html5基本标签
Posted 来自小白的blog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5基本标签相关的知识,希望对你有一定的参考价值。
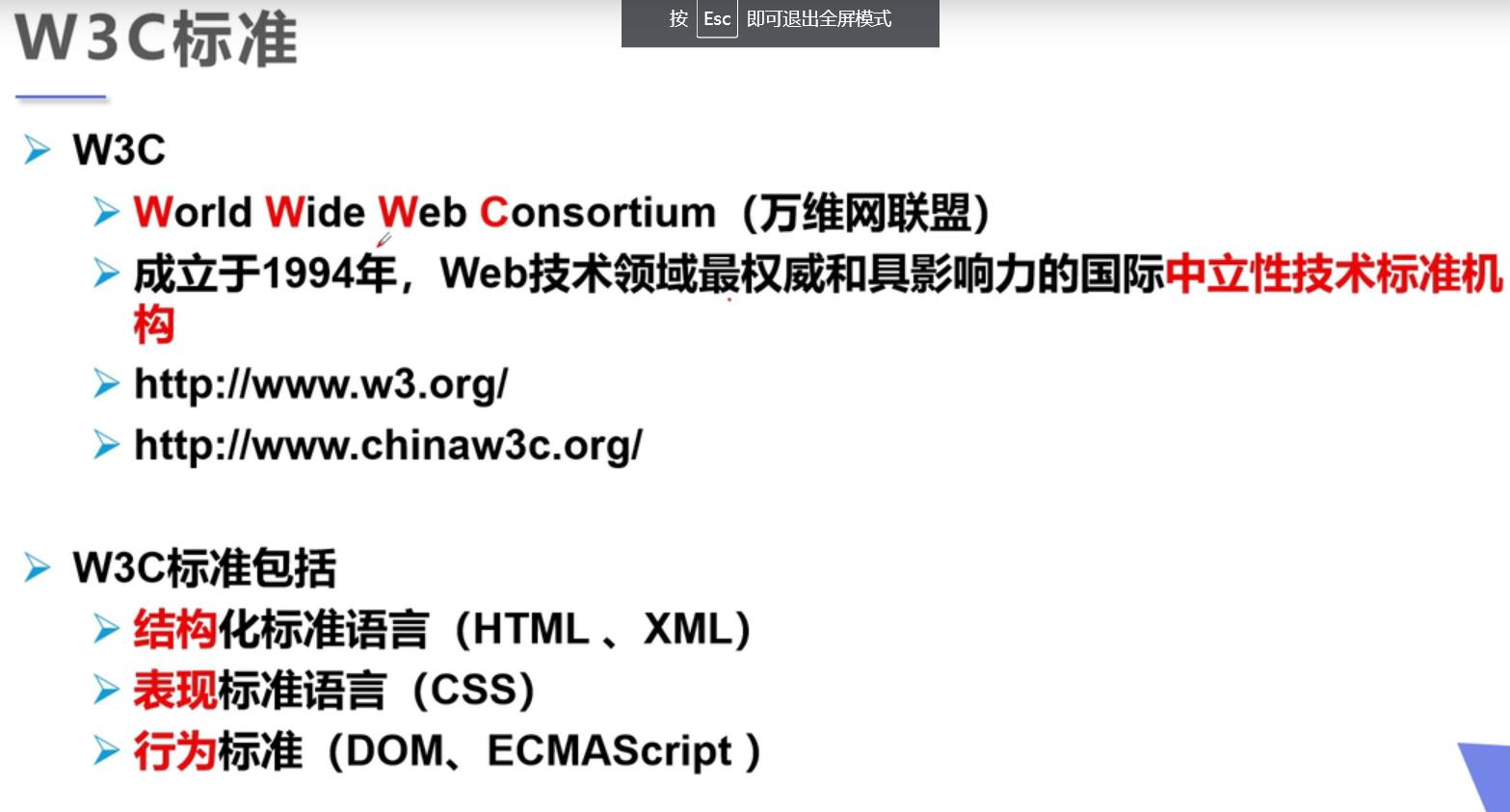
1.W3C标准

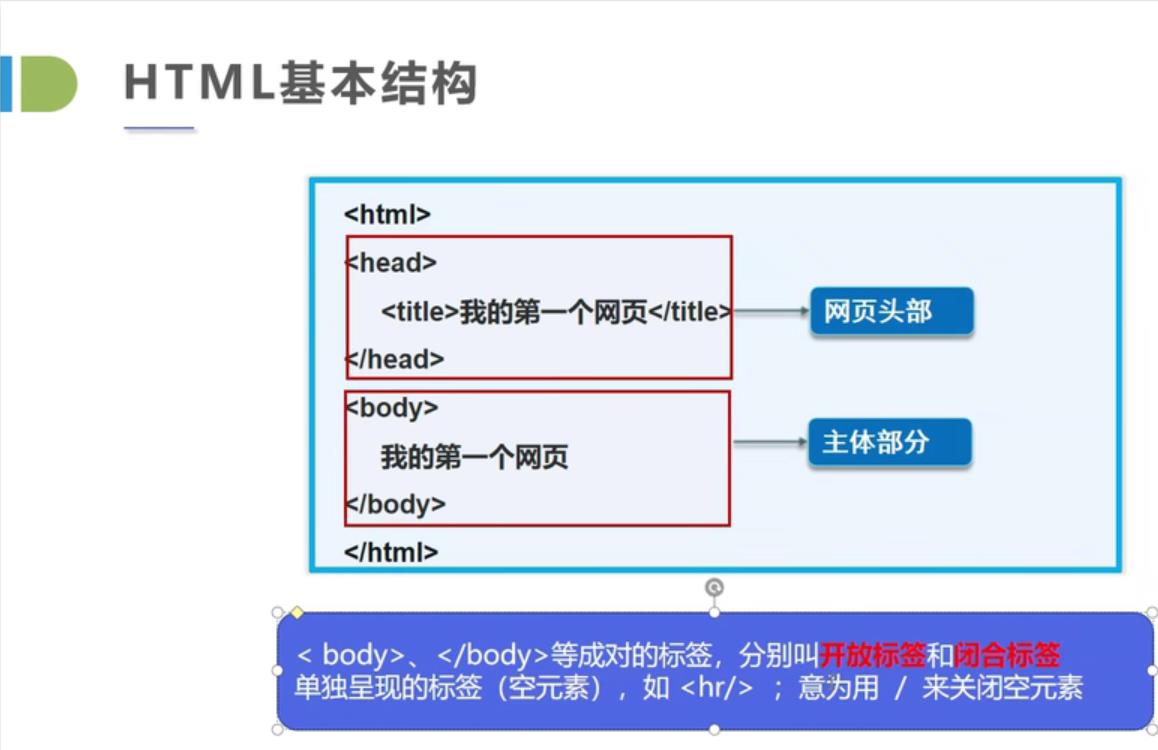
2.html的基本结构

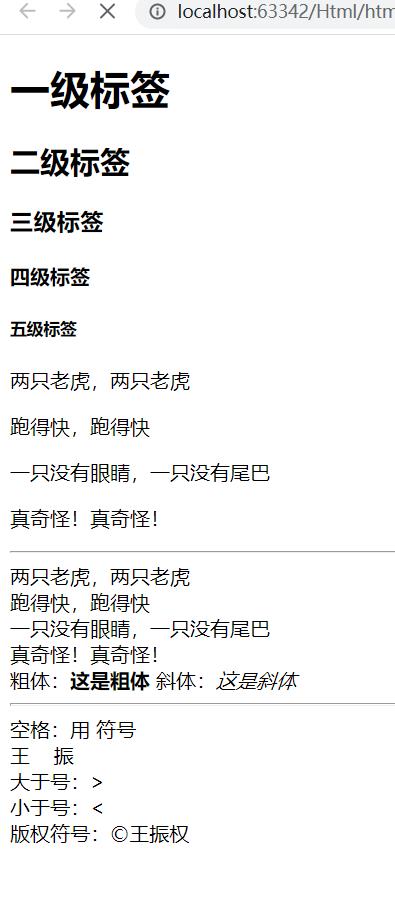
3.基本标签
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>基本标签学习</title>
6 </head>
7 <body>
8
9 <!--1、标题标签 -->
10 <h1>一级标签</h1>
11 <h2>二级标签</h2>
12 <h3>三级标签</h3>
13 <h4>四级标签</h4>
14 <h5>五级标签</h5>
15
16 <!--2、段落标签 -->
17 <p>两只老虎,两只老虎</p>
18 <p>跑得快,跑得快</p>
19 <p>一只没有眼睛,一只没有尾巴</p>
20 <p>真奇怪!真奇怪!</p>
21
22 <!--3、水平线标签-->
23 <hr/>
24
25 <!--4、换行标签-->
26 两只老虎,两只老虎<br/>
27 跑得快,跑得快<br/>
28 一只没有眼睛,一只没有尾巴<br/>
29 真奇怪!真奇怪!<br/>
30
31 <!--5、字体样式标签 -->
32 粗体:<strong>这是粗体</strong>
33 斜体:<em>这是斜体</em>
34 <br/>
35 <hr>
36
37 <!--6、特殊符号 -->
38 空格:用 符号 <br/>
39 王 振
40 <br/>
41 大于号:>
42 <br/>
43 小于号:<
44 <br/>
45 版权符号:©王振权
46 </body>
47 </html>

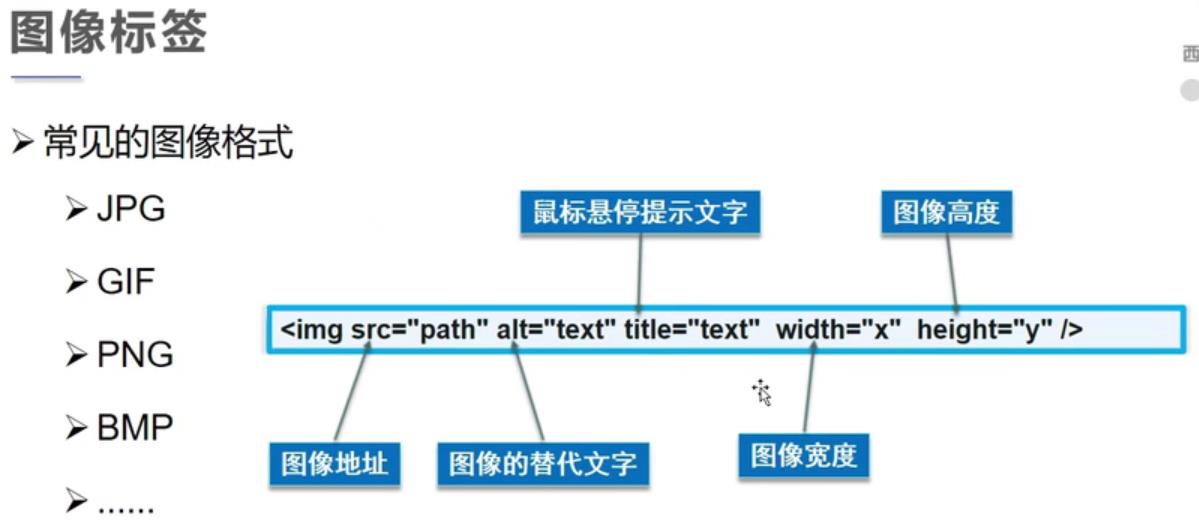
4.图像标签
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>图像标签</title>
6 </head>
7 <body>
8 <!--img图像标签学习
9 src图片地址(必填):相对地址(推荐使用)、绝对地址(不推荐)
10 ../ 返回当前目录的上一级目录
11 (必填):假如图片没显示时,替代图片显示文字
12 titl=“文字”:鼠标悬停时显示的文字
13 width:图片宽度
14 heigth:图片高度
15 -->
16 <img src="../rescourse/image/1.jpg" alt="李信壁纸" title="李信" width="1350" height="780">
17
18
19 </body>
20 </html>

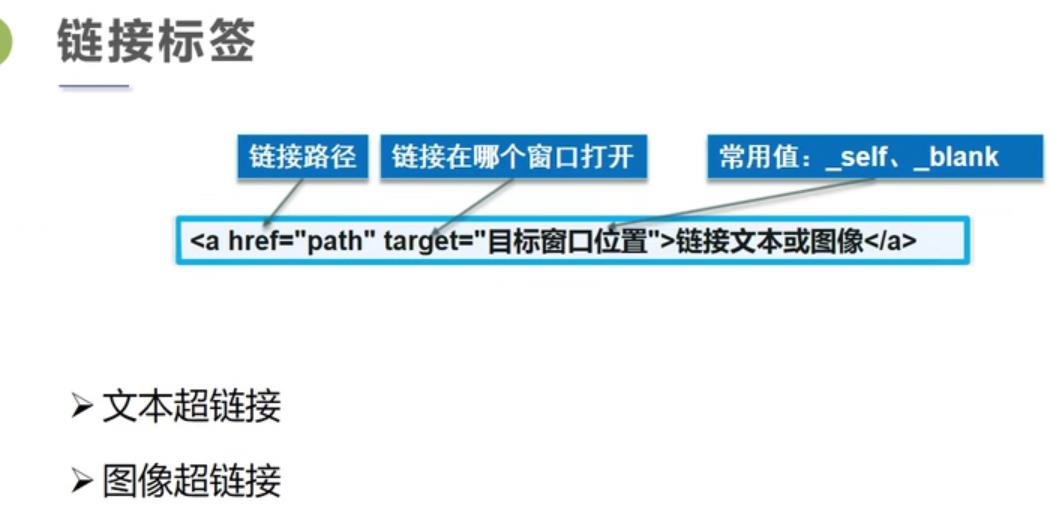
5.链接标签
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>链接标签学习</title>
6 </head>
7 <body>
8 <!--用到锚链接是需用到name作为标记 -->
9 <a name="top">顶部</a> <br/>
10
11
12
13 <!-- <a></a>超链接标签
14 href=“网址或者路径”(必填):表示跳转到哪个页面
15 target:表示窗口在哪里打开,_blank表示在新的窗口打开,_self表示在自己网页中打开
16 -->
17 <a href="https://www.baidu.com" target="_blank">点我跳转到百度</a>
18 <a href="我的第一个网页.html" target="_self">点我跳转</a>
19 <br/>
20 <!--插入图片超链接 -->
21 <a href="基本标签.html"><img src="../rescourse/image/1.jpg" alt="李信壁纸" title="李信" width="300" height="300">
22 </a>
23 <br/>
24
25
26
27
28 <!--锚链接
29 1.需要一个锚标记
30 2.跳转到标记
31 3.href="#+锚链接标记的名字",例如下面标记的名字是top
32 -->
33 <a href="#top">回到顶部</a>
34
35 <!-- 也可跳到其他网页标记的锚链接-->
36 <br/><a href="我的第一个网页.html#down" target="_blank">down</a>
37
38 <!-- 功能性链接
39 1.邮件链接:mailto;
40 2.
41 -->
42 <a href="mailto:1548998971@qq.com">点击邮件联系我</a>
43 </body>
44 </html>

以上是关于html5基本标签的主要内容,如果未能解决你的问题,请参考以下文章