html5 video标签简单使用
Posted 蜜桃婷婷酱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5 video标签简单使用相关的知识,希望对你有一定的参考价值。
标签是 html 5 的新标签。
标签定义视频,比如电影片段或其他视频流。
目前, 元素支持三种视频格式:MP4、WebM、Ogg。

提示:可以在 和 标签之间放置文本内容,这样不支持 元素的浏览器就可以显示出该标签的信息。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>video测试</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<video controls>
<source src="scene.mp4" type="video/mp4">
您的浏览器不支持 video 标签。
</video>
</body>
</html>
效果

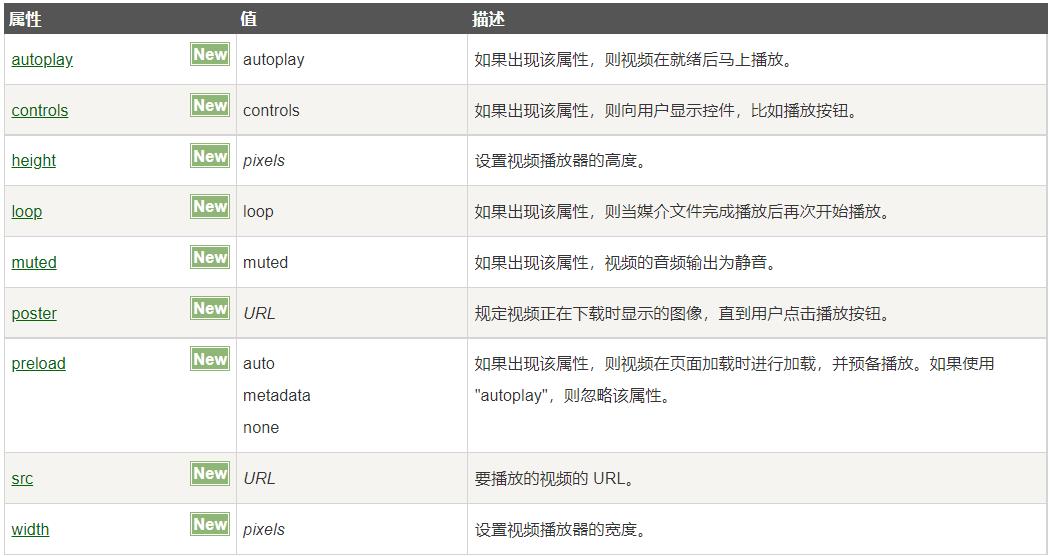
常用属性

以上是关于html5 video标签简单使用的主要内容,如果未能解决你的问题,请参考以下文章