Vue05-Axios异步通信
Posted EdgarStudy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue05-Axios异步通信相关的知识,希望对你有一定的参考价值。
1、什么是Axios
Axios是一个开源的可以用在浏览器端和Node JS 的异步通信框架,它的主要作用就是实现AJAX异步通信,其功能特点如下:
-
从浏览器中创建 XMLHttpRequests
-
从 node.js 创建 http 请求
-
支持 Promise API
-
拦截请求和响应
-
转换请求数据和响应数据
-
取消请求
-
客户端支持防御 XSRF
GitHub:https://github.com/axios/axios
1.1、为什么要使用Axios
由于 Vue.js 是一个视图层框架并且作者(尤雨溪)严格遵守 SoC (关注度分离原则),所以 Vue.js 并不包含AJAX的通信功能,为了解决通信问题,作者单独开发了一个名为 vue-resource 的插件,不过在进入2.0版本以后停止了对该插件的维护并推荐了 Axios 框架。少用jQuery,因为它操作Dom太频繁!
2、第一个Axios应用程序
咱们开发的接口大部分都是采用JSON格式,可以先在项目里模拟一段JSON数据,数据内容如下:创建一个名为data.json的文件并填入上面的内容,放在项目的根目录下
{
"name": "Edgar学Java",
"url": "https://home.cnblogs.com/u/edgarstudy/",
"page": 1,
"isNonProfit": true,
"address": {
"street": "含光门",
"city": "陕西西安",
"country": "中国"
},
"links": [
{
"name": "bilibili",
"url": "https://space.bilibili.com/95256449"
},
{
"name": "狂神说Java",
"url": "https://blog.kuangstudy.com"
},
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]
}
测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>axios</title>
<!--v-cloak:解决闪烁问题-->
<style>
[v-cloak] {
display: none;
}
</style>
</head>
<body>
<div id="vue" v-cloak>
<div>{{info.name}}</div>
<div>{{info.address.street}}</div>
<div>{{info.links}}</div>
<a v-bind:href="info.url">点我</a>
</div>
<!--引入js文件-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
var vm = new Vue({
el: "#vue",
data: function () {
return {
// 请求的返回参数名,必须和 json 字符串一样
info: {
name: null,
address: {
street: null,
city: null,
country: null
},
url: null,
links: [
{
name: null,
url: null
}
]
}
}
},
mounted: function () { // 钩子函数 链式编程 ES6新特性
axios.get(\'../data.json\').then(response => (this.info = response.data))
}
});
</script>
</body>
</html>
说明:
- v-cloak解决页面闪烁问题(不会出现{{message}}这样的信息)
- 在这里使用了v-bind将a:href的属性值与Vue实例中的数据进行绑定
- 使用axios框架的get方法请求AJAX并自动将数据封装进了Vue实例的数据对象中
- 我们在data中的数据结构必须和
Ajax响应回来的数据格式匹配!
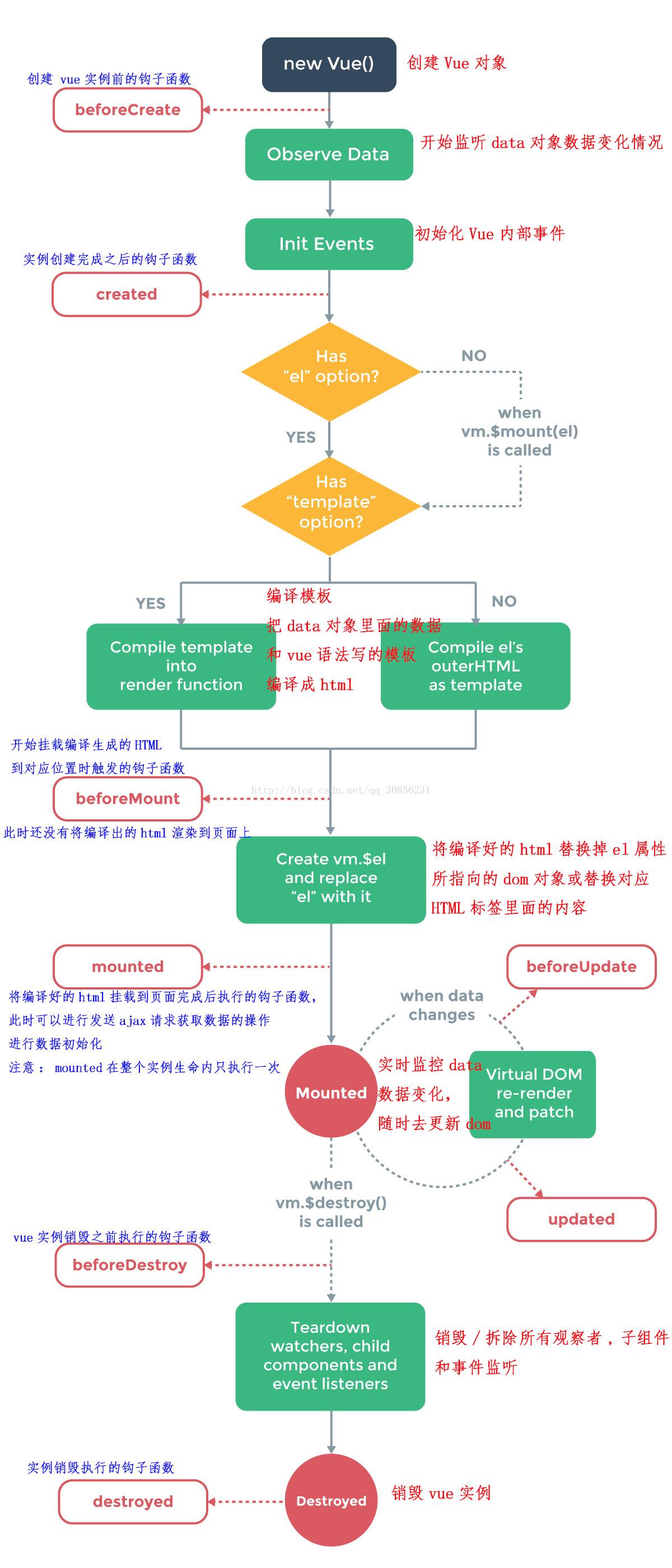
3、Vue的生命周期
官方文档:https://cn.vuejs.org/v2/guide/instance.html#生命周期图示
Vue 实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载 DOM 、渲染-->更新-->渲染、卸载等一系列过程,我们称这是 Vue 的生命周期。通俗说就是 Vue实例从创建到销毁的过程,就是生命周期。
在 Vue 的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册 JS 方法,可以让我们用自己注册的 JS 方法控制整个大局,在这些事件响应方法中的 this 直接指向的是 Vue 的实例。

以上是关于Vue05-Axios异步通信的主要内容,如果未能解决你的问题,请参考以下文章