Vue:Axios异步通信计算属性内容分发自定义事件
Posted 王大军
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue:Axios异步通信计算属性内容分发自定义事件相关的知识,希望对你有一定的参考价值。
1. Axios
什么是Axios
Axios 是一个开源的可以用在浏览器端和 NodeJS 的异步通信框架,她的主要作用就是实现 AJAX 异步通信,其功能特点如下:
- 从浏览器中创建
XMLHttpRequests - 从 node.js 创建 http 请求
- 支持 Promise API [JS中链式编程]
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF(跨站请求伪造)
GitHub:https://github.com/axios/axios
为什么要使用 Axios
由于 Vue.js 是一个 视图层框架 并且作者(尤雨溪)严格准守 SoC (关注度分离原则),所以 Vue.js 并不包含 AJAX 的通信功能,为了解决通信问题,作者单独开发了一个名为 vue-resource的插件,不过在进入 2.0 版本以后停止了对该插件的维护并推荐了 Axios 框架。少用jQuery,因为它操作Dom太频繁!
第一个 Axios 应用程序
咱们开发的接口大部分都是采用 JSON 格式,可以先在项目里模拟一段 JSON 数据,数据内容如下:创建一个名为 data.json 的文件并填入上面的内容,放在项目的根目录下
{ "name": "狂神说Java", "url": "https://blog.kuangstudy.com", "page": 1, "isNonProfit": true, "address": { "street": "含光门", "city": "陕西西安", "country": "中国" }, "links": [ { "name": "bilibili", "url": "https://space.bilibili.com/95256449" }, { "name": "狂伸说java", "url": "https://blog.kuangstudy.com" }, { "name": "百度", "url": "https://www.baidu.com/" } ] }
测试代码
<!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>vue第一个页面</title> <style> [c-cloak]{ display: none; } </style> </head> <body> <h1>王军说java</h1> <div id="vue" v-cloak> <div>名称:{{info.name}}</div> <div>地址:{{info.address.country}}-{{info.address.city}}-{{info.address.street}}</div> <a v-bind:href="info.url" target="_blank">info.url</a> </div> <!--引入 JS 文件--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script> var vm = new Vue({ el:"#vue", data(){ return{ info:{ name: null, address: { country: null, city: null, street: null }, url: null } } }, mounted(){ //钩子函数 链式编程 axios.get("../data.json") .then(response=>{ this.info=response.data; }) } }); </script> </body> </html>
说明:
- 在这里使用了 v-bind 将 a:href 的属性值与 Vue 实例中的数据进行绑定
- 使用 axios 框架的 get 方法请求 AJAX 并自动将数据封装进了 Vue 实例的数据对象中
- 我们在data中的数据结构必须要和
Ajax响应回来的数据格式匹配!
计算属性
什么是计算属性
计算属性的重点突出在 属性 两个字上(属性是名词),首先它是个 属性 其次这个属性有 计算的能力(计算是动词),这里的 计算 就是个函数;简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;可以想象为缓存!
<!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>方法。计算属性</title> </head> <body> <div id="app"> <p>调用当前时间的方法:{{method1()}}</p> <p>调用当前时间的属性:{{method2}}</p> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> var vm = new Vue({ el:"#app", methods:{ method1:function () { return Date.now(); } }, computed:{ method2:function () { return Date.now(); } } }); </script> </body> </html>
内容分发
在 Vue.js 中我们使用 <slot> 元素作为承载分发内容的出口,作者称其为 插槽,可以应用在组合组件的场景中;
测试
比如准备制作一个待办事项组件(todo),该组件由待办标题(todo-title)和待办内容(todo-items)组成,但这三个组件又是相互独立的,该如何操作呢?
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>slot</title> </head> <body> <div id="app"> <todo> <todo-title slot="todo-title" :title="titleText"></todo-title> <todo-items slot="todo-items" v-for="item in list" :str="item"></todo-items> </todo> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> //slot:插槽 Vue.component("todo",{ template: \'<div>\\ <slot name = "todo-title"></slot>\\ <ul>\\ <slot name="todo-items"></slot>\\ </ul>\\ </div>\' }); Vue.component("todo-items",{ props:[\'str\'], template: \'<li>{{str}}</li>\' }) Vue.component("todo-title",{ props:[\'title\'], template: \'<div>{{title}}</div>\' }) var vm = new Vue({ el:"#app", data:{ titleText: "IT程序", list: ["java","前端","数据库"] } }); </script> </body> </html>
自定义事件
通过以上代码不难发现,数据项在 Vue 的实例中,但删除操作要在组件中完成,那么组件如何才能删除 Vue 实例中的数据呢?此时就涉及到参数传递与事件分发了,Vue 为我们提供了自定义事件的功能很好的帮助我们解决了这个问题;使用 this.$emit(\'自定义事件名\', 参数),代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>emit</title> </head> <body> <div id="app"> <todo> <todo-title slot="todo-title" :str="titleText"></todo-title> <todo-items slot="todo-items" v-for="(item,index) in list" :item="item" :index="index" :key="index" v-on:remove="removeTodoItems(index)"></todo-items> </todo> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> Vue.component("todo-title",{ props:[\'str\'], template: \'<div>{{str}}</div>\' }) Vue.component(\'todo-items\', { props: [\'item\', \'index\'], template: \'<li>{{index + 1}}. {{item}}\\ <button @click="remove_component">删除</button>\\ </li>\', methods: { remove_component: function (index) { // 这里的 remove 是自定义事件的名称,需要在 HTML 中使用 v-on:remove 的方式指派 this.$emit(\'remove\', index); } } }); var vm = new Vue({ el: \'#app\', data: { titleText: "系列课程1", list: [\'Java\', \'运维\', \'前端\'] }, methods: { // 该方法可以被模板中自定义事件触发 removeTodoItems: function (index) { console.log("删除 " + this.list[index] + " 成功"); // splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目,其中 index 为添加/删除项目的位置,1 表示删除的数量 this.list.splice(index, 1); } } }); </script> </body> </html>
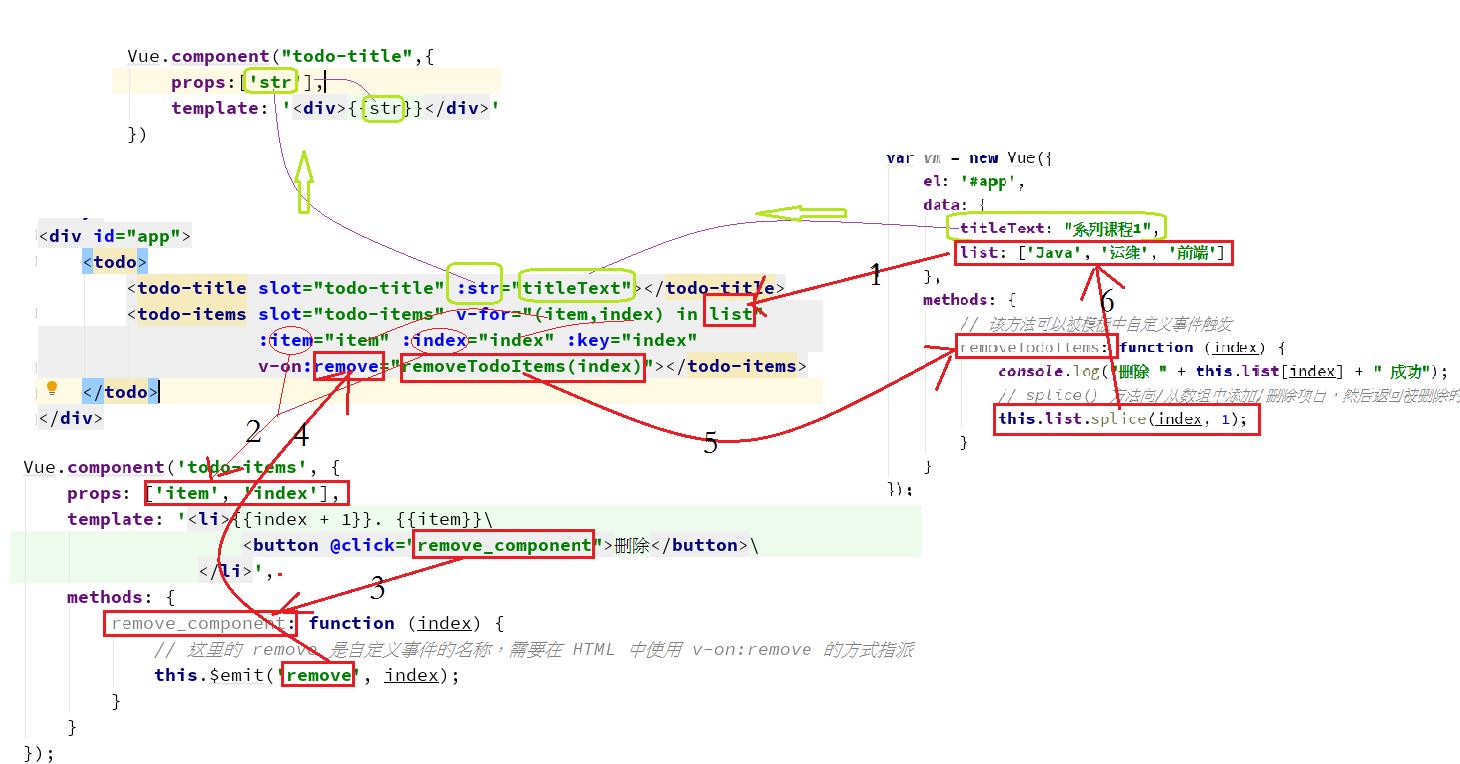
这个是比较绕的地方,通过一个图,便于理解

以上是关于Vue:Axios异步通信计算属性内容分发自定义事件的主要内容,如果未能解决你的问题,请参考以下文章