Vue--Axios异步通信 & v-cloak解决闪烁问题 & 生命周期
Posted Z && Y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue--Axios异步通信 & v-cloak解决闪烁问题 & 生命周期相关的知识,希望对你有一定的参考价值。
1. Vue--Axios异步通信
Axios是一个开源的可以用在浏览器端和node.JS的异步通信框架, 她的主要作用就是实现AJAX异步通信,其功能特点如下:
- 从浏览器中创建XMLHttpRequests
- 从node.js创建http请求
- 支持Promise API[JS中链式编程]
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF(跨站请求伪造)
1.1 为什么要使用Axios
由于Vue.js是一个视图层框架并且作者(尤雨溪) 严格准守SoC(关注度分离原则)所以Vue.js并不包含AJAX的通信功能, 为了解决通信问题, 作者单独开发了一个名为vue-resource的插件, 不过在进入2.0版本以后停止了对该插件的维护并推荐了Axios框架。少用jQuery, 因为它操作Dom太频繁!
1.2 第一个Axios应用程序
1.2.1 准备工作
咱们开发的接口大部分都是采用JSON格式, 可以先在项目里模拟一段JSON数据, 数据内容如下:创建一个名为data.json的文件并填入上面的内容, 放在资源目录

{
"name": "码云",
"url": "https://gitee.com/",
"page": 1,
"isNonProfit": true,
"address": {
"street": "大渡口",
"city": "重庆",
"country": "中国"
},
"links": [
{
"name": "Axios中文文档",
"url": "http://www.axios-js.com/zh-cn/docs/"
},
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]
}
1.2.2 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--v-cloak 解决闪烁问题-->
<style>
[v-cloak] {
display: none;
}
</style>
</head>
<body>
<div id="vue">
<div>地名:{{info.name}}</div>
<div>地址:{{info.address.country}}--{{info.address.city}}--{{info.address.street}}</div>
链接: --- {{info.url}}
</div>
<!--引入js文件-->
<script src="../js/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: "#vue",
//data:属性:vm
data() {
return {
// 请求的返回参数的格式,必须和Json字符串一样
info: {
name: null,
address: {
country: null,
city: null,
street: null
},
url: null
}
}
},
mounted() {//钩子函数
axios.get('../resources/data.json').then(response => (this.info = response.data));
}
});
</script>
</body>
</html>
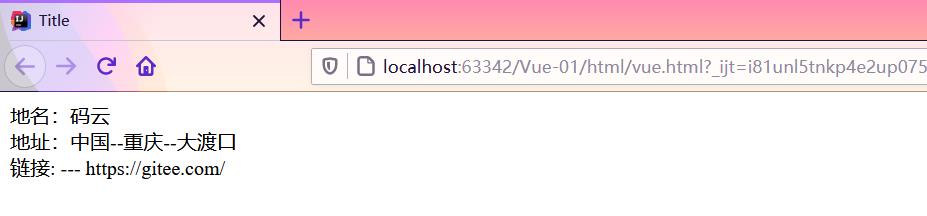
1.2.3 运行结果:

1.2.4 小结
说明:
- 在这里使用了v-bind将a:href的属性值与Vue实例中的数据进行绑定
- 使用axios框架的get方法请求AJAX并自动将数据封装进了Vue实例的数据对象中
- 我们在data中的数据结构必须和Ajax响应回来的数据格式匹配
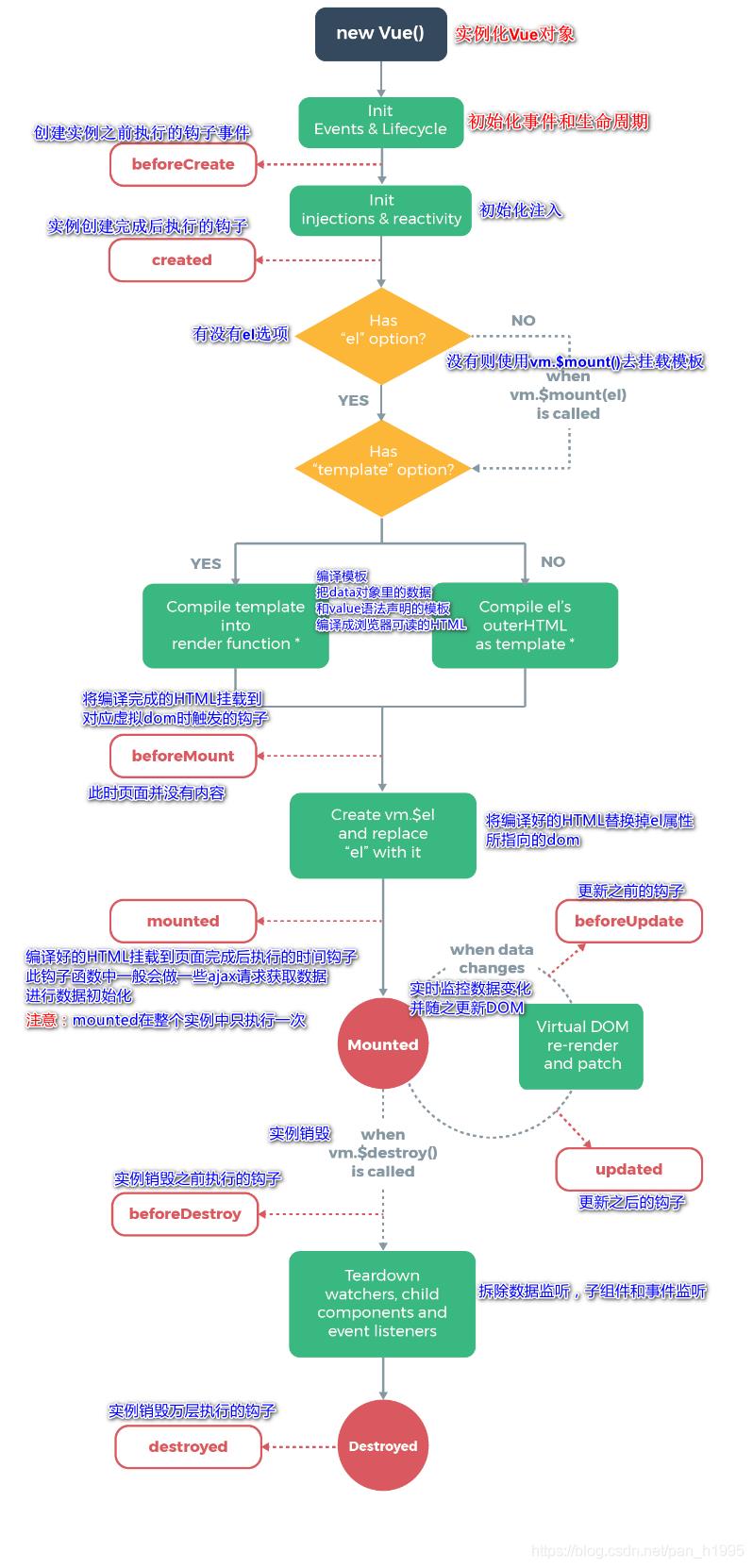
1.3 生命周期

以上是关于Vue--Axios异步通信 & v-cloak解决闪烁问题 & 生命周期的主要内容,如果未能解决你的问题,请参考以下文章
Vue--axios:vue中的ajax异步请求(发送和请求数据)vue-resource异步请求和跨域