runtime-compiler和runtime-only的区别
Posted So istes immer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了runtime-compiler和runtime-only的区别相关的知识,希望对你有一定的参考价值。
目录
在用脚手架创建项目的时候,会让你选择runtime-compiler还是runtime-only

那么两者有什么区别?
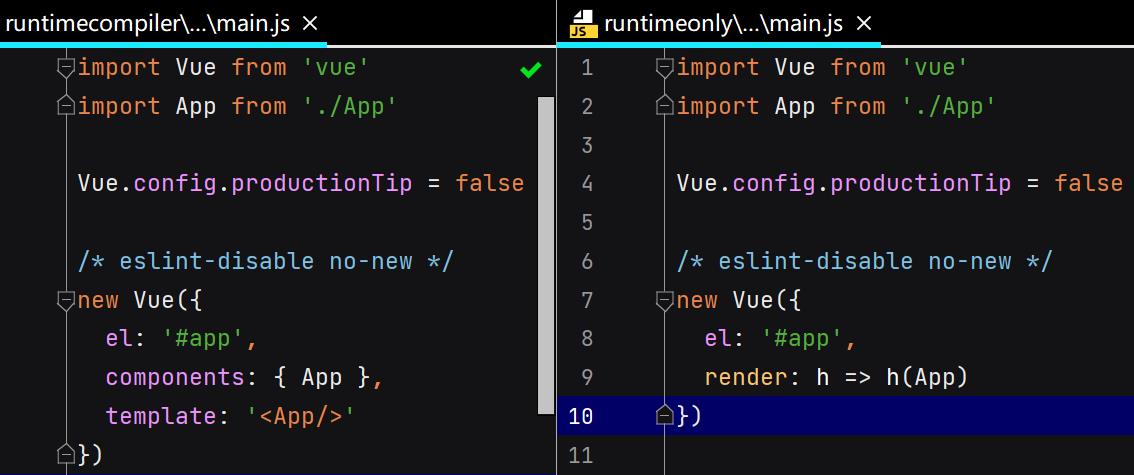
主要在main.js
左边是runtime-compiler建立的项目的main.js,右边是runtime-only建立项目的main.js

在runtime-only创建项目的main.js中
render: h => h(App)
就等同于
render: function(h) {return h(App)}
vue程序的运行过程:
①template解析成ast(abstract syntax tree抽象语法树)
②ast编译成render函数
③render函数走向虚拟dom(vdom)
④最后虚拟dom渲染成真实的UI
由上图可知,
runtime-compiler,程序执行过程:template->ast->rander->vdom->UI
runtime-only,程序执行过程:rander->vdom->UI
所以,runtime-only创建的项目性能更高,代码量更少
其实,runtime-compiler建立的项目的main.js里面也可以使用render函数
1.render函数的普通用法
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
new Vue({
el: '#app',
render: function(createElement) {
// 1.普通用法:createElement('标签',{标签的属性},[''])
return createElement('h2',
{class: 'box'},
['Hello world!',createElement('button',['按钮'])])
}
})
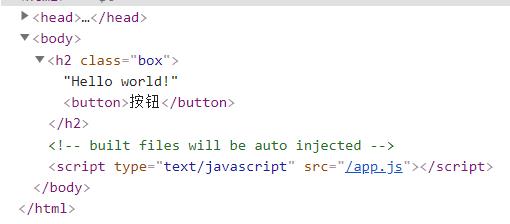
效果:


render函数返回的标签实际上替换了“#app”挂载的元素
也就是说替换了index.html里面的<div id=“app”></div>
2.render函数也可传入一个组件对象
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
new Vue({
el: '#app',
render: function(createElement) {
//2.传入一个组件对象
return createElement(App)
}
})
这个其实就是render: h => h(App)所蕴含的思想
我们知道,runtime-only,程序执行过程:rander->vdom->UI
但在runtime-only创建的项目中

.vue文件里面其实还有template,那么这个是由谁处理的?
由vue-template-complier将template转成render函数了
以上是关于runtime-compiler和runtime-only的区别的主要内容,如果未能解决你的问题,请参考以下文章
runtime-compiler和runtime-only的区别