vuecli
Posted 鸟随二月
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuecli相关的知识,希望对你有一定的参考价值。
前言


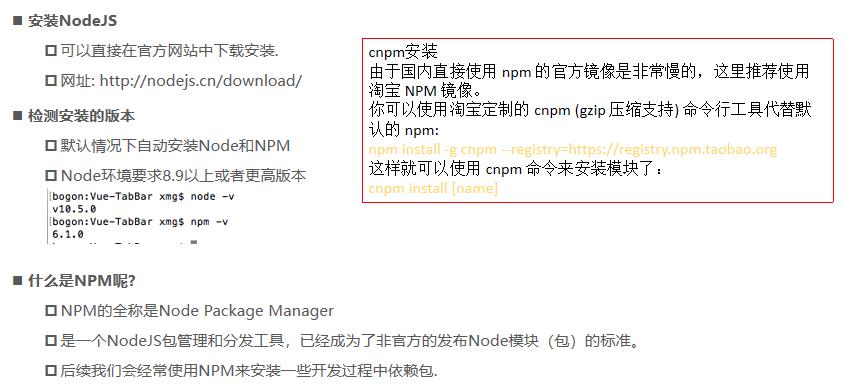
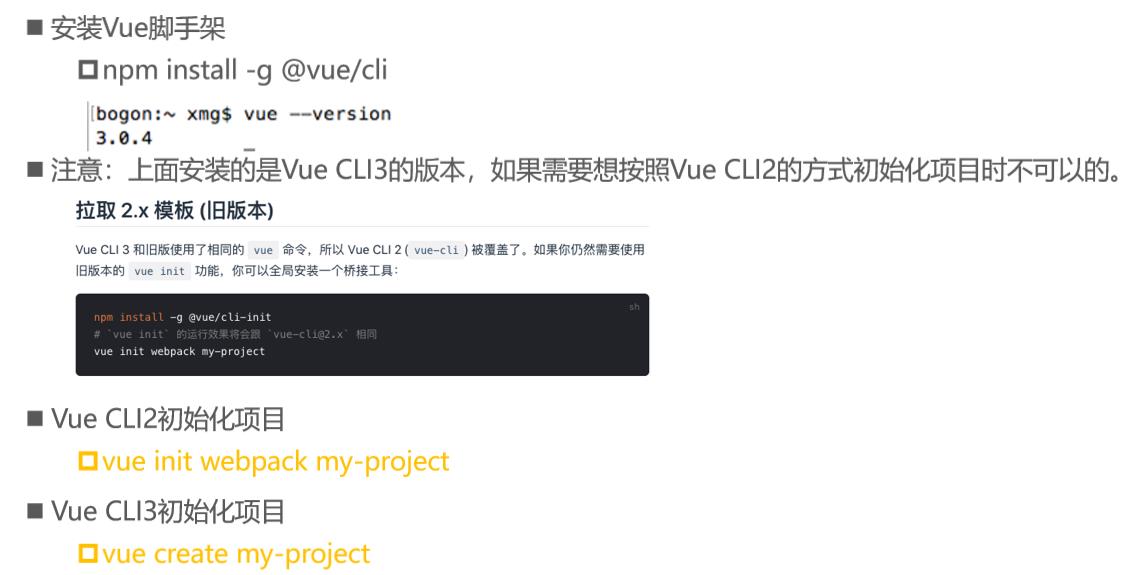
安装vuecli
全局安装 -g

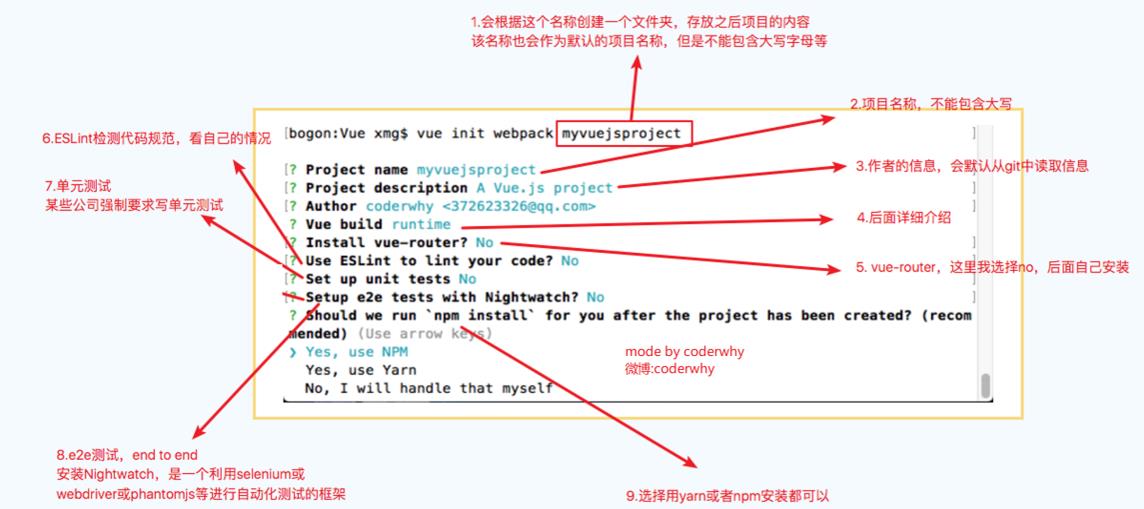
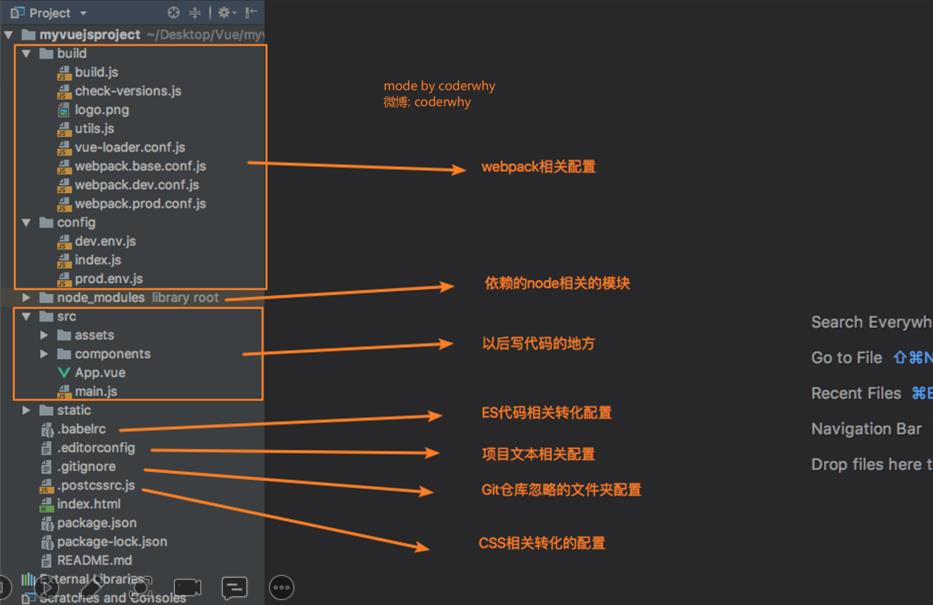
建立项目
参考视频


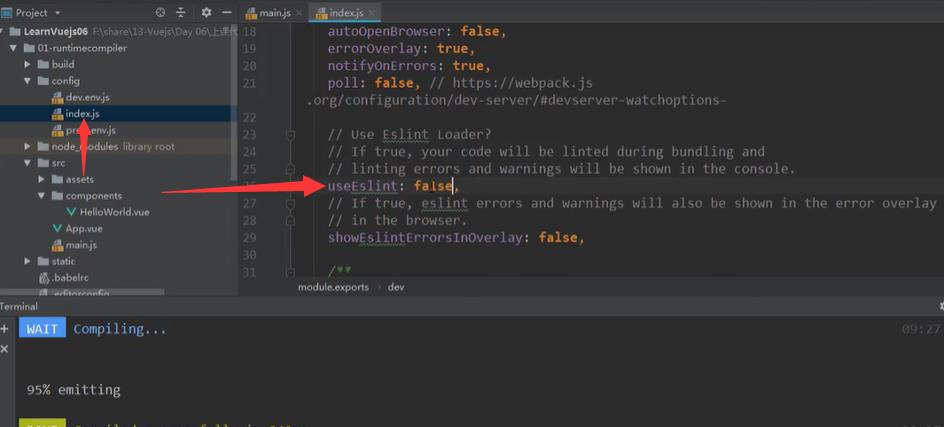
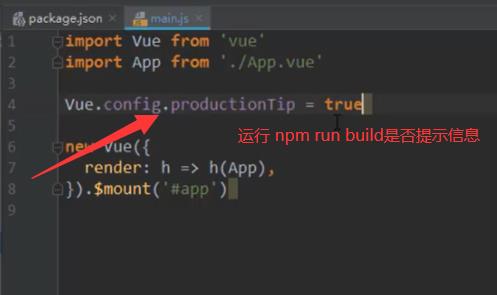
关闭Eslint

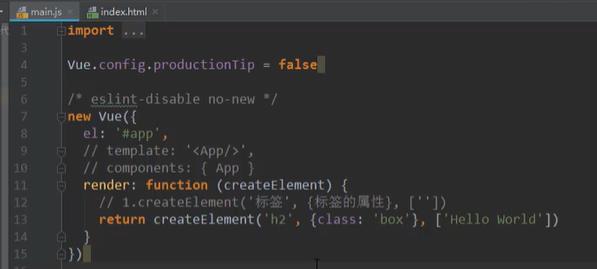
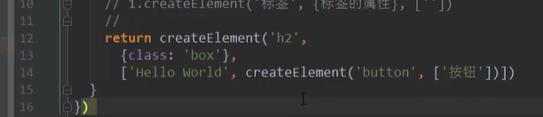
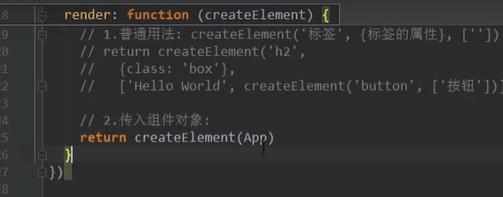
main.js
首页




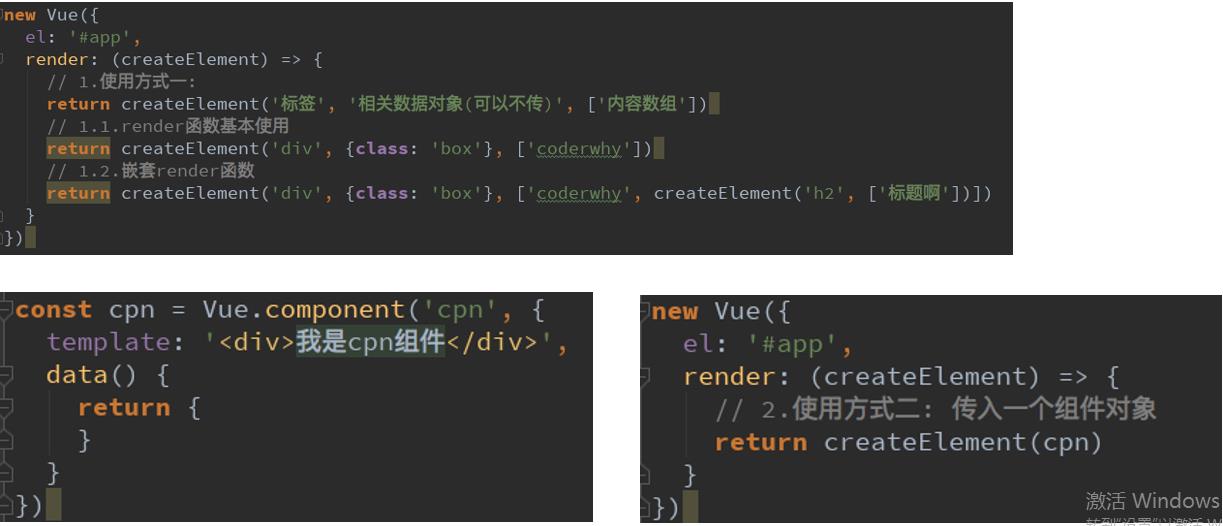
vuecli中runtime-compiler和runtime-only后者的版本比较好
简单总结
如果在之后的开发中,你依然使用template,就需要选择Runtime-Compiler;如果你之后的开发中,使用的是.vue文件夹开发,那么可以选择Runtime-only
vuevli3
vue-cli 3 与 2 版本有很大区别
1.vue-cli 3 是基于 webpack 4 打造,vue-cli 2 还是webapck 3
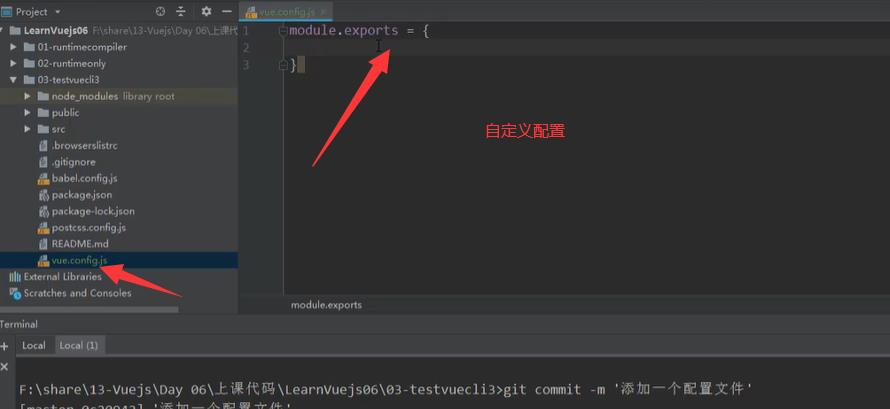
2.vue-cli 3 的设计原则是“0配置”,移除的配置文件根目录下的,build和config等目录
3.vue-cli 3 提供了 vue ui 命令,提供了可视化配置,更加人性化
4.移除了static文件夹,新增了public文件夹,并且index.html移动到public中
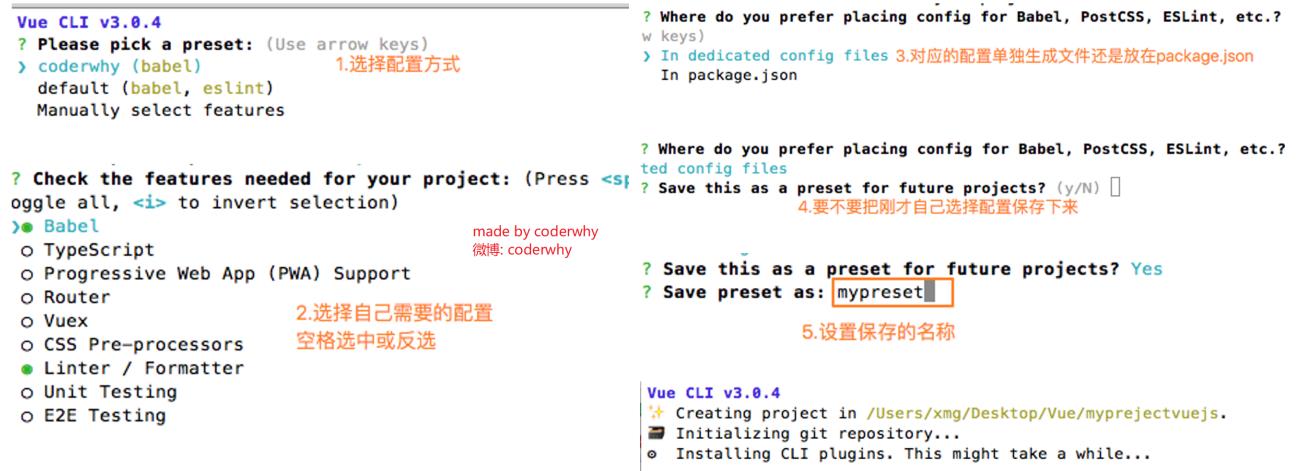
建立 vuecli3项目

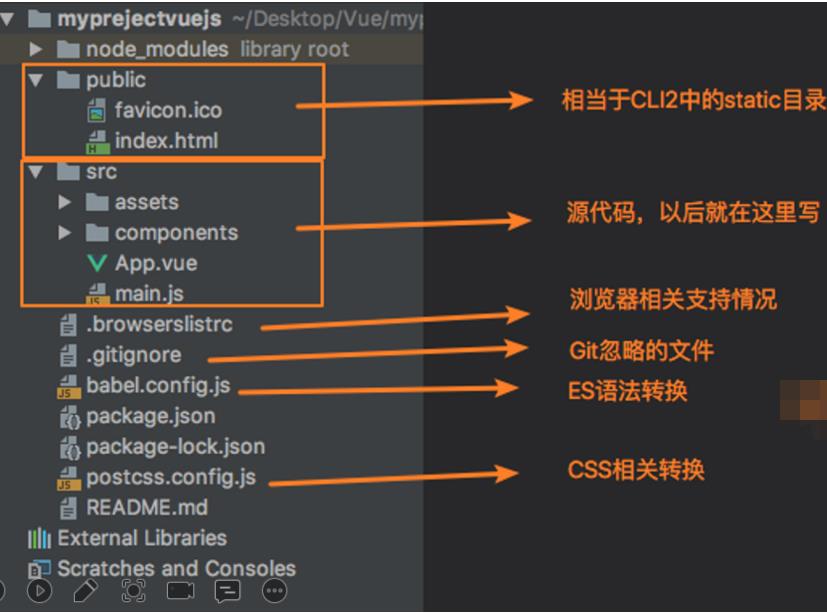
目录

vuecli3使用npm run serve运行起来


箭头函数和this的使用ES6
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// 1.参数问题:
// 1.1.放入两个参数
const sum = (num1, num2) => {
return num1 + num2
}
// 1.2.放入一个参数
const power = num => {
return num * num
}
// 2.函数中
// 2.1.函数代码块中有多行代码时
const test = () => {
// 1.打印Hello World
console.log('Hello World');
// 2.打印Hello Vuejs
console.log('Hello Vuejs');
}
// 2.2.函数代码块中只有一行代码
// const mul = (num1, num2) => {
// return num1 + num2
// }
const mul = (num1, num2) => num1 * num2
console.log(mul(20, 30));
// const demo = () => {
// console.log('Hello Demo');
// }
const demo = () => console.log('Hello Demo')
console.log(demo());
</script>
</body>
</html>
问题: 箭头函数中的this是如何查找的了?
答案: 向外层作用域中, 一层层查找this, 直到有this的定义.
以上是关于vuecli的主要内容,如果未能解决你的问题,请参考以下文章