li 与 li 之间设置display: inline-block;后有看不见的空白间隔如何形成的,相应的解决办法
Posted 黑木令
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了li 与 li 之间设置display: inline-block;后有看不见的空白间隔如何形成的,相应的解决办法相关的知识,希望对你有一定的参考价值。
之前有整理过一部分知识点, 一直没有发布, 因为都是有关 前端 方面的零散内容; 现在想想无论分享什么内容都需要慢慢积累, 所以还是决定将之前整理的相关内容验证之后慢慢分享给大家 这个专题 就是 前端CSS 相关的内容; 不积跬步,无以至千里, 戒焦戒躁 。
最近一段时间很少能够静下心来深入研究技术,主要是工作太忙,项目如同流水一样,每天都在不停的开发,除了开发还是开发;晚上夜深人静的时间可以终于可以抽出时间来研究一下技术,一时之间又不知道从哪里开始了;想了想就去网上寻找一些有趣的现象,还真的被找到了 ‘li元素标签设置为 inline-block 之后,li 元素之间会留有空隙’ 。记忆中记得之前有研究过相关内容,但是时间太久了,记忆很模糊了,就想着实际代码操作一下看看相关现象,代码解决一下。就是这样的好奇,让我发现了其它的一些现象 ‘body 没有设置高度 / 或者设置部分高度, 对 body 设置背景颜色, 仍然会铺满全屏; 当对 html 元素设置背景色时, 屏幕显示的又是 html 设置的背景色’, 这个会在下一篇文章中进行代码演示以及讲解 。
在这里大家有没有在开发中遇到问题在解决时, 突然发现一些有趣的现象, 或者了解有趣的现象, 大家可以在这里分享讨论。
软件编程本来是一件非常有趣的事情, 如果大家能够深入研究肯定会发现乐趣无穷, 同时满足自己的成就感 。
好了废话不多说, 直接上代码以及图例(为了让大家方便阅读, 都有自己验证过程的一些图片作为分享) 。
<style>
/* 公共代码样式设置 */
.w_clearance-shel {
/* background-color: lightsteelblue; */
background-color: red;
}
.w_ul-outer .w_ul-item {
width: 180px;
height: 150px;
/* 这里的设置一定不要漏掉, 否则无法看到这种现象 */
display: inline-block;
font-size: 32px;
font-weight: 5;
text-align: center;
line-height: 150px;
}
.w_li-fir {
background-color: aquamarine;
}
.w_li-sec {
background-color: burlywood;
}
.w_li-thi {
background-color: darkcyan;
}
.w_li-for {
background-color: darkgrey;
}
.w_li-fiv {
background-color: darkorange;
}
</style>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> 由 li与li之间有看不见的空白间隔 引发的惨案(思考) </title>
</head>
<body>
<div class="w_clearance-shel">
<ul class="w_ul-outer">
<li class="w_ul-item w_li-fir">1</li>
<li class="w_ul-item w_li-sec">2</li>
<li class="w_ul-item w_li-thi">3</li>
<li class="w_ul-item w_li-for">4</li>
<li class="w_ul-item w_li-fiv">5</li>
</ul>
</div>
</body>
</html>
解决方法代码: 1
<style>
/*
这里查找相关资料发现很多人设置 margin-left: -3px; 或者 margin-left: -5px;
我在这里仔细的验证一下, 发现 -3px 、 -5px , 都不能完全消除, 试验了几次, 发现
margin-left: -5.2px; 是刚好合适, 在设置这个值的时候, 间隙是完全消除的 。
这里其实是根据我们使用的浏览器的默认字体大小不同而不同, 需要我们去验证, 这也造成了兼容问题,
如果又遇到该问题同学使用这个方法的时候要注意这个问题 。
在这里你是不是也想到自己, 在项目遇到一些问题, 由于各种原因: 比如项目时间紧, 或者觉得
解决方法很容易, 感觉这个问题就不必深究; 其实这样有些不可取, 也是对自己不太负责任 。 当我们
真的去了解、研究我们遇到的问题时, 你会感觉你的世界新开了一扇窗; 当然这个问题不会让人产生
这样的感觉, 哈哈哈哈 。
*/
.w_ul-outer .w_ul-item {
/* margin-left: -3px; */
/* margin-left: -5px; */
margin-left: -5.2px;
}
</style>
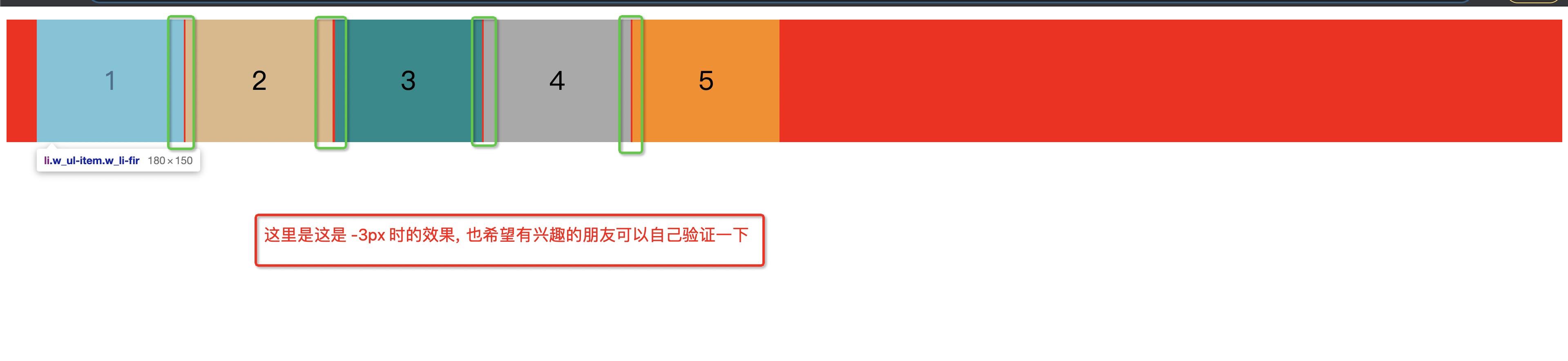
margin-left: -3px 效果图

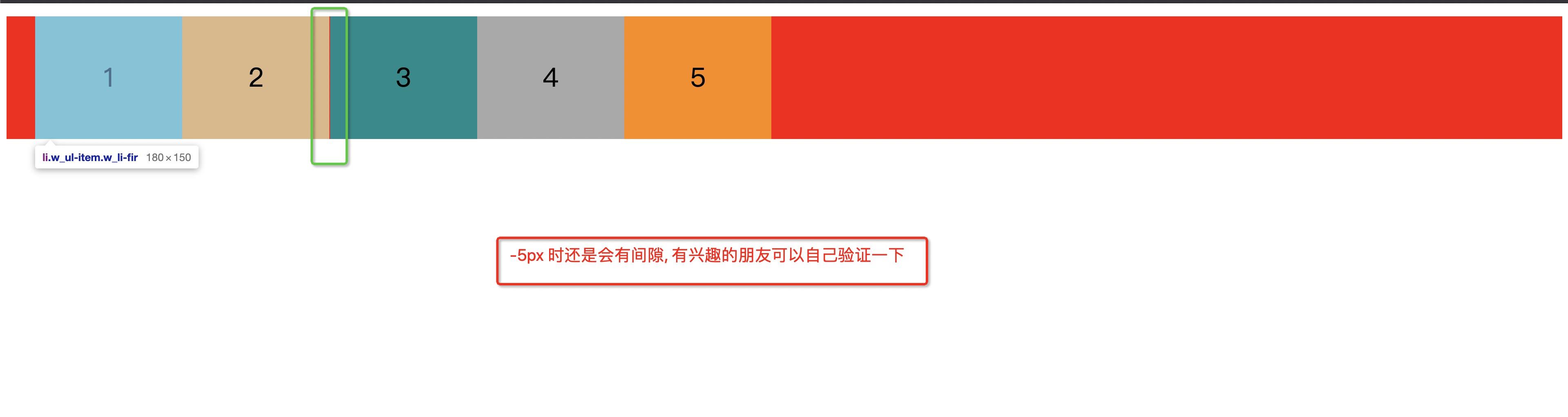
margin-left: -5px 效果图

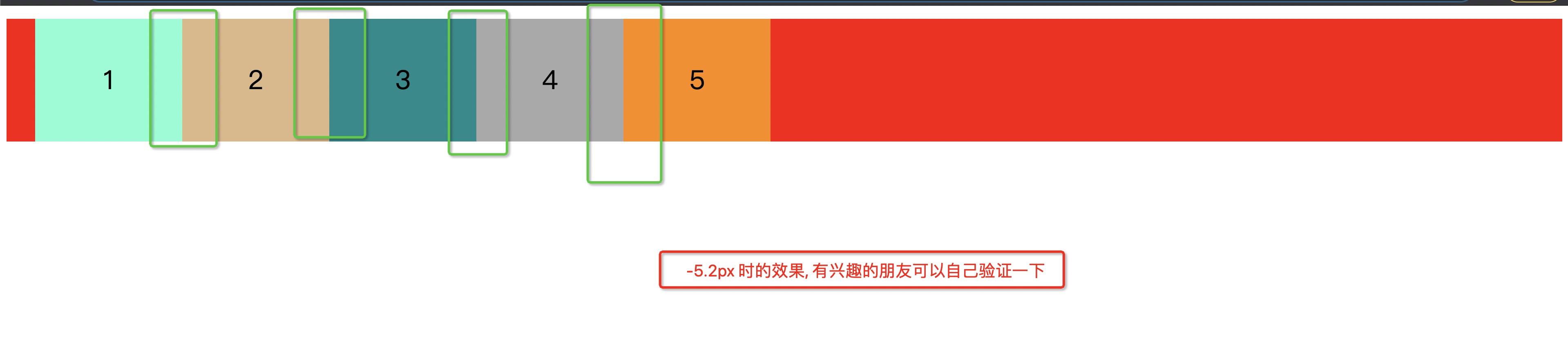
margin-left: -5.2px 效果图

解决方法代码: 2
/*
这个方法可以解决 '完美解决' 间隙问题; 但是它会造成一个问题: 子元素必须设置 font-size 字体大小 。
这样无形中会增加我们部分代码量和工作量, 对于自己没有要求的, 这个方法可以算作完美的解决方法 。
看到一些博客上有说这个方法在 谷歌浏览器 上无效, 但是自己验证了一下, 是生效的; 这里也希望各位同学在看一些网上资料的时候有时间要自己验证一下, 否则当你几下一个错误的答案时, 那是一件令人痛苦的事情 。
(这里也隐藏另外一个问题: 各个浏览器不是有自己的默认最小生效字体吗, 元素设置 font-size: 1/2/3/4/5/6/7/8/9/10; 字体的大小都是不变的, 为什么父元素设置 font-size: 0; 之后子元素内容会消失呢, 这个问题将在之后的文章中讲解)
*/
.w_ul-outer {
font-size: 0;
}
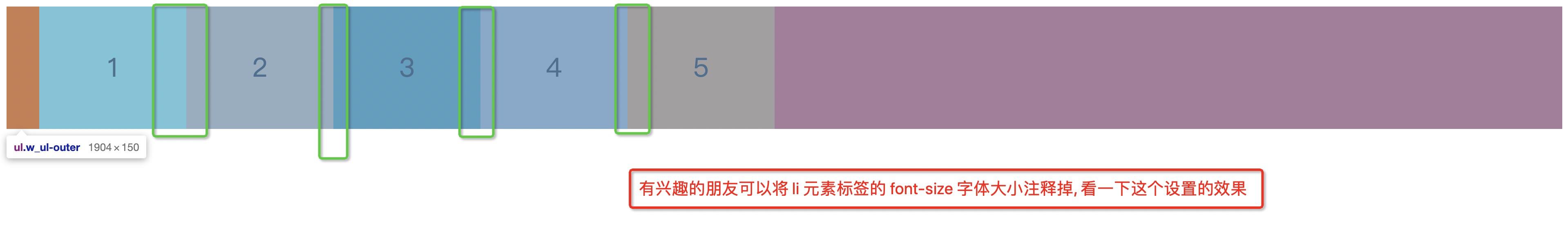
效果图:

解决方法代码: 3
/*
为 inline-block 元素标签设置 float:left (清浮动的8种方法)
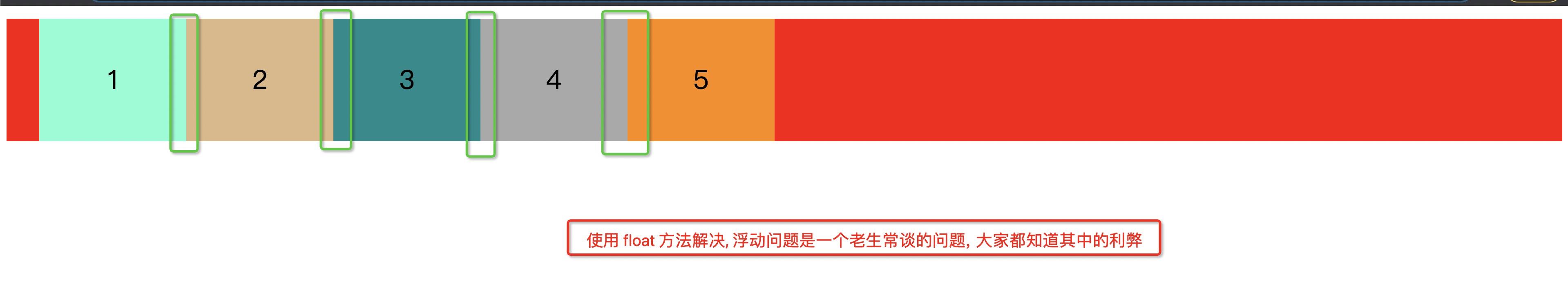
现在浮动这个方法已经很少使用, 在我的印象中只从开始使用弹性布局之后, 就没有使用浮动布局; 因为浮动每次在页面渲染的时候会消耗较大, 每次都需要重绘与重排。
*/
.w_ul-item {
float: left;
}
/* 清浮动 */
.w_ul-outer {
overflow: hidden;
zoom: 1;
}
效果图:

解决方法代码: 4
/*
父元素设置: display:table 和 word-spacing
它的优点在于使用它无需担忧兼容问题 。
*/
.w_ul-outer {
display: table;
word-spacing: -1em;
}
效果图:

解决方法代码: 5
/*
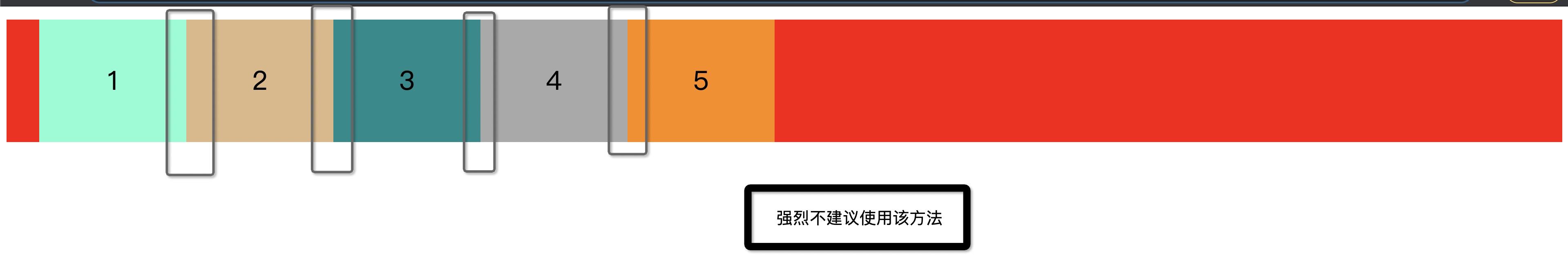
不换行, 这样的代价有点大, 代码的 优美度、维护性、观赏性 都不忍直视; 强烈建议不要使用这个方法 。
<ul class="w_ul-outer">
<li class="w_ul-item w_li-fir">1</li><li class="w_ul-item w_li-sec">2</li><li class="w_ul-item w_li-thi">3</li><li class="w_ul-item w_li-for">4</li><li class="w_ul-item w_li-fiv">5</li>
</ul>
*/
效果图:

真实原因:
我们在使用 display: inline-block; 的时候, 浏览器的默认行为是把 inline 元素间的空白字符 (空格换行tab/enter) 渲染成一个空格, 也就是我们上面的代码<li>或者其它的元素标签换行后会产生换行字符, 而它会变成一个空格, 当然空格就占用一个字符的宽度, 所以两个 元素标签 之间的空格间隙就是这么出来了 。
这不是li的问题, 而是 display:inline-block 本身的问题, 更准确的说是浏览器解析问题 。 在 CSS 布局中, 如果我们想要将一些元素在同一行显示, 其中的一种方法就是把要同行显示的元素设置 display: inline-block; 。 但是你会发现这些同行显示的 inline-block 元素之间经常会出现一定的空隙, 这就是 "换行符/空格间隙问题"。
元素被当成行内元素排版的时候, 元素之间的空白符 (空格、回车换行等) 都会被浏览器处理, 根据 white-space 的处理方式 (默认是normal,合并多余空白), 原来 HTML 代码中的回车换行被转成一个空白符, 在字体不为 0 的情况下, 空白符占据一定宽度, 所以 inline-block 的元素之间就出现了空隙 。 这些元素之间的间距会随着字体的大小而变化, 当行内元素默认字体为font-size:16px 时, 间距为 8px 。
使用 div 元素标签代码展示(对真实原因的一种代码解析):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> 由 li与li之间有看不见的空白间隔 引发的惨案(思考) </title>
</head>
<style>
html {
/* background-color: red; */
}
body {
/* background-color: #ccc; */
}
/* 公共代码样式设置 */
.w_clearance-shel {
/* background-color: lightsteelblue; */
background-color: red;
}
.w_ul-outer .w_ul-item {
width: 180px;
height: 150px;
/* 这里的设置一定不要漏掉, 否则无法看到这种现象 */
display: inline-block;
font-size: 32px;
font-weight: 5;
text-align: center;
line-height: 150px;
}
.w_li-fir {
background-color: aquamarine;
}
.w_li-sec {
background-color: burlywood;
}
.w_li-thi {
background-color: darkcyan;
}
.w_li-for {
background-color: darkgrey;
}
.w_li-fiv {
background-color: darkorange;
}
</style>
<body>
<div class="w_clearance-shel">
<div class="w_ul-outer">
<div class="w_ul-item w_li-fir">1</div>
<div class="w_ul-item w_li-sec">2</div>
<div class="w_ul-item w_li-thi">3</div>
<div class="w_ul-item w_li-for">4</div>
<div class="w_ul-item w_li-fiv">5</div>
</div>
</div>
</body>
</html>
完整代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> 由 li与li之间有看不见的空白间隔 引发的惨案(思考) </title>
</head>
<style>
html {
/* background-color: red; */
}
body {
/* background-color: #ccc; */
}
/* 公共代码样式设置 */
.w_clearance-shel {
/* background-color: lightsteelblue; */
background-color: red;
}
.w_ul-outer .w_ul-item {
width: 180px;
height: 150px;
/* 这里的设置一定不要漏掉, 否则无法看到这种现象 */
display: inline-block;
font-size: 32px;
font-weight: 5;
text-align: center;
line-height: 150px;
}
.w_li-fir {
background-color: aquamarine;
}
.w_li-sec {
background-color: burlywood;
}
.w_li-thi {
background-color: darkcyan;
}
.w_li-for {
background-color: darkgrey;
}
.w_li-fiv {
background-color: darkorange;
}
/* 解决方法代码: 1 */
/*
这里查找相关资料发现很多人设置 margin-left: -3px; 或者 margin-left: -5px;
我在这里仔细的验证一下, 发现 -3px 、 -5px , 都不能完全消除, 试验了几次, 发现
margin-left: -5.2px; 是刚好合适, 在设置这个值的时候, 间隙是完全消除的 。
这里其实是根据我们使用的浏览器的默认字体大小不同而不同, 需要我们去验证, 这也造成了兼容问题,
如果又遇到该问题同学使用这个方法的时候要注意这个问题 。
在这里你是不是也想到自己, 在项目遇到一些问题, 由于各种原因: 比如项目时间紧, 或者觉得
解决方法很容易, 感觉这个问题就不必深究; 其实这样有些不可取, 也是对自己不太负责任 。 当我们
真的去了解、研究我们遇到的问题时, 你会感觉你的世界新开了一扇窗; 当然这个问题不会让人产生
这样的感觉, 哈哈哈哈 。
*/
.w_ul-outer .w_ul-item {
margin-left: -5.2px;
}
/* 解决方法代码: 2 */
/*
这个方法可以解决 '完美解决' 间隙问题; 但是它会造成一个问题: 子元素必须设置 font-size 字体大小 。
这样无形中会增加我们部分代码量和工作量, 对于自己没有要求的, 这个方法可以算作完美的解决方法 。
看到一些博客上有说这个方法在 谷歌浏览器 上无效, 但是自己验证了一下, 是生效的; 这里也希望各位同学在看一些网上资料的时候有时间要自己验证一下, 否则当你几下一个错误的答案时, 那是一件令人痛苦的事情 。
(这里也隐藏另外一个问题: 各个浏览器不是有自己的默认最小生效字体吗, 元素设置 font-size: 1/2/3/4/5/6/7/8/9/10; 字体的大小都是不变的, 为什么父元素设置 font-size: 0; 之后子元素内容会消失呢, 这个问题将在之后的文章中讲解)
*/
/* .w_ul-outer {
font-size: 0;
} */
/* 解决方法代码: 3 */
/*
为 inline-block 元素标签设置 float:left (清浮动的8种方法)
现在浮动这个方法已经很少使用, 在我的印象中只从开始使用弹性布局之后, 就没有使用浮动布局; 因为浮动每次在页面渲染的时候会消耗较大, 每次都需要重绘与重排。
*/
/* .w_ul-item {
float: left;
} */
/* 清浮动 */
/* .w_ul-outer {
overflow: hidden;
zoom: 1;
} */
/* 解决方法代码: 4 */
/*
父元素设置: display:table 和 word-spacing
它的优点在于使用它无需担忧兼容问题 。
*/
/* .w_ul-outer {
display: table;
word-spacing: -1em;
} */
/* 解决方法代码: 5 */
/*
不换行, 这样的代价有点大, 代码的 优美度、维护性、观赏性 都不忍直视; 强烈建议不要使用这个方法 。
<ul class="w_ul-outer">
<li class="w_ul-item w_li-fir">1</li><li class="w_ul-item w_li-sec">2</li><li class="w_ul-item w_li-thi">3</li><li class="w_ul-item w_li-for">4</li><li class="w_ul-item w_li-fiv">5</li>
</ul>
*/
</style>
<body>
<div class="w_clearance-shel">
<ul class="w_ul-outer">
<li class="w_ul-item w_li-fir">1</li>
<li class="w_ul-item w_li-sec">2</li>
<li class="w_ul-item w_li-thi">3</li>
<li class="w_ul-item w_li-for">4</li>
<li class="w_ul-item w_li-fiv">5</li>
</ul>
<!-- <ul class="w_ul-outer">
<li class="w_ul-item w_li-fir">1</li><li class="w_ul-item w_li-sec">2</li><li class="w_ul-item w_li-thi">3</li><li class="w_ul-item w_li-for">4</li><li class="w_ul-item w_li-fiv">5</li>
</ul> -->
<!-- <div class="w_ul-outer">
<div class="w_ul-item w_li-fir">1</div>
<div class="w_ul-item w_li-sec">2</div>
<div class="w_ul-item w_li-thi">3</div>
<div class="w_ul-item w_li-for">4</div>
<div class="w_ul-item w_li-fiv">5</div>
</div> -->
</div>
</body>
</html>
如果对你有所帮助,大家可以点个关注;整理知识点不易, 每次都是在工作繁忙之余夜深人静之时整理, 每次整理时都在思考如何让大家更容易理解, 更容易找到、看到自己想看到的内容; 无论知识点是大是小, 我都会验证后再分享, 以防自己发表的文章给大家造成误导。如有问题还望不吝赐教,本人会及时更改 (本文原创, 如需转载,请注明出处) 。
以上是关于li 与 li 之间设置display: inline-block;后有看不见的空白间隔如何形成的,相应的解决办法的主要内容,如果未能解决你的问题,请参考以下文章
li标签设置display:inline-block后产生的间距
标签li设为display inline-block后间距问题