li标签设置display:inline-block后产生的间距
Posted 青靖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了li标签设置display:inline-block后产生的间距相关的知识,希望对你有一定的参考价值。
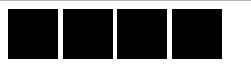
我们在使用给li标签添加diaplay:inline-block属性后,li标签并排显示后之间会产生3px的间距。

<style>
ul,li{
margin: 0;
padding: 0;
}
li{
display: inline-block;
width: 50px;
height:50px;
background: black;
list-style:none;
}
</style>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
间距是如何产生的?
<li>标签我们在书写的时候为了代码的简洁直观会换行,但是浏览器在解析的时候会把这个换行解析成一个字符。
当我们不使用换行时,就不会有间距了。
<ul>
<li></li><li></li><li></li><li></li>
</ul>

怎么解决这个问题呢?
1、像上面说的标签不换行;
2、<li>标签左间距设置-3px;
3、<li>标签不闭合,浏览器会自动添加闭合,就不会有换行了。
以上是关于li标签设置display:inline-block后产生的间距的主要内容,如果未能解决你的问题,请参考以下文章