Vue3组件化开发
Posted coder斌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3组件化开发相关的知识,希望对你有一定的参考价值。
Vue3组件化开发(一)
组件的拆分和嵌套
这个我也不知从何写起,就这样拆分,引用。
细节补充在引入其他组件时,加后缀。虽然不加后缀,vue-cli会帮我们处理好,但是不能帮我们快速定位到导入的文件内部。ctrl + 鼠标点击进入文件。
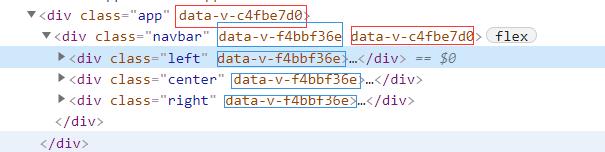
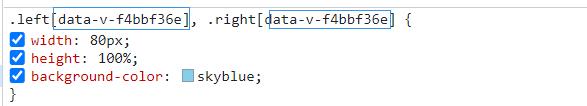
组件的CSS作用域问题
Vue提供了 scoped 属性,它的实际实现是给本组件内的每个标签添加上了一个相同的属性,并在设置样式时加入了 属性选择器。若子组件有,那么根元素将会有俩个vue设置的属性。


组件通信(父传子)
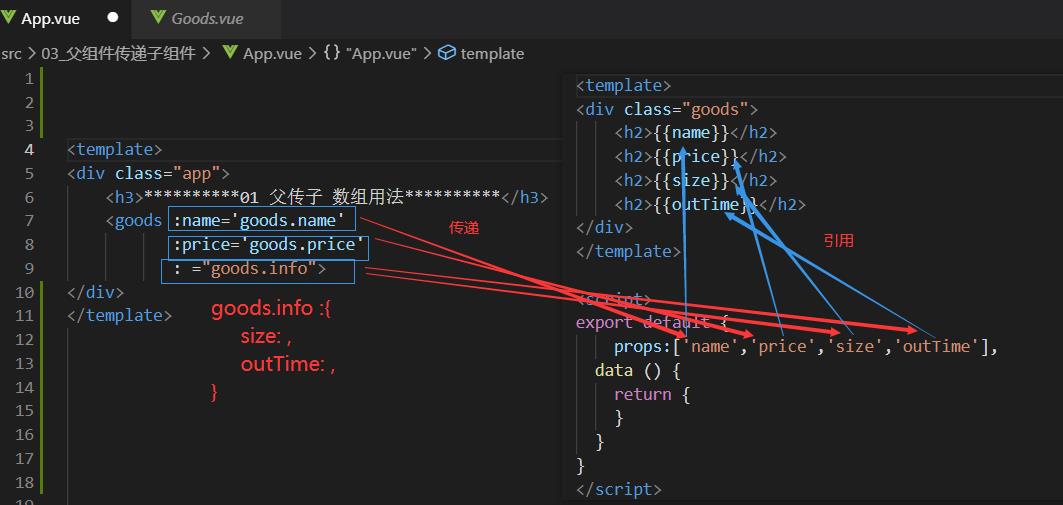
props的数组用法
若没有 v-bind绑定,也可以传值过去,但是传的就是跟着的字符串,并不会查找响应式系统里面的值。

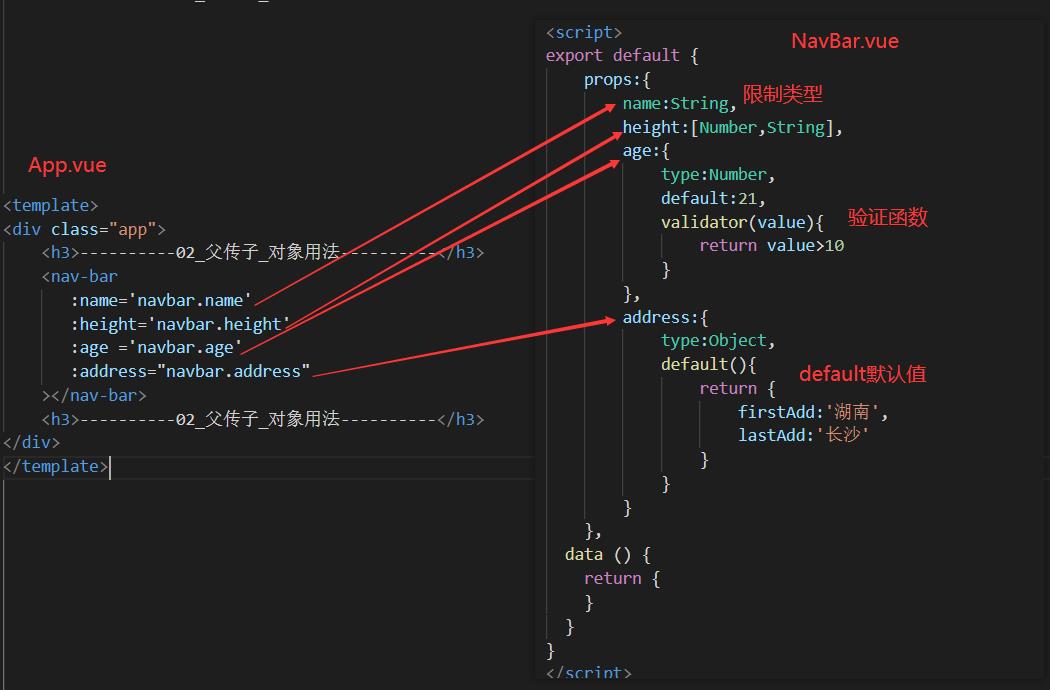
props的对象用法
props对象的用法,可以对传递过来的值做出一定限制,如:类型,默认值,是否必须(require),验证函数(validator(value)函数)…
注意:若接受的值设置为驼峰命名发,那么在父组件上需转换成小写并加上-

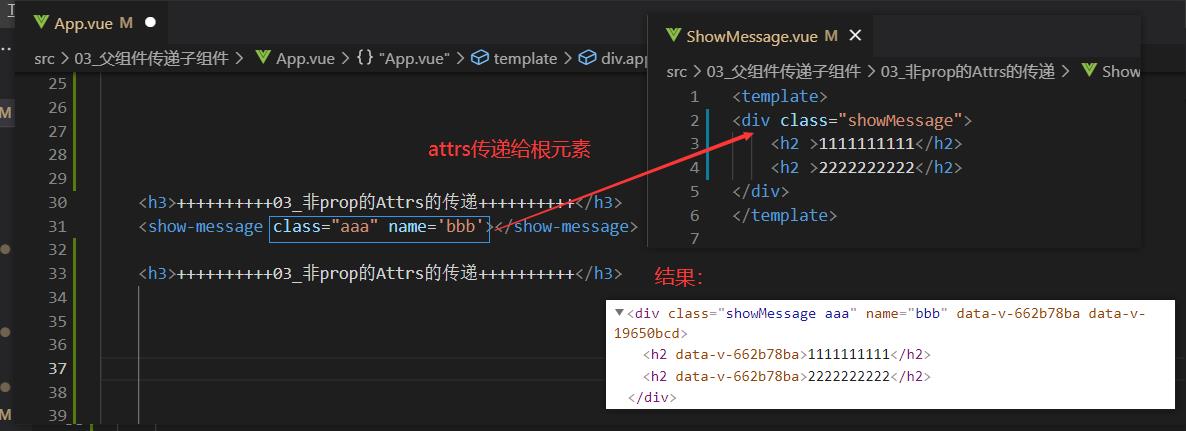
非prop的Attribute的传递
子组件有根组件包裹
在自定义组件名字上定义的参数,在子组件props里面没有出现过的,或被继承到子组件的根元素上。

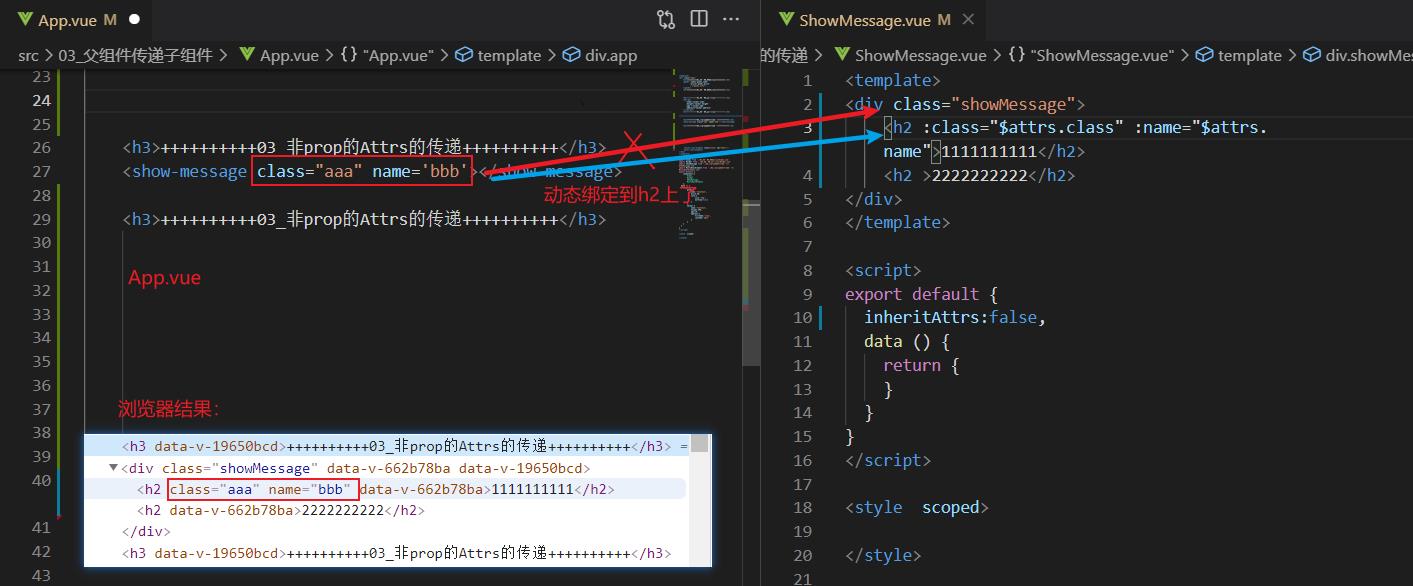
禁用Attribute继承
-
我们不希望Attribute继承到根元素上,而是继承到我们自己指定的元素上。组件中设置
inheritAttrs:false -
通过
$attrs来访问所有非prop的Attribute.

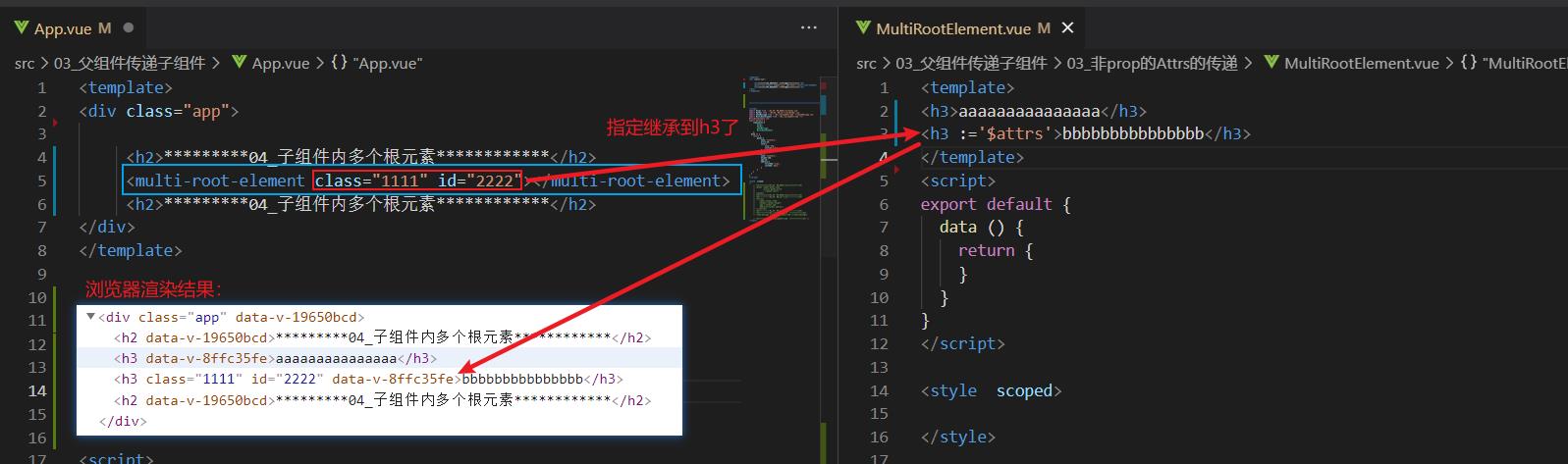
子组件无根组件包裹,且有多个元素
- 有多个根组件,我们必须手动指定要Attribute继承到哪一个子元素上。此时就可以不用加
inheritAttrs:false

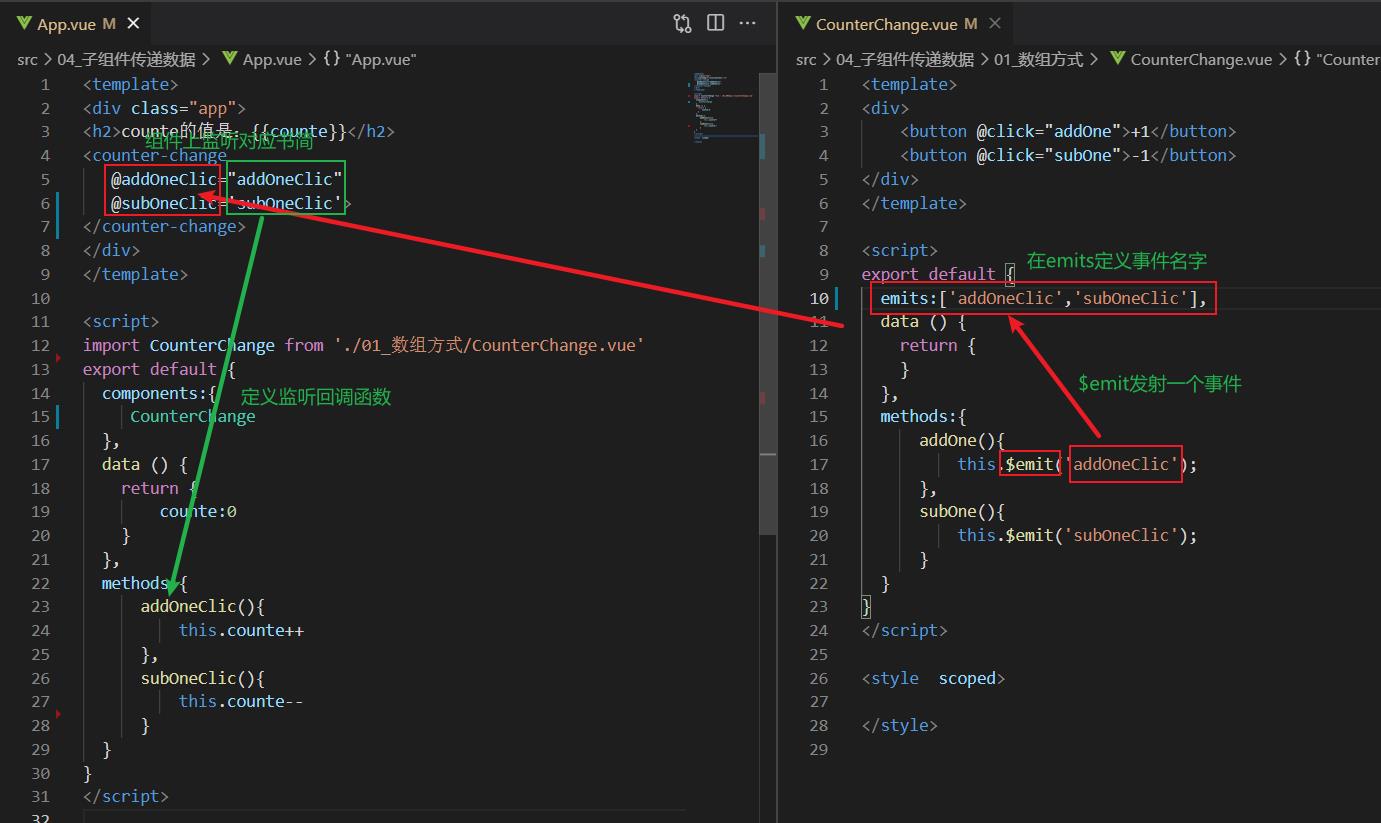
组件通信(子传父)
emits的数组写法
- 使用
$emit发送一个事件,父组件内的子组件标签监听并设置回调函数。 - 子组件
emit数组内容是定义的事件名字

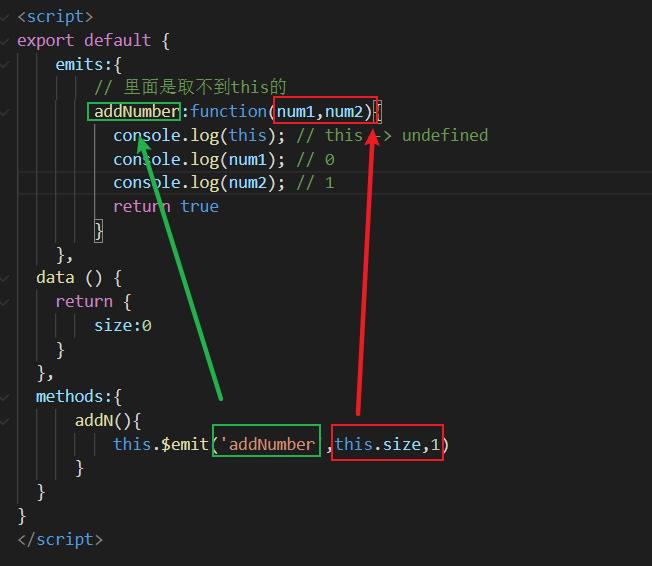
emits的对象写法
emits的对象写法可以对携带的参数进行约束。
子组件

以上是关于Vue3组件化开发的主要内容,如果未能解决你的问题,请参考以下文章