Vue3的表单和开发模式
Posted coder斌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3的表单和开发模式相关的知识,希望对你有一定的参考价值。
Vue3的表单和开发模式
Vue的表单
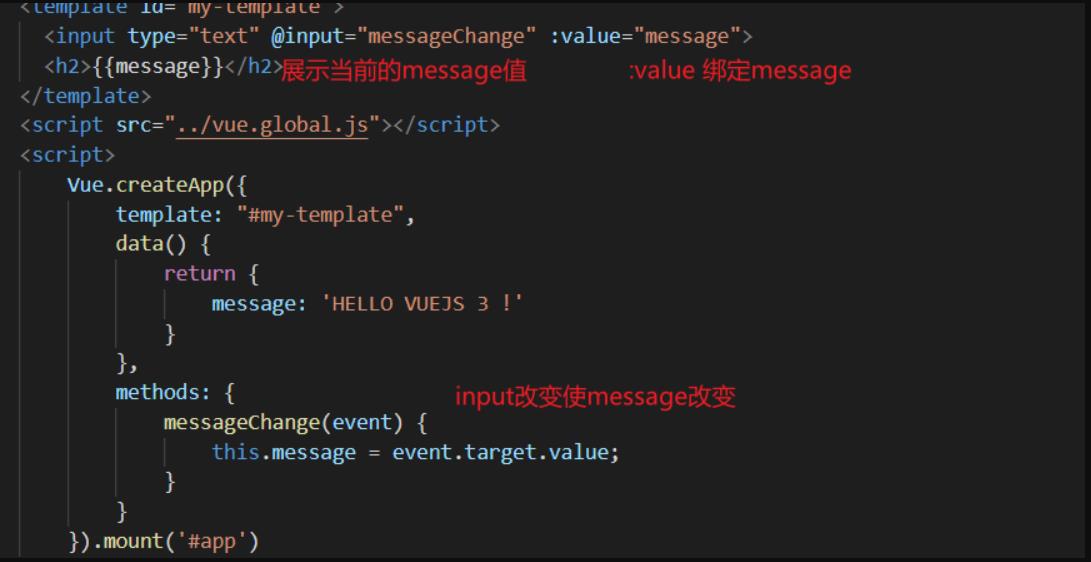
v-model的前奏

这样写太麻烦了,有没有一种类似功能的语法糖呢
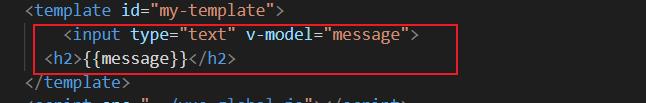
v-model的到来
直接实现上面一大段代码实现的功能

v-model绑定其他修饰符
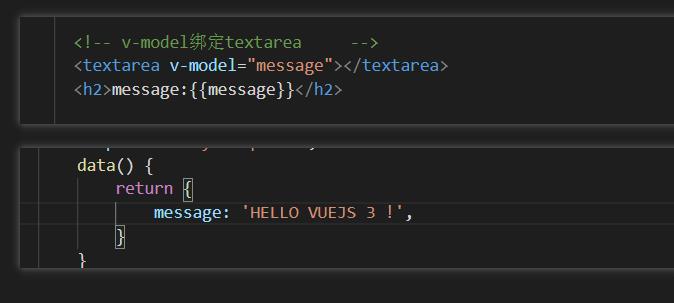
绑定textarea

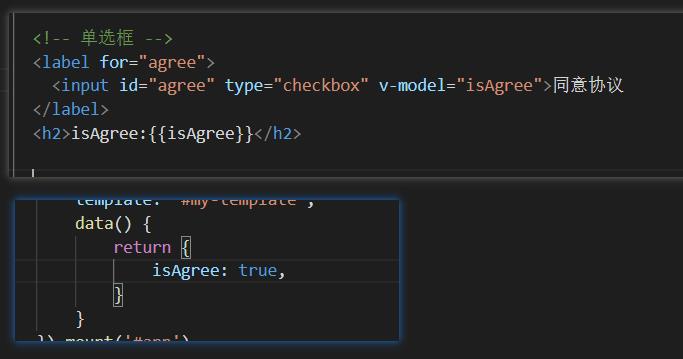
绑定单个checkbox

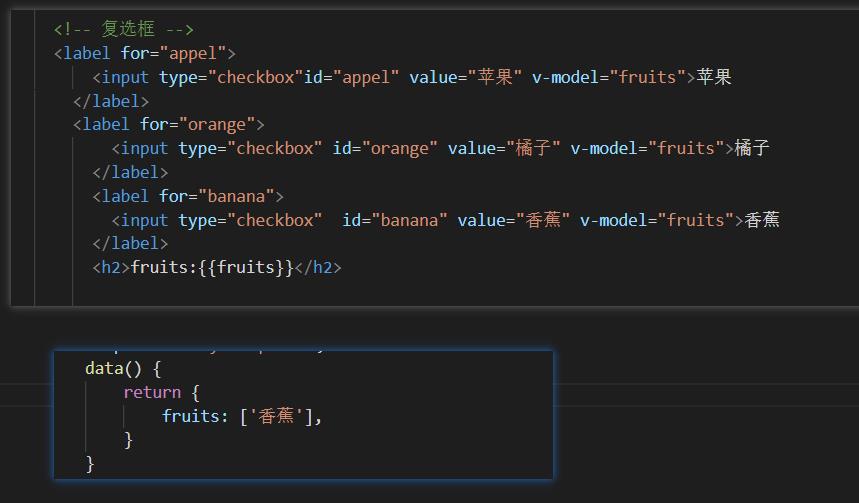
复选框

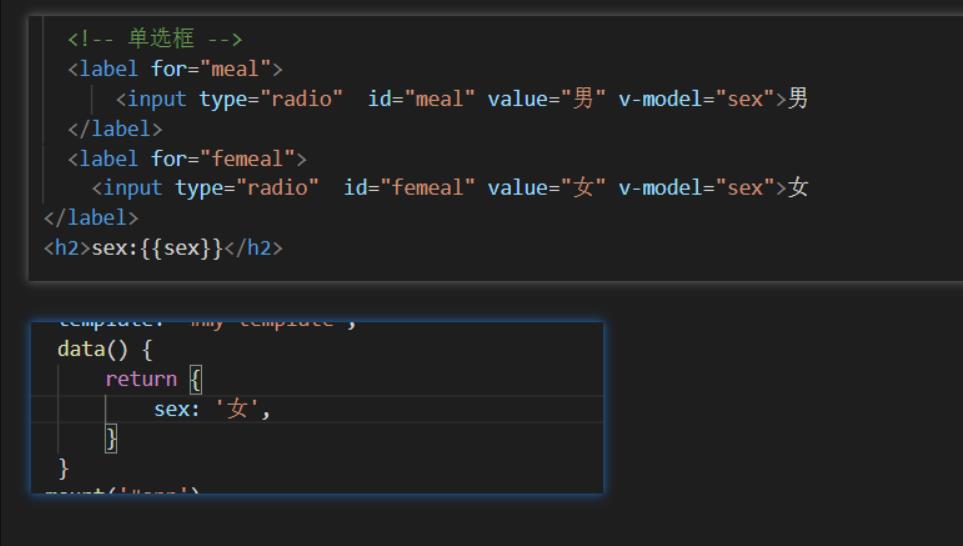
单选框

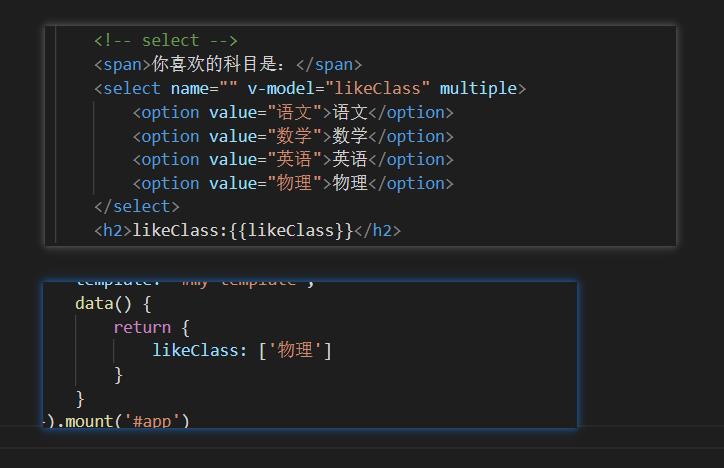
select

Vue的开发模式(组件化开发)
假如所有的逻辑都放在一个template里,那么势必会代码混乱,难以维护。
我们可以将其分解成很多小的部分,然后组合起来实现功能
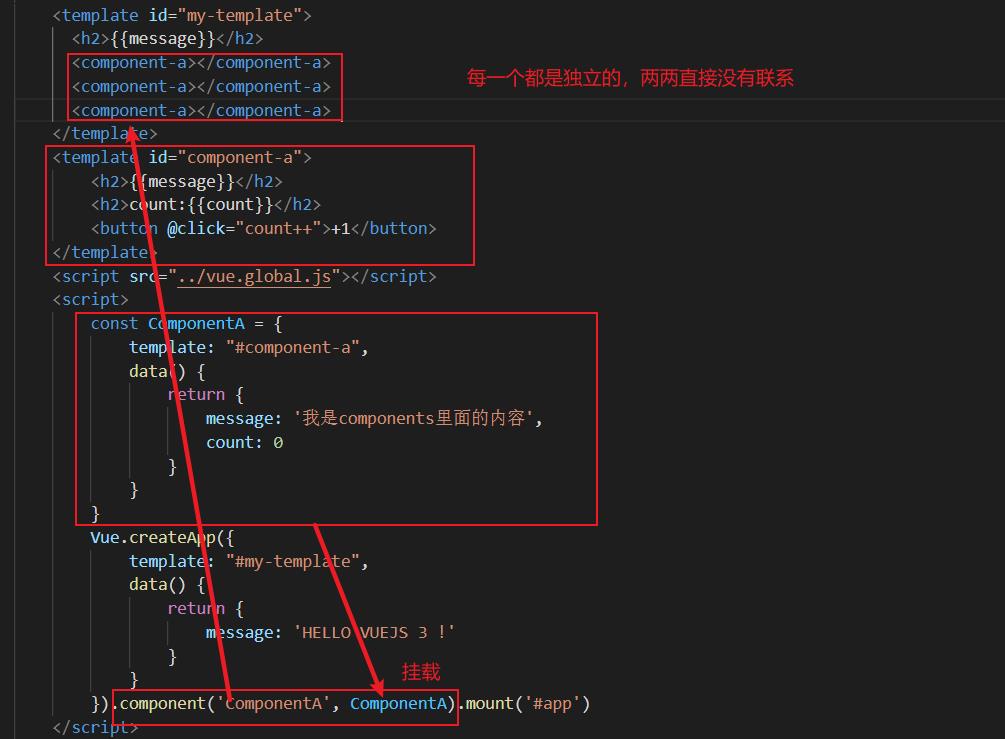
全局组件

局部组件

命名问题
浏览器在解析html代码时会将标签名字转换成小写;比如<H2></H2>转换成<h2></h2>,所以我们在开打时驼峰命名,大写边小写的字母前加 -。
以上是关于Vue3的表单和开发模式的主要内容,如果未能解决你的问题,请参考以下文章