CSS滤镜
Posted 别Null.了
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS滤镜相关的知识,希望对你有一定的参考价值。
目录
模糊效果
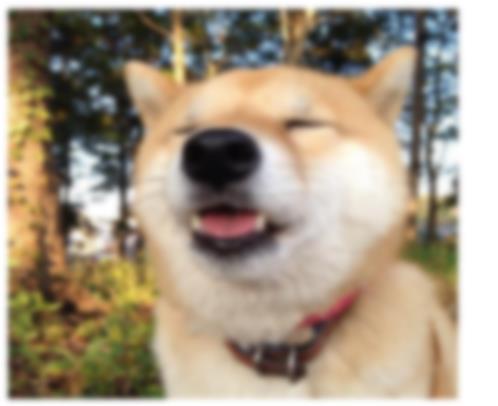
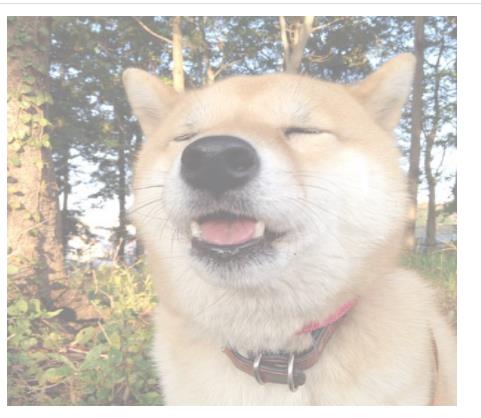
使用blur()功能应用于元素。此函数接受CSS长度值作为定义模糊半径的参数。较大的值将产生更多的模糊。如果未提供参数,则使用值0。
模糊实例:
<style>
img{
width: 300px;
height: 260px;
-webkit-filter: blur(2px); /*设置图片的模糊效果,适应的是谷歌浏览器,针对不同的浏览器*/
filter: blur(2px); /*模糊效果,模糊度为5px*/
}
</style>
<body>
<img src="../media/5.jpg">
</body>实例结果:

图像亮度
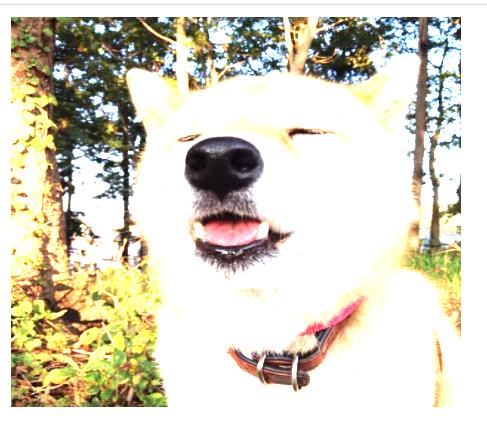
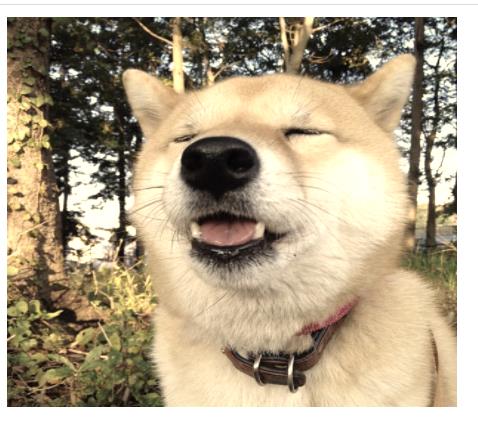
brightness()功能可用于设置图像的亮度。值0%将创建全黑的图像。而值100%或1使图像不变。还可以将亮度设置为高于100%,这样可以使图像更亮。如果未提供参数,则使用值1。不允许使用负值。
注意:75%接受以百分号表示的值(例如)的过滤器函数也接受以十进制表示的值(如0.75)。如果该值无效,该函数将返回none并且将不应用任何滤镜效果。
亮度实例:
<style>
img{
width: 300px;
height: 260px;
--webkit-filter: brightness(200%); /*设置图片的亮度 */
filter: brightness(200%);
}
</style>
<body>
<img src="../media/5.jpg">
</body>实例结果:

图像对比度
contrast()功能用于调整图像的对比度。值0%将创建全黑的图像。而值100%或1保持图像不变。还允许超过100%的值,从而提供对比度较低的结果。如果未提供参数,则使用值1。
对比度实例:
<style>
img{
width: 300px;
height: 260px;
-webkit-filter: contrast(200%); /*设置图片的对比度,0则为全黑,1就是原图 */
filter: contrast(200%);
}
</style>
<body>
<img src="../media/5.jpg">
</body>实例结果:

向图像添加阴影
可以使用drop-shadow()功能将阴影效果应用于Photoshop等图像。此功能类似于该box-shadow属性。
注意:drop-shadow()函数的第一个和第二个参数分别指定阴影的水平和垂直偏移,而第三个参数指定模糊半径,最后一个参数指定阴影颜色,就像该box-shadow属性一样,但有一个例外'inset'不允许使用关键字。
阴影实例:
<style>
img{
width: 300px;
height: 260px;
/* 第一个参数水平的偏移度,第二个参数垂直的偏移度,第三个参数是阴影半径,第四个参数是阴影颜色*/
-webkit-filter: drop-shadow(20px,2px,4px,red); /*设置阴影*/
filter: drop-shadow(20px,2px,4px,red);
}
</style>
<body>
<img src="../media/5.jpg">
</body>CSS图像灰度
使用grayscale()功能可以将图像转换为灰度。值100%完全是灰度。值0%保留图像不变。如果未提供参数,则使用值0。
灰度实例:
<style>
img{
width: 300px;
height: 260px;
-webkit-filter: grayscale(50%); /*设置灰度 */
filter: grayscale(50%);
}
</style>
<body>
<img src="../media/5.jpg">
</body>实例结果:

CSS反转效果
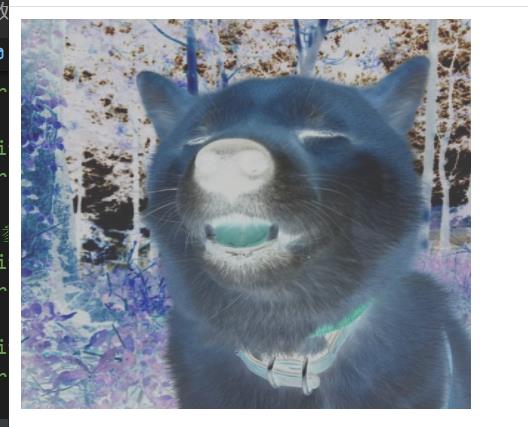
可以使用invert()函数将像Photoshop这样的反转效果应用于图像。 100%或1的值被完全反转。 值为0%会使输入保持不变。 0%到100%之间的值是效果的线性乘数。 如果未提供参数,则使用值0。 不允许使用负值。
反转实例:
<style>
img{
width: 300px;
height: 260px;
-webkit-filter: invert(80%); /*设置反转效果*/
filter: invert(80%);
}
</style>
<body>
<img src="../media/5.jpg">
</body>实例结果:

CSS图像透明度
opacity()功能可用于为图像添加透明度。值0%是完全透明的。100%或1保持图像不变。如果未提供参数,则使用值1。此功能类似于该opacity属性。
透明度实例:
<style>
img{
width: 300px;
height: 260px;
-webkit-filter: opacity(50%); /*设置透明度*/
filter: opacity(50%);
}
</style>
<body>
<img src="../media/5.jpg">
</body>实例结果:

CSS图像棕褐色效果
用于给予图像老照片效果,可以使黑白照片具有较暖的色调(红棕色),以增强其存档质量。sepia()功能将图像转换为棕褐色。值100%或者1完全是深褐色。值0%保留图像不变。如果缺少参数,则使用值0。
棕褐色效果实例:
<style>
img{
width: 300px;
height: 260px;
-webkit-filter: sepia(50%); /* 设置褐色效果*/
filter: sepia(50%);
}
</style>
<body>
<img src="../media/5.jpg">
</body>实例结果:

CSS图像饱和度
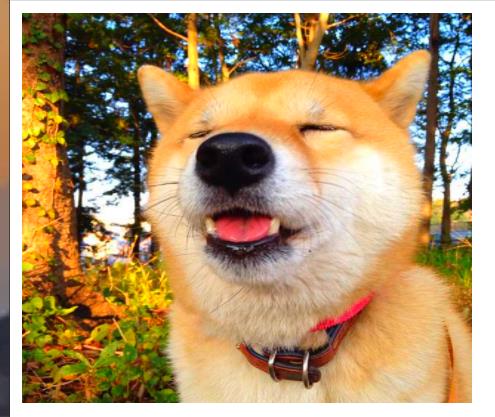
saturate()功能可用于调整图像的饱和度。值0%完全不饱和。值是100%保留图像不变。还允许值超过100%,从而提供超饱和结果。如果缺少参数,则使用值1。
饱和度实例:
<style>
img{
width: 300px;
height: 260px;
-webkit-filter: saturate(200%); /*设置鲜明度,数值越高图像越鲜明*/
filter: saturate(200%);
}
</style>
<body>
<img src="../media/5.jpg">
</body>实例结果:

总结
Photoshop完成的图像处理效果,css也可用多种属性完成,为后面的图像处理创造了简便方法。
以上是关于CSS滤镜的主要内容,如果未能解决你的问题,请参考以下文章