css3的滤镜filter属性
Posted 恋上番茄的鸡蛋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3的滤镜filter属性相关的知识,希望对你有一定的参考价值。
css3的滤镜filter属性
今天来写一下css3的滤镜属性,其经常用于图片的处理,这样一来我们就算不用ps来处理也能达到我们想要的效果,其属性对IE浏览器不兼容,同时其他一些版本较为低的浏览器也不兼容,所以我们在写这个属性时要给其加上各大主流浏览器的前缀,以此来达到兼容的效果,好了,我们先来看一下我们要处理图片的原图以及代码,以下的所有我就不全部一个个的给出全部代码,我只给出图片相对应的filter属性代码,你只要加进去即可
原图:

代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>滤镜filter</title><style>.filter{height: 400px;width: 600px;background: url("../img/jj.jpg") no-repeat;}</style></head><body><div class="filter"></div></body></html>
先来看一下filter的模糊属性filter:blur(2px);2px是我设置的值,你可以根据需要设置来达到你想要的效果,但这个值不接受百分比值,值越大就越模糊

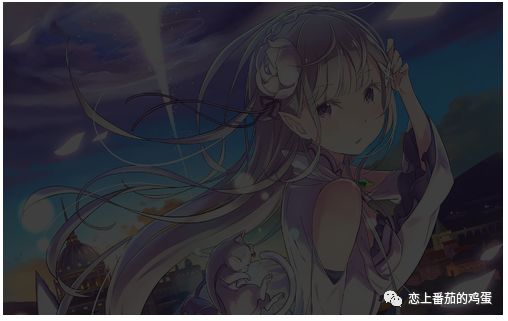
这个是filter的亮度属性,filter:brightness(25%),如果值是0%,图像会全黑。值是100%,则图像无变化。值超过100%也是可以的,图像会比原来更亮。如果没有设定值,默认是1

这个是filter的contrast对比度属性,filter:contrast(50%),调整图像的对比度。值是0%的话,图像会全黑。值是100%,图像不变。值可以超过100%,意味着会运用更低的对比。若没有设置值,默认是1

这个是filter的drop-shadow阴影属性,filter:drop-shadow(5px 5px 5px rgba(0,0,0,0.5)),各个值分别代表:水平方向的阴影
移量,垂直方向的阴影偏移量,偏移量的长度,透明度

下面这个是filter的opacity透明度属性,filter:opacity(50%);
值为0%则是完全透明,值为100%则图像无变化。值在0%和100%之间,若值未设置,值默认是1。该函数与已有的opacity属性很相似,不同之处在于通过filter,一些浏览器为了提升性能会提供硬件加速

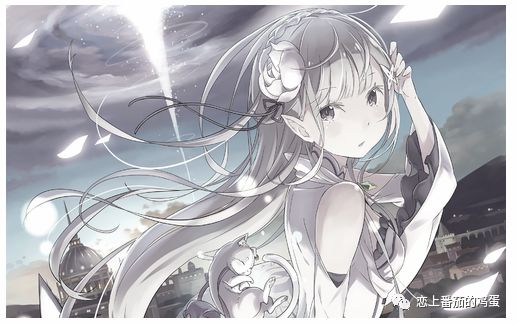
这个是filter的grayscale灰度属性,filter:grayscale(80%)
将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,若未设置,值默认是0

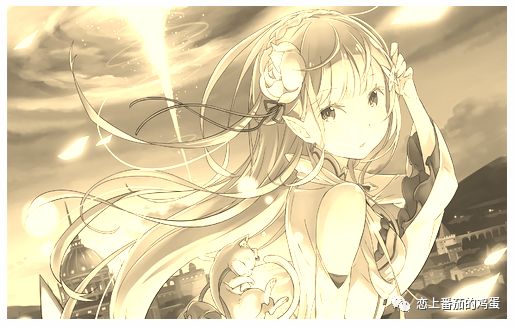
这个是filter的sepia褐色属性,filter:sepia(100%);
将图像转换为深褐色。值定义转换的比例。值为100%则完全是深褐色的,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0

这个是filter的invert反色属性,filter:invert(100%)
反转输入图像。值定义转换的比例。100%的价值是完全反转。值为0%则图像无变化。值在0%和100%之间,若值未设置,值默认是0。

这个是filter的hue-rotate色相旋转属性 ,filter:hue-rotate(180deg),
给图像应用色相旋转。"angle"一值设定图像会被调整的色环角度值。值为0deg,则图像无变化。若值未设置,默认值是0deg。超过360deg的值相当于又绕一圈

这个是filter的saturate饱和度属性,filter:saturate(50%)
转换图像饱和度。值定义转换的比例。值为0%则是完全不饱和,值为100%则图像无变化。超过100%的值是允许的,则有更高的饱和度。 若值未设置,值默认是1
今天就到这里,溜了溜了......
---The end---
喜欢点关注哦!
图片来源于网络,如有侵权请及时联系删除
以上是关于css3的滤镜filter属性的主要内容,如果未能解决你的问题,请参考以下文章