css3滤镜属性filter实现网页变黑白效果
Posted 铁锤妹妹@
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3滤镜属性filter实现网页变黑白效果相关的知识,希望对你有一定的参考价值。
前言
在特殊的日子里,很多网站页面都是黑白色的,其实用css3滤镜属性filter让网页马上变黑白,一行代码就搞定。
网页变黑白代码实现
方法1:在你的css里加上以下代码即可,网页马上变黑白:
html
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
方法2:也可以给class名字添加样式
<!DOCTYPE html>
<html lang="" class="big-event-gray">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
</body>
</html>
.big-event-gray
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
方法3:js里自定义 开始 - 结束日期
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
<script>
var beginDate = new Date(2022, 11, 1, 16);
var endDate = new Date(2022, 11, 1, 17);
var today = new Date();
if(today >= beginDate && today <= endDate )
var root = document.documentElement; //返回html dom中的root根节点 即<html>
root.style.filter = 'grayscale(100%)';
root.style.webkitFilter = 'grayscale(100%)';
root.style.MozFilter = 'grayscale(100%)';
root.style.OFilter = 'grayscale(100%)';
root.style.msFilter = 'grayscale(100%)';
</script>
</head>
<body>
</body>
</html>
filter(滤镜) 属性的定义和使用
filter 属性定义了元素(通常是
<img>)的可视效果(例如:高斯模糊,图片阴影效果与饱和度)。
之前关于图片的样式都是让设计直接切图的,有了这个属性前端自己也能实现了;挑了几个经常用到的效果记录下。
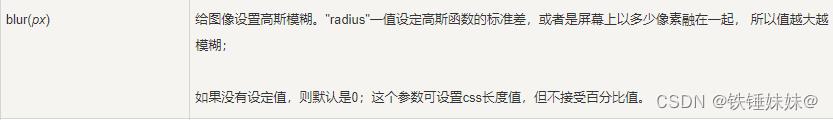
1)图片使用高斯模糊效果

img
-webkit-filter: blur(5px); /* Chrome, Safari, Opera */
filter: blur(5px);
2)给图像设置一个阴影效果
img
-webkit-filter: drop-shadow(8px 8px 10px red); /* Chrome, Safari, Opera */
filter: drop-shadow(8px 8px 10px red);
3)将图像转换为灰度图像
img
-webkit-filter: grayscale(50%); /* Chrome, Safari, Opera */
filter: grayscale(50%);
其实滤镜属性filter,还有很多值,也可以一次使用多个滤镜,只不过要注意使用顺序,有兴趣的可以通过CSS3 filter(滤镜) 属性查阅
以上是关于css3滤镜属性filter实现网页变黑白效果的主要内容,如果未能解决你的问题,请参考以下文章