Unity-通过脚本修改图片sprite
Posted 小狐狸FM
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity-通过脚本修改图片sprite相关的知识,希望对你有一定的参考价值。
文章目录
前言
通过创建的
C#脚本修改原有图片的信息,素材来自爱给网
Unity版本: 2019.4.26
Visual Studio版本: 2019
相关介绍
其他介绍
上一篇笔记
下一篇笔记
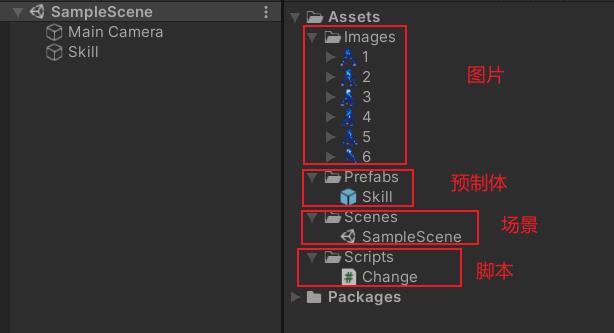
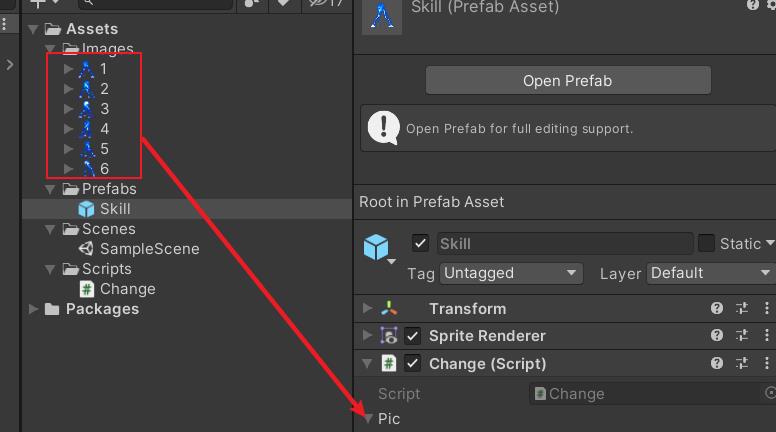
一、项目结构

二、脚本
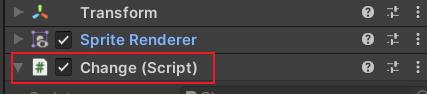
[1]. 挂载脚本
先创建一个
C#脚本,并添加到预制体上



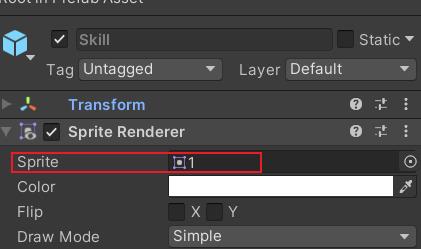
[2]. 声明SpriteRenderer
sprite属性位于SpriteRenderer组件下,所以我们需要先在类中声明一个的SpriteRenderer组件对象

public SpriteRenderer sr;//组件
[3]. 获取SpriteRenderer
当游戏开始的时候,就会执行
Start()的内容获取预制体的SpriteRenderer组件
void Start()
{
sr = GetComponent<SpriteRenderer>();
}
[4]. 声明Sprite数组
声明一个
Sprite类型的数组,可以用来存储多个图片的信息
使用public关键字可以在脚本外部引用图片的信息
public Sprite[] pic;//图片
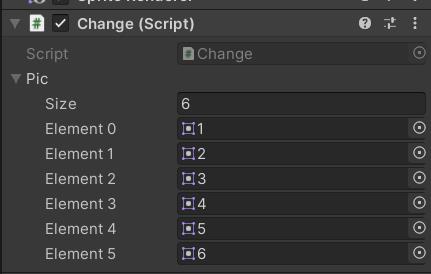
[5]. 导入Sprite
将所需的图片拖动到数组之中,我们脚本内的数组名是
pic,在外部会将首字母大写。


[6]. 按键监控
为了防止在
Upate()中多次执行图片切换的操作,可以按下按键后才触发图片切换
你可以参考下面的文章,来理解
void Update()
{
if(Input.GetKeyDown(KeyCode.Alpha0))//当按下数字0时
{
}
else if (Input.GetKeyDown(KeyCode.Alpha1))//当按下数字1时
{
}
else if (Input.GetKeyDown(KeyCode.Alpha2))//当按下数字2时
{
}
else if (Input.GetKeyDown(KeyCode.Alpha3))//当按下数字3时
{
}
else if (Input.GetKeyDown(KeyCode.Alpha4))//当按下数字4时
{
}
else if (Input.GetKeyDown(KeyCode.Alpha5))//当按下数字5时
{
}
}
[7]. 切换图片
切换图片主要是通过
[对象名].sprite来修改图片的内容
sr是SpriteRenderer组件的对象,数组下标是从0开始
void Update()
{
if(Input.GetKeyDown(KeyCode.Alpha0))//当按下数字0时
{
sr.sprite = pic[0];
}
else if (Input.GetKeyDown(KeyCode.Alpha1))//当按下数字1时
{
sr.sprite = pic[1];
}
else if (Input.GetKeyDown(KeyCode.Alpha2))//当按下数字2时
{
sr.sprite = pic[2];
}
else if (Input.GetKeyDown(KeyCode.Alpha3))//当按下数字3时
{
sr.sprite = pic[3];
}
else if (Input.GetKeyDown(KeyCode.Alpha4))//当按下数字4时
{
sr.sprite = pic[4];
}
else if (Input.GetKeyDown(KeyCode.Alpha5))//当按下数字5时
{
sr.sprite = pic[5];
}
}
[8]. 全部代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Change : MonoBehaviour
{
//引用
public SpriteRenderer sr;//组件
public Sprite[] pic;//图片
// Start is called before the first frame update
void Start()
{
sr = GetComponent<SpriteRenderer>();//获取组件
}
// Update is called once per frame
void Update()
{
if(Input.GetKeyDown(KeyCode.Alpha0))//当按下数字0时
{
sr.sprite = pic[0];
}
else if (Input.GetKeyDown(KeyCode.Alpha1))//当按下数字1时
{
sr.sprite = pic[1];
}
else if (Input.GetKeyDown(KeyCode.Alpha2))//当按下数字2时
{
sr.sprite = pic[2];
}
else if (Input.GetKeyDown(KeyCode.Alpha3))//当按下数字3时
{
sr.sprite = pic[3];
}
else if (Input.GetKeyDown(KeyCode.Alpha4))//当按下数字4时
{
sr.sprite = pic[4];
}
else if (Input.GetKeyDown(KeyCode.Alpha5))//当按下数字5时
{
sr.sprite = pic[5];
}
}
}
以上是关于Unity-通过脚本修改图片sprite的主要内容,如果未能解决你的问题,请参考以下文章
unity5中怎样实时更换Sprite Renderer中的Sprite