Unity学习笔记:Sprite切割图片及使用
Posted sy4w
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity学习笔记:Sprite切割图片及使用相关的知识,希望对你有一定的参考价值。
导入一张大图和导入多张小图哪种更好? —— 这不是本文的内容!
一般动画用的帧图都是在一张大图里的。
切割
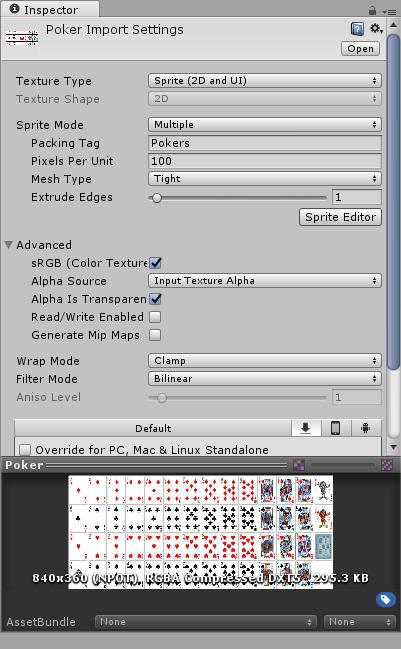
1、拖拽一张大图进入Assets/Resources目录下。
注意:只有在Resources目录下的资源才能在代码中被Resources类获取到。

2、进入切割
点击【Sprite Editor】按钮,显示切割页面。仅介绍网格切割(Type = Grid By Cell Size),其它形式以后再学。
Pixel Size 单元格尺寸;
Offse 单元格内的左侧(x)和上方(y)的留白
Padding 单元格间距

建议设置成紧凑型的,如果设置Offset和Padding,那右边和下边也要有相应的尺寸区域,否则无法识别。
最后,点击【Slice】按钮,切割完成。
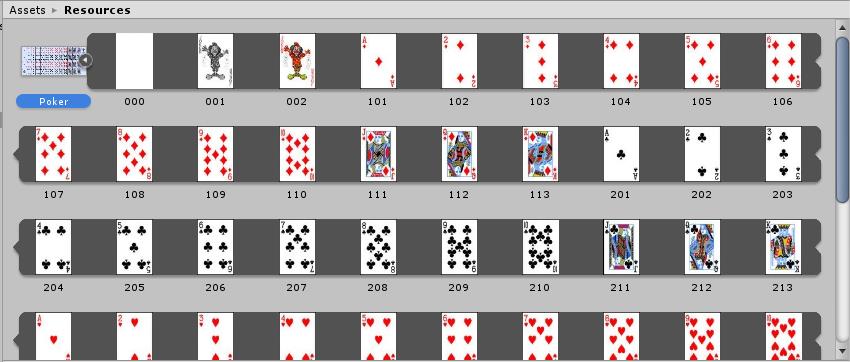
3、查看切割后的效果
展开其Sprite,显示效果如下:

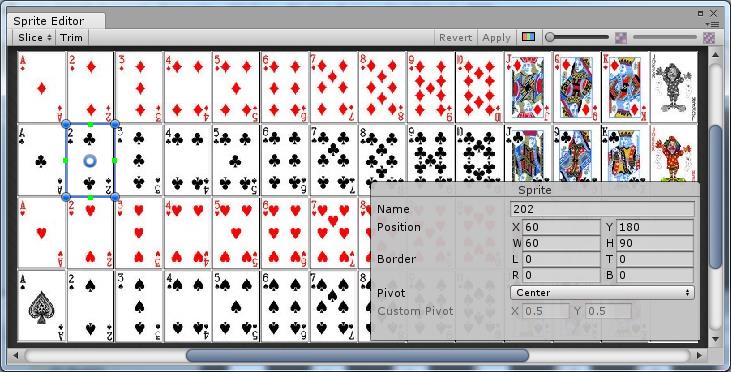
4、修正切割后小图属性
上图中,小图的名称为不连续的数字,自然不是默认生成的。下面就说明如何修改。
再次打开切割界面,选择其中一个小图(已经切割,所以也是单元格,怎么理解都行吧)

代码操作
通过以下方法,获取Sprite。
public static T Load<T>(string path) where T : Object;
public static T[] LoadAll<T>(string path) where T : Object;
注意:参数path是指Assets/Resources目录下的相对路径。
继续以上面的截图为例,如下调用
- 获取大图
Sprite spPoker = Resources.Load<Sprite>("Poker");
- 获取小图
Sprite[] spPokers = Resources.LoadAll<Sprite>("Poker");
然后再根据Name获取某一个小图
以上是关于Unity学习笔记:Sprite切割图片及使用的主要内容,如果未能解决你的问题,请参考以下文章