Spring Boot制作个人博客-标签页
Posted qq_48838980
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring Boot制作个人博客-标签页相关的知识,希望对你有一定的参考价值。
1、创建标签页
- 标签页与分类页十分相似,所有我们直接复制分类页进行修改

2、更改标题

3、更改文章列表标题

4、修改标签样式

<div class="ui attached segment m-padded-tb-large"><!--attached贴附-->
<a href="#" class="ui teal basic pointing large label m-margin-tb-tiny">
方法论
<div class="detail">23</div>
</a>
<a href="#" class="ui teal basic pointing large label m-margin-tb-tiny">
方法论
<div class="detail">22</div>
</a>
<a href="#" class="ui teal basic pointing large label m-margin-tb-tiny">
方法论
<div class="detail">21</div>
</a><a href="#" class="ui teal basic pointing large label m-margin-tb-tiny">
方法论
<div class="detail">20</div>
</a><a href="#" class="ui teal basic pointing large label m-margin-tb-tiny">
方法论
<div class="detail">19</div>
</a><a href="#" class="ui teal basic pointing large label m-margin-tb-tiny">
方法论
<div class="detail">18</div>
</a><a href="#" class="ui teal basic pointing large label m-margin-tb-tiny">
方法论
<div class="detail">17</div>
</a>
<a href="#" class="ui teal basic pointing large label m-margin-tb-tiny">
方法论
<div class="detail">16</div>
</a>
<a href="#" class="ui teal basic pointing large label m-margin-tb-tiny">
方法论
<div class="detail">15</div>
</a>
<a href="#" class="ui teal basic pointing large label m-margin-tb-tiny">
方法论
<div class="detail">14</div>
</a>
<a href="#" class="ui teal basic pointing large label m-margin-tb-tiny">
方法论
<div class="detail">13</div>
</a>
</div>
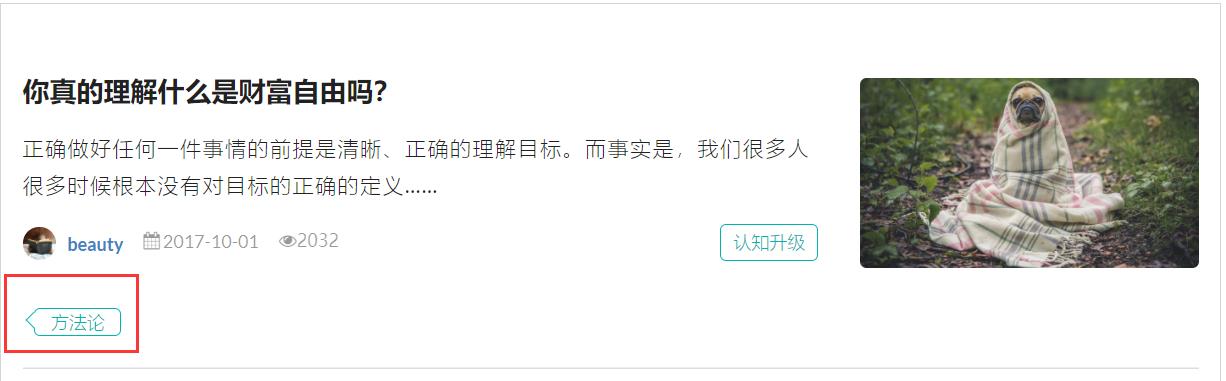
5、正文中添加标签

<div class="ui padded vertical segment m-mobile-lr-clear"><!--vertical设置垂直的效果-->
<div class="ui mobile reversed stackable grid"><!--mobile reversed 在手机移动端时可将图片放在标题上方-->
<!--文章内容-->
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标的正确的定义……</p>
<div class="ui stackable grid">
<!--第一行-->
<div class="row">
<!--添加头像,更新时间,阅读数等-->
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<!--头像-->
<img src="https://picsum.photos/100/100?image=1010" alt="" class="ui avatar image">
<!--名称-->
<div class="content">
<a href="#" class="header">beauty</a>
</div>
</div>
<!--发文时间-->
<div class="item">
<i class="calendar icon"></i>2017-10-01
</div>
<!--浏览次数和眼睛-->
<div class="item">
<i class="eye icon">2032</i>
</div>
</div>
</div>
<!--添加lable标签-->
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui mini teal basic label m-text-thin">认知升级</a>
</div>
</div>
<!--第二行-->
<div class="row">
<div class="column"><!--一列-->
<a href="#" class="ui basic teal left pointing label m-padded-tb-mini m-text-thin">方法论</a>
</div>
</div>
</div>
</div>
<!--文章右侧图片-->
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://picsum.photos/800/450?image=1025" alt="" class="ui rounded image"><!--连接的在线网站图片,800/450设置其图片显示大小-->
</a>
</div>
</div>
</div>
6、整体效果


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=debice-width,initial-scale=1.0">
<title>标签</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/semantic-ui/2.2.10/semantic.min.css">
<link rel="stylesheet" href="static/css/css.css">
</head>
<body>
<!--导航栏-->
<nav class="ui inverted attached segment m-padded-tb-mini m-shadow-small" ><!--inverted 反色 attached 圆角变直角-->
<!--设置log-->
<div class="ui container">
<div class="ui inverted secondary stackable menu"><!--stackable(可堆叠效果)会根据页面大小改变显示比例-->
<h2 class="ui teal header item">Blog</h2>
<a href="#" class="m-item item m-mobile-hide"><i class="home icon"></i> 首页</a>
<a href="#" class="m-item item m-mobile-hide"><i class="idea icon"></i>分类</a>
<a href="#" class="active m-item item m-mobile-hide"><i class="tags icon"></i>标签</a><!--active当前活跃选中标签-->
<a href="#" class="m-item item m-mobile-hide"><i class="clone icon"></i>归档</a>
<a href="#" class="m-item item m-mobile-hide"><i class="info icon"></i>关于我</a>
<!--搜索框-->
<div class="right m-item item m-mobile-hide"><!--使用div框可以靠右-->
<div class="ui icon inverted transparent input"><!--原本是白色的框,加上transparent将输入框变为透明的-->
<input type="text" placeholder="Search……">
<i class="search link icon"></i>
</div>
</div>
</div>
<!--移动端响应图标-->
<a href="#" class="ui menu toggle black icon button m-right-top m-mobile-show">
<i class="sidebar icon"></i>
</a>
</div>
</nav>
<!--中间内容-->
<div class="m-container-small m-padded-tb-large">
<div class="ui m-container">
<!--文章列表的头部(显示篇数)-->
<div class="ui top attached segment">
<div class="ui middle aligned two column grid"><!--middle 代表垂直方向的居中 two column grid将div框分为2列的布局设置-->
<!--第一列-->
<div class="column">
<h3 class="ui teal header">标签</h3><!--tear 一种色彩-->
</div>
<!--第二列-->
<div class="right aligned column"><!--靠右-->
共 <h3 class="ui orange header m-inline-block m-text-thin">14</h3>个<!--h3标签会自动换行,-->
</div>
</div>
</div>
<div class="ui attached segment m-padded-tb-large"><!--attached贴附-->
<a href="#" class="ui teal basic pointing large label m-margin-tb-tiny">
方法论
<div class="detail">23</div>
</a>
<a href="#" class="ui teal basic pointing large label m-margin-tb-tiny">
方法论
<div class="detail">22</div>
</a>
<a href="#" class="ui teal basic pointing large label m-margin-tb-tiny">
方法论
<div class="detail">21</div>
</a><a href="#" class="ui teal basic pointing large label m-margin-tb-tiny">
方法论
<div class="detail">20</div>
</a><a href="#" class="ui teal basic pointing large label m-margin-tb-tiny">
方法论
<div class="detail">19</div>
</a><a href="#" class="ui teal basic pointing large label m-margin-tb-tiny">
方法论
<div class="detail">18</div>
</a><a href="#" class="ui teal basic pointing large label m-margin-tb-tiny">
方法论
<div class="detail">17</div>
</a>
<a href="#" class="ui teal basic pointing large label m-margin-tb-tiny">
方法论
<div class="detail">16</div>
</a>
<a href="#" class="ui teal basic pointing large label m-margin-tb-tiny">
方法论
<div class="detail">15</div>
</a>
<a href="#" class="ui teal basic pointing large label m-margin-tb-tiny">
方法论
<div class="detail">14</div>
</a>
<a href="#" class="ui teal basic pointing large label m-margin-tb-tiny">
方法论
<div class="detail">13</div>
</a>
</div>
<div class="ui top attached teal segment">
<!--列表内容(博客文章内容)-->
<div class="ui attached segment m-padded-tb-large"><!--attached 将两个div框连接起来,两个div框都要设置,否则没有效果-->
<div class="ui padded vertical segment m-mobile-lr-clear"><!--vertical设置垂直的效果-->
<div class="ui mobile reversed stackable grid"><!--mobile reversed 在手机移动端时可将图片放在标题上方-->
<!--文章内容-->
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标的正确的定义……</p>
<div class="ui stackable grid">
<!--第一行-->
<div class="row">
<!--添加头像,更新时间,阅读数等-->
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<!--头像-->
<img src="https://picsum.photos/100/100?image=1010" alt="" class="ui avatar image">
<!--名称-->
<div class="content">
<a href="#" class="header">beauty</a>
</div>
</div>
<!--发文时间-->
<div class="item">
<i class="calendar icon"></i>2017-10-01
</div>
<!--浏览次数和眼睛-->
<div class="item">
<i class="eye icon">以上是关于Spring Boot制作个人博客-标签页的主要内容,如果未能解决你的问题,请参考以下文章