Drawing Bed 图床
Posted 赵jc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Drawing Bed 图床相关的知识,希望对你有一定的参考价值。
Drawing Bed 图床
背景需求
在 github 或者博客中插入图片会无法显示,这令人很苦恼。一般上传的图片直接是二进制数据,比较复杂。但如果我们给定一个 url, 从而能够获得到图片内容,便可以解决此问题。
整体架构
核心就是一个 HTTP 服务器, 提供对图片的增删改查能力.
同时搭配简单的页面辅助完成图片上传/展示.
数据库设计
drop database if exists drawing_bed;
create database drawing_bed character set utf8mb4;
use drawing_bed;
drop table if exists `image_table`;
create table `image_table`(image_id int not null primary key auto_increment,
image_name varchar(50),
size bigint,
upload_time varchar(50),
md5 varchar(128),
content_type varchar(50) comment '图片类型',
path varchar(1024) comment '图片所在路径');
服务器 API 设计
新增图片
写一个简单的 html 来上传图片,因为需要上传的是图片,而不是简单地数据,所以不使用浏览器默认的application/x-www-form-urlencoded格式和常见的application/json,而使用multipart/form-data。
我们使用表单上传文件时,必须让 表单的 enctype 等于 multipart/form-data。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
</head>
<body>
<form method="POST" enctype="multipart/form-data" action="image">
<table>
<tr>
<td>文件上传:</td>
<td><input type="file" name="uploadImage"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="上传"/></td>
</tr>
</table>
</form>
</body>
</html>
- 设定接口如下.
>请求
> POST /image
Content-Type: application/x-www-form-urlencoded
------WebKitFormBoundary5muoelvEmAAVUyQB
Content-Disposition: form-data;
name="uploadImage"; uploadImage="图标.jpg" Content-Type: image/jpg
......[图片正文].....
响应:
HTTP/1.1 200 OK
{
"ok": true,
}
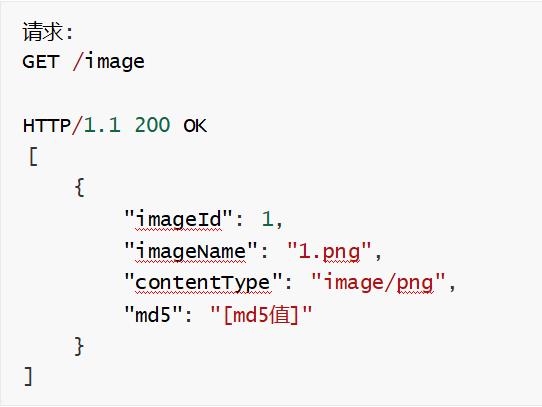
查看所有图片元信息
> 请求:
GET /image
HTTP/1.1 200 OK
[
{
"imageId": 1,
"imageName": "1.png",
"contentType": "image/png",
"md5": "[md5值]"
}
]
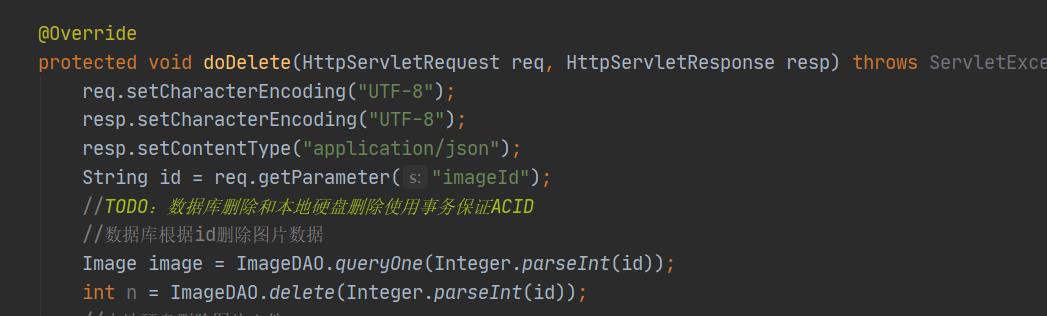
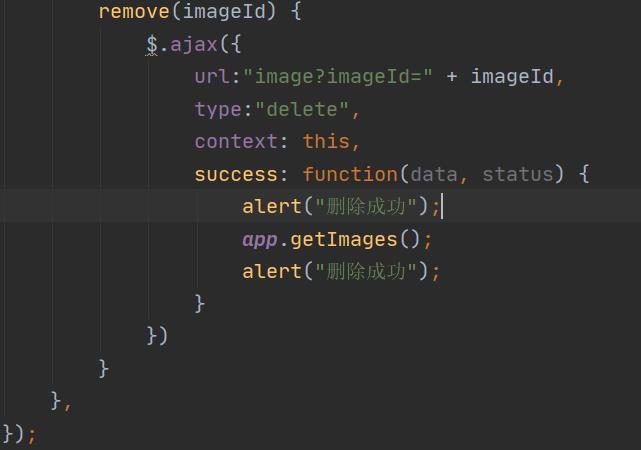
删除图片
请求:
DELETE /image?imageId=1
响应:
HTTP/1.1 200 OK
{
"ok": true
}
查看图片内容
请求:
GET /imageShow?imageId=1
响应:
HTTP/1.1 200 OK
content-type: image/png
[响应 body 中为 图片内容 数据]
前端
前端使用了一点Vue.js的知识,大家感兴趣的话可以去了解https://cn.vuejs.org/v2/guide/
整体流程
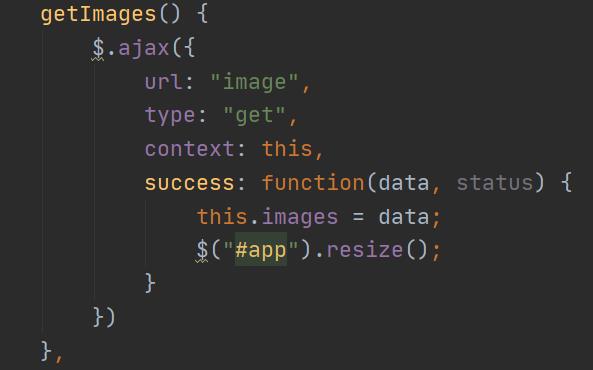
- 第一步:输入index.html,页面进行初始化调用getImages()函数,去请求后端全部图片的信息

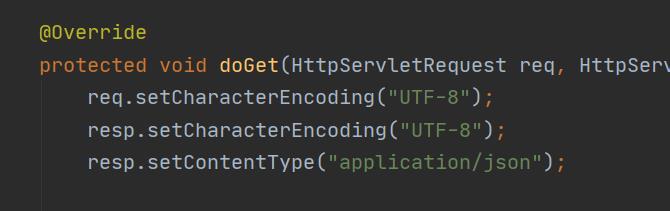
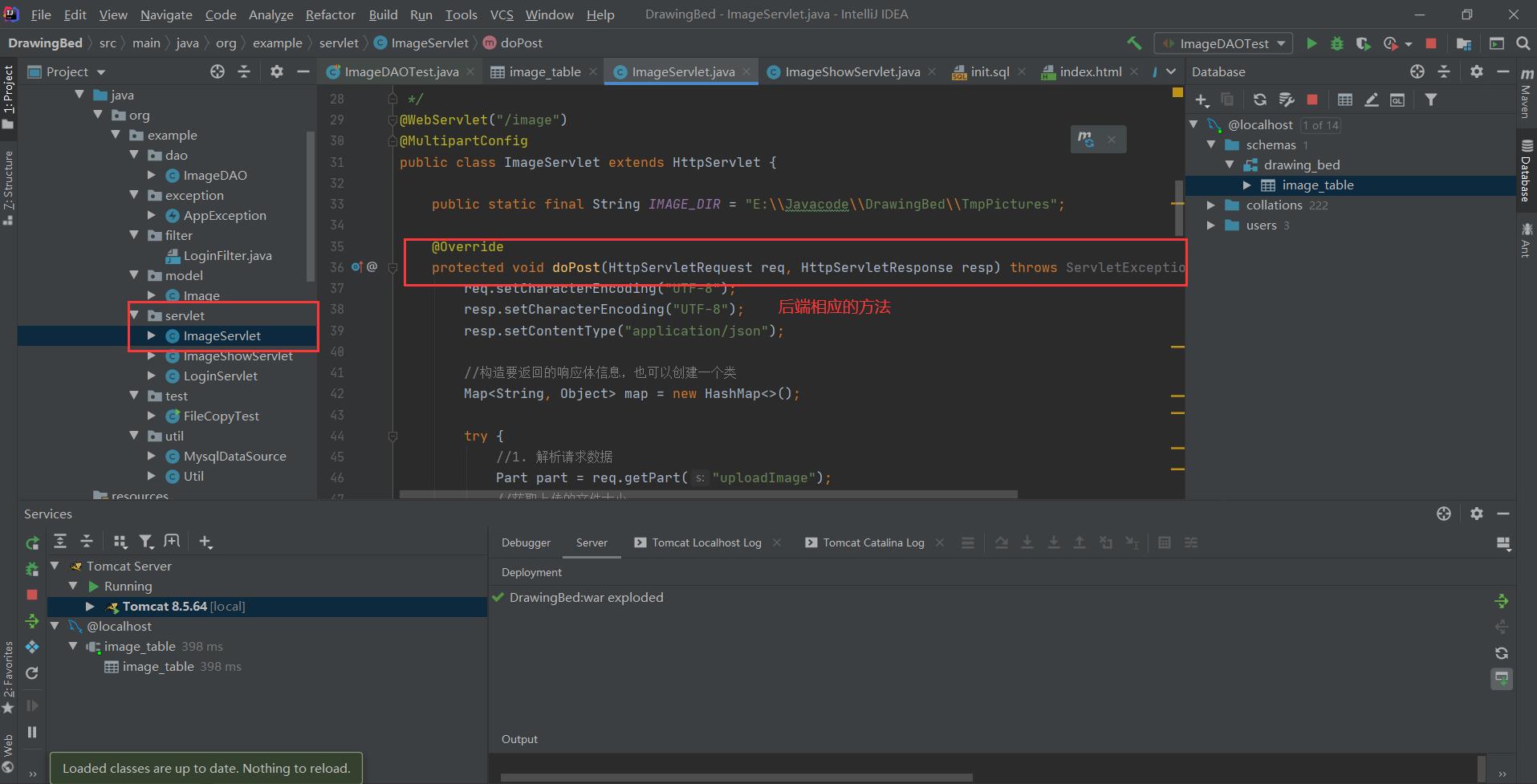
- 第二步:调用后端image路径下的doGet()方法,将相应的结果返回给前端


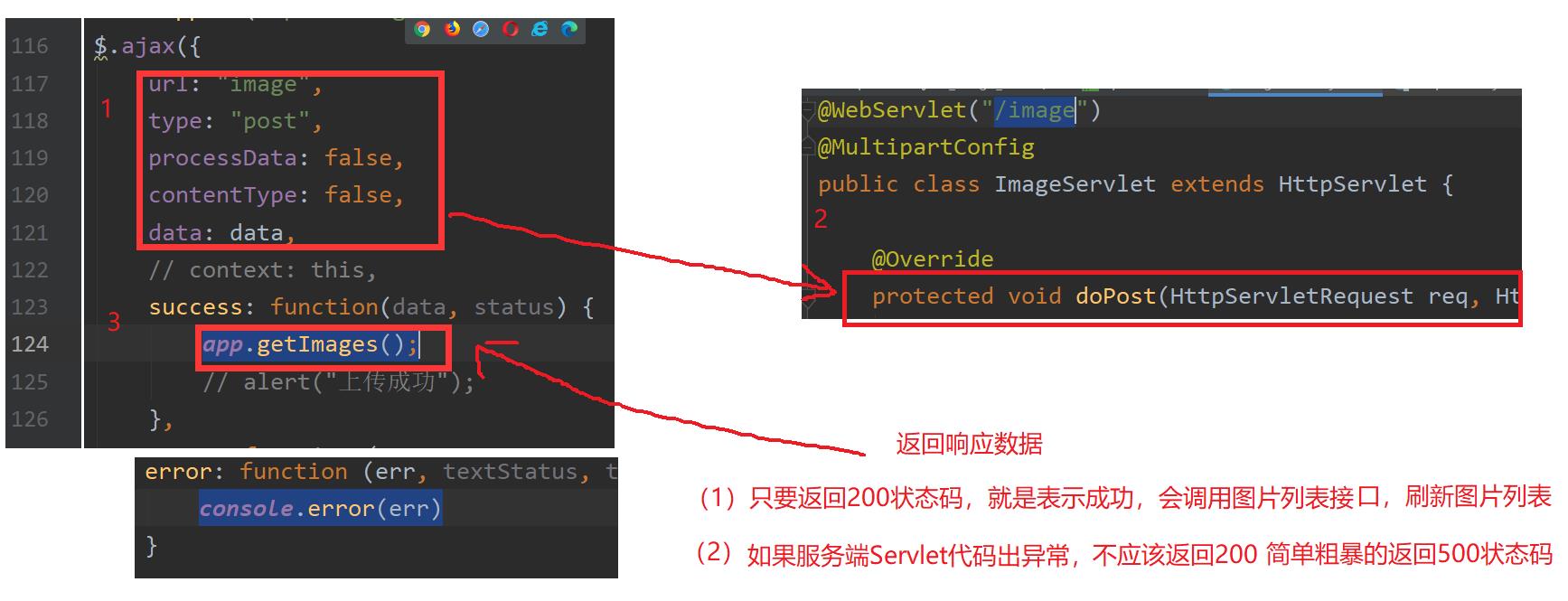
- 第三步:上传图片,调用后端image里的doPost()方法,将图片保存在服务器的本地文件中,添加后前端重新调用getImages()函数,显示所有图片

- 第四步:删除图片,调用后端image路径下的doDelete()方法,删除后前端重新调用getImages()函数,显示所有图片


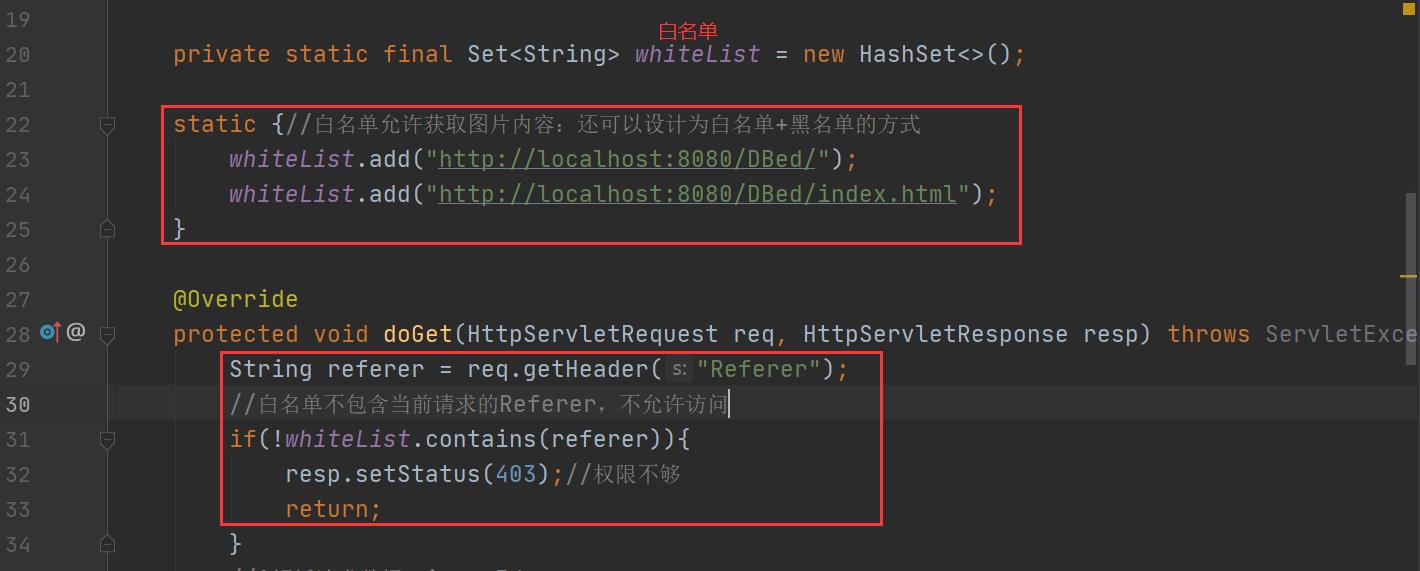
基于白名单方式的防盗链
通过 HTTP 中的 refer 字段判定是否是指定网站请求图片.
修改 ImageShowServlet.doGet 方法

注意: 这种方式并非一劳永逸. 对方完全可以构造一个一模一样的 Referer. 其他防盗链方法参考 https://www.cnblogs.com/wangyongsong/p/8204698.html
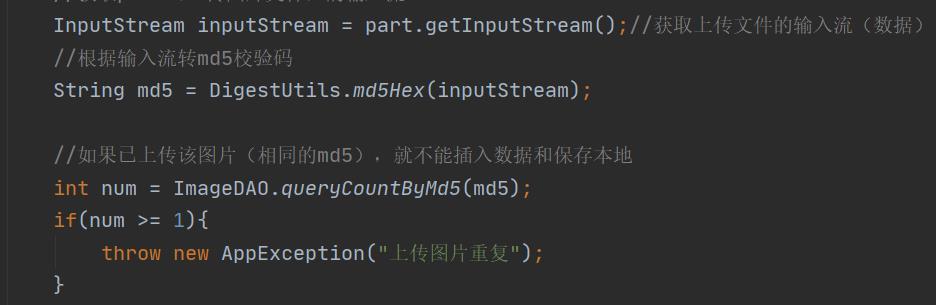
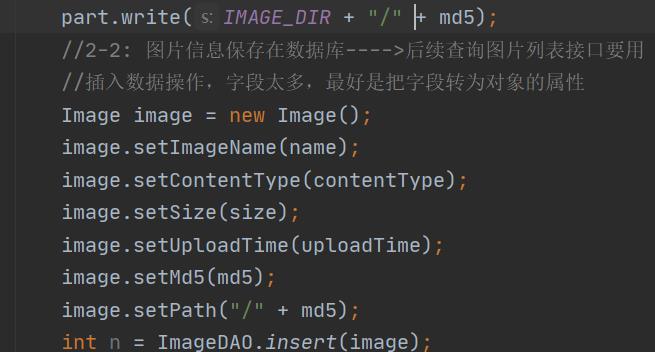
基于 MD5 实现相同内容图片只存一份
整体思路
- 先获取到上传文件的输入流(二进制数据)
- 再根据输入流计算mid字符串(不同的数据mid不同)
- 在将图片保存到数据库和服务器本地文件之前先判断数据库中是已经 有相同的MD5了,如果有则禁止插入,如果没有才进行下面的代码
- 然后将图片保存到服务器本地(使用MD5 + 相对路径)
- 最后将图片保存到数据库当中


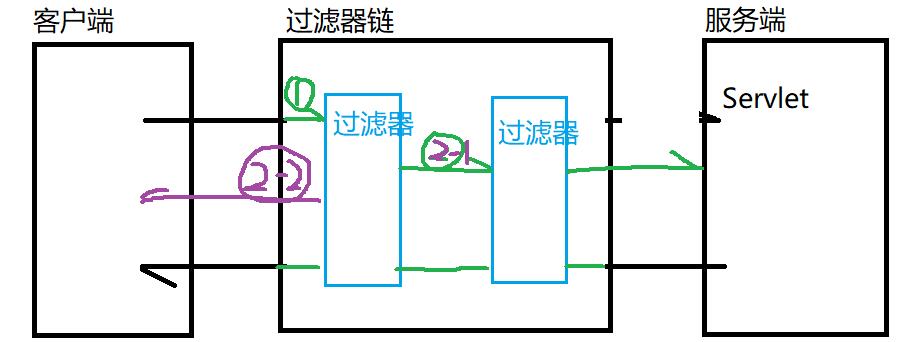
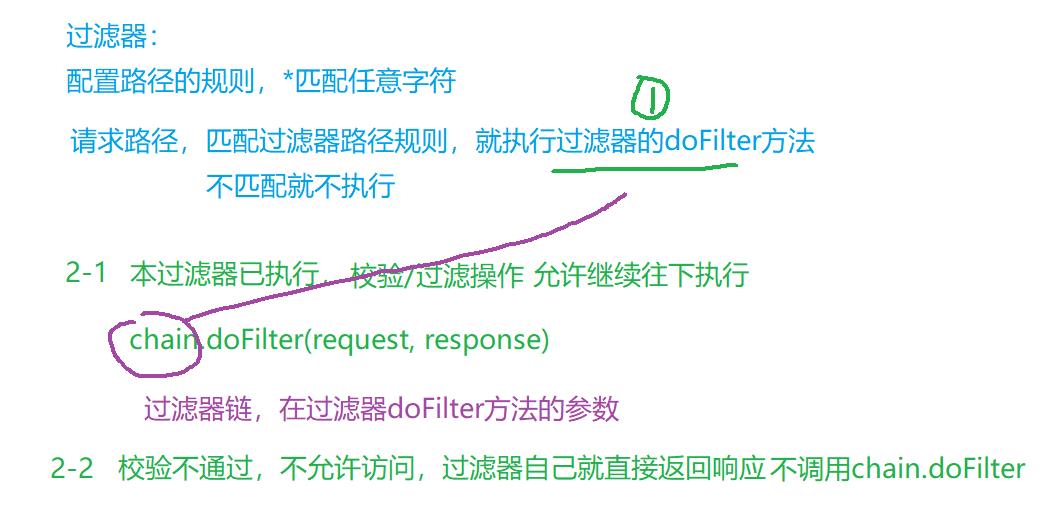
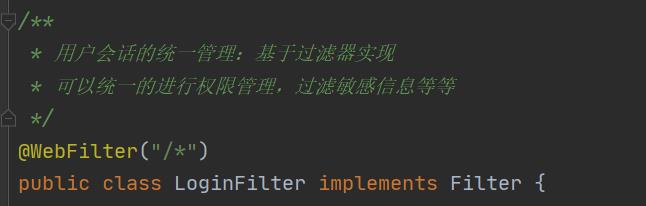
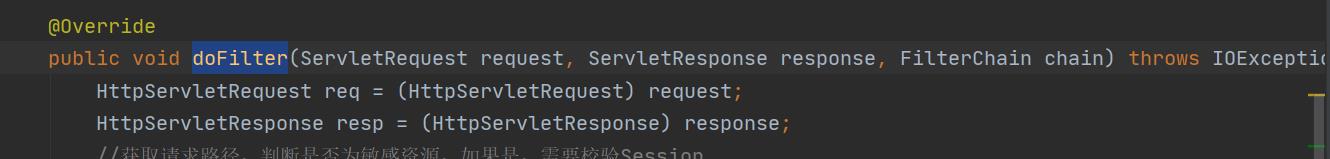
基于Filter的过滤器



LoginFilter有三个方法,我们只需要重写doFilter()即可


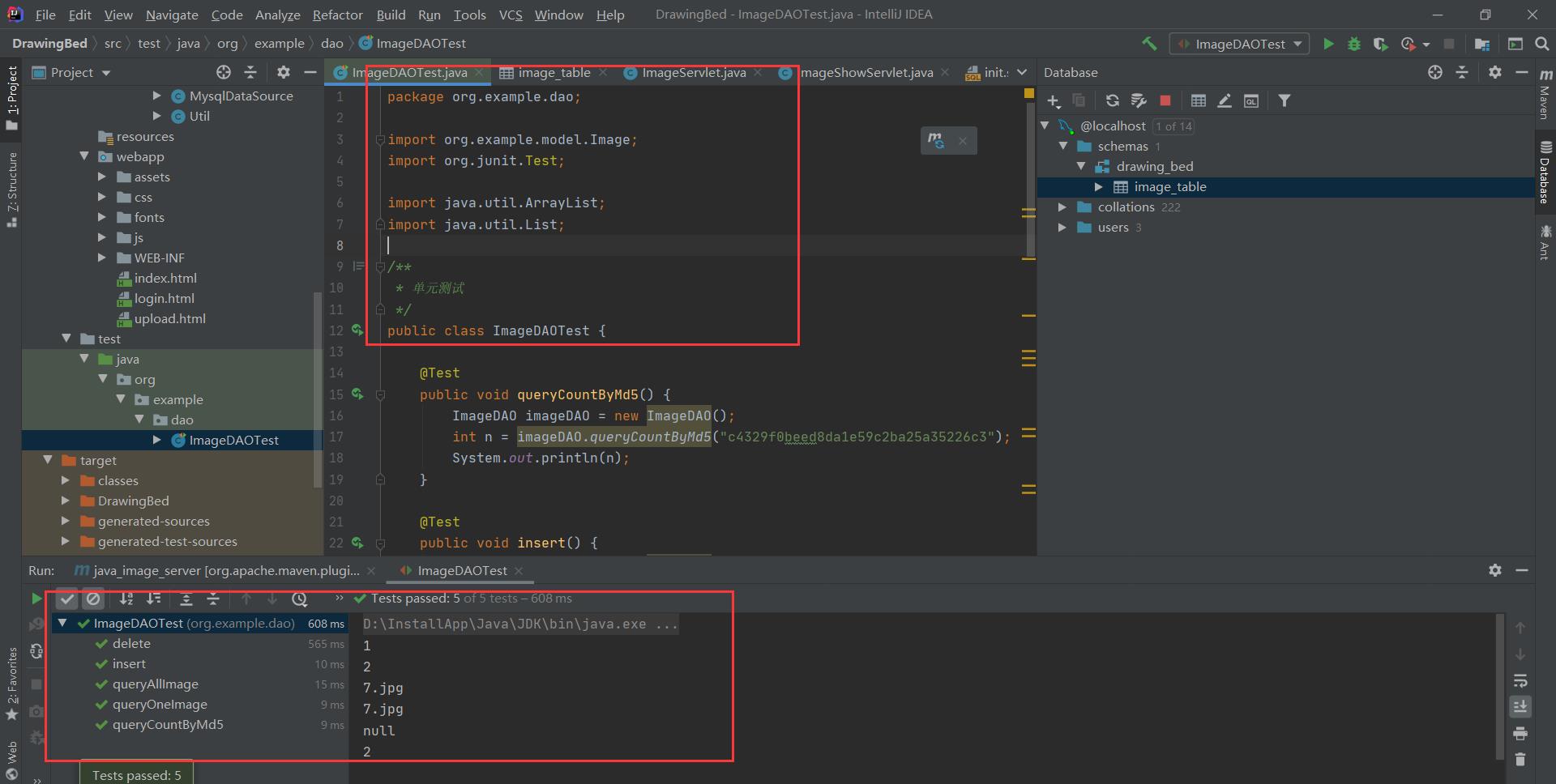
单元测试
这里只对imageDAO层进行了单元测试

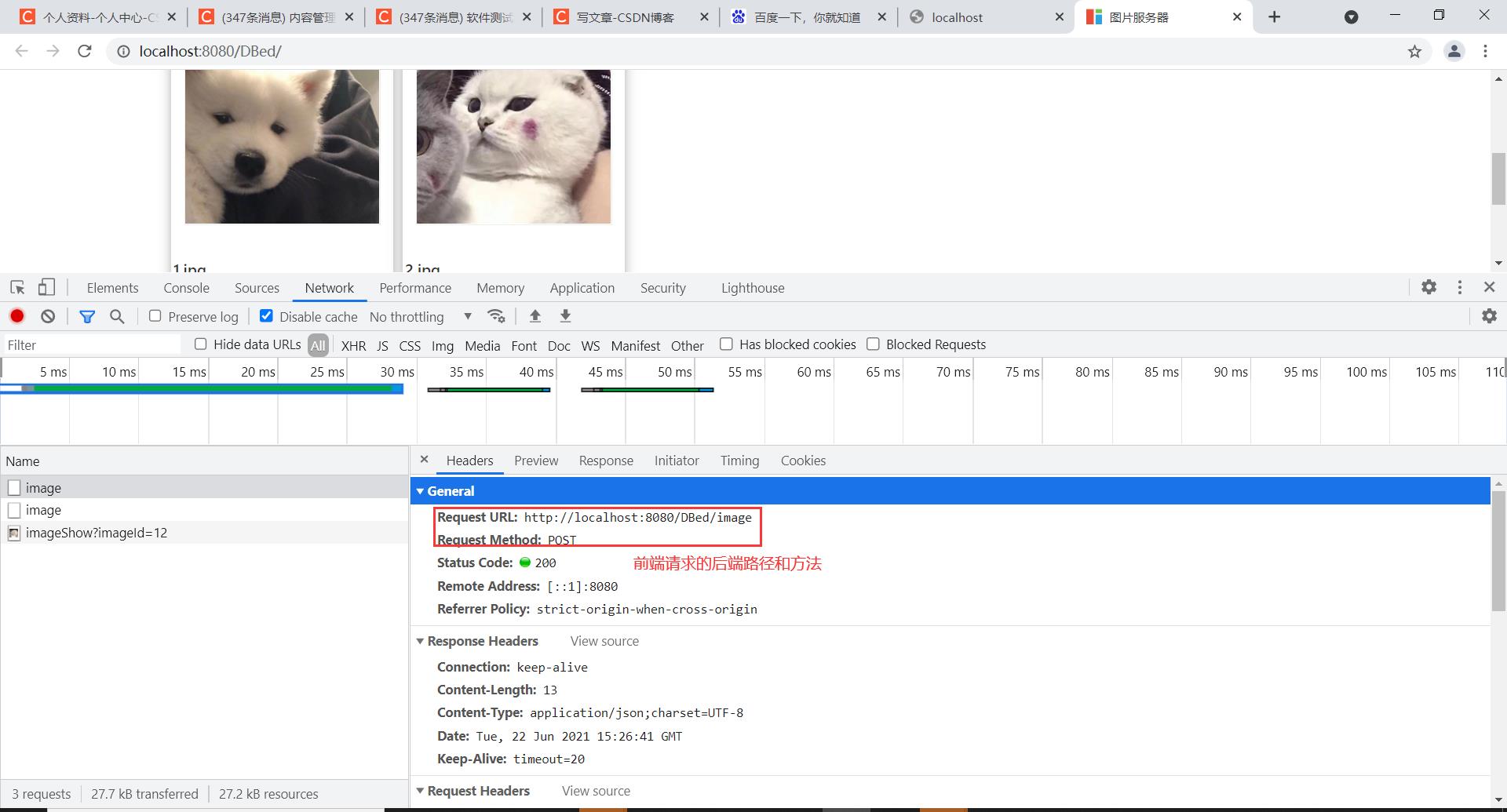
集成测试
根据chrome的开发者工具结合后端进行集成测试,这个就比较重要啦,需要我们好好掌握!


自动化测试
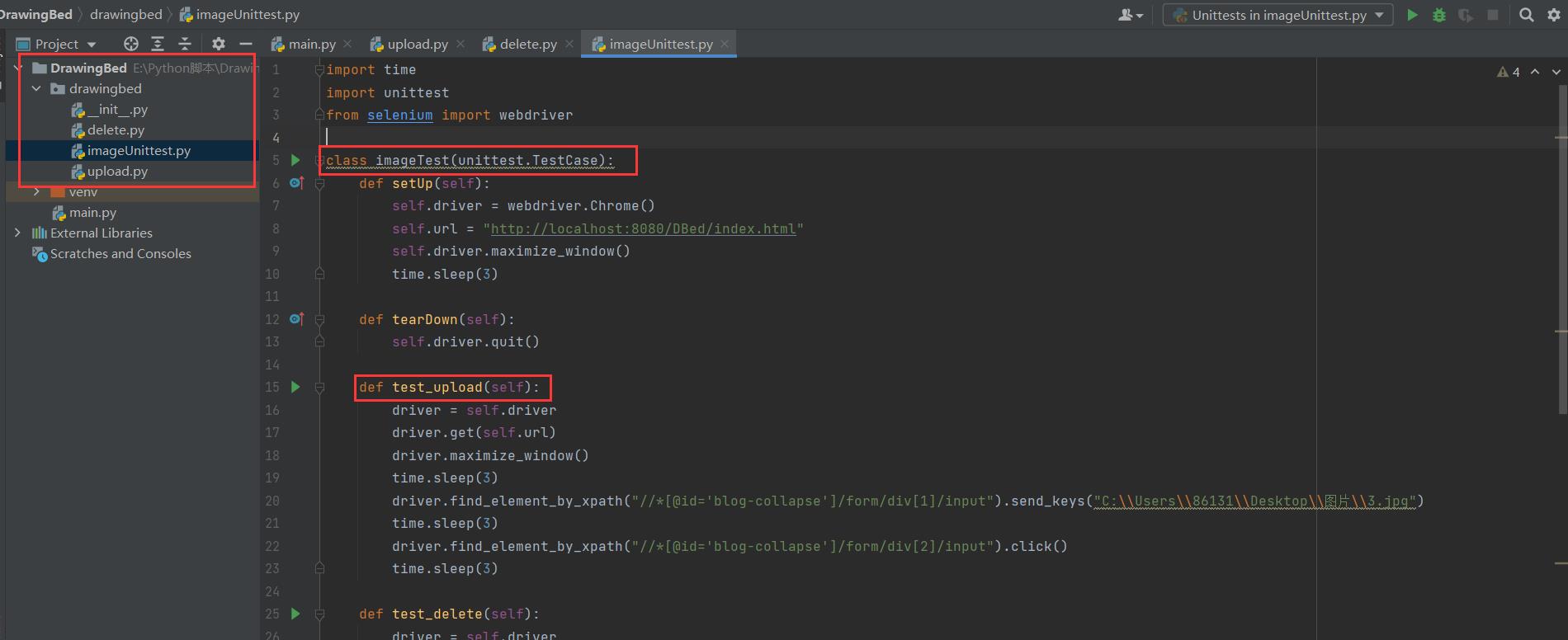
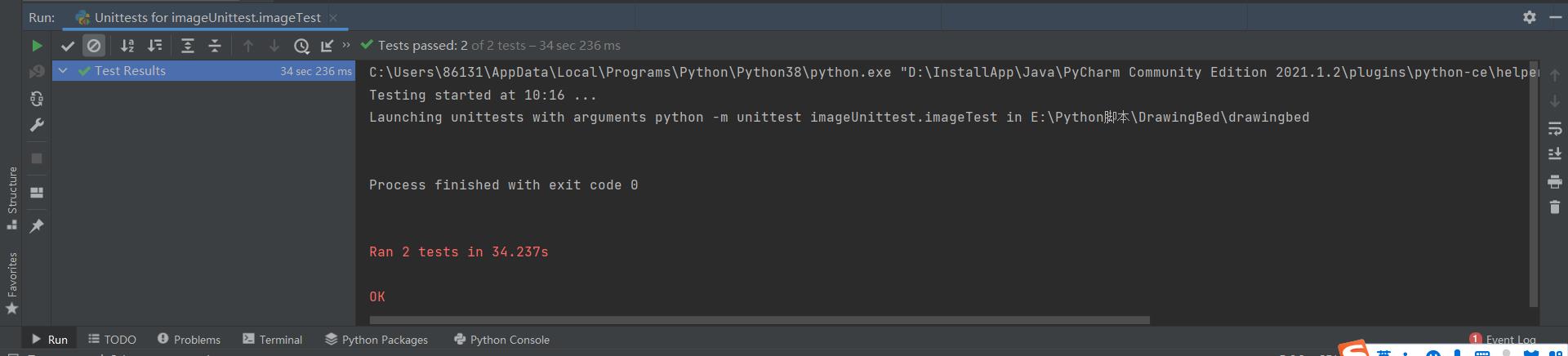
这里采用了selenium和unittest完成了自动化测试。编写简单地上传和删除图片的脚本。



性能测试
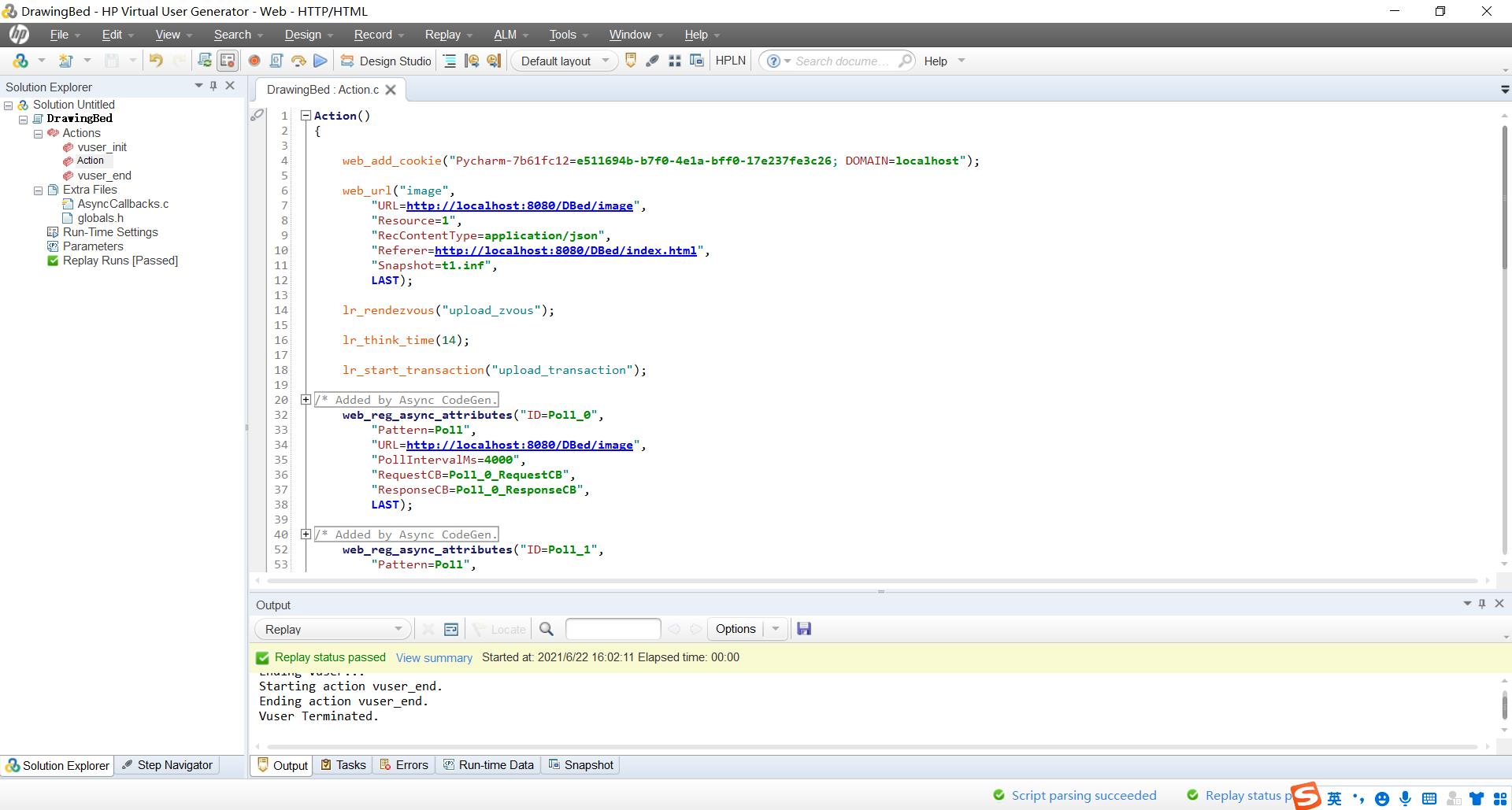
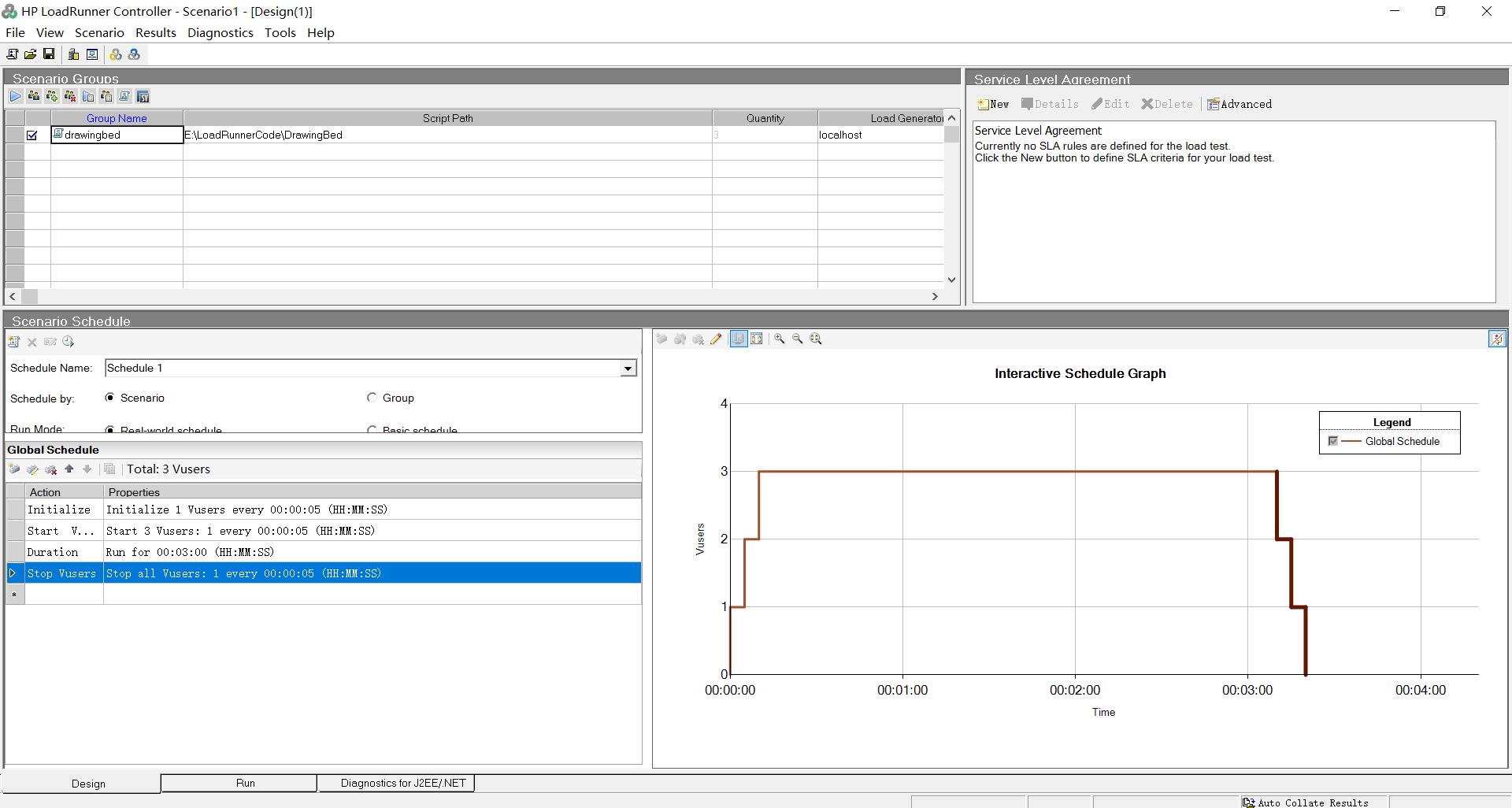
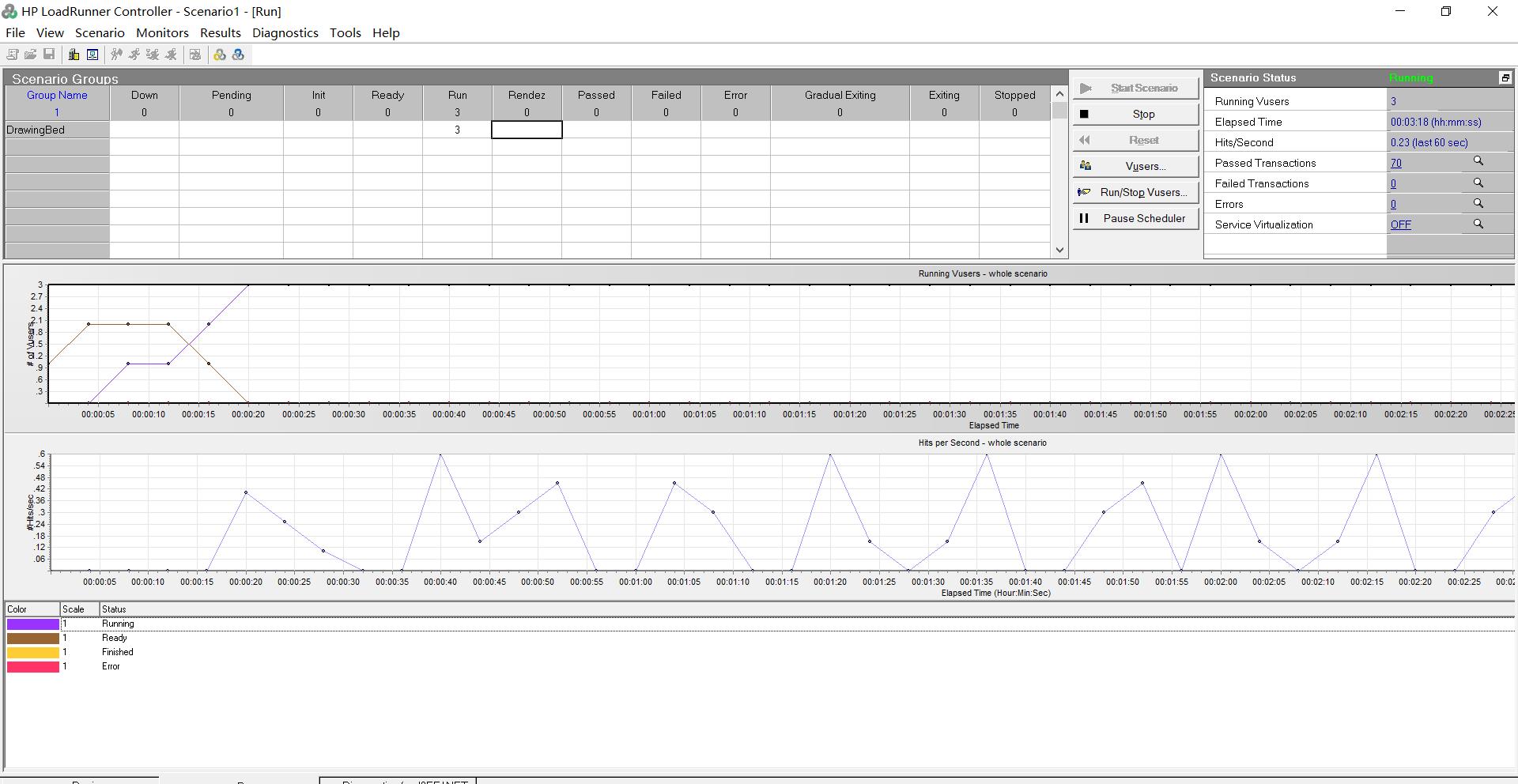
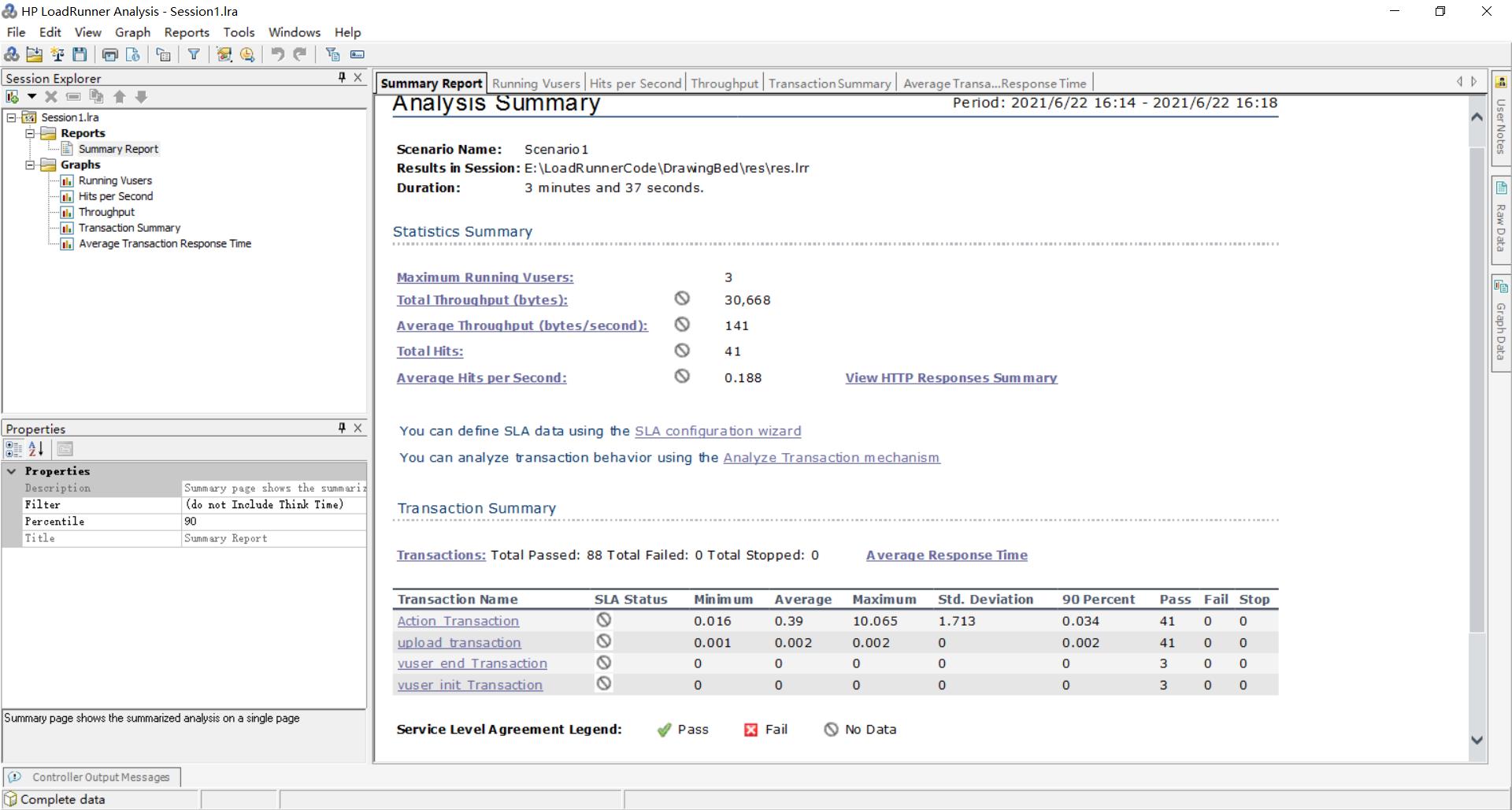
采用了Loadrunner的三件套,先用Virtual User Generator 录制脚本,在用Controller模拟虚拟用户对负载压力进行了简单地测试,最后生成Analysis报告进行分析。




项目展示

- 上传文件

- 上传成功

项目源码
源码:https://github.com/jw1028/DrawingBed
测试用例
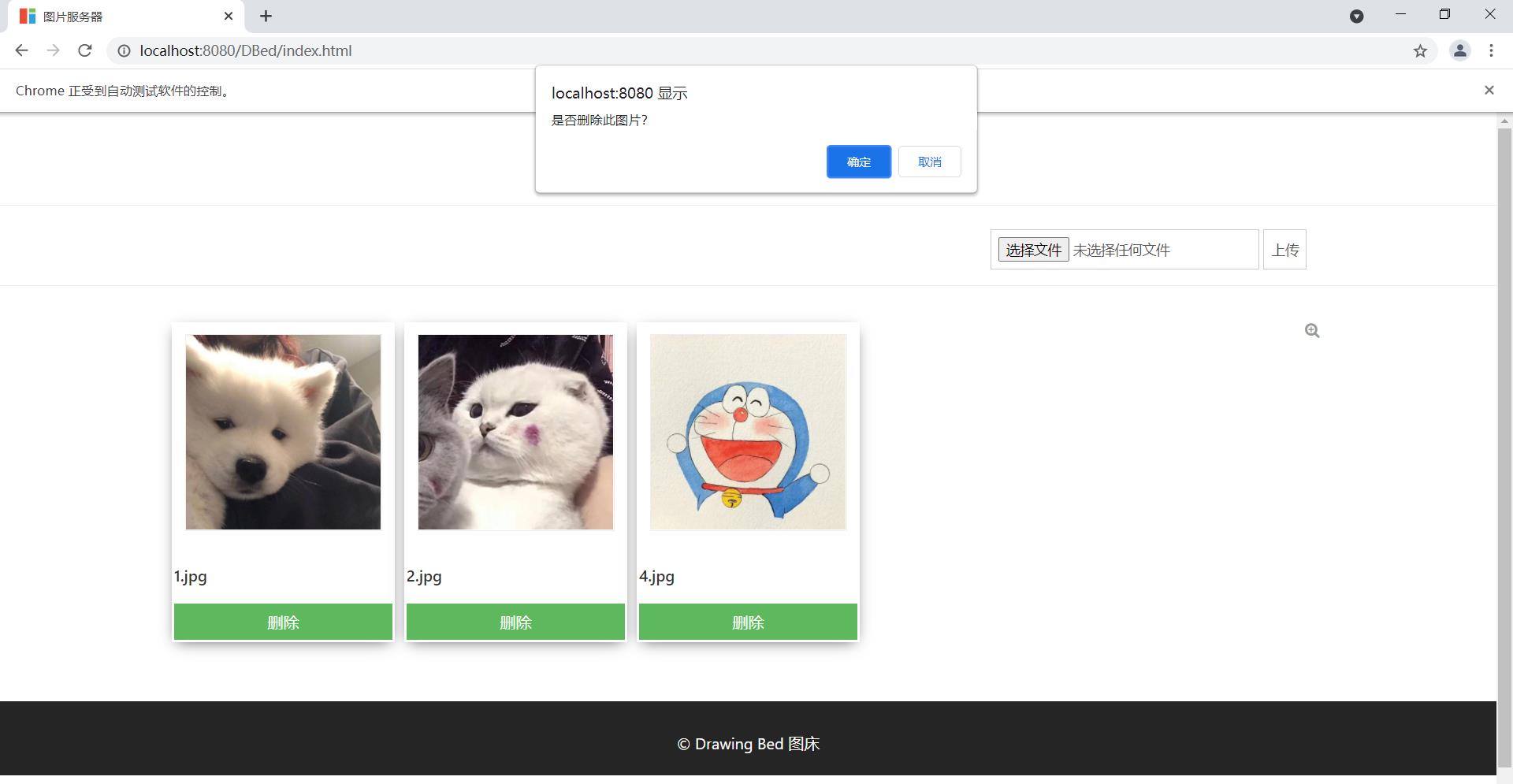
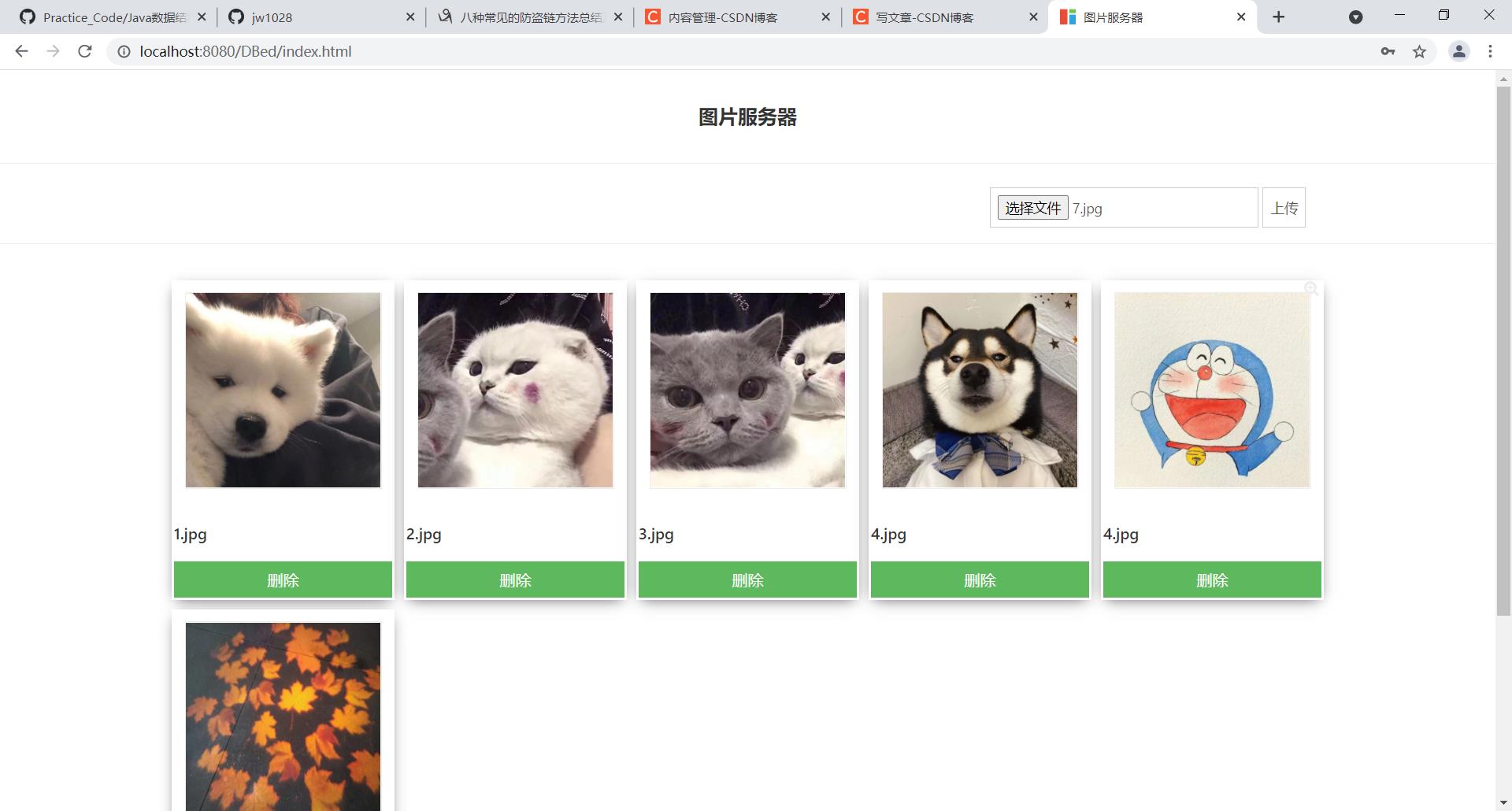
图片服务器项目测试
界面
布局
1,图片比较多时,每一行最多五张图片,剩下的折行展示
2,每张图篇的大小一一致,都是200px*200px
3,每一张图片都在一个div框里面,图片左下角有图片名称,删除按钮
4,每一页最上面是logo,标题,接下来右边是图片上传按钮,最后一部分展示的是已经上传到服务器上的图片。
文字的测试(标题,图片名称,按钮名称)
字体的大小
展示的位置
字体是否成功展示
页面上图片文件的名称是否按照设置的大小,字体形式展示
是否和需求一致
图片
图片是否完全展示,即上传的图片和展示的图片内容一致
每一行的图片个数相等,展示风格一致
图片的放大
点击图片本身可以放大图片
点击图片右边的放大按钮,也可以放大图片
可以连续查看放大图片
页面最多展示多少张图片
补充
插入的图片顺序是否是展示的顺序
浏览器大小发生改变,图片是否可以正常展示
图片名称过长时页面展示是否美观,是否影响其他图片
功能测试
1,上传功能
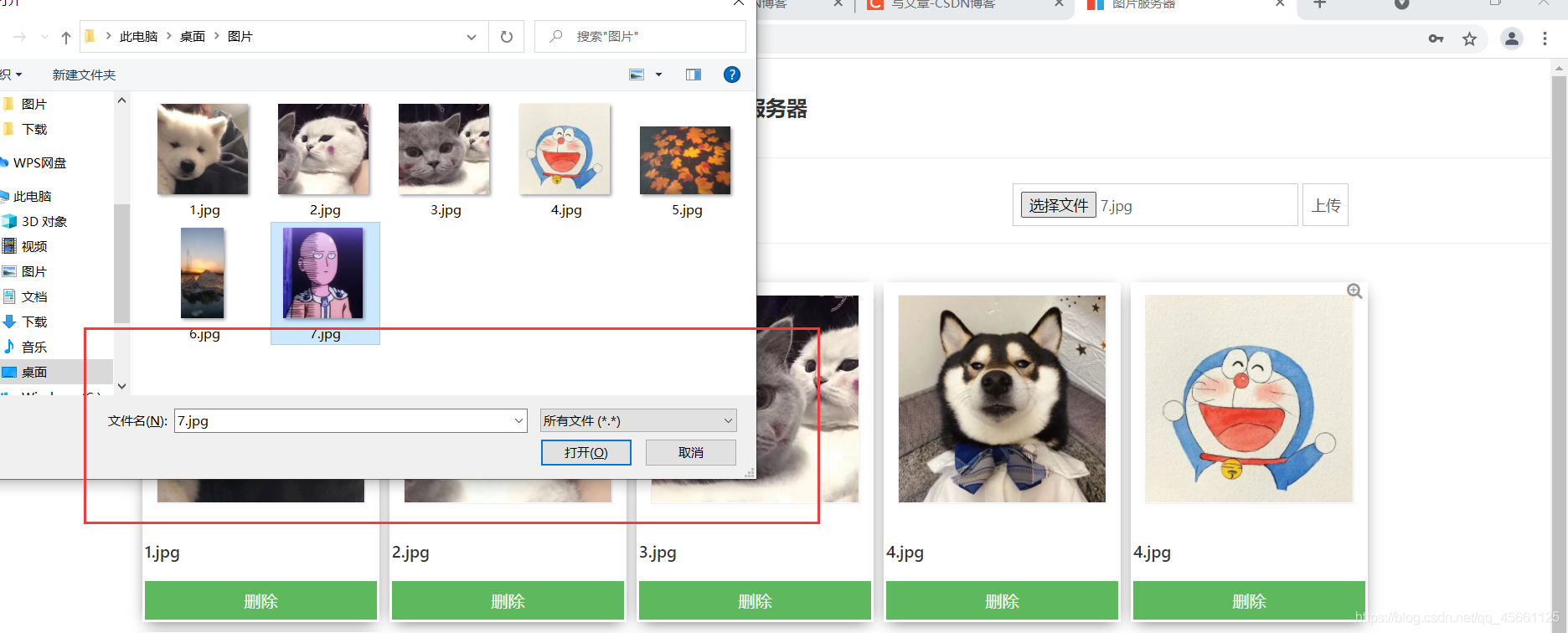
(1)点击选择上传按钮,可以出现电脑中资源选择的页面
(2)点击选择上传按钮,可以出现电脑中资源选择的页面,选中一张图片,点击打开按钮,方框中“未选择任何页面”——>“图片名称”
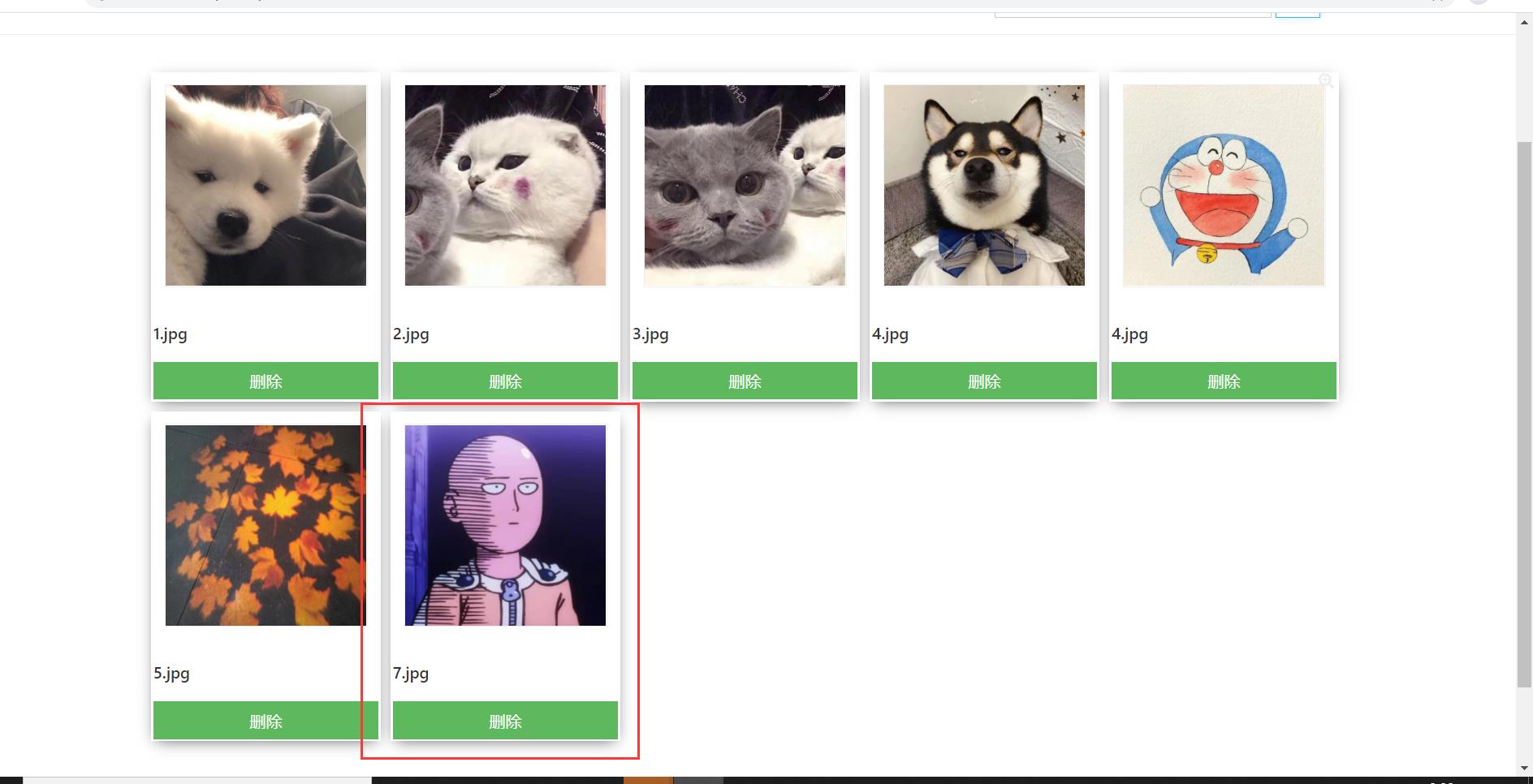
(3)点击上传按钮
页面会刷新,展示出刚刚上传的图片
存放图片的位置会有新的文件出现
数据库中会插入一条新的数据
(4)上传图片格式为JPG,PNG格式的图片均可以上传成功,其他后缀的文件提示文件格式不正确
(5)不选择任何文件,直接点击上传,应该有提示“请您选择一张图片”
(6)上传整个文件夹,无法上传,只会打开该文件夹
无法上传文件夹
(7)不允许一次性上传多个文件(无法选中多个图片文件
无法进行批量上传图片
(8)上传文件大小大于磁盘空间剩余大小,提示“磁盘空间不足,上传失败!”
(9)磁盘空间剩余0上传文件,提示“磁盘空间不足,上传失败!”
(10)上传除了图片以外的其他类型的图片,上传失败。
(11)上传不存在的图片,会显示不出来
(12)上传一个图片名称和数据库中图片名称相等的
图片名称相同,图片内容相同,提示上传图片重复
图片名称相同,图片内容不同,会上传成功
(13)上传图片的大小有没有限制
2,删除功能
(1)选择某一张图片下面的删除功能,点击,会出现提示删除弹框,点击确定,图片成功从页面上删除。
(2)不能进行批量删除(有删除全部图片按钮)
(3)删除某一张图片之后,页面整体图片为会发生重新排版
(4)删除图片后,在服务器存放图片的路径下,该图片是否消失
(5)删除图片后数据库中存放该图片的数据也相应被删除
(6)删除相同名称的其中一个图片,不会对其它名称相同的图片产生影响。
3,图片展示(加载)
(1)进入主页面,可以看到已经上传到图片服务器上的所有图片(但没有分页功能)
(2)当我们成功上传一个图片的时候,我们页面会重新加载,展示出新上传的图片
(3)图片数量多了可以分页展示吗?
(4)删除图片,页面重新加载排版
(5)删除,上传,进入主页面,页面渲染正常
4,异常情况
(1)数据库服务未启动,上传文件失败
(2)弱网(不同网络的情况下)
2G ,3G,wifi x信号不好
上传
图片加载(展示)
删除
功能稳定(采用自动化测试)
(3)加载(展示)已经损坏的文件,web前端页面不再展示
文件本身损坏
文件的名称被篡改
如何操作:删除,篡改文件名称
(4)上传已经损坏的文件,提示“该文件已经损坏,请停止上传)
(5)在上传的过程中,停止服务,查看是否上传成功
停止服务方案
停止Tomcat
服务器关机
在点击上传按钮之前停止服务,图片上传失败
在点击上传按钮之后停止服务,图片上传成功
上传了以后,断网或者tomact关闭,图片是否能正常显示?
(7)图片上传过程中,重启服务,图片是否可以正常展示?
5,网络测试
弱网
中国移动
中国联通
中国电信
兼容性测试
1,各种浏览器访问该服务(上传,删除,图片的展示)
(1)谷歌
(2)火狐
(3)IE(有点排版问题)
(5)edge
参照所有的功能测试和界面测试测试用例
2.每一个浏览器的不同系统版本
谷歌浏览器市场上主要的版本
3,不同的操作系统
测试方法
自动化测试
易用性测试
1,上传图片时,只要选中图片输入框,即可上传图片。(不一定非的是按钮)
2,页面功能按钮设计直观易用
(1)上传图片的按钮在右上方,符合用户的操作习惯
(2)删除图片的按钮在每一张图片的下方,并且标注为醒目的颜色
安全测试
1,上传带有病毒的文件,会有提示“该文件携带病毒,不允许上传”(没有实现)
2,上传图片超过最大限制值,服务器是否会崩溃
性能测试
1,上传速度
2,删除速度 用户可以接受的范围之内 3/5/8
3,图片超过50张时展示,加载速度
4,多个用户进行上传,删除,加载图片功能时 loadrunner
以上是关于Drawing Bed 图床的主要内容,如果未能解决你的问题,请参考以下文章