Node-express项目--个人简历:register(注册)接口编写记录
Posted 安之ccy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node-express项目--个人简历:register(注册)接口编写记录相关的知识,希望对你有一定的参考价值。
功能描述:
1.用户输入注册信息,默认头像从gravatar上获取
2.系统验证输入格式是否正确、两次密码是否一致(validator)
3.密码需要经过加密再保存(bcrypt)
4.连接mongoDB,将注册信息保存到数据库上
基本代码
关于环境的搭建和注册接口的基本编写,可以查看我的上一篇文章
注册接口基本编写的代码贴出如下:
//$route POST api/users/register
//@desc 返回的请求的json数据
//@access public
router.post('/register', (req, res) => {
// console.log(req.body);
User.findOne({ email: req.body.email })
.then((user) => {
if (user) {
return res.status(400).json({ email: "邮箱已被注册!" })
} else {
const newUser = new User({
name: req.body.name,
email: req.body.email,
password: req.body.password
})
// 密码密文
bcrypt.genSalt(10, function (err, salt) {
bcrypt.hash(newUser.password, salt, (err, hash) => {
// Store hash in your password DB.
if (err) throw err;
newUser.password = hash;
newUser.save()
.then(user => { res.json(user), console.log(newUser) })
.catch(err => console.log(err))
});
});
}
})
})
分析:
- 我们从用户输入的邮箱出发,如果数据库里已经有这个邮箱名,说明已经被注册过了,提示“邮箱已被注册”
- 如果该邮箱没有被注册,则进入下一阶段,将输入的邮箱、加密过的密码、名字存入数据库
- 密码的加密使用bcrypt.genSalt完成
添加头像字段
我们给注册信息加上"头像"这个字段:
使用gravatar模块的默认头像:官网
1.先安装gravatar模块:npm i gravatar
2.在users.js中引入:const gravatar = require('gravatar');
3.当我们判断邮箱没有被注册过后,再生成这个默认头像
var avatar = gravatar.url('emerleite@gmail.com', {s: '200', r: 'pg', d: 'mm'});
4.使用:
const newUser = new User({
name: req.body.name,
email: req.body.email,
password: req.body.password,
avatar
})
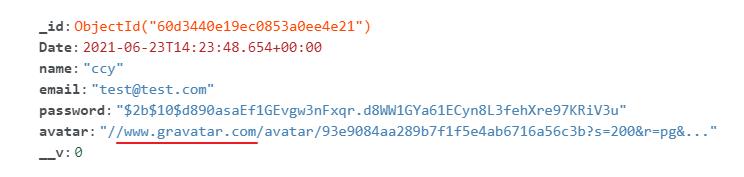
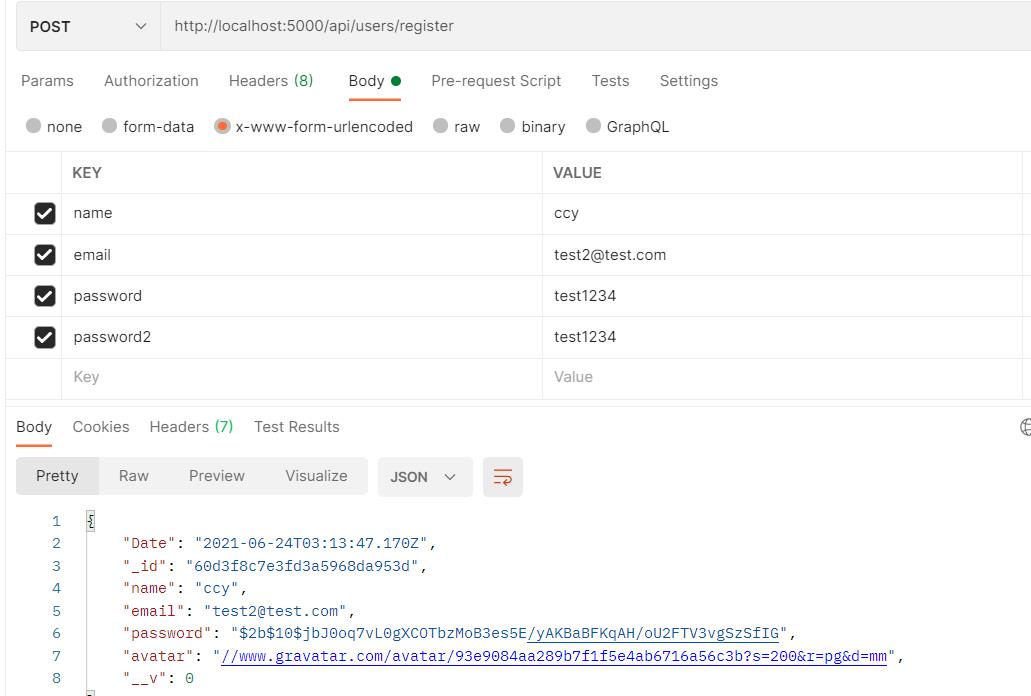
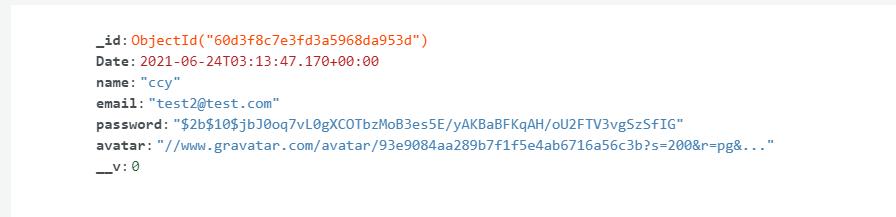
5.用postman测试:重新注册一个数据,mongodb上查看,如果多了一个avatar字段,说明该修改生效:

添加验证
1.先安装验证模块validator:npm i validator
2.新建文件夹validation,创建注册验证文件:register.js
3.再register.js引入模块:const Validator=require('validator');
4.编写验证,先写一个名字长度验证
const isEmpty =require("./empty");
module.exports=function validateRegisterInput(data){
let errors={};
if(!Validator.isLength(data.name,{min:2,max:30})){
errors.name="名字的长度不能小于2位并且不能大于30位!";
}
return {
errors,
isValid:isEmpty(errors)
// isEmpty函数判断errors是否为空,如果不为空,说明没有通过验证,相当于一个标志位,便于在users中判断是否通过验证
}
}
在validation文件夹下的empty.js文件:
const isEmpty=value => {
//判断是否为空
return value === undefined || value === null ||
//判断是否是空对象{}
(typeof value ==="object" && Object.keys(value).length === 0) ||
//判断是否是空字符串
(typeof value ==="string" && value.trim().length === 0)
}
module.exports=isEmpty;
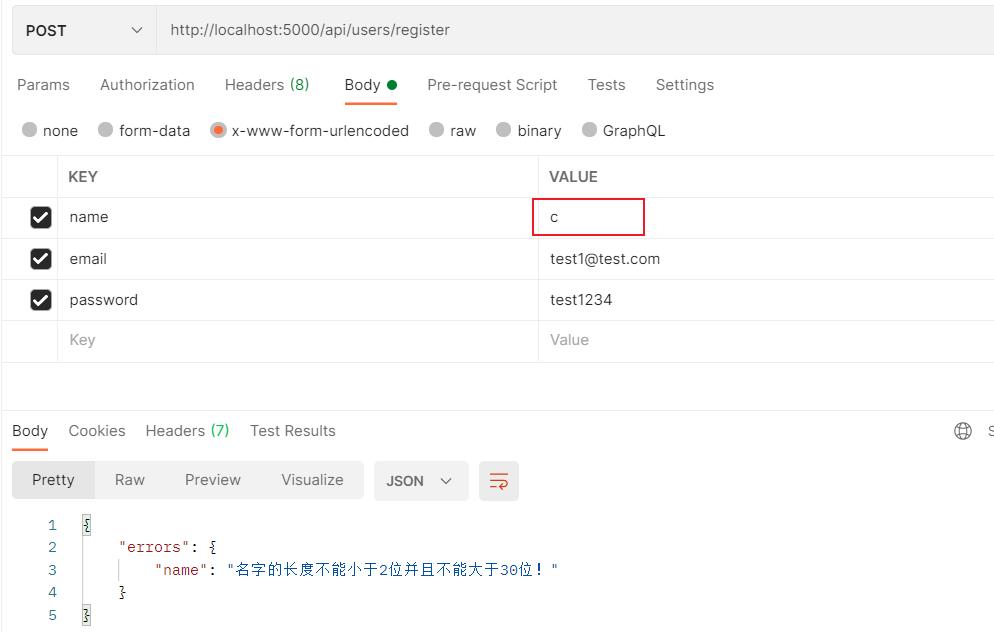
5.验证

6.将其他验证代码补上
使用到的api
- Validator.isEmpty:判断是否为空
- Validator.isLength:判断长度是否在指定范围内,区间左闭右开
- Validator.isEmail:判断是否是合法的邮箱
- Validator.equals:判断两者是否相等
//如果输入空(没有输入),需要将其改为空字符串
data.name = !isEmpty(data.name) ? data.name : '';
data.email = !isEmpty(data.email) ? data.email : '';
data.password = !isEmpty(data.password) ? data.password : '';
data.password2 = !isEmpty(data.password2) ? data.password2 : '';
if (!Validator.isLength(data.name, { min: 2, max: 30 })) {
errors.name = "名字的长度不能小于2位并且不能大于30位!";
}
// 名字不能为空
if (Validator.isEmpty(data.name)) {
errors.name = "名字不能为空";
}
// 邮箱不合法
if (!Validator.isEmail(data.email)) {
errors.email = "邮箱不合法";
}
// 邮箱不能为空
if (Validator.isEmpty(data.email)) {
errors.email = "邮箱不能为空";
}
// 密码不能为空
if (Validator.isEmpty(data.password)) {
errors.password = "密码不能为空";
}
// 密码长度不能小于6
if (!Validator.isLength(data.password, { min: 6, max: 13 })) {
errors.password = "密码长度不能小于6位,不能大于12位";
}
// 确认密码不能为空
if (Validator.isEmpty(data.password2)) {
errors.password2 = "确认密码不能为空";
}
// 两次密码不一致
if (!Validator.equals(data.password,data.password2)) {
errors.password2 = "两次密码不一致";
}
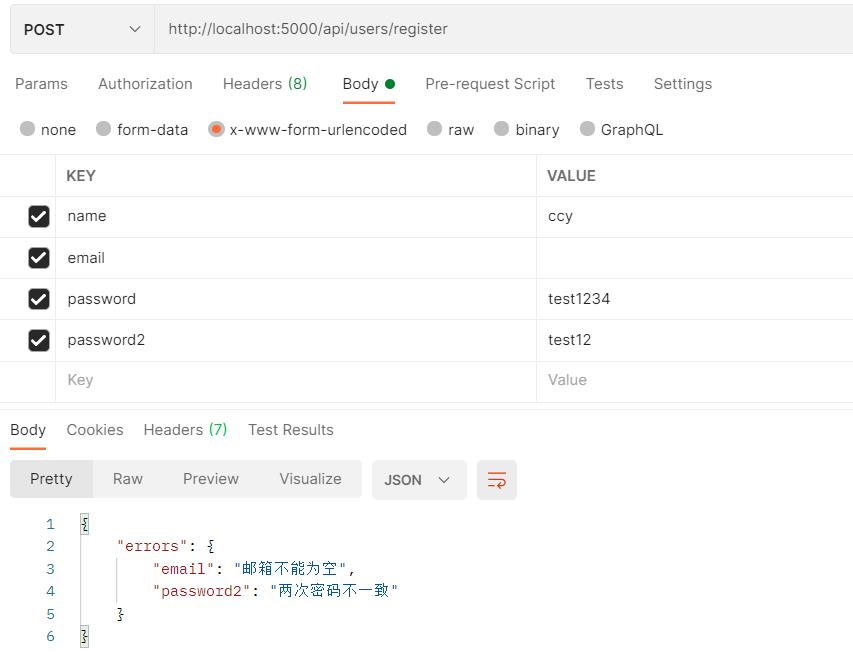
测试:



mongodb上查看,只有最后一次提交才成功:

以上是关于Node-express项目--个人简历:register(注册)接口编写记录的主要内容,如果未能解决你的问题,请参考以下文章
Node-express项目--个人简历:添加token认证
Node-express项目--个人简历:register(注册)接口编写记录
Node-express项目--个人简历:login(登录)接口编写记录
Node-express项目--个人简历:多种方法获取用户数据接口编写