Node-express项目--个人简历:搭建当前用户的个人信息接口Profile
Posted 安之ccy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node-express项目--个人简历:搭建当前用户的个人信息接口Profile相关的知识,希望对你有一定的参考价值。
功能描述:
1.查询当前用户的个人信息;
2.新增、修改个人信息;
3.验证输入的个人信息格式
基本搭建:
1.在Module文件夹下新建Profile.js文件:
- 定义Profile数据格式,并向外导出;
- 指定其user字段与users表关联,关联桥梁为对象id(user的id)
- 列举出字符串、字符串数组、json格式的数据写法
const mongoose = require("mongoose");
const Schema = mongoose.Schema;
const profileSchema = new Schema({
// 与users关联
user:{
type:Schema.Types.ObjectId,
ref:"users"
},
// 数据格式为:字符串
handle:{
type:String,
require:true
},
status:{
type:String,
require:true
},
// 数据格式为:字符串数组
skills:{
type:[String],
require:true
},
// 数据格式为:json
experience:[{
current:{
type:Boolean,
default:true
},
title:{
type:String,
require:true
},
company:{
type:String,
require:true
},
location:{
type:String
},
from:{
type:String,
require:true
},
to:{
type:String
},
description:{
type:String,
require:true
},
}],
social:{
wechat:{
type:String
},
QQ:{
type:String
},
CSDN:{
type:String
}
},
date:{
type:Date,
default:Date.now()
}
})
module.exports = Profile = mongoose.model("profile",profileSchema);
2.在router/api文件夹下新建Profile的路由文件profile.js,先写一个简单的test 案例,测试路由是否正常
const express = require("express");
const router = express.Router();
router.get('/test', (req, res) => {
res.json({ msg: "profile works" })
})
3.在index.js文件中引入该路由
const profile = require("./routes/api/profile");
app.use("/api/profile",profile);
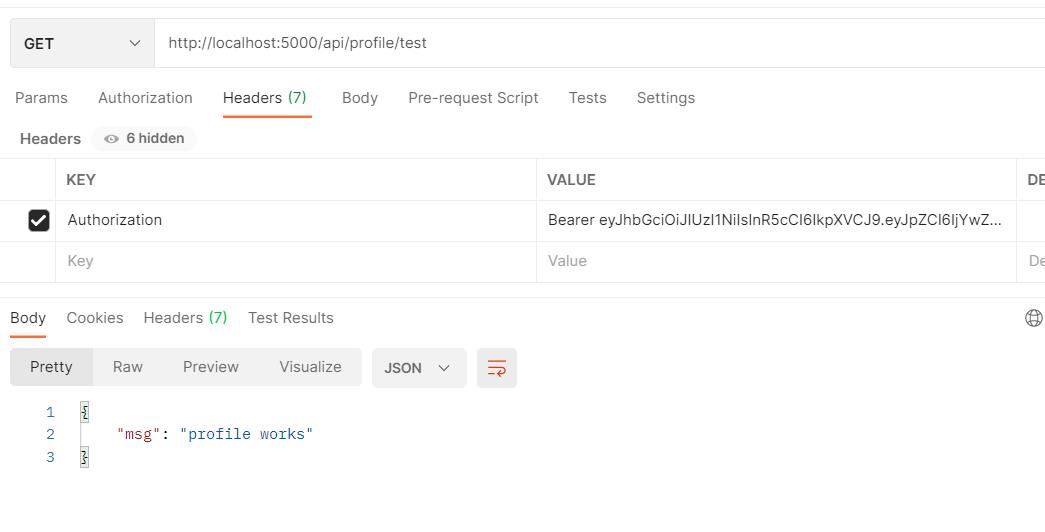
4.路由测试(记得带上没有过期的token)

新增、修改个人信息
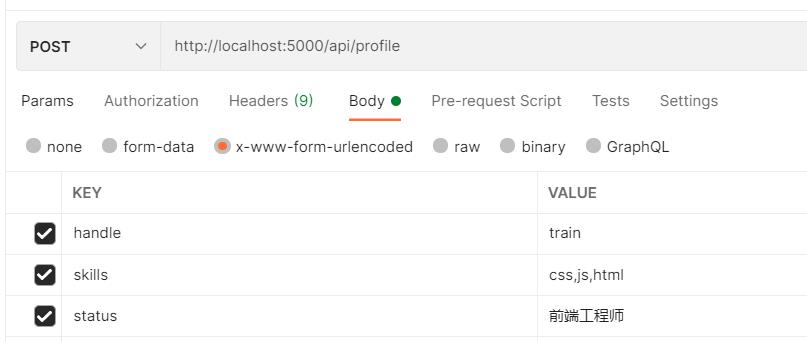
1.用户输入个人信息。用postman模拟(记得带上未过期的token):

2.在profile.js文件中,把用户输入的信息全部收集存储到profileFields中
//$route POST api/profile/
//@desc add or modify profile msg
//@access private
router.post("/", passport.authenticate("jwt", { session: false }), (req, res) => {
const errors = {}
const profileFields = {}
profileFields.user = req.user.id;
// 字符串
if (req.body.handle) {
profileFields.handle = req.body.handle;
}
if (req.body.status) {
profileFields.status = req.body.status;
}
// 字符串数组
if (typeof req.body.skills !== "undefined") {
profileFields.skills = req.body.skills.split(",");
}
// 对象-experience
// profileFields.experience = {}
// 此处不用手动创建空对象experience,否则,没有输入experience也会填充current,id,得到无意义数据experience:[{current:true, _id:12345678}]
if (req.body.current) {
profileFields.experience.current = req.body.current;
}
if (req.body.title) {
profileFields.experience.title = req.body.title;
}
if (req.body.company) {
profileFields.experience.company = req.body.company;
}
if (req.body.location) {
profileFields.experience.location = req.body.location;
}
if (req.body.from) {
profileFields.experience.from = req.body.from;
}
if (req.body.to) {
profileFields.experience.to = req.body.to;
}
if (req.body.description) {
profileFields.experience.description = req.body.description;
}
// 对象 social
if (req.body.wechat) {
profileFields.social.wechat = req.body.wechat;
}
if (req.body.QQ) {
profileFields.social.QQ = req.body.QQ;
}
if (req.body.CSDN) {
profileFields.social.CSDN = req.body.CSDN;
}
})
3.如果存在个人信息,则更新信息;如果没有,就新增信息
Profile.findOne({ user: req.user.id })
.then(profile => {
console.log("profile",profile);
if (profile) {
//用户信息存在,执行更新方法
Profile.findOneAndUpdate({ user: req.user.id }, { $set: profileFields }, { new: true })
.then(profile => res.json(profile))
} else {
//用户信息不存在,执行创建方法
Profile.findOne({ handle: profileFields.handle }).then(profile => {
new Profile(profileFields).save()
.then(profile => res.json(profile));
});
}
})
.catch(err => { res.status(404).json(err) })
4.postman测试结果
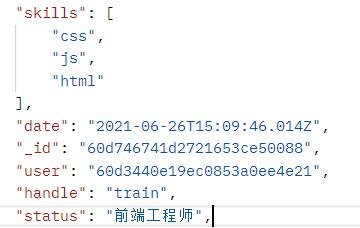
第一次send,由于没有添加过个人信息,因此此次是执行新增操作:

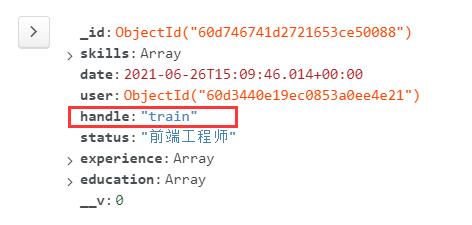
数据库查看:

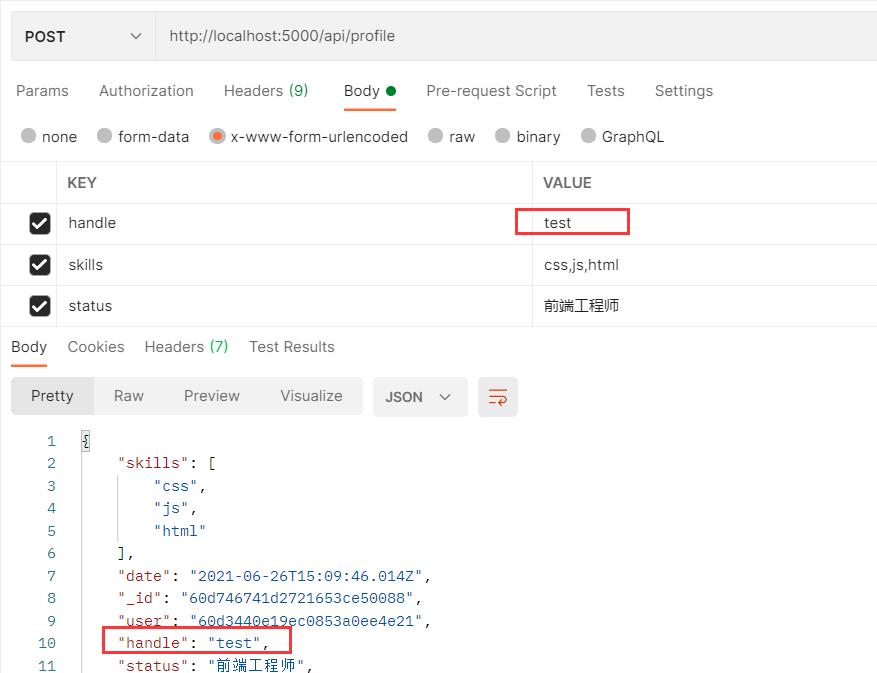
将handle的值改成"test",再次send,此次是更新个人信息:

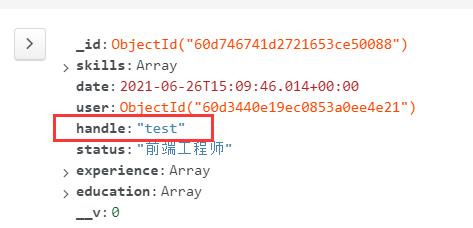
数据库查看:

查询个人信息
1.get获取当前用户的个人信息,如果有,则显示,没有则提示用户没有个人信息
//$route GET api/profile/
//@desc return user profile msg
//@access private
router.get("/", passport.authenticate("jwt", { session: false }), (req, res) => {
// 能够操作此接口,代表用户是存在的,就会有用户id
// req.user.id是从认证获得的
profileFields.user = req.user.id;
// req.user.id是关联桥梁
Profile.findOne({ user: req.user.id })
.then(profile => {
if (!profile) {
errs.noprofile = "用户信息不存在"
return res.status(404).json(errs)
}
res.json({ profile })
})
.catch(err => { res.status(404).json(err) })
})
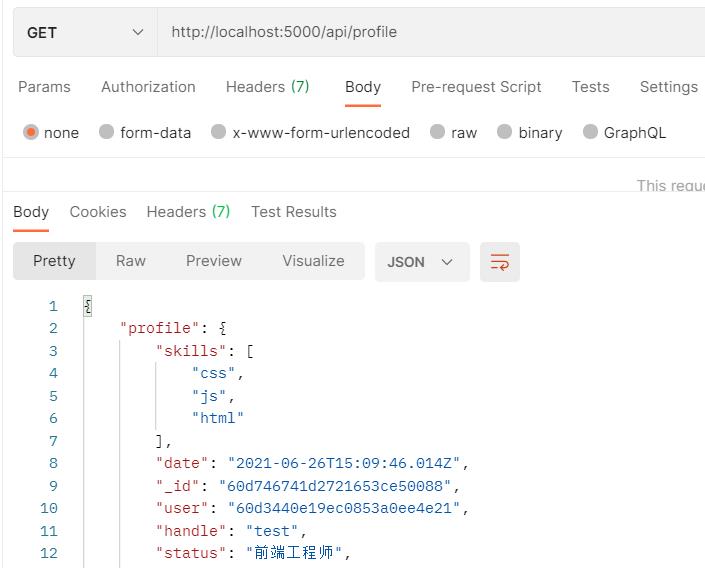
2.postman测试结果,同样要记得在Header里带上token:

验证用户输入的信息格式
1.创建验证:在validation文件夹下新建文件profile.js
需要验证的数据有:
- 在Profile.js定义数据格式时,曾指定handle、status和skills为必填项
- 在定义数据格式时,曾指定handle长度不能超过40位
- CSDN链接需要是一个正确的url
const Validator = require('validator');
const isEmpty = require("./empty");
module.exports = function validateProfileInput(data) {
let errors = {};
// 在Profile定义数据时指明,handle status skills是必填的三个字段
//如果输入空(没有输入),需要将其改为空字符串
data.handle = !isEmpty(data.handle) ? data.handle : '';
data.status = !isEmpty(data.status) ? data.status : '';
data.skills = !isEmpty(data.skills) ? data.skills : '';
// handle定义时指明,最大长度为40
if (!Validator.isLength(data.handle, { min: 2, max: 40 })) {
errors.handle = "handle的长度不能小于2位并且不能大于40位!";
}
// handle不能为空
if (Validator.isEmpty(data.handle)) {
errors.handle = "handle不能为空";
}
// status不能为空
if (Validator.isEmpty(data.status)) {
errors.status = "status不能为空";
}
// skills不能为空
if (Validator.isEmpty(data.skills)) {
errors.skills = "skills不能为空";
}
// 验证csdn链接是否合法
if (!isEmpty(data.CSDN)){
if(!Validator.isURL(data.CSDN)){
errors.CSDN = "url不合法";
}
}
return {
errors,
isValid: isEmpty(errors)
}
}
2.使用验证:在profile.js文件下引入验证
const validateProfileInput = require("../../validation/profile");
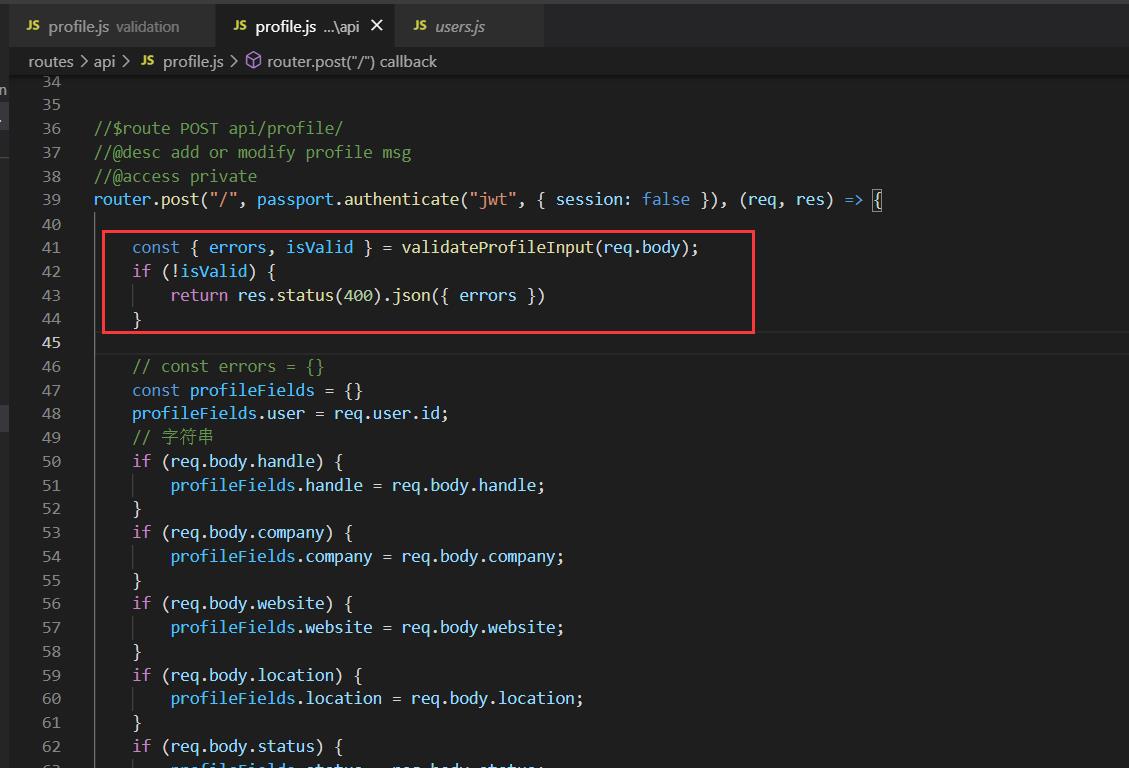
3.在profile路由接口中使用验证
const { errors, isValid } = validateProfileInput(req.body);
if (!isValid) {
return res.status(400).json({ errors })
}
由于验证时已经引入了一个errors对象,因此无需再另外创建errors

4.测试:
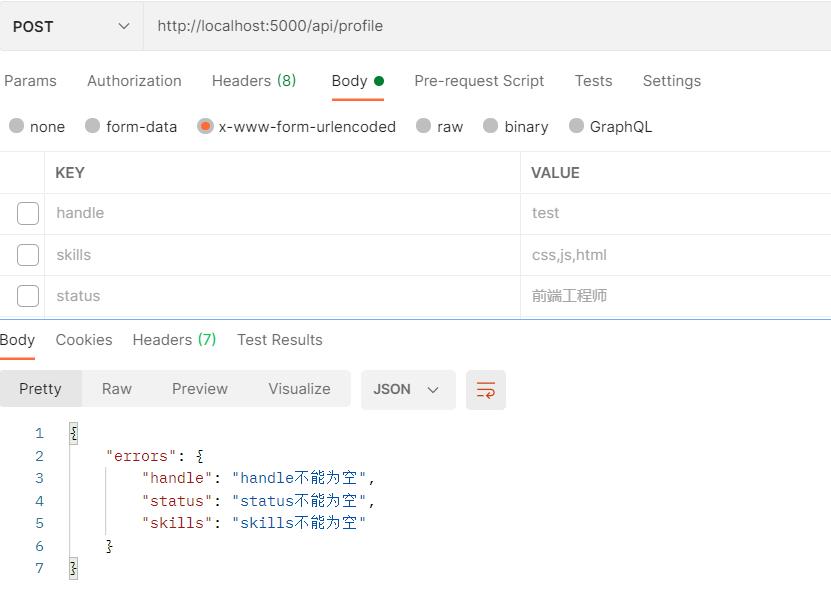
- 测试handle、status、skills不为空,注意需要在Header的Authorization字段填写未过期的token

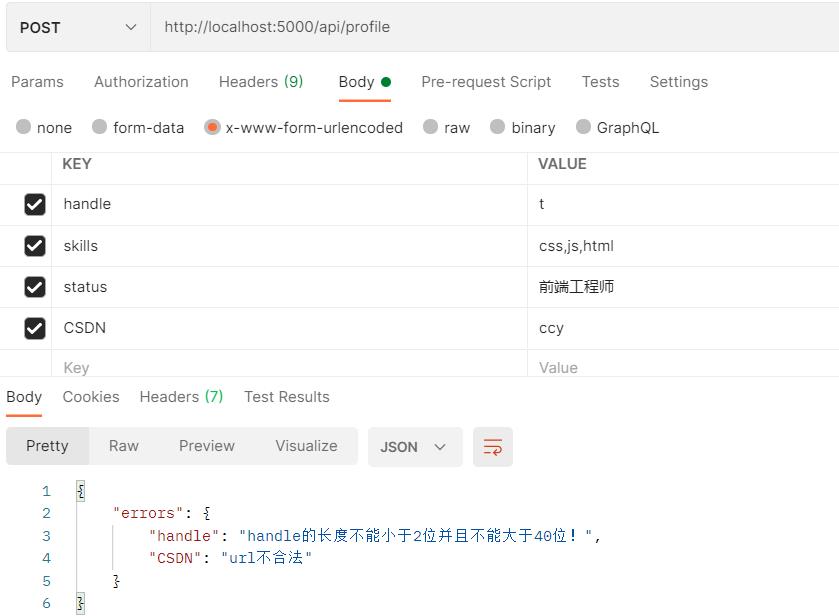
- 测试handle长度和url:

以上是关于Node-express项目--个人简历:搭建当前用户的个人信息接口Profile的主要内容,如果未能解决你的问题,请参考以下文章