ztree+ajax实现文件树下载功能
Posted 客官不爱喝酒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ztree+ajax实现文件树下载功能相关的知识,希望对你有一定的参考价值。
0.项目准备工作
1.前端用到的插件库:
ztree官网:http://www.treejs.cn/v3/main.php#_zTreeInfo
 2.后端maven依赖:
2.后端maven依赖:
<dependencies>
<!-- servlet依赖 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<!-- springMVC依赖 -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.2.6.RELEASE</version>
</dependency>
<!-- 文件上传的jar包 -->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.8.0</version>
</dependency>
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version>
</dependency>
// gson可以不要,这是我测试时使用的
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.2.4</version>
</dependency>
</dependencies>
3.web.xml配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!-- 声明springMvc的核心对象 DispatcherServlet -->
<servlet>
<servlet-name>web</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springConfig.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>web</servlet-name>
<url-pattern>*.mvc</url-pattern>
</servlet-mapping>
<!-- 注册字符集过滤器,解决post请求的中文乱码问题-->
<filter>
<filter-name>characterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
<init-param>
<param-name>forRequestEncoding</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>forResponseEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>characterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
5.springConfig.xml配置
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
https://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!-- 开启组件扫描 -->
<context:component-scan base-package="com.file"></context:component-scan>
<!--声明 配置springMVC视图解析器-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<!--前缀:视图文件的路径-->
<property name="prefix" value="/WEB-INF/view/" />
<!--后缀:视图文件的扩展名-->
<property name="suffix" value=".jsp" />
</bean>
<!--读写JSON的支持(Jackson)-->
<mvc:annotation-driven />
<!-- 配置多媒体解析 -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 配置字符编码集 -->
<property name="defaultEncoding" value="utf-8"> </property>
<!-- 配置文件上传大小 单位是字节 -1代表没有限制 maxUploadSizePerFile是限制每个上传文件的大小,而maxUploadSize是限制总的上传文件大小 -->
<property name="maxUploadSizePerFile" value="-1"> </property>
<!-- ,不设置默认不限制总的上传文件大小,这里设置总的上传文件大小不超过1M(1*1024*1024) -->
<property name="maxUploadSize" value="1048576"/>
</bean>
</beans>
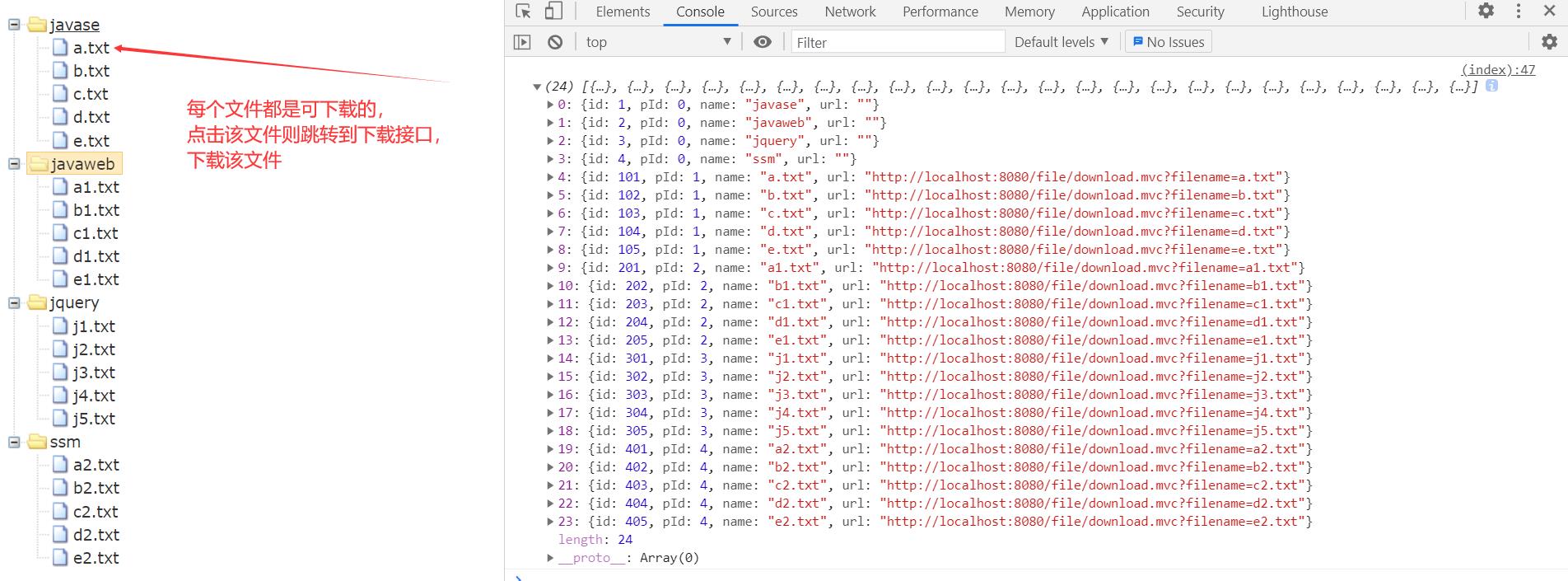
1.效果展示:
服务器端的文件目录:



2.思路分析
- 需要递归遍历某个目录,并且判断是目录还是文件
- 找到父目录和子文件的关系,构建文件对象,将该对象加入到list集合中
- 将list集合转为json,返回给前端进行渲染
- 前端渲染出来的每个文件都包含一个该文件对应的下载url,点击该文件跳转到该文件的下载接口
- 提供下载接口,前端需要传递一个文件名称,然后后端根据文件名称去遍历指定的目录,查询是否有该文件,如果有,则将该文件进行下载
先来看下如果递归遍历获取到某个目录下的所有文件:
public class Test2 {
public static void main(String[] args) {
File file = new File("D:\\\\IDE2019");
listFile(file);
}
public static void listFile(File file ) {
// 判断该文件是否存在
if (file.exists()){
// 获取当前文件夹下的所有子文件
File[] files = file.listFiles();
if (files!=null&&files.length>0){
// 对该文件夹进行遍历
for (int i = 0; i < files.length; i++) {
// // 如果是一个目录继续进行递归
if (files[i].exists()&&files[i].isDirectory()){
listFile(files[i]);
}else {
// 不是目录,是一个文件,则输出文件名
System.out.println(files[i].getName());
}
}
}
}
}
}
3.前端实现代码:
代码:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="../../css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="../../js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../../js/jquery.ztree.core.min.js"></script>
<title>文件下载</title>
</head>
<body>
<script>
var settingss = {
//zTree 的唯一标识,初始化后,等于 用户定义的 zTree 容器的 id 属性值。
treeId:"treeDemo",
data: {
simpleData: {
enable: true, //true 、 false 分别表示 使用 、 不使用 简单数据模式
idKey: "id", //节点数据中保存唯一标识的属性名称
pIdKey: "pId", //节点数据中保存其父节点唯一标识的属性名称
rootPId: "0" //用于修正根节点父节点数据,即 pIdKey 指定的属性值
},
key: {
name: "name" //zTree 节点数据保存节点名称的属性名称 默认值:"name"
}
},
check:{
enable:true, //true 、 false 分别表示 显示 、不显示 复选框或单选框
nocheckInherit:false, //当父节点设置 nocheck = true 时,设置子节点是否自动继承 nocheck = true
chkboxType: { "Y": "p", "N": "s" }
},
};
$(document).ready(function(){
$.ajax({
type:"get",
url:"/file/init.mvc",
async:true,
success:function(result){
console.log(result)
// 得到ajax返回的数据 并且初始化文件树
var zTreeObj = $.fn.zTree.init($("#treeDemo"), settingss, result); //初始化树
zTreeObj.expandAll(false); //true 节点全部展开、false节点收缩
}
});
});
</script>
<div>
<ul id="treeDemo" class="ztree"></ul>
</div>
</body>
</html>
4.后端代码实现:
1.抽象出来的实例对象bean
/**
* @author compass
* @version 1.0
* @date 2021-05-14 22:41
*/
public class MyFile {
private int id;
private int pId;
private String name;
private String url;
public MyFile(int id, int pId, String name, String url) {
this.id = id;
this.pId = pId;
this.name = name;
this.url = url;
}
@Override
public String toString() {
return "MyFile{" +
"id=" + id +
", pId=" + pId +
", name='" + name + '\\'' +
", url='" + url + '\\'' +
'}';
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public int getpId() {
return pId;
}
public void setpId(int pId) {
this.pId = pId;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
}
2.渲染数据和指定文件名查询文件地址的类
/**
* @author compass
* @version 1.0
* @date 2021-05-15 12:31
*/
public class FilerService {
// 将构建为文件对象的文件或目录放到list集合中
List<MyFile> fileList = new ArrayList<>();
/**
* 功能:递归遍历文件,并且将文件或目录按照规定构建为对象 撞到List集合返回
* @param file 待遍历的文件夹
* @param index 扫描文件赋值指针 初始值为 :1
* @return
*/
public List<MyFile> listAll1(File file , int index) {
File[] listFiles= file.listFiles();
// 将文件或目录构建为对象
for (int i=1;i<listFiles.length+1;i++){
if (listFiles[i-1].isDirectory()){
// 如果是目录 则url为空 pid=0说明是根目录
MyFile myFile = new MyFile(i,0,listFiles[i-1].getName(),"");
fileList.add(myFile);
}else {
// 如果是文件则拼接下载地址
String filename=listFiles[i-1].getName();
// 文件的id为:(目录id*100)+文件序列
MyFile myFile = new MyFile((100*index)+i,index,listFiles[i-1].getName(),"http://localhost:8080/file/download.mvc?filename="+filename);
fileList.add(myFile);
}
}
// 判断该文件是否存在
if (file.exists()){
// 获取当前文件夹下的所有子文件
File[] files = file.listFiles();
if (files!=null&&files.length>0){
// 对文件进行遍历
for (int i = 0; i < files.length; i++) {
if (files[i].exists()&&files[i].isDirectory()){
// 如果是一个目录继续进行递归 直到找到文件为止 每遍历一个目录 index+1
listAll1(files[i],i+1);
}
}
}
}
return fileList;
}
// 制定文件的父目录
String parentDir=null;
/**
* 根据传递过来的文件名 找到该文件的父文件夹,如果没有找到返回null
* @param fileName 文件名
* @param dir 需要查找的目录
* @return
*/
public String getFileName(String fileName,File dir){
if (dir.exists()){
File[] files = dir.listFiles();
if (files!=null&&files.length>0){
for (int i=0;i<files.length;i++)展示树菜单(zTree)