JavaScript之jQuery-8 jQuery 使用插件(zTree树插件jQuery UI插件)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之jQuery-8 jQuery 使用插件(zTree树插件jQuery UI插件)相关的知识,希望对你有一定的参考价值。
一、jQuery zTree树控件
zTree介绍
- zTree 是利用jQuery的核心代码,实现一套能完成常用功能的Tree插件
- 兼容IE、FireFox、Chrome 等主流浏览器
- 支持 JSON 数据
- 支持一次性静态生成和Ajax异步加载两种方式
- 支持tree的节点移动、编辑、删除
zTree使用步骤
- step 1: 下载zTree相关文件(js、css)
- 下载地址: http://www.ztree.me/
- step 2: 引入相关文件
- css: 样式文件夹、包含样式文件以及图像文件夹
- js : 与zTree相关的脚本文件
jquery.1.4.4.min.js jquery文件必要的
jquery.ztree.core-3.5.js zTree的核心文件必要的
其他文件根据需要导入
- step 3: 开发zTree
核心函数
- $.fn.zTree.init(obj,zSetting,zNodes)
- 初始化函数,通过init函数能够将数据绑定到树控件上
- obj:用于展现zTree的DOM容器
- zSetting: zTree的配置数据,以setting配置为准
- zNodes:zTree的节点数据,支持JSON
setting配置
- setting配置,setting对象的属性、方法对树控件做核心的配置、树控件的行为、效果都将以setting配置为准
- setting对象的属性:
- callback: 与树控件事件相关的定义
- check : 与复选框样式及操作相关的定义
- data : 与数据相关的定义
- view : 与显示效果相关的定义
- 查看zTree API 详细了解
二、jQuery UI插件
jQuery UI介绍
- jQuery UI能做的事可谓是包罗万象。实际上,jQuery UI在某种意义上并不是插件,而是一个完整的插件库
- jQuery UI主要包含以下几个功能
- Effect(效果)
- Interactions(交互组件)
- Widget(部件)
- 此外,还为jQuery和核心动画提供了很多高级效果
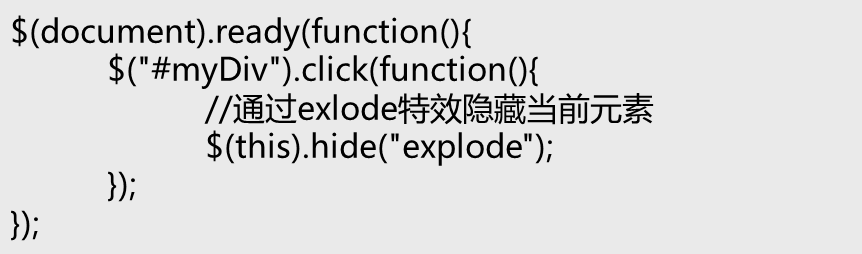
Effect(效果)
- 文档在引入核心效果文件的情况下,扩展的.animate()方法可接受另外一些样式属性
- 扩展后animate方法接受以下属性
- backgroundColor
- borderBottomColor
- borderLeftColor
- borderRightColor
- borderTopColor
- Color
- outlineColor
- 可以通过effect()、hide()、show()等函数实现特殊效果
- 具体内容可以参考jQuery UI 手册
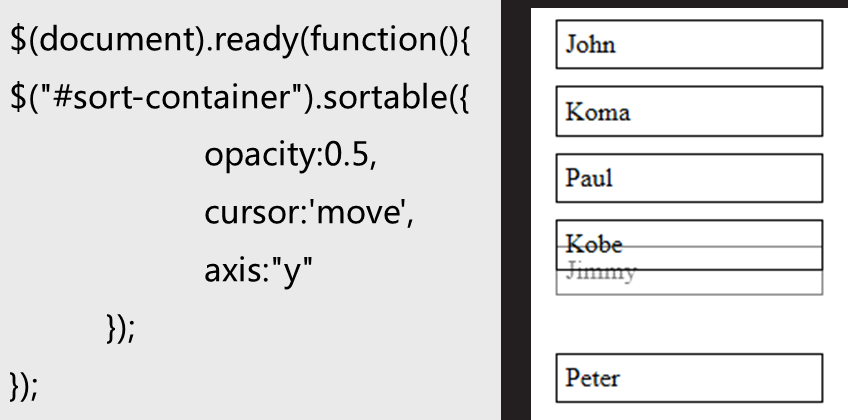
Interactions(交互组件)
- 在 jQuery UI 交互组件中,Sortable 是比较有特色的一种,Sortable可以将任何元素转换为拖放风格的列表
- Sortable 支持选项、事件达几十种效果,可以参考手册
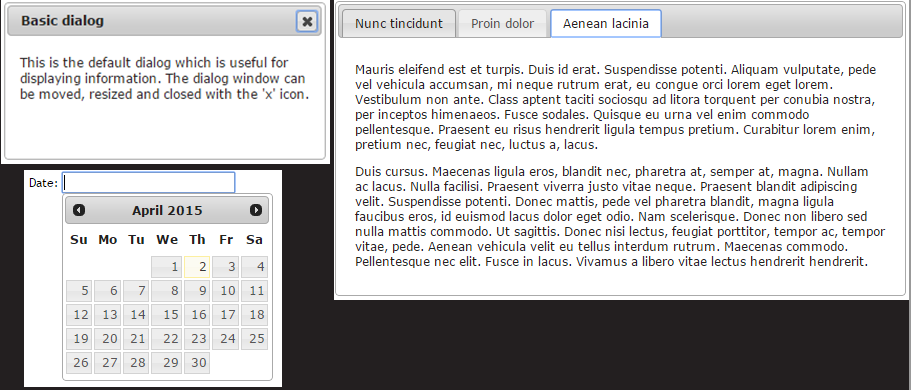
Widget(部件)
- 除了交互组件外,jQuery UI库中还提供了一批稳定的用户界面部件
- 这些部件非常类似我们熟悉的桌面应用程序的相应元素
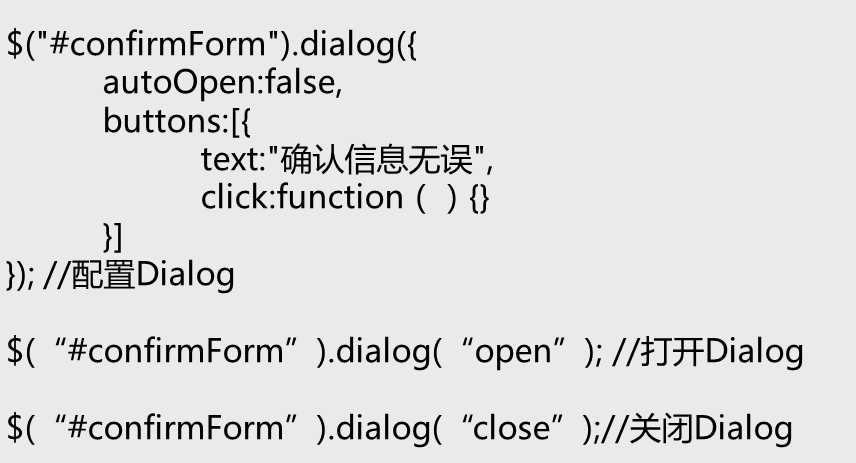
Dialog
- 对话框部件,可以将页面上的div元素转换成一个对话框组件,可拖动,可关闭
- 语法: $("#myDiv").dialog()
- options 选项
- autoOpen
- buttons
- resizable
- 参考手册
总结:本章内容主要介绍了 jQuery 使用插件(zTree树插件、jQuery UI插件)
本文出自 “会飞的蚂蚁” 博客,谢绝转载!
以上是关于JavaScript之jQuery-8 jQuery 使用插件(zTree树插件jQuery UI插件)的主要内容,如果未能解决你的问题,请参考以下文章
javascript tamañojavascriptstring dimensiones dinamicamente ancho texto nodo dom elemento jquer