zTree的功能解析
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了zTree的功能解析相关的知识,希望对你有一定的参考价值。
zTree ,一个依靠 jQuery 实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是 zTree 最大优点。兼容 IE、FireFox、Chrome 等浏览器,在一个页面内可同时生成多个 Tree 实例、支持 JSON 数据、支持一次性静态生成 和 Ajax 异步加载 两种方式、支持多种事件响应及反馈、支持 Tree 的节点移动、编辑、删除、支持任意更换皮肤 / 个性化图标(依靠css)、支持极其灵活的 checkbox 或 radio 选择功能、简单的参数配置实现 灵活多变的功能等特点。
1、 zTree的核心是zTree(setting, [zTreeNodes])两个属性,这个函数接受一个JSON格式的数据对象setting和一个JSON格式数据的zTreeNodes从而来构建ztree。
2、 setting : zTree 的参数配置都在这里完成,简单的说:树的样式、事件、访问路径等都在这里配置,setting参数数量较多,具体可参考zTree的API,例如:
var setting = {
showLine: true,
checkable: true
};
3、 zTreeNodes:是ztree的全部节点数据结合,采用由JSON对象组成的数据结构;zTreeNodes的格式分为两种:利用Json格式嵌套体现父子关系和Array简单格式。
带有父子关系的标准zTreeNodes如下:
var zTreeNodes = [
{"id":1, "name":"test1", "nodes":[
{"id":11, "name":"test11", "nodes":[
{"id":111, "name":"test111"}
]},
{"id":12, "name":"test12"}
]},
......
];
带有父子关系的简单 Array 格式(isSimpleData)的 zTreeNodes 举例:
var treeNodes = [
{"id":1, "pId":0, "name":"test1"},
{"id":11, "pId":1, "name":"test11"},
{"id":12, "pId":1, "name":"test12"},
{"id":111, "pId":11, "name":"test111"},
......
];
1.1.1 页面构建方式
1、下面详细展示平台中开发所使用的zTree的构建结构以及步骤:
① 页面引用zTree的js和css: 平台中的css,js统一引入公共方法
② 在页面定义zTree盛放容器:
<div flex="20">
<ul id="moduleTree" class="ztree"></ul>
</div>
③ 在进入页面时初始化树形数据
$(function() {
zTree = $("#modulTree").zTree(setting, treeNodes);
});
④ 在script脚本中定义setting和zTreeNodes:
var treeNodeData = ‘‘;
var setting = {};
$(function(){
setting = {
data: {
simpleData: {
enable: true
}
},
callback: {
onClick:moduleClick
}
};
var zTreeNodes = $!{moduleTreeData.encodeJson};
$.fn.zTree.init($("#moduleTree"), setting, zTreeNodes)
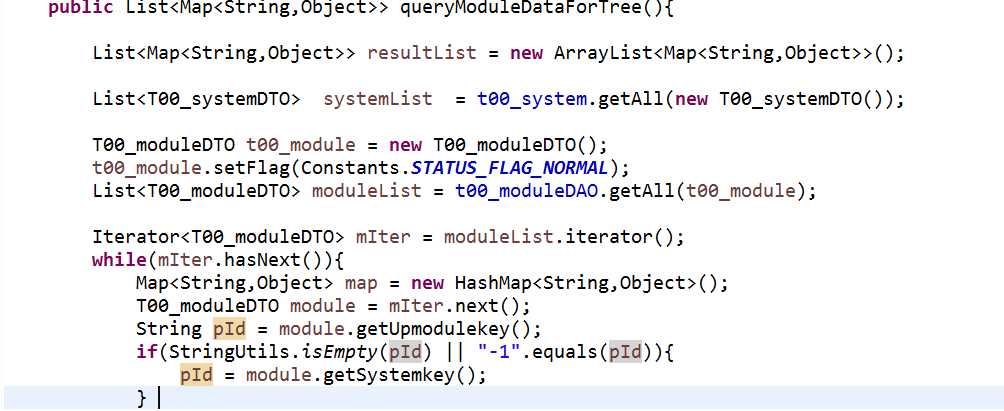
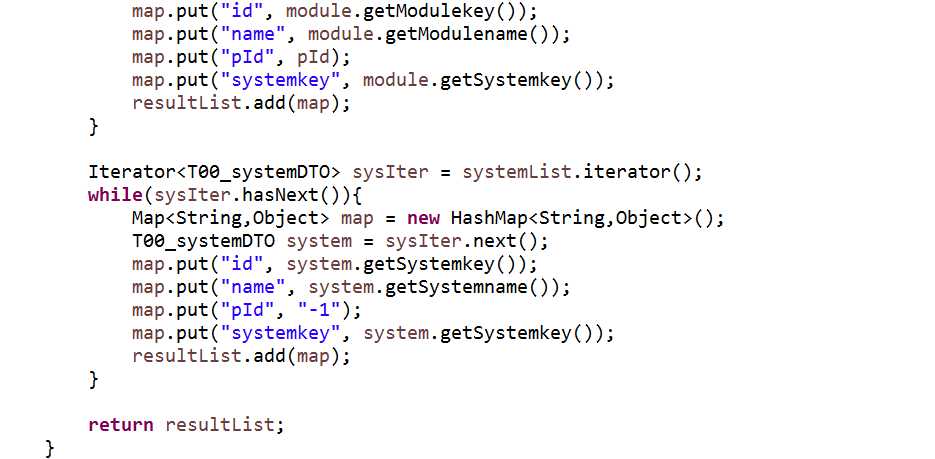
1.1.2 后台数据的构建:


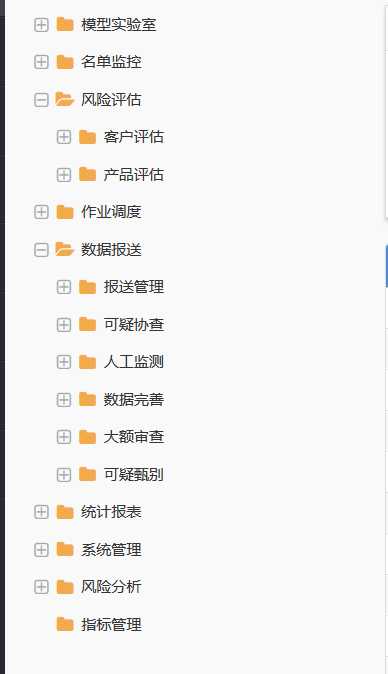
数据构建如上图所示,将数据结果加入到zTreeNodes中树形结构数据就封装完成,效果图如下

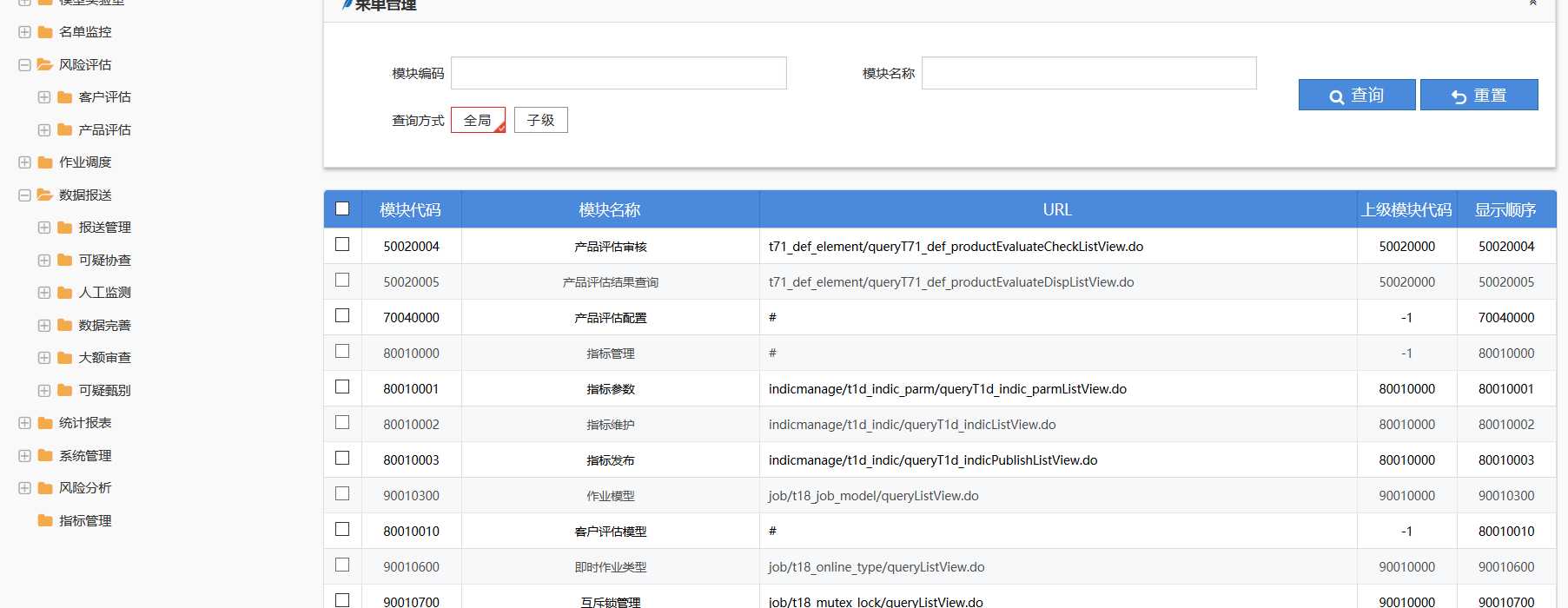
1.1.3 树形列表与jqgrid表格的应用
开发过程中,需要根据左边树形结构列表的数据去查询数据或者其他具体操作,页面结构如下图展示根据左边节点数据查询数据,页面构建方法如下:

<div flex="20">
<ul id="moduleTree" class="ztree"></ul>
</div>
<!-- 列表 -->
<div flex="80">
<div class="panel-group cus-collapse box-shadow" id="accordion">
<div class="panel panel-default">
<div class="cus-grid" id="grid-wrap">
<table id="jqGrid"></table>
<div id="jqGridPager"></div>
</div>
</div>
</div>
</div>
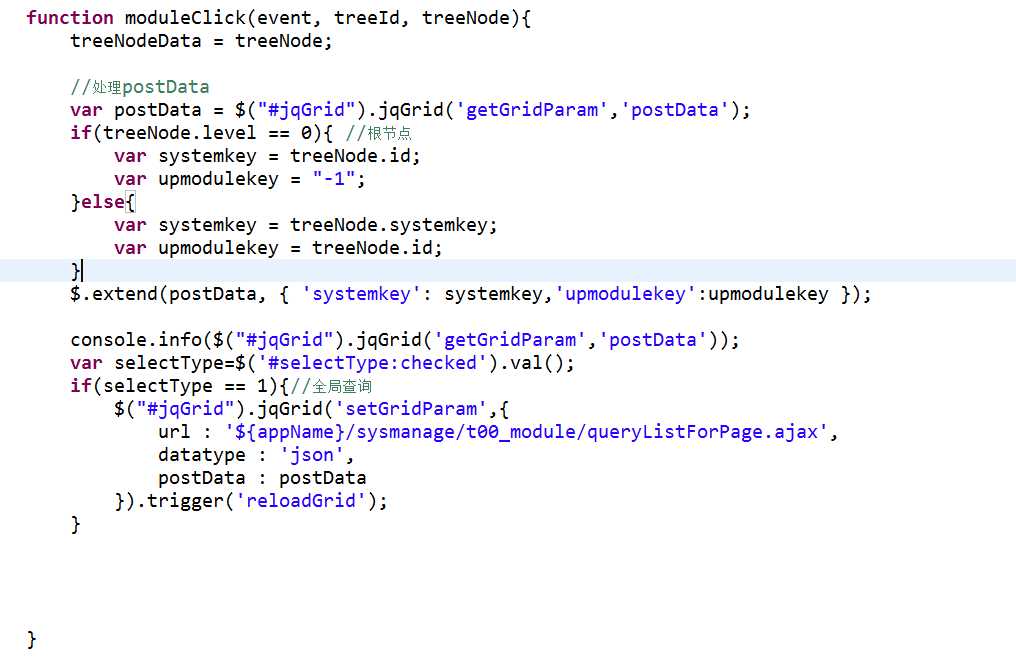
通过在zTree的setting中定义回掉函数 来调用zTree的onClick方法,如下图展示


这些是我在开发过程中zTree的应用,具体的参数以及内容大家可疑参考http://www.ztree.me/v3/main.php
以上是关于zTree的功能解析的主要内容,如果未能解决你的问题,请参考以下文章