极品小程序组件
Posted 秃头萌新_Ma
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了极品小程序组件相关的知识,希望对你有一定的参考价值。
小程序中的请求数据
在小程序的js文件中直接request直接提示回车
wx.request({
url: 'example.php', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}
})
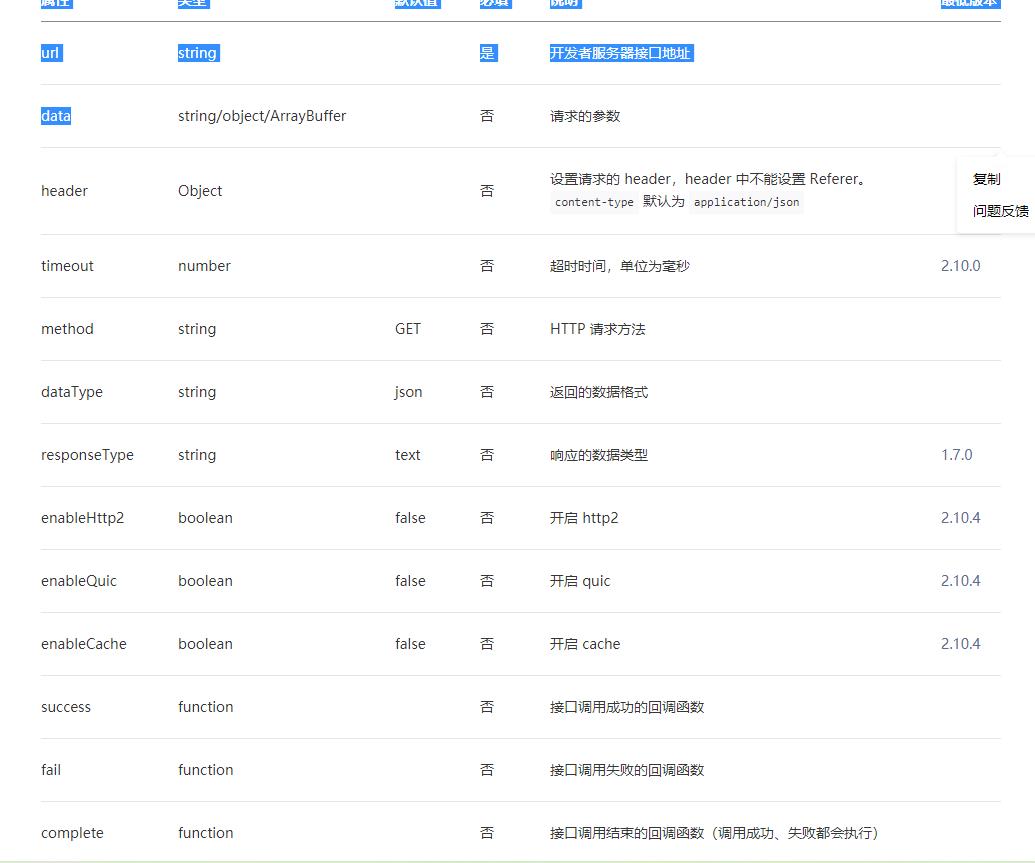
请求数据的各种属性

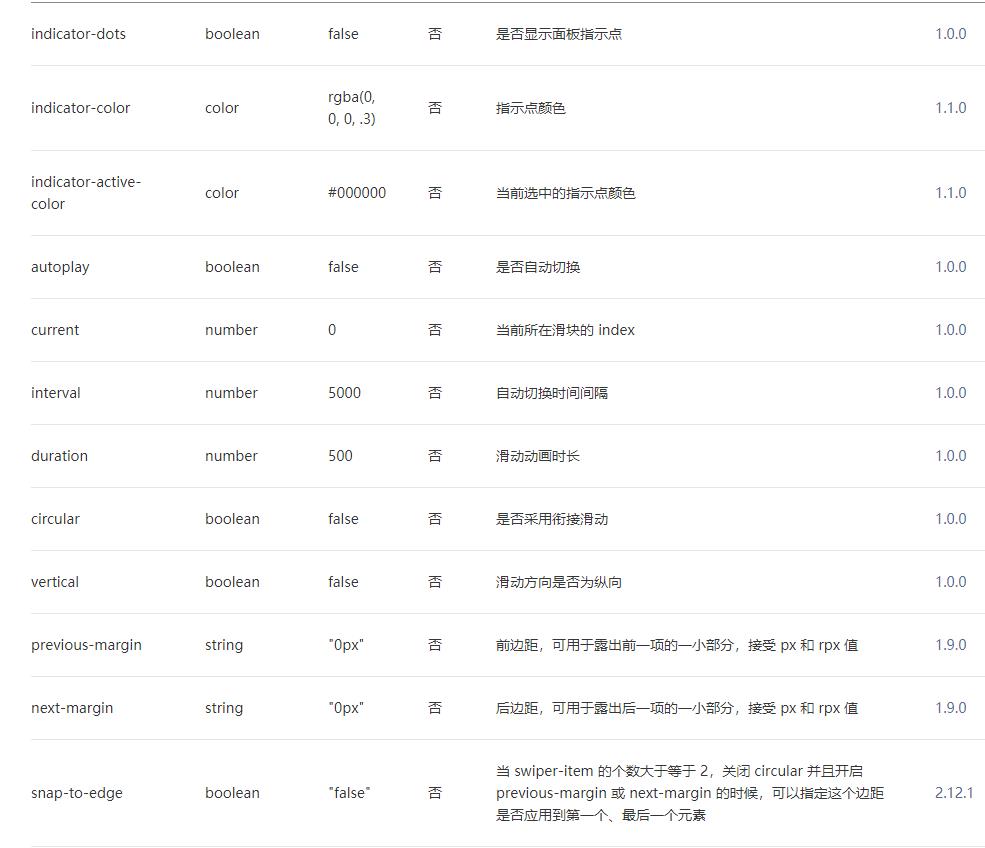
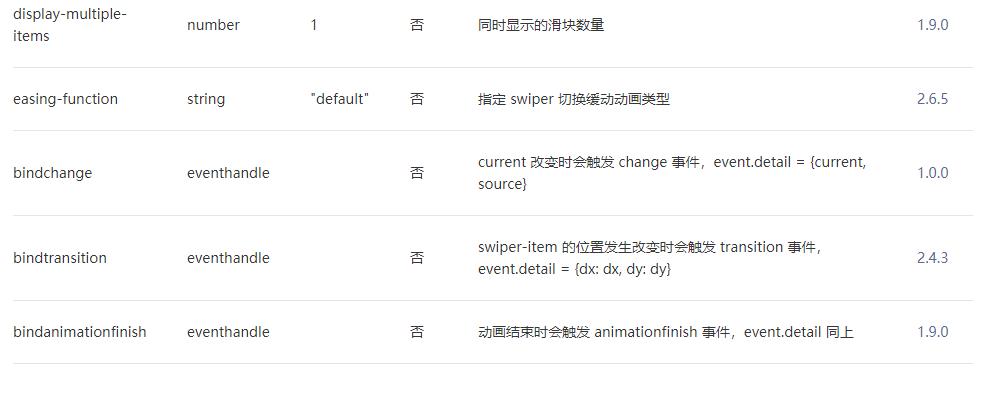
组件中的轮播图组件
swiper标签中包括swiper-item
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{background}}" wx:key="*this">
<swiper-item>
<view class="swiper-item {{item}}"></view>
</swiper-item>
</block>
</swiper>


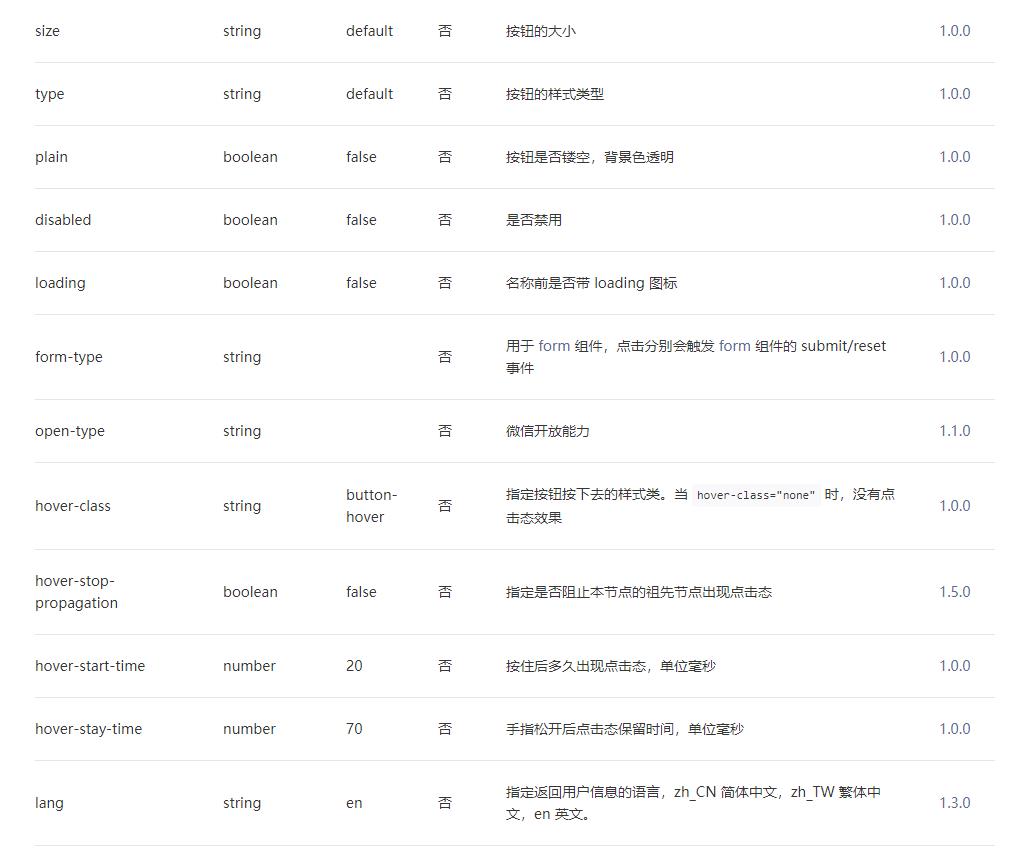
小程序中的按钮组件
<view>
<button type="primary">页面主操作 Normal</button>
</view>


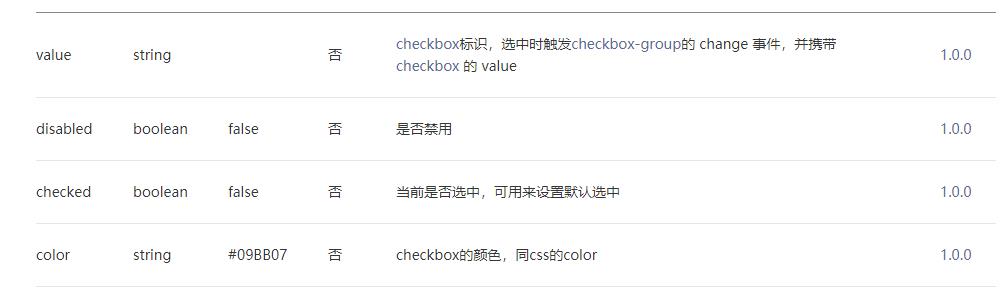
小程序中的单选标签
<label class="checkbox">
<checkbox value="cb" checked="true"/>选中
</label>
<label class="checkbox">
<checkbox value="cb" />未选中
</label>

小程序中的多选框
<radio-group bindchange="radioChange">
<label class="weui-cell weui-check__label" wx:for="{{items}}" wx:key="{{item.value}}">
<view class="weui-cell__hd">
<radio value="{{item.value}}" checked="true"/>
</view>
<view class="weui-cell__bd">{{item.name}}</view>
</label>
</radio-group>
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| value | string | 否 | radio 标识。当该radio 选中时,radio-group 的 change 事件会携带radio的value | 1.0.0 | |
| checked | boolean | false | 否 | 当前是否选中 | 1.0.0 |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| color | string | #09BB07 | 否 | radio的颜色,同css的color | 1.0.0 |
以上是关于极品小程序组件的主要内容,如果未能解决你的问题,请参考以下文章