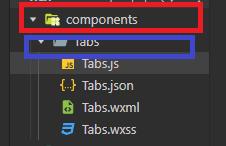
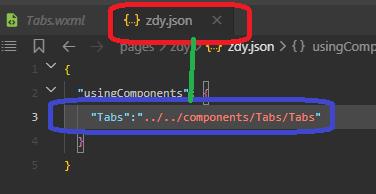
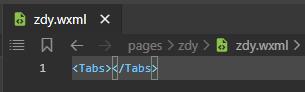
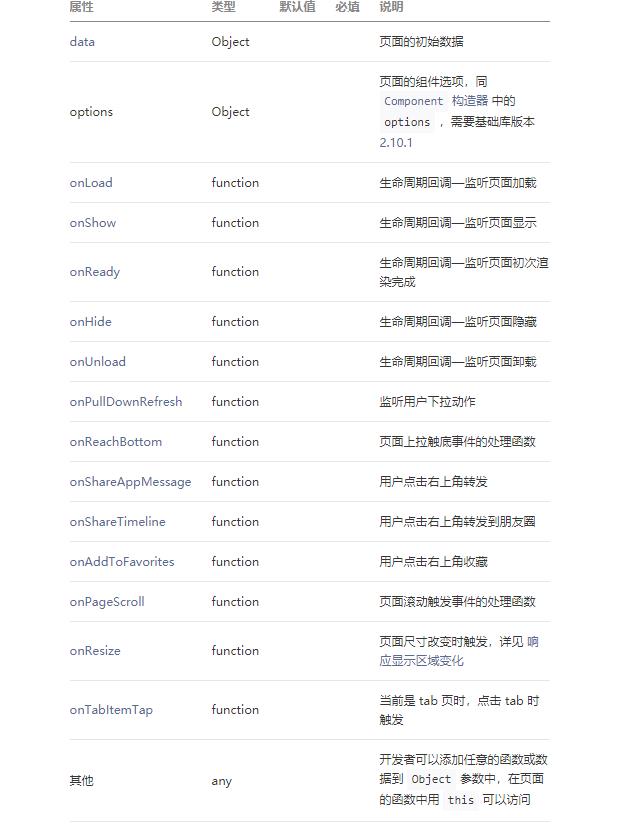
极品小程序中的自定义组件,以及页面的生命周期,应用的生命周期,以及tabber原始文件个个是做什么的
Posted 秃头萌新_Ma
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了极品小程序中的自定义组件,以及页面的生命周期,应用的生命周期,以及tabber原始文件个个是做什么的相关的知识,希望对你有一定的参考价值。
以上是关于极品小程序中的自定义组件,以及页面的生命周期,应用的生命周期,以及tabber原始文件个个是做什么的的主要内容,如果未能解决你的问题,请参考以下文章