element UI中Tabs里el-tab-pane样式更改简单粗暴解决方式
Posted 单身girl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element UI中Tabs里el-tab-pane样式更改简单粗暴解决方式相关的知识,希望对你有一定的参考价值。

字体太小怎么办
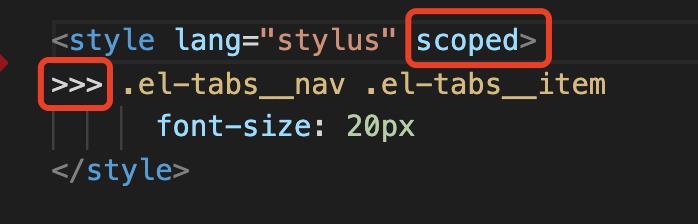
通常在Vue中使用第三方组件的时候,可能会存在修改组件的样,比如使用了element ui但是,因为vue组件中的style使用了scoped属性,导致无法修改到element ui组件中的样式,这时候可以使用 >>> 实现样式穿透,使vue的样式能够修改到element ui中的样式。
**
.el-tabs__nav .el-tabs__item
font-size: 20px
**
以上是关于element UI中Tabs里el-tab-pane样式更改简单粗暴解决方式的主要内容,如果未能解决你的问题,请参考以下文章
element UI中Tabs里el-tab-pane样式更改简单粗暴解决方式