element-ui的tabs默认选中页签
Posted yanggb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element-ui的tabs默认选中页签相关的知识,希望对你有一定的参考价值。
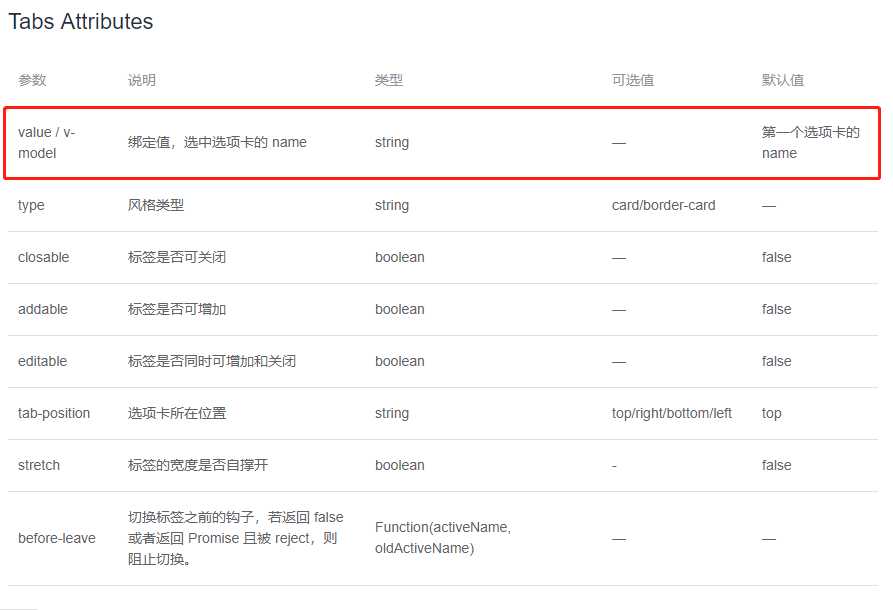
Element-UI提供了tabs组件(选项卡、多页签),其中在tabs的属性中提供了一个value/v-model属性来绑定默认选中的页签。

我们通过简单的示例来看一下具体是怎么使用的。
<template> <el-tabs v-model="activeTab" @tab-click="tabClick"> <el-tab-pane label="我爱你" name="yanggb1">我爱你</el-tab-pane> <el-tab-pane label="我好爱你" name="yanggb2">我好爱你</el-tab-pane> <el-tab-pane label="我超爱你" name="yanggb3">我超爱你</el-tab-pane> <el-tab-pane label="我真的爱你" name="yanggb4">我真的爱你</el-tab-pane> </el-tabs> </template>
这里我将v-model的属性值设置为activeTab,接下来就可以在javascript中对这个属性值进行数据绑定。
export default data() return activeTab: ‘yanggb2‘ ; ;
这样,在初始化页面的时候,就会默认选中第二个页签了。
"我不能悲伤地呆在你身旁。"
以上是关于element-ui的tabs默认选中页签的主要内容,如果未能解决你的问题,请参考以下文章