巧用Vscode编辑器,快速编辑代码,教你一键写完一段代码,向合格的cv工程师前进
Posted MmM豆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了巧用Vscode编辑器,快速编辑代码,教你一键写完一段代码,向合格的cv工程师前进相关的知识,希望对你有一定的参考价值。
一个好的编辑配置,能大大的提高开发者的效率,那么我们最理想的肯定 打2个字符,啪的一下,出现一堆代码,那么如何实现这种效果勒,这种效果叫代码片段,vscode插件中有不少就是这种,比如 VEtur
当然还有其他开发好的封装的很nice的插件,如何来找满意的代码片段插件呢
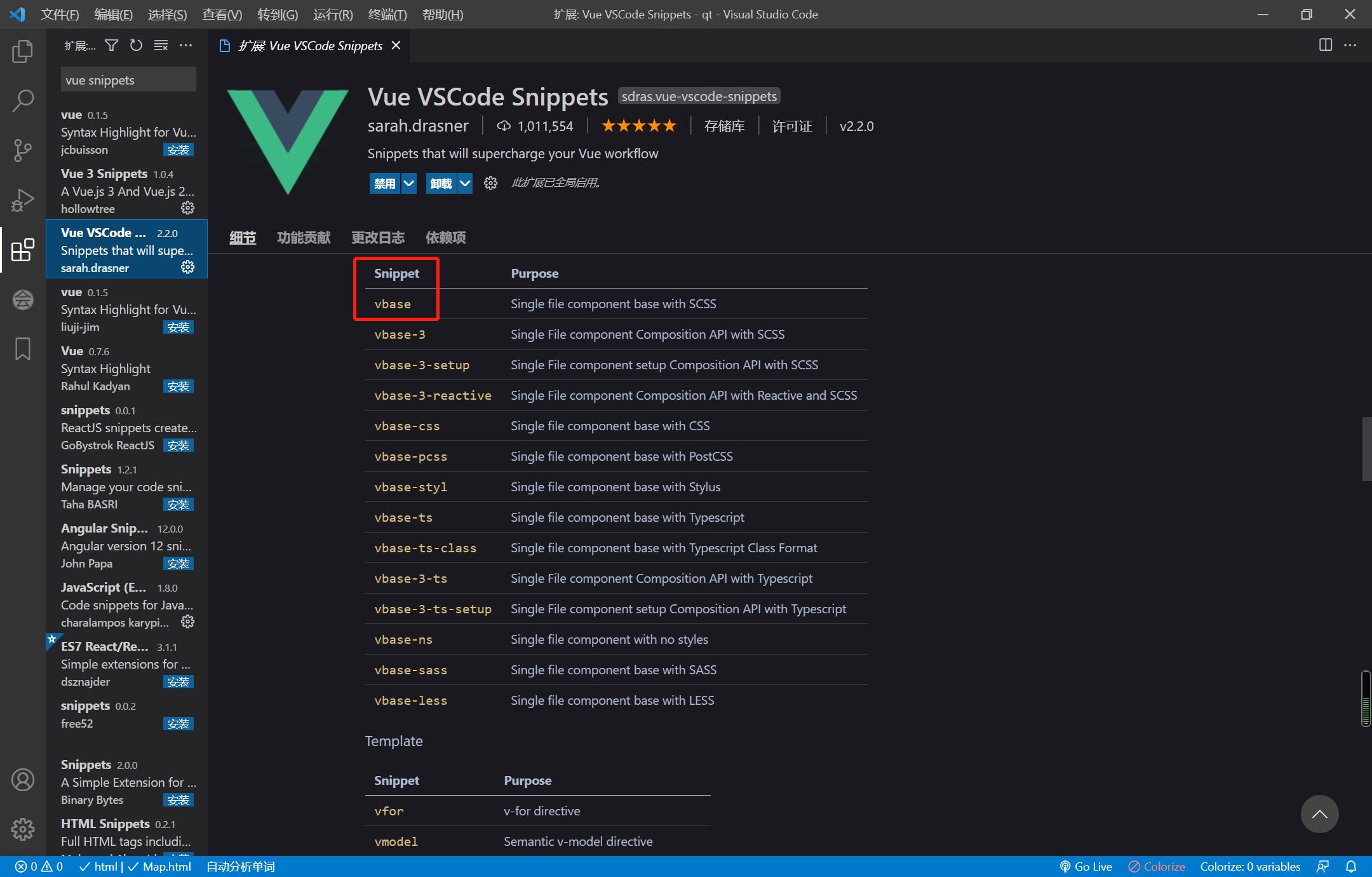
只需要在插件管理钟输入你的框架,然后加上snippets(片段),就能出现许多片段,然后选择一个,合适即可
这里作者以vue 为例

我安装了2个,比如这个,红框内的就是快捷输入方式,
下面来演示一下

但是我们有些自己的独特习惯,所以定制一款自己的代码片段尤为重要,这里就要提到,vsCode用户代码片段功能
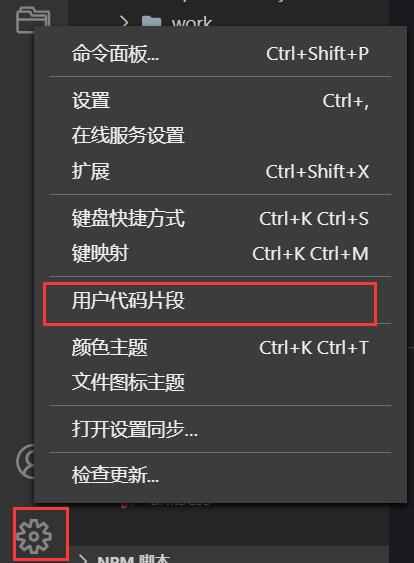
点击设置 ——》 用户代码片段


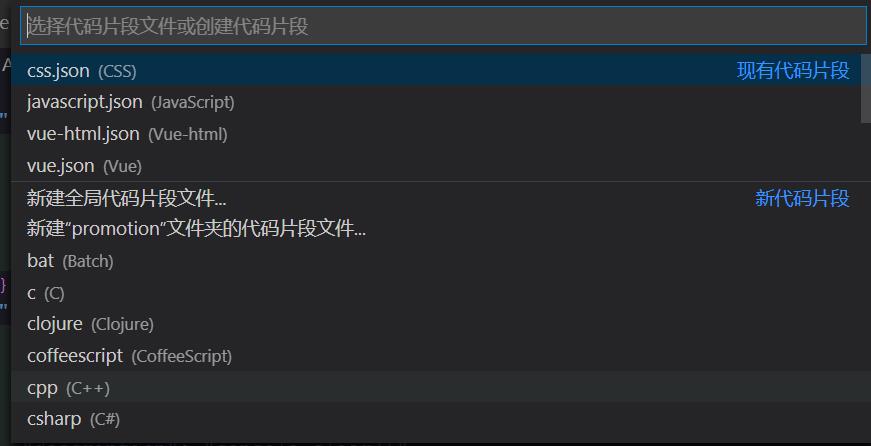
点击下面选择对应语言的选项,没有现有片段,就在新代码片段中找到对应的编译选项,然后就开始愉快的编辑了
新打开会看到一个示例

{
"Print to console": { //前置介绍没啥用
"prefix": "cg", // 片段缩写
"body": [ //片段内容,数组的一个元素代表的 实际的一行,所以换行就是加个空元素,或者一个制表符
"console.log('$1');", //$1 $2制表符,你理解成占位符也行,常用就这个
"$2"
],
"description": "console.log" //这个就是你代码提示的内容,所以这个要写的自己认识就行
}
},
"Print to function": {
"prefix": "func",
"body": [
"function functionName(${1:data}){", //${1:data}你可以理解为参数
"",
"",
"}"
],
"description": "定义一个function"
},
}
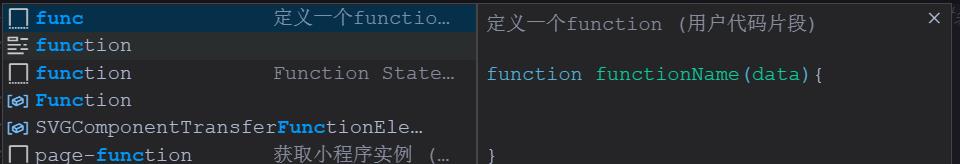
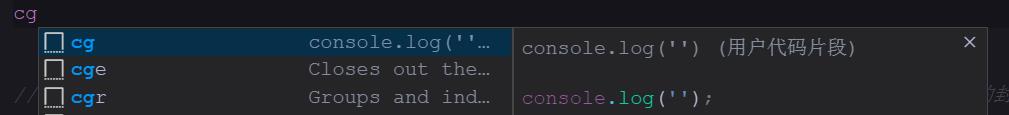
效果如下


看上图也可以知道,代码提示中前面带一个方块的,就代表着代码片段的意思
下面我列出我常用的片段,就是consle的和定时器,
{
"Print to console log": {
"prefix": "cg",
"body": [
"console.log('$1');",
"$2"
],
"description": "console.log('')"
},
"Print to console clear": {
"prefix": "cl",
"body": [
"console.clear();",
],
"description": "console.clear()"
},
"Print to console error": {
"prefix": "ce",
"body": [
"console.error('$1');",
],
"description": "console.error()"
},
"Print to console warn": {
"prefix": "cw",
"body": [
"console.warn('$1');",
],
"description": "console.warn()"
},
"Print to function": {
"prefix": "func",
"body": [
"function functionName(${1:data}){",
"",
"",
"}"
],
"description": "定义一个function"
},
"Print to setInterval": {
"prefix": "time",
"body": [
" clearInterval(this.timer)",
" this.timer = setInterval(()=>{",
"",
" },1000);"
],
"description": "定时器"
},
"Print to setTimeout": {
"prefix": "timeout",
"body": [
" clearTimeout(this.timer)",
" this.timer = setTimeout(()=>{",
"",
" },1000);"
],
"description": "延时器"
},
}
以上是关于巧用Vscode编辑器,快速编辑代码,教你一键写完一段代码,向合格的cv工程师前进的主要内容,如果未能解决你的问题,请参考以下文章
巧用Vscode编辑器,快速编辑代码,教你一键写完一段代码,向合格的cv工程师前进
巧用Vscode编辑器,快速编辑代码,教你一键写完一段代码,向合格的cv工程师前进
巧用Vscode编辑器,快速编辑代码,教你一键写完一段代码,向合格的cv工程师前进
巧用Vscode编辑器,快速格式化代码,让你的代码变得整洁又美观