巧用Vscode编辑器,快速格式化代码,让你的代码变得整洁又美观
Posted MmM豆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了巧用Vscode编辑器,快速格式化代码,让你的代码变得整洁又美观相关的知识,希望对你有一定的参考价值。
相信不少人,写代码忘我的时候,都会忘记层级之间的缩进,导致代码,看着非常不清晰,这个时候,你是否还在手动一点点缩进,这个时候,我们需要利用编辑器的强大功能啦
笔者使用Vscode,一个很好用的编辑器。有许多优秀的插件等待大家的发现
这里笔者推荐 一个格式化神器

看这安装量就知道不错了吧,
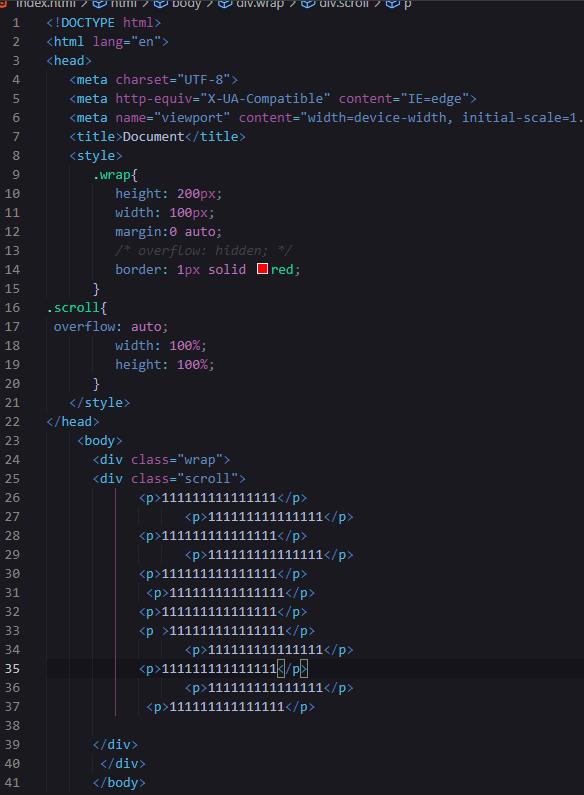
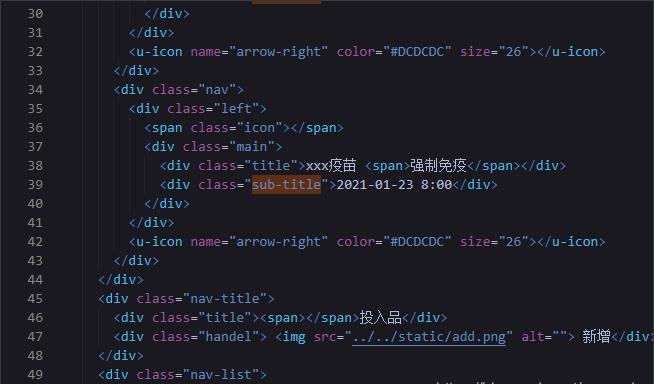
相信不少人代码都可能写这样

结构没有层级
安装插件后只需要执行
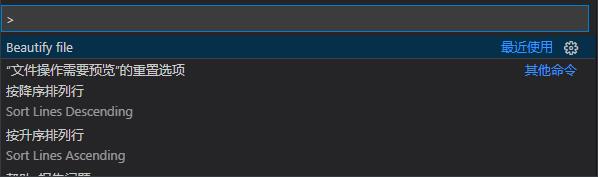
ctrl + sahift + p
输入 Beautify file

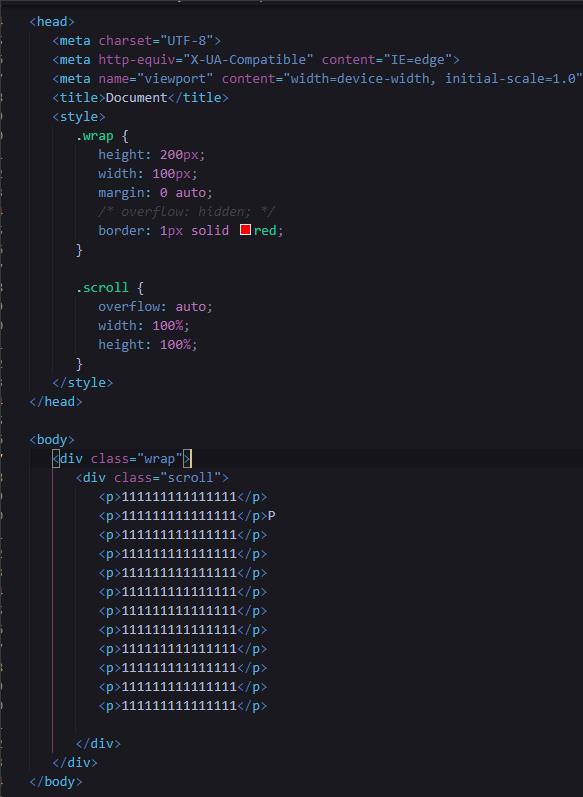
插件将会自动识别帮你进行格式化

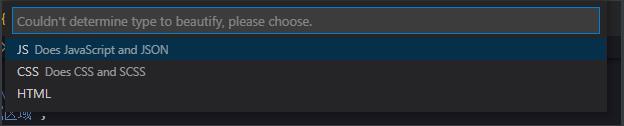
但是有些小伙伴,在vue,react等框架页面执行发现,咋不一样勒

插件压根不识别,让你自己选择,结构你发现,选哪一个都丑的无法呼吸。
这个时候我们需要配置一下插件

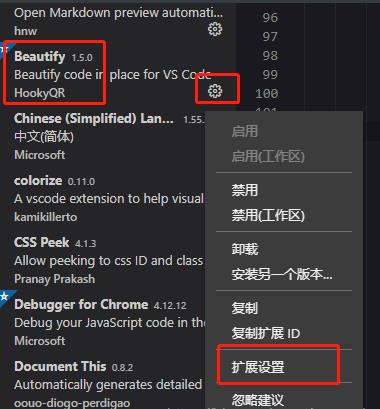
在安装的扩展中,找到插件,点击设置,选择扩展设置

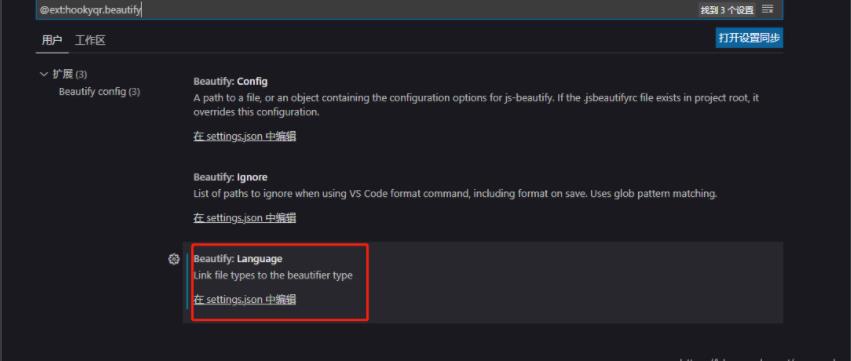
选择编辑语言

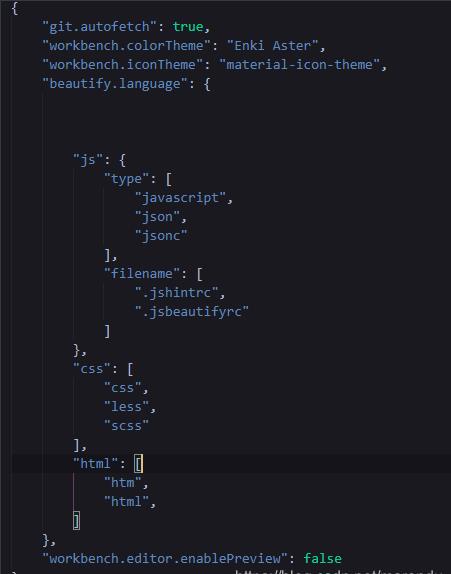
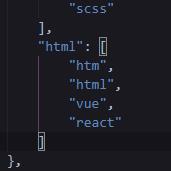
打开后是这个样子

我们发现,js,css 都很齐全了,只是html,缺乏vue,react,我们手动添加上去
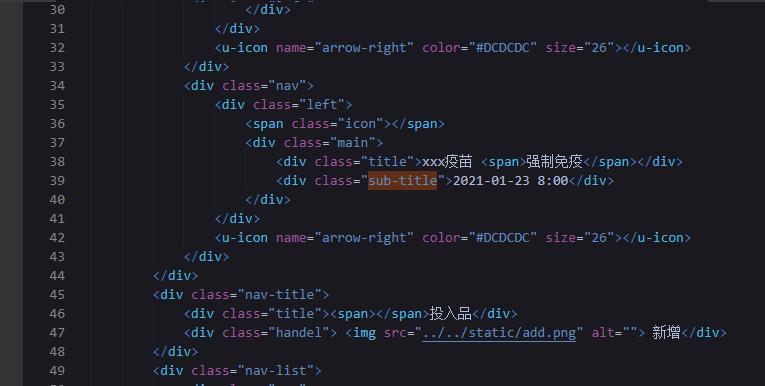
保存后再次来到 页面执行,发现就又能变得轻松愉快了,
除开以上,我们还需要设置一下缩进


明显下面的代码看起来结构更加分明
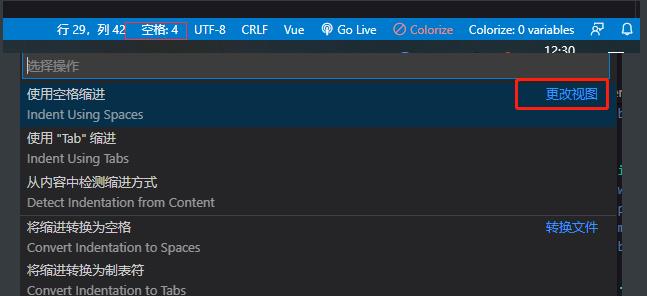
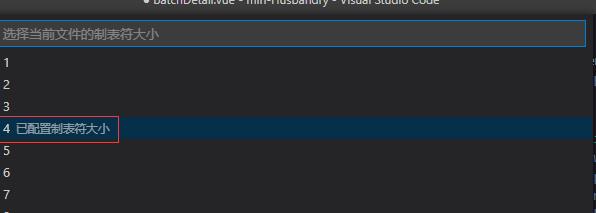
我们只需要在编辑器的右下角 点击空格,改视图

点击你认为合适的缩进,一般4 为最佳

然后再执行 Beautify file,命令即可
以上是关于巧用Vscode编辑器,快速格式化代码,让你的代码变得整洁又美观的主要内容,如果未能解决你的问题,请参考以下文章
巧用Vscode编辑器,快速格式化代码,让你的代码变得整洁又美观
巧用Vscode编辑器,快速编辑代码,教你一键写完一段代码,向合格的cv工程师前进
巧用Vscode编辑器,快速编辑代码,教你一键写完一段代码,向合格的cv工程师前进
巧用Vscode编辑器,快速编辑代码,教你一键写完一段代码,向合格的cv工程师前进