Unity 之 ShaderGraph入门使用详解
Posted 陈言必行
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity 之 ShaderGraph入门使用详解相关的知识,希望对你有一定的参考价值。
Unity 之 ShaderGraph入门使用详解
一,ShaderGraph 简介
简介:
Unity2018版本之后推出了一个可编程渲染管线工具ShaderGraph,让我们可以通过可视化界面拖拽来实现着色器的创建和编辑。
官方话术:
Shader Graph 使您能够直观地构建着色器。您无需编写代码,而是在图形框架中创建和连接节点。Shader Graph 提供反映您的更改的即时反馈,并且对于不熟悉着色器创建的用户来说非常简单。
Shader Graph 仅与可编写脚本的渲染管线 (SRP) 兼容,即高清晰度渲染管线 (HDRP) 和通用渲染管线 (URP)。这两个 SRP 在 Unity 2018.1 及更高版本中可用。传统的内置渲染管线不支持 Shader Graph。
Shader Graph是基于可编程流水线, 一种通过节点图的方式,来实现可视化的Shader的编程。
有了它之后我们就不用再编写大量的代码了,不用考虑语法和错误调试了。
使用版本:推荐使用Unity2019.1以上的版本。
二,ShaderGraph 导入
2.1 现有工程导入
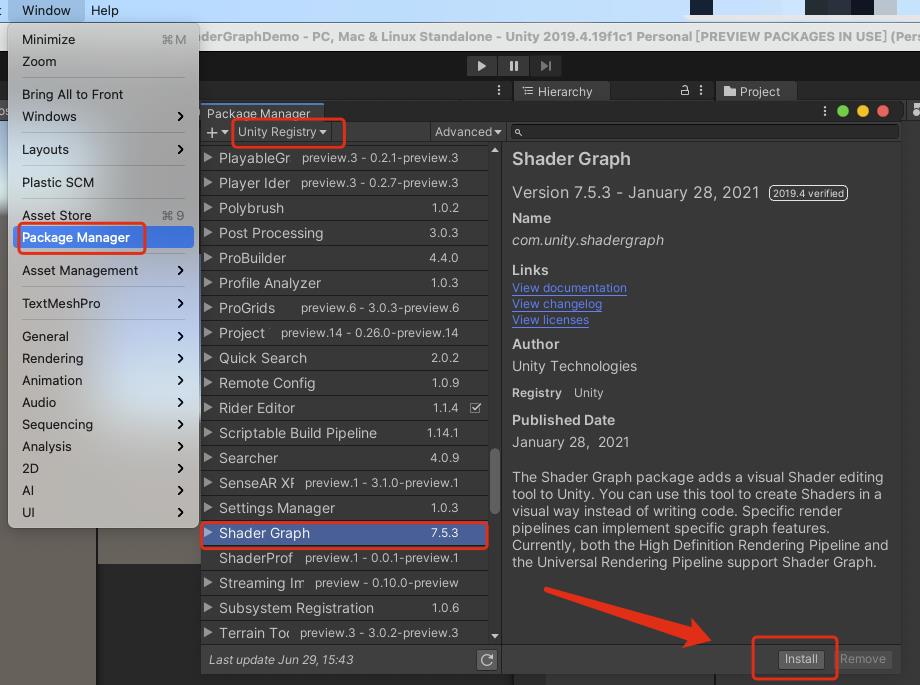
点击”Windows“ --> ”Package Manager“ --> “Shader Graph” --> ”Install“ ,点击后等待导入完成即可:

同理在点击Package Manager面板找到 --> “Lightweight RP” 然后点击”Install“导入等待导入完成即可:

2.2 导入指定版本
使用2.1的方式添加,只能导入最新版本的插件,使用下面这个方式可导入一个指定版本:
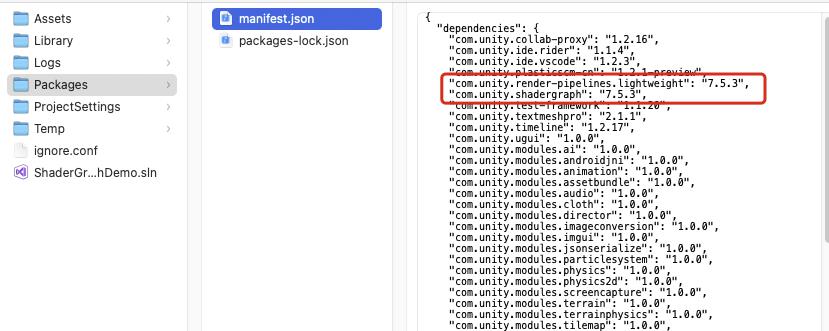
打开工程目录,找到“Package Manager” 文件夹下的“manifest.json”文件,打开后添加:(注意要指定正确版本)
"com.unity.render-pipelines.lightweight": "7.5.3",
"com.unity.shadergraph": "7.5.3",

2.3 新工程导入
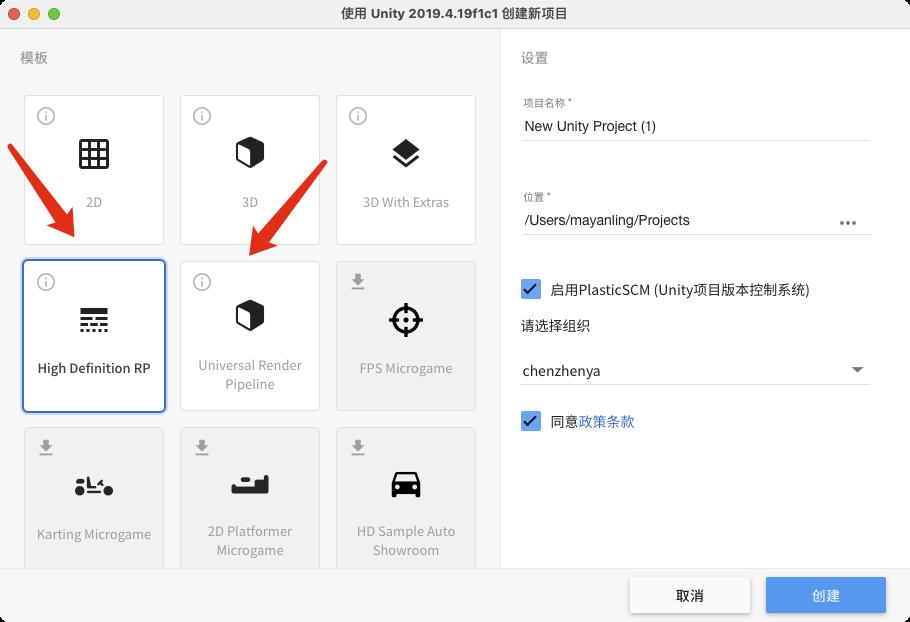
选择LWRP或者HDRP的话,会自动附带相关插件,并且Unity已经帮我们进行了工程基础配置,下面我们要说的工程基础配置:

三,ShaderGraph 配置
若你是以上面2.3新工程的形式创建的工程,则不需要进行下述配置
3.1 基本设置
通过菜单"Asset" --> “Create” --> “Rendering” --> “Universal Render Popeline” --> “Pipeline Asset(Forward Renderer)” 创建URP渲染管线配置

在2019.3版本之后,Unity将轻量渲染管线LWRP重命名为通用渲染管线URP。 所以虽然我们上面导入的是“Lightweight RP”包,但是这边创建的时候显示的是“Universal Render Pipeline”:

设置URP渲染管线配置到“Edit” --> “Project Setting” --> “Graphics” --> “Scriptable Render Pipeline Settings” 如下图所示:

3.2 创建ShaderGraph示例
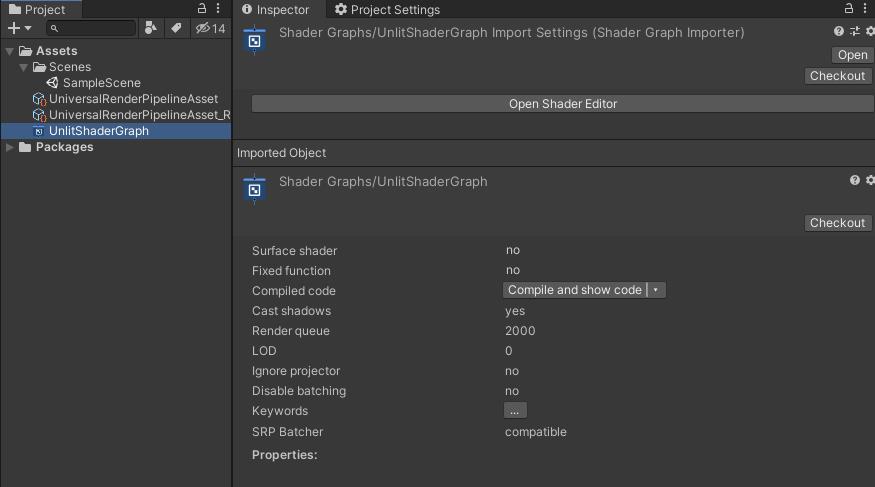
在“Project”面板右键 --> “Create” --> “Shader” --> “Unlit Graph”; 这时我们可以看到Shader面板上多了几个后缀为Graph的选项:

选择我们创建一个“Unlit Graph”看下效果:

“双击” 就可打开我们创建“Unlit Shader Graph”的可编辑面板:

四,ShaderGraph 面板
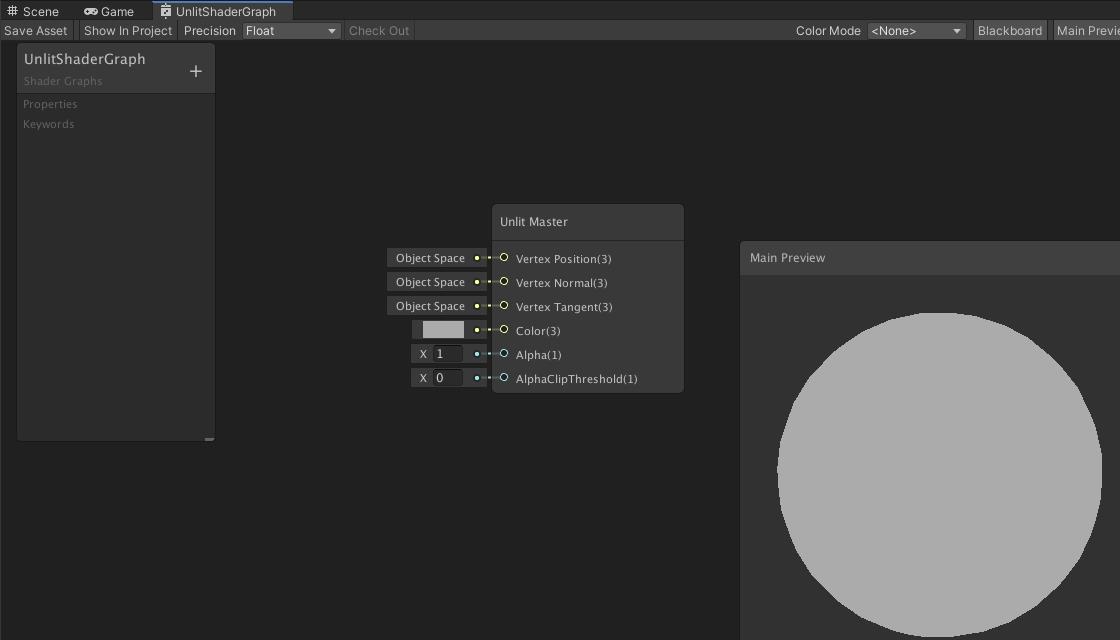
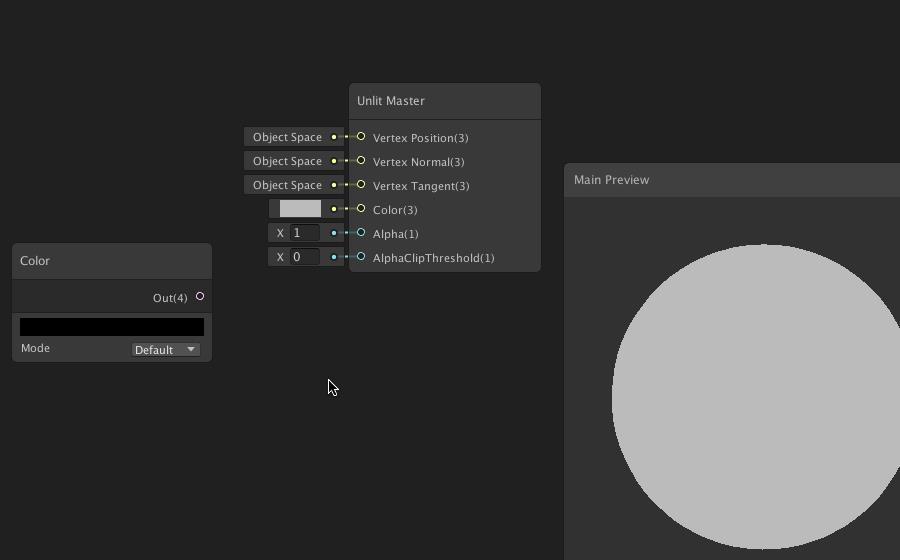
4.1 可编辑面板介绍
为了方便操作,此编辑面板支持多开,支持直接从其他面板上复制节点
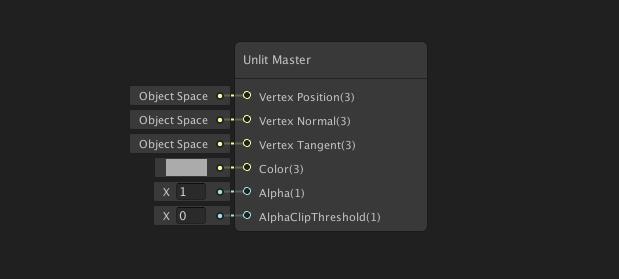
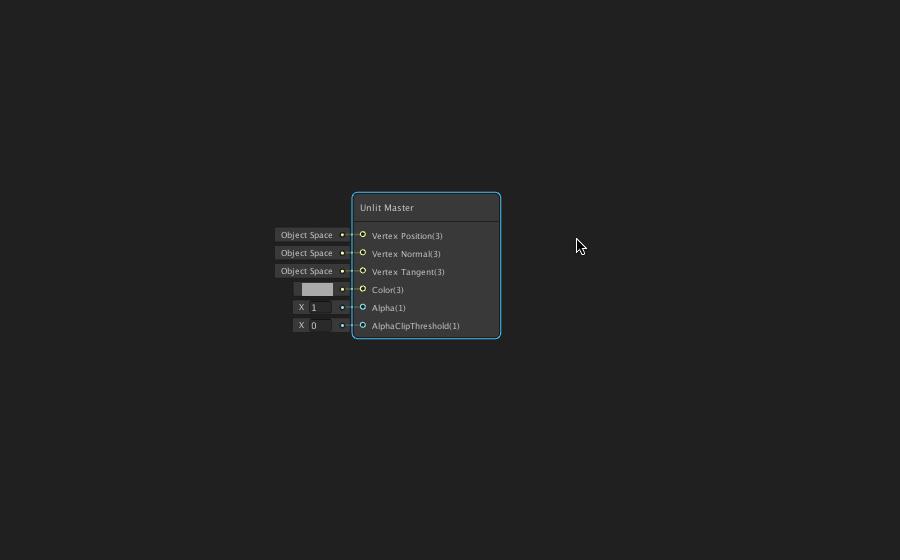
- 主节点:决定着色器输出的最终连接:(所有节点经过计算后都必须连接到主节点上,才会得到应用)

-
预览界面:在这里“右键”,可随意旋转,缩放,以及替换网格:

-
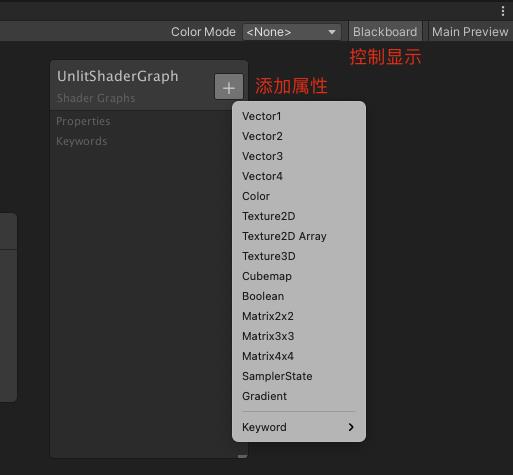
黑板:在单个收集视图中包含所有着色器属性的区域。使用Blackboard 添加,删除,重命名和排序:(创建属性,然后拖拽到主编辑空白处,形成在材质球上可编辑公开属性)

-
创建节点:空白处“右键” --> “Create Node” --> 选择要创建的节点:(可选择,可搜索找到要用的节点,子节点非常多,使用过程中慢慢累积)

-
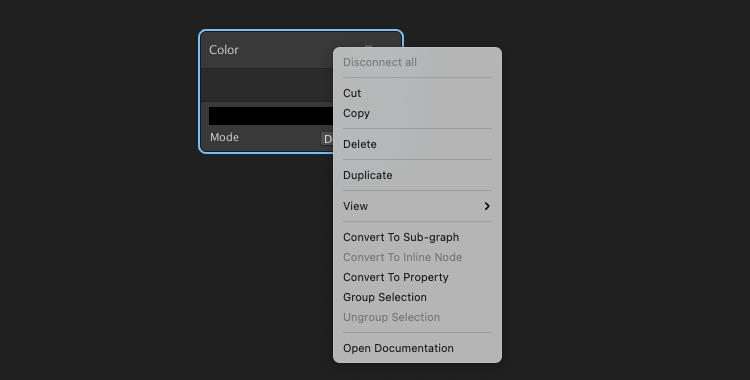
编辑节点:创建了一个“Color” 节点,在节点上右键,可以看到复制,删除等操作信息

-
连接节点:单击节点右侧“Out”输出,拖拽到对应的输入上:

五,ShaderGraph 使用
5.1 创建UnlitGraph并创建贴图节点
在“Project”面板右键 --> “Create” --> “Shader” --> “Unlit Graph”; 详细图解创建步骤见上文3.2。
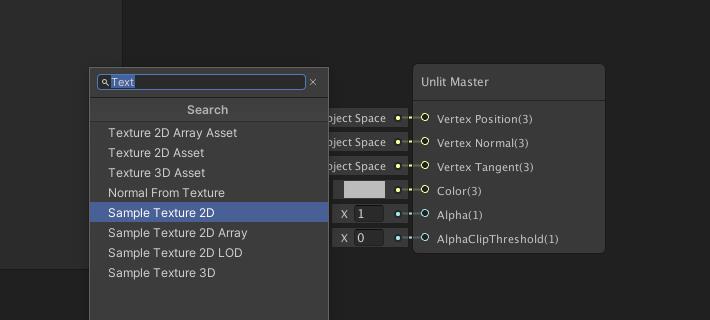
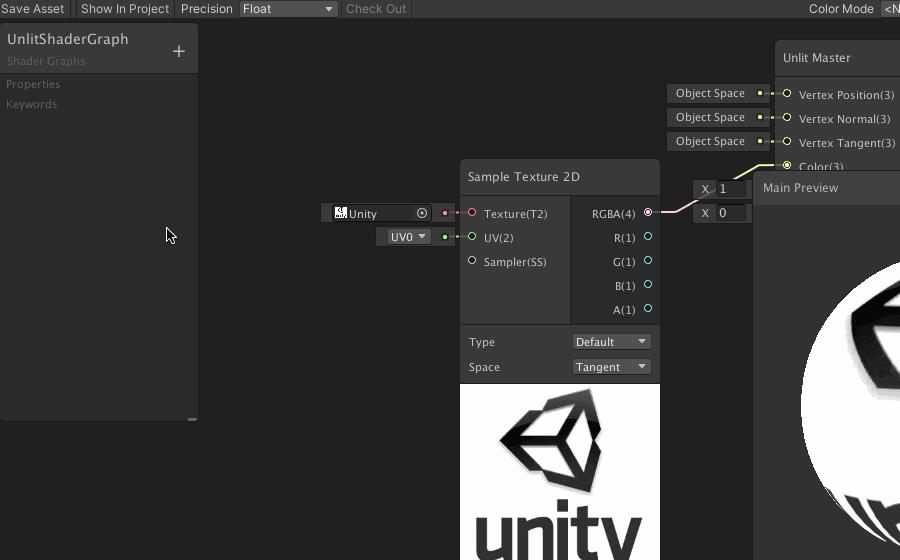
双击创建好的"Unlit Graph",打开编辑界面,空白处“右键” 选择 --> “Create Node” —-> 搜索框搜索“Texture” 点击创建“Sample Texture 2D”:

5.2 给贴图节点赋值并连接到主节点
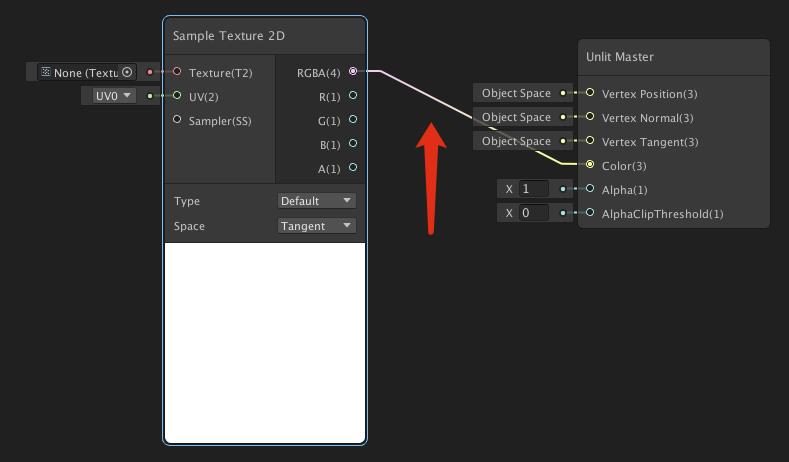
将Texture节点的输出,拖拽到主节点的输入:

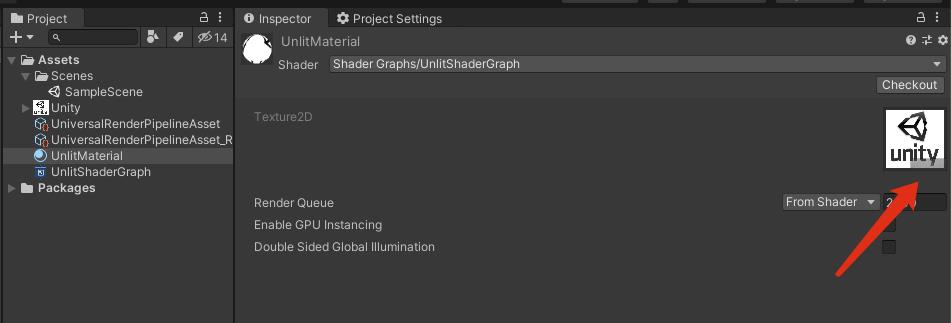
给Texture进行赋值:(和其他组件使用形式一样,点击“原点”选择Texture)

5.3 保存并使用ShaderGraph
点击面板左上角的“Save Asset”,进行保存

然后创建材质球,将其Shader 指定为刚刚保存的“UnlitShaderGraph”:(可直接拖拽赋值)

最后在场景中创建一个Cube,并将其材质球指定为刚创建的:(也可直接拖拽赋值)

这样就完成了一个Shader的从创建到应用整个流程啦~
5.4 公开属性使其在材质球上编辑
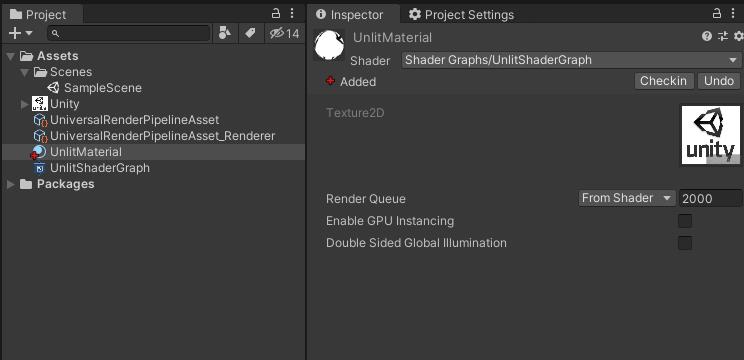
细心的你可能已经发现了,在上图材质球使用的贴图位置是不能进行修改的:

下面我们就将贴图属性公开为外部可修改的。
在“Blackboard”面板点击“+”号,添加"Texture 2D"属性,然后将其拖拽到空白编辑区域,最后将其输出节点连接到贴图输入节点上:

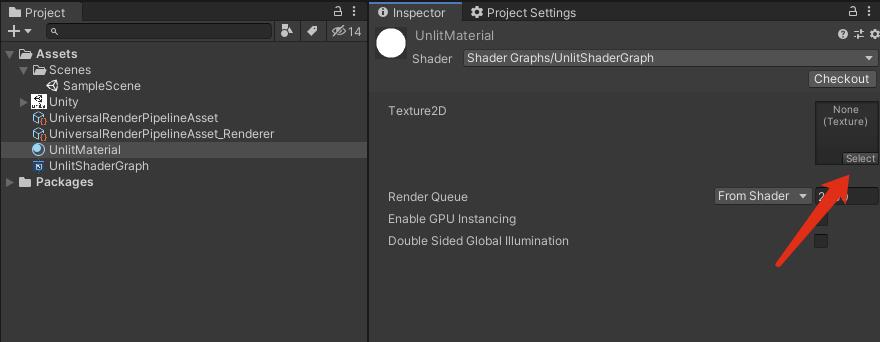
然后点击下右上角的“Save Asset”保存一下,再次点击到材质球上,就可以看到贴图位置是空的,并且是可修改的了:

六,ShaderGraph 总结
本文对ShaderGraph进行了简单介绍,使用时需要的工程配置,以及ShaderGraph的编辑面板操作,最后通过一个简单示例进行整体流程的梳理。
使用ShaderGraph前提条件:
- 导入ShaderGraph插件
- 导入URP(通用渲染管线)或者HDRP(高清渲染管线)
- 创建Pipeline Assets并配置到Graphics面板
完成上述准备工作,就可以愉快的使用ShaderGraph了。
以上是关于Unity 之 ShaderGraph入门使用详解的主要内容,如果未能解决你的问题,请参考以下文章
Unity 之 ShaderGraph 实现火焰效果入门级教程
Unity 之 ShaderGraph 实现旋涡(传送门)效果入门级教程
Unity 之 ShaderGraph 实现小旗随风飘扬效果入门级教程
Unity 之 ShaderGraph 实现超级炫酷的溶解效果入门级教程