9.最最最常用的就是按钮了吧~ — 常用组件详解(按钮系列)
Posted 阿 T
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了9.最最最常用的就是按钮了吧~ — 常用组件详解(按钮系列)相关的知识,希望对你有一定的参考价值。
前言
普通的基础组件自然不能满足我们的日常开发需求,所以小T带大家了解Flutter开发中的常用组件
**本篇将介绍常用的组件。分为上中下三篇
结构图:

本小结内容:
1.IconButton
2.MaterialButton
1)RaisedButton
2)FlatButton
3)OutlineButton
3.InkWell(用处超多哦~)
好好看好好学 
1.IconButton
IconButton一个Material图标按钮,点击时会有水波动画
让我们来看看它的源码
IconButton({
Key key,
this.iconSize = 24.0,
this.padding = const EdgeInsets.all(8.0),
this.alignment = Alignment.center,
@required this.icon,
this.color,
this.highlightColor,
this.splashColor,
this.disabledColor,
@required this.onPressed,
this.tooltip
})
常用属性:
3.1 iconSize:图标大小
iconSize:24.0
3.2 icon:图标资源
icon: Icon(Icons.android), //也可以使用自己的Image,包括SVG。
3.3 alignment:图标位置
alignment: Alignment.center,
3.4 color:颜色
color: Colors.black,
3.5 highlightColor:高亮颜色,点击(长按)按钮后的颜色
highlightColor: Colors.green,
3.6 padding:内边距,其接收值的类型是EdgeInsetsGeometry类型的
一次性设置上下左右的间距
padding: EdgeInsets.all(20),
3.7 splashColor:水波纹颜色
splashColor: Colors.black,
3.8 disabledColor:不可点击时高亮颜色
disabledColor: Colors.black,
需要图标的话:
推荐阿里巴巴矢量图库:http://www.iconfont.cn/
一个简单的实现:


return IconButton(
icon: Icon(Icons.ac_unit),
iconSize: 50,
onPressed: (){},
color: Colors.red,
disabledColor: Colors.black,
splashColor: Colors.yellow,
highlightColor: Colors.green,
);
2.MaterialButton
默认的是一个最小宽度为88,高度为36,有圆角,有阴影,点击的时候高亮,有 onpress 属性的一个控件。可以响应用户点击事件。但是:官方不推荐使用这个,推荐使用它的子类 RaisedButton、FlatButton 和 OutlineButton,如果自定义 button 推荐使用 RawMaterialButton
属性
- onPressed: 按下之后松开的回调,也就是所谓的点击事件。其实是当用户手抬起来时的动作
- onHighlightChanged: onPressed!=null 的时候可以看出 相当于用户按下时(高亮) 或者 松开时(不高亮)的监听。
- textColor: 里面文本的颜色
- disabledTextColor: 当状态为 disable的时候 文本的颜色,onpress=null 为disable
注意点 在这里无效 在它子类有效(RaisedButton ,FlatButton ,OutlineButton ) - color: // 当是 enable (onpress != null) 背景色
- disabledColor: //onpress = null 的时候的颜色(不知道为什么测试不管用)
注意点 在这里无效 在它子类有效(RaisedButton ,FlatButton ,OutlineButton ) - highlightColor: 当用户 按下高亮时 的颜色
- elevation: Z轴阴影 默认是2 ,当 enable 的时候的阴影
- highlightElevation: 高亮时的阴影 默认是 8 button 被按下的时候
- disabledElevation: 当 disabled (onpress = null) 的阴影 默认是0 ,测试的时候 阴影还是 为0.0,也就是说不管用
注意点 在这里无效 在它子类有效(RaisedButton ,FlatButton ,OutlineButton ) - minWidth: 最小的宽度 默认是 88 。 在 ButtonTheme 规定的
- height: 高度, 默认是 36 也是在 ButtonTheme 规定的
- child: 包括的子控件
- shape 边框样式
注意点 在这里无效 在它子类有效(RaisedButton ,FlatButton ,OutlineButton )

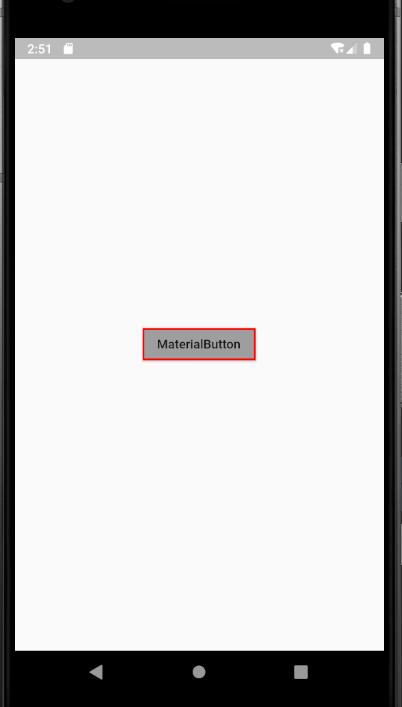
MaterialButton(
// onPressed不能设置null 相当于用户按下时(高亮) 或者 松开时(不高亮)的监听。 也就是 MaterialButton 样式改变时
// onHighlightChanged: (boo) {
// Fluttertoast.showToast(
// msg: "onHighlightChanged改变了", textColor: Colors.white);
// },
child: Text("MaterialButton"),
// 按下之后松开的回调,也就是所谓的点击事件。其实是当用户手抬起来时的动作
onPressed: () {},
// onPressed: null,
// 里面文本的颜色
// textColor: Colors.red,
// 当状态为 disable的时候 文本的颜色,onpress=null 为disable
// 在这里we;
//在这里无效 在它子类有效(RaisedButton ,FlatButton ,OutlineButton )
// disabledTextColor: Colors.black,
// 设置边框样式 , 在MaterialButton这里没用 在它子类里面有用
// shape: Border.all(
// width: 10,
// color:Color(0xFFFF0000),
// style: BorderStyle.solid,
// ),
// 当是 enable (onpress != null) 背景 ,有阴影,有圆角
//在这里无效 在它子类有效(RaisedButton ,FlatButton ,OutlineButton )
shape: Border.all(
color: Color(0xFFFF0000), style: BorderStyle.solid, width: 2),
color: Colors.grey,
// onpress = null 的时候的颜色(不知道为什么不管用)
// 我测试的结果是 当onPress = null 的时候 ,还是 上面 color 属性的颜色, 只不过是没有阴影,没有圆角而已
// 在这里无效 在它子类有效(RaisedButton ,FlatButton ,OutlineButton )
// disabledColor: Colors.amberAccent,
// 当用户 按下高亮时 的颜色
// highlightColor: Colors.red,
// splashColor: Colors.deepPurple,
// colorBrightness: Brightness.light,
// 高度, 阴影 默认是2
elevation: 2,
// 高亮时的阴影 默认是 8 button 被按下的时候
// highlightElevation: 14,
// 当 disabled (onpress = null) 的阴影 默认是0
// 测试的时候 阴影还是 为0.0
//在这里无效 在它子类有效(RaisedButton ,FlatButton ,OutlineButton )
// disabledElevation: 20,
// padding: EdgeInsets.all(20),
// 最小的宽度 默认是 88 。 在 ButtonTheme 规定的
// minWidth: 187,
// 高度, 默认是 36 也是在 ButtonTheme 规定的
// height: 1,
),
1) RaisedButton
RaisedButton: 属性基本上和上面的父类一样,The [elevation], [highlightElevation], [disabledElevation], 和 [clipBehavior] 必须非空.
2)FlatButton:
**FlatButton:**扁平按钮,一般没有阴影,没有边框,且大部分用在 toolbar,dialogs , 或者 其他内容中 注意点: 一定要设置onPress属性,否则他就是不可点击的.
3)OutlineButton
OutlineButton: 默认有细灰色圆角边框,无阴影,且背景透明,当按下的时候,有默认highlightElevation 和 highColor 。
3.InkWell
这个可是大大滴好东西,它所嵌套的东西都会有点击事件!!!
常用点击事件:
onTap 单击事件
onDoubleTap 双击事件
onLongPress 长按事件
onTapCancel 点击取消

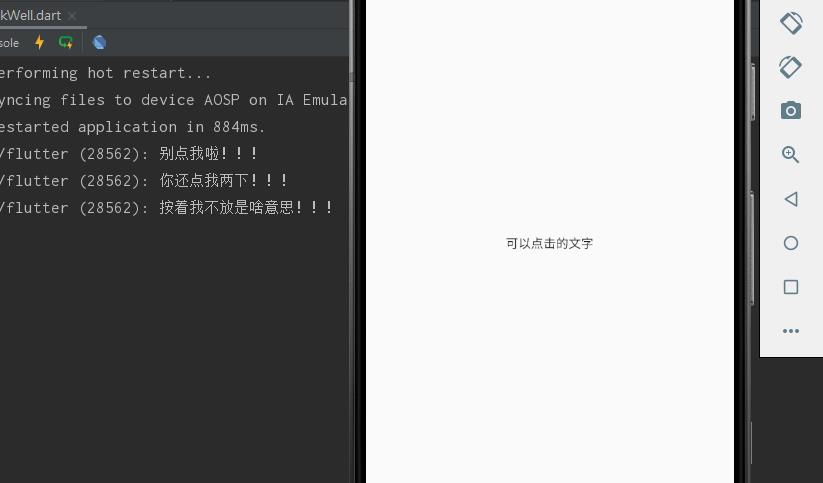
InkWell(
onTap: () {
print("别点我啦!!!");
},
onDoubleTap: () {
print("你还点我两下!!!");
},
onLongPress: () {
print("按着我不放是啥意思!!!");
},
child: Container(
child: Text("可以点击的文字"),
),
)
这个组件包含了几乎所有的点击事件,真是一大利器!!
大家快去体验一下吧~
欢迎留言纠正 ~
我是阿T一个幽默的程序员 我们下期再见~
添加我为你的好友,领取源码以及Flutter学习资料~

以上是关于9.最最最常用的就是按钮了吧~ — 常用组件详解(按钮系列)的主要内容,如果未能解决你的问题,请参考以下文章