入门JavaScript?看懂这篇文章就够了!——Web前端系列学习笔记
Posted 来老铁干了这碗代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了入门JavaScript?看懂这篇文章就够了!——Web前端系列学习笔记相关的知识,希望对你有一定的参考价值。
javascript简介
什么是JavaScript?
JavaScript 是一种运行于JavaScript解释器/引擎中的解释型脚本语言
运行环境:
1、独立安装的JS解释器(NodeJS)
2、嵌入在[浏览器]内核中JS解释器
解释性脚本语言:
运行之前是不需要编译的,运行之前不会
检查错误,直到碰到错误为止
JavaScript的构成
完整的JS是由三部分组成
- 核心(ECMAScript)
- 文档对象模型(DOM,Document Object Model) 让JS有能力与网页进行对话
- 浏览器对象模型(BOM,Browser Object Model) 让JS有能力与浏览器进行对话
JavaScript特点
1、开发工具简单, 记事本即可
2、无需编译,直接由JS引擎负责执行
3、弱类型语言由数据 来决定 数据类型
4、面向对象
JavaScript基础知识
JavaScript的引入方式
在html文档中引入JavaScript文件与引入CSS文件的方法类似,分为三种方式:
1. 将JS代码嵌入在元素"事件"中
onclick : 当单击元素时所做的操作
<div id="" onclick="JS代码">xxx</div>
举例:
<html>
<body>
<button onclick=" console.log( 'Hello World' ); ">
打印消息
</button>
</body>
</html>
2. 内嵌式
<head>
<script type="text/javascript">
// 此处为JavaScript代码
</script>
</head>
3. 外链式
<script type="text/javascript" src="文件路径">
</script>
JavaScript数据类型
JavaScript中有5种基本数据类型。
1、Number:数值:1、0、0.35、-0.35
2、String:字符串类型:“abc”、”小花”
3、Boolean:布尔类型:true、false
4、Null:空类型:null
5、Undefined:未定义类型:undefined
JavaScript变量
在JavaScript中使用var进行局部变量的声明。
var str="变量名";
var num=1.5;
age=23; <!--对于弱类型语言JavaScript来说声明变量可以不加var,这时将会被识别为全局变量。-->
var str=new String; <!--JavaScript中,“new”关键字用于声明变量,所有的变量均为对象,声明了一个变量时,就创建了一个新的对象。-->
var cars=new Array("A","B","C");//数组
JavaScript函数
函数(function)也可以叫做方法,是将一些代码组织在一起,形成一个用于完成某个 具体 功能的代码块,在需要时可以进行重复调用。
分为以下四种写法:
//标准写法
funciton sayHello (){
alert("hello world") ;
}
//变量形式的写法
var sayHello =function(){
alert("hello world");
}
// 带参数的函数(参数弱类型)
var sayHello =function(msg){
alert(msg);
}
// 函数的调用
sayHello("hello world");
JavaScript对象
在 JavaScript 中,对象是拥有属性和方法的数据。属性是对象相关的值,方法是对象可以执行的动作。

可以有以下两种写法:
var person=new Object();//创建对象
person.name="lucy";//设置name属性值为lucy
person.eat=function(){
alert(person.name+"吃饭");
}
person.eat();//调用对象方法
var person = function(name) {
this.name = name;
this.eat=function(){
alert(name+"吃饭");
}
}
var p=new person("lucy");
p.eat();
JavaScript事件处理
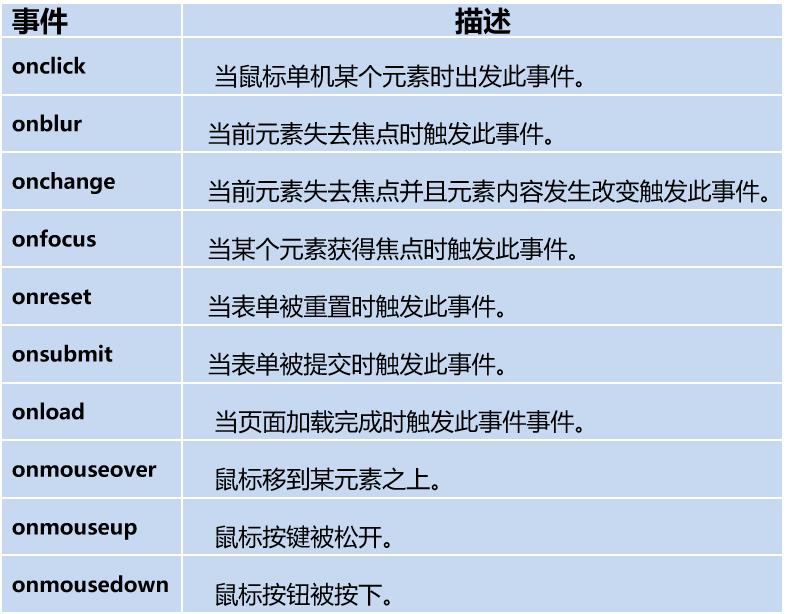
采用事件驱动是JavaScript语言的一个最基本特征,所谓的事件是指用户在访问页面时执行的操作,常用的事件类型如右表所示。

另外事件有很多属性,常用的事件属性如右表所示。

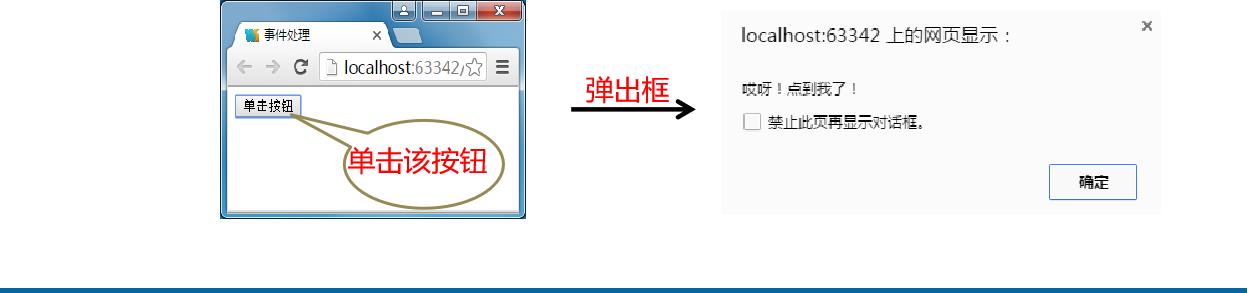
例如某个按钮应用了onlick事件,效果如下所示。

JavaScript HTML DOM
DOM简介
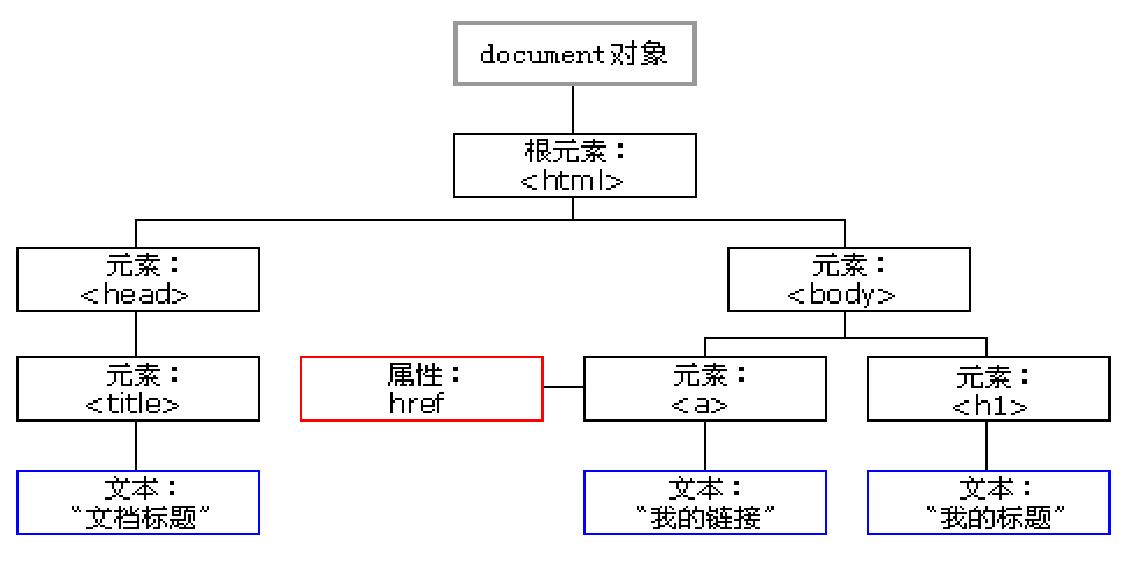
DOM的全称为文档对象模型(Document Object Model)。当网页被加载时,浏览器会将HTML DOM 模型被构造为对象的树。

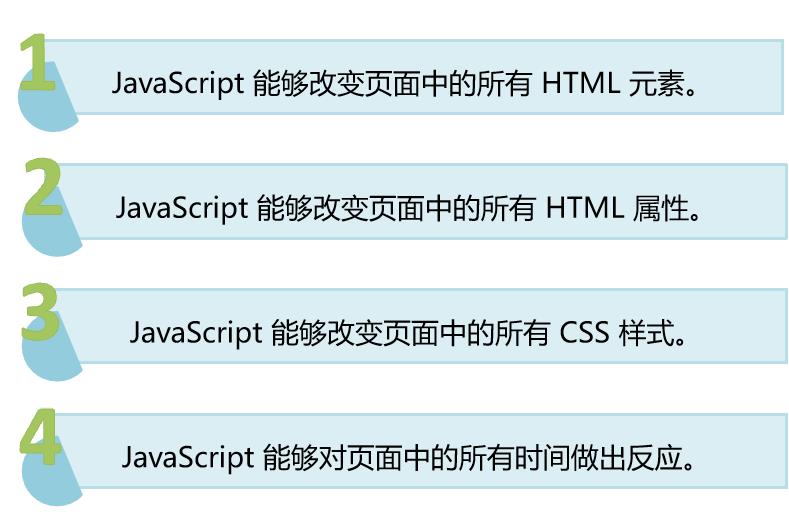
通过JavaScript来创建动态的 HTML。主要表现在4个方面。

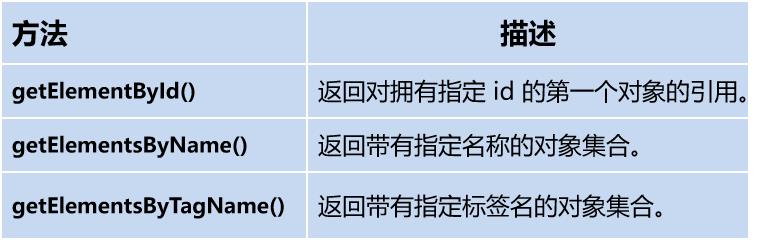
要想操作HTML元素及其属性,首先应该获得这个元素对象,document对象的常用获取HTML元素对象的方法如右表所示。

DOM操作可以获取HTML元素的属性和属性值,接下来通过案例来演示上述三个方法的具体应用。

DOM应用
*1. 按id属性,精确查找一个元素对象
var elem=document.getElementById("id")
效率非常高!
强调: getElementById只能用在document上
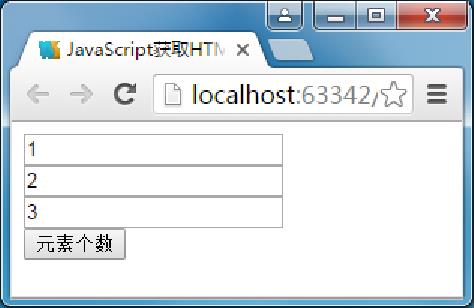
*2. 按标签名找
var elems=parent.getElementsByTagName("tag");
查找指定parent节点下的所有标签为tag的子代节点
强调:
- 可用在任意父元素上
- 不仅查直接子节点,而且查所有子代节点
- 返回一个动态集合 即使只找到一个元素,也返回集合 必须用[0],取出唯一元素
*3. 通过name属性查找
document.getElementsByName(‘name属性值’)
可以返回DOM树中具有指定name属性值的所有子元素集合。
*4. 通过class查找
查找父元素下指定class属性的元素
var elems=parent.getElemnetsByClassName("class");
有兼容性问题,必须为IE9+
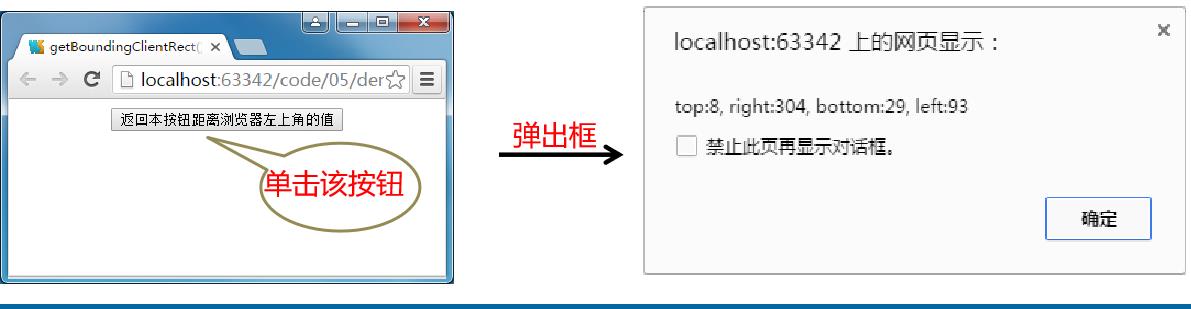
getBoundingClientRect()方法
getBoundingClientRect()方法用于获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置,或者说一个Element元素的坐标,现在已经是一个W3C标准。
该方法返回一个Object对象,该对象有6个属性:top、left、right、bottom、width、height,具体应用如下所示。

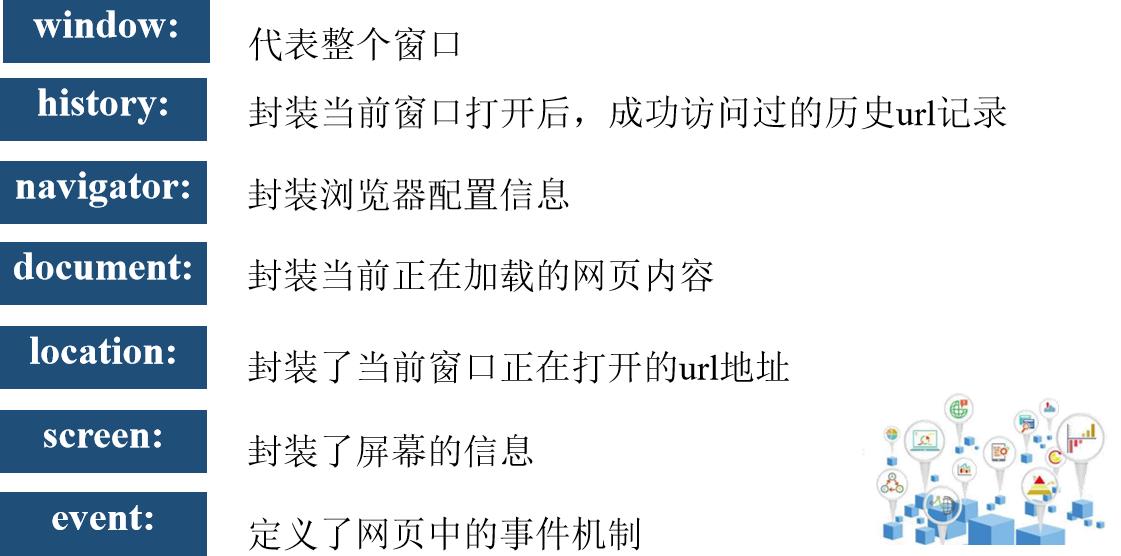
BOM
什么是BOM
Browser Object Model,即专门操作浏览器窗口的API——没
有标准, 有兼容性问题
浏览器对象模型

获取当前窗口大小
完整窗口大小: window.outerWidth/outerHeight
文档显示区大小: window.innerWidth/innerHeight
以上是关于入门JavaScript?看懂这篇文章就够了!——Web前端系列学习笔记的主要内容,如果未能解决你的问题,请参考以下文章
入门响应式Web?看懂这篇文章就够了!——Web前端系列学习笔记
入门响应式Web?看懂这篇文章就够了!——Web前端系列学习笔记