入门响应式Web?看懂这篇文章就够了!——Web前端系列学习笔记
Posted 来老铁干了这碗代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了入门响应式Web?看懂这篇文章就够了!——Web前端系列学习笔记相关的知识,希望对你有一定的参考价值。
文章目录
视口基础知识
视口概念
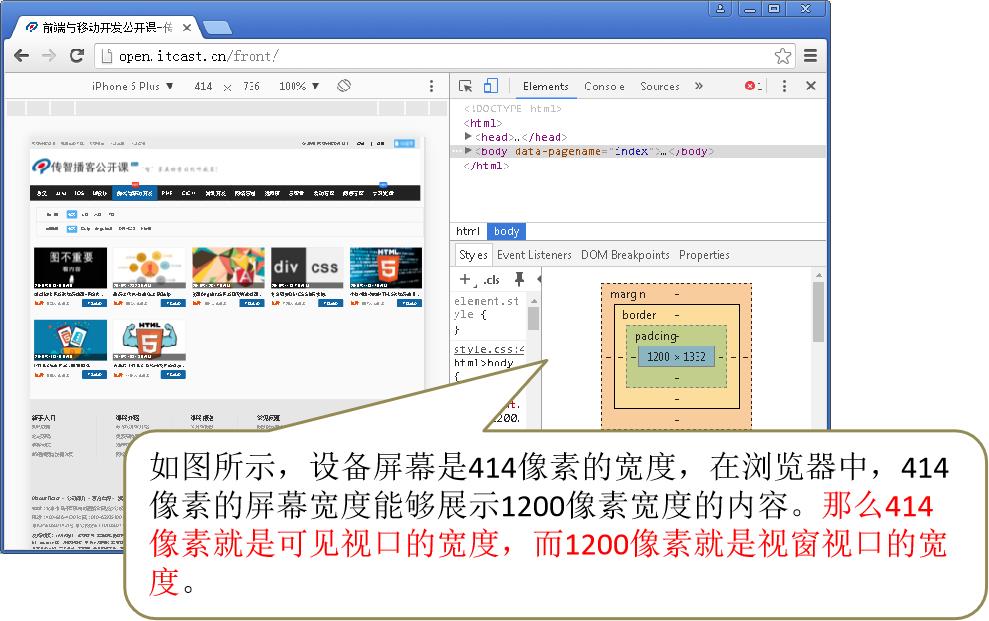
视口在响应式设计中是一个非常重要的概念。视口的概念针对移动端浏览器,分为两种视口,一种是可见视口即设备大小,另一种是视窗视口即网页宽度。

视口基本属性
meta 标签
html5中,<meta>标签可以用于配置视口属性。
<meta name="viewport" content="user-scalable=no, width=device-width,
initial-scale=1.0, maximum-scale=1.0">
user-scalable:用于设置用户是否可以缩放,默认为yes。
width:用于设置视窗视口的宽度,这里表示与可见视口宽度相同。
initial-scale:用于设置初始缩放比例,取值为0~10.0。
maximum-scale:用于设置最大缩放比例,取值为0~10.0。
视口应用实例
<!-- 是否启用 WebApp 全屏模式 -->
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<!-- 设置苹果工具栏颜色 -->
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<!-- 忽略页面中的数字识别为电话,忽略email识别 -->
<meta name="format-detection"content="telephone=no, email=no" />
<!-- 启用360浏览器的极速模式(webkit) -->
<meta name="renderer" content="webkit">
<!-- 针对手持设备优化,主要是针对一些老的不识别viewport的浏览器,比如黑莓 -->
<meta name="HandheldFriendly" content="true">
<!-- 微软的老式浏览器 -->
<meta name="MobileOptimized" content="320">
<!-- uc强制竖屏 -->
<meta name="screen-orientation" content="portrait">
<meta name="full-screen" content="yes">
<!-- QQ强制全屏 -->
<meta name="x5-fullscreen" content="true">
<!-- UC应用模式 -->
<meta name="browsermode" content="application">
<!-- QQ应用模式 -->
<meta name="x5-page-mode" content="app">
<!-- windows phone 点击无高光 -->
<meta name="msapplication-tap-highlight" content="no">
媒体查询基础知识
媒体查询概念
在CSS3规范中,媒体查询可以根据视口宽度、设备方向等差异来改变页面的显示方式。媒体查询由媒体类型和条件表达式组成,示例代码如下所示:
@media screen and (max-width: 960px) {
/*样式设置*/
}
表示媒体类型为screen并且屏幕宽度小于等于960px时的样式。
demo1-媒体查询
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="user-scalable=no, width=device-width,initial-scale=1.0, maximum-scale=1.0">
<title>媒体查询</title>
<style type="text/css">
body {
background-color: red;
}
@media (min-width: 320px){
body {
background-color: blue;
}
}
@media (min-width: 414px){
body {
background-color: yellow;
}
}
@media (min-width: 768px){
body {
background-color: grey;
}
}
@media (min-width: 960px){
body {
background-color: pink;
}
}
</style>
</head>
<body>
</body>
</html>
demo1效果
当浏览器size不同时,会显示不同颜色
百分比布局
百分比布局概述
由于媒体查询只能针对某几个特定阶段的视口,在捕捉到下一个视口前,页面的布局是不会变化的,这样会影响页面的显示,同时也无法兼容日益增多的各种设备。所以,想要做出真正灵活的页面,还需要用百分比布局代替固定布局,并且使用媒体查询限制范围。
其实固定布局(以像素为单位)可以换算为百分比宽度,来实现百分比布局。
换算公式为:目标元素宽度/父盒子宽度=百分数宽度

demo2-百分比布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>固定布局转换为百分比布局</title>
<style type="text/css">
body>*{ width:980px; height:auto; margin:0 auto; margin-top:10px;
border:1px solid #000; padding:5px;}
header{ height:50px;}
section{ height:300px;}
footer{ height:30px;}
section>*{ height:100%; border:1px solid #000; float:left;}
aside{ width:250px;}
article{ width:700px; margin-left:10px;}
</style>
</head>
<body>
<header>头</header>
<nav>导航</nav>
<section>
<aside>侧边栏</aside>
<article>文章</article>
</section>
<footer>页脚</footer>
</body>
</html>
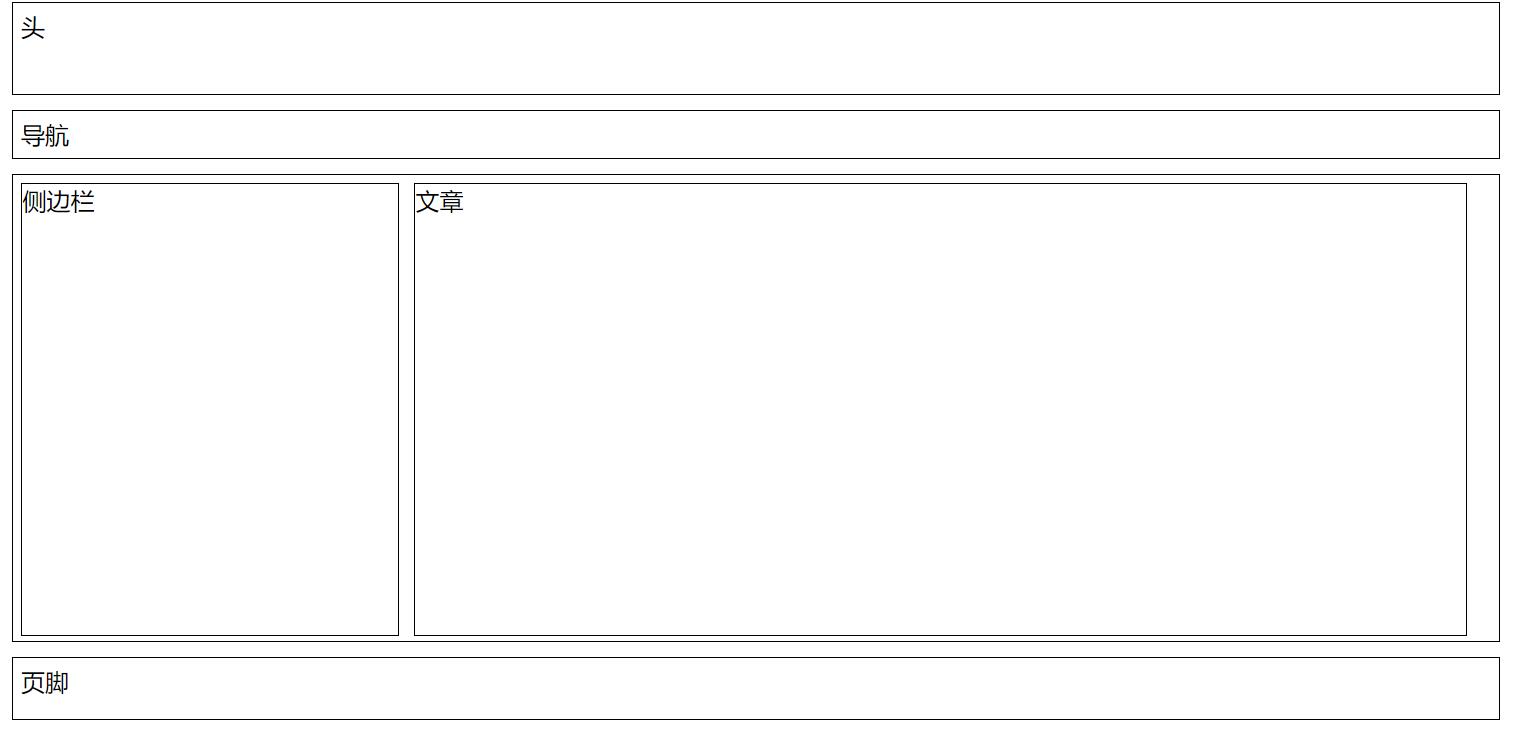
demo2效果图

响应式栅格系统
栅格系统概述
在网页制作中,栅格系统(又称网格系统)就是用固定的格子进行网页布局,是一种清晰、工整的设计风格。
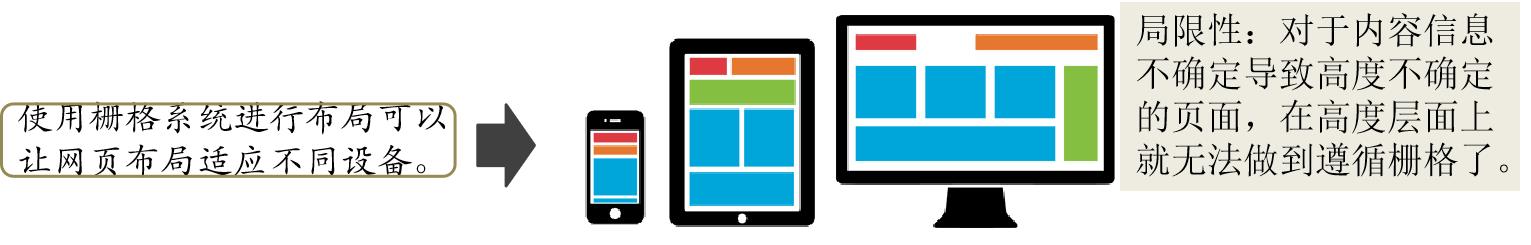
栅格系统最早是应用于印刷媒体上,后来被应用于网页布局中,而随着响应式设计的流行,栅格系统开始被赋予了新的意义。
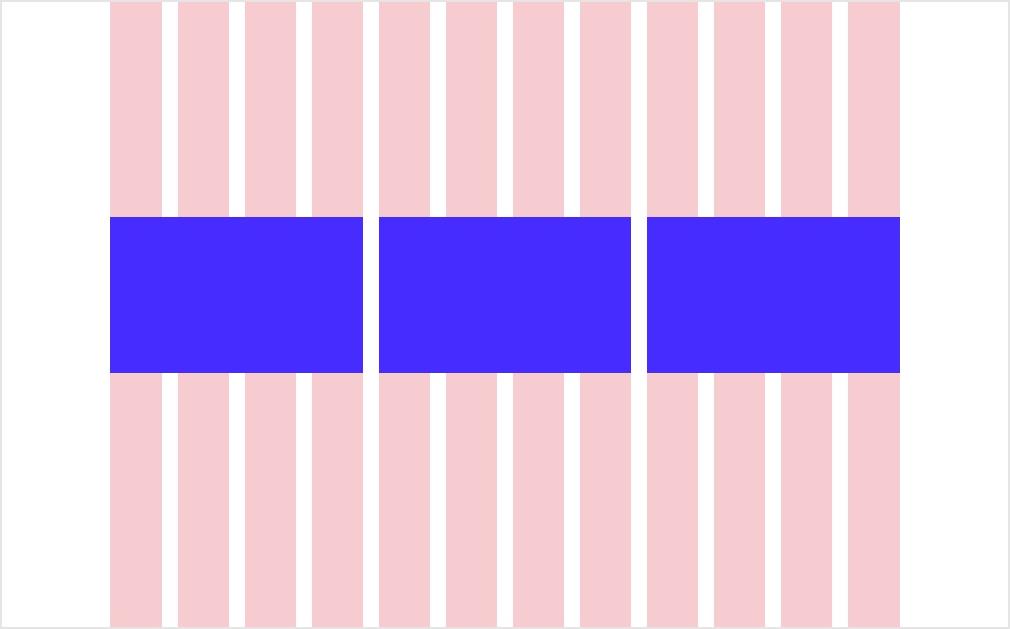
如下图所示:

下图中的粉色块作为栅格中的列,它们构成了内容宽度。一般来说,列宽是不会变的,只是列数会随着设备的不同而变化,比如从PC端的12列变为平板电脑上的8列,然后在移动端变为4列。
严格来说,你其实可以定义任何想要的列宽,但大多数情况下的网格列宽都设置在60-80px之间。选择合适的列宽是最重要的,因为它是内容宽度的主要决定因素。

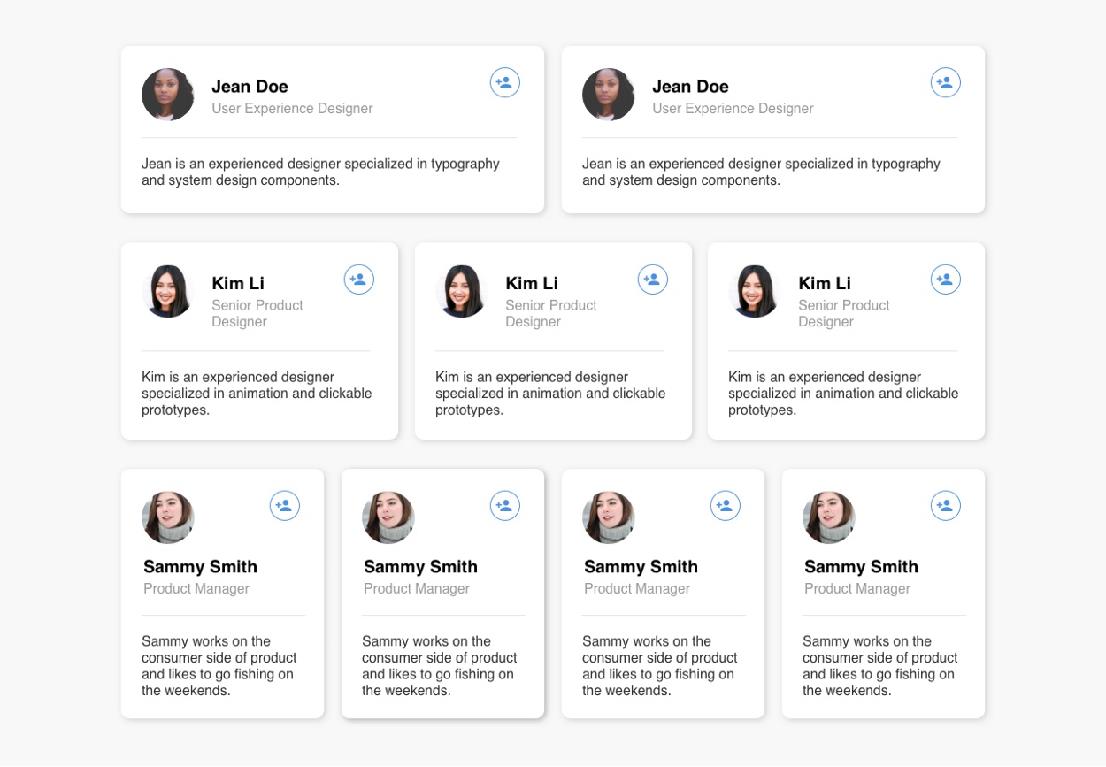
其核心思想是内容元素必须位于若干列上,你可以任意分割,比如6×2,3×4,4×3。下面的例子中展示了不同分割方式设计的信息卡片

弹性盒布局
传送门——>深入理解弹性盒布局(fiex-box)——Web前端系列自学笔记
综合项目1——环保网站
传送门——>第一个响应式网站之环保网站(源码+图片下载)
综合项目2——个人社交网站
传送门——>用HTML和CSS实现一个漂亮的个人博客页面!
以上是关于入门响应式Web?看懂这篇文章就够了!——Web前端系列学习笔记的主要内容,如果未能解决你的问题,请参考以下文章
入门JavaScript?看懂这篇文章就够了!——Web前端系列学习笔记
入门JavaScript?看懂这篇文章就够了!——Web前端系列学习笔记