第169天学习打卡(项目 谷粒商城11 使用vue脚手架进行模块化开发 整合ElementUI )
Posted doudoutj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第169天学习打卡(项目 谷粒商城11 使用vue脚手架进行模块化开发 整合ElementUI )相关的知识,希望对你有一定的参考价值。
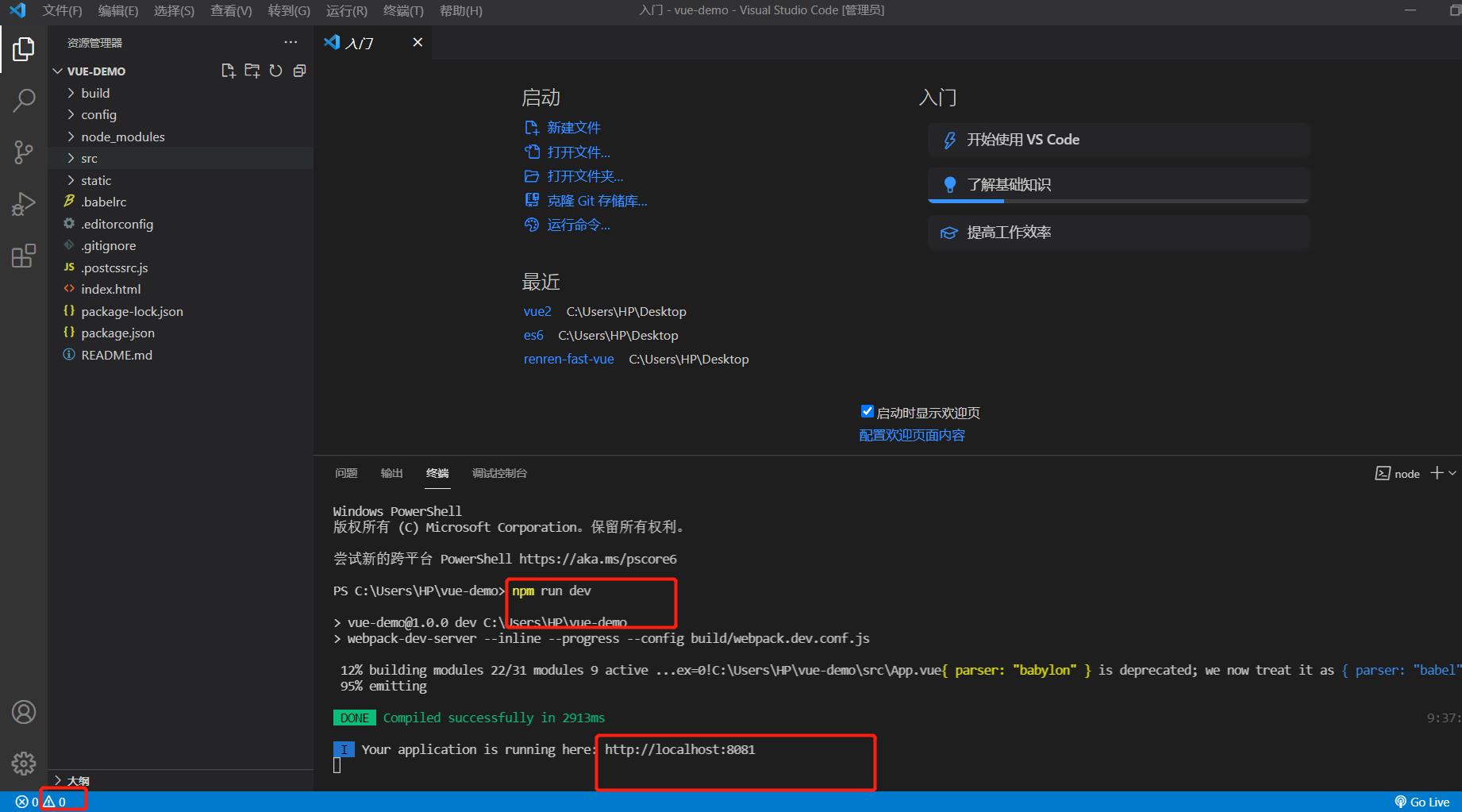
使用Vue脚手架进行模块化开发
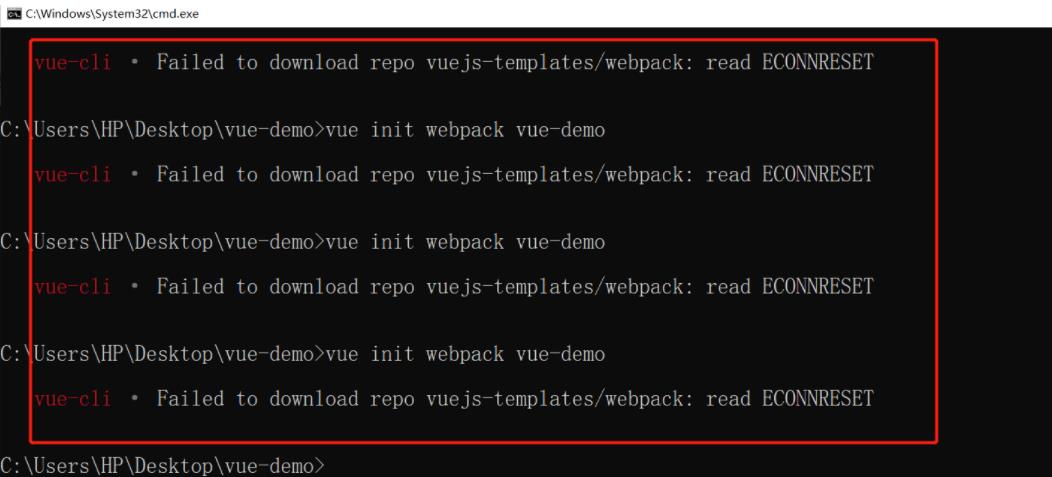
遇到的问题
vue-cli · Failed to download repo vuejs-templates/webpack: read ECONNRESET

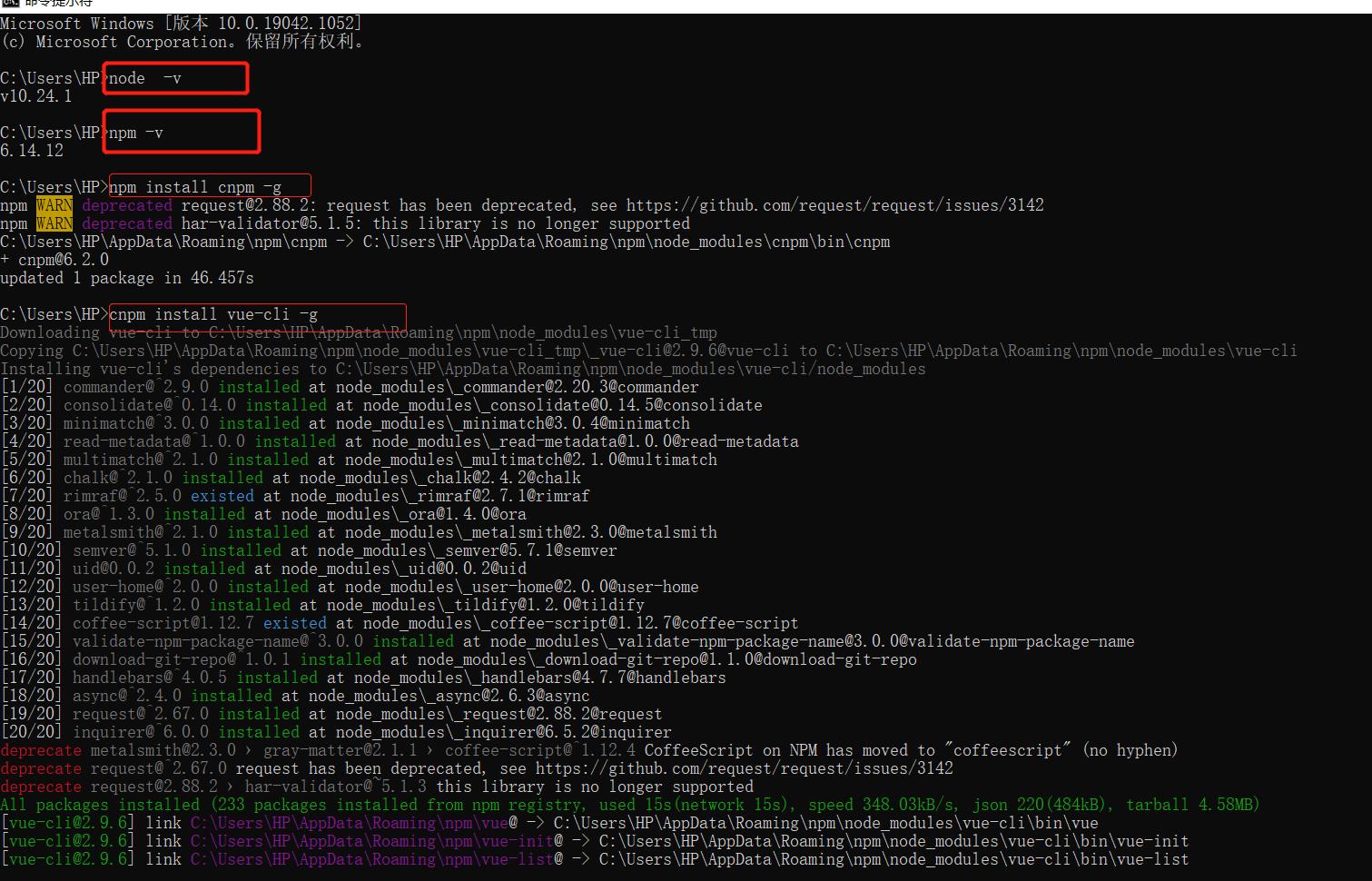
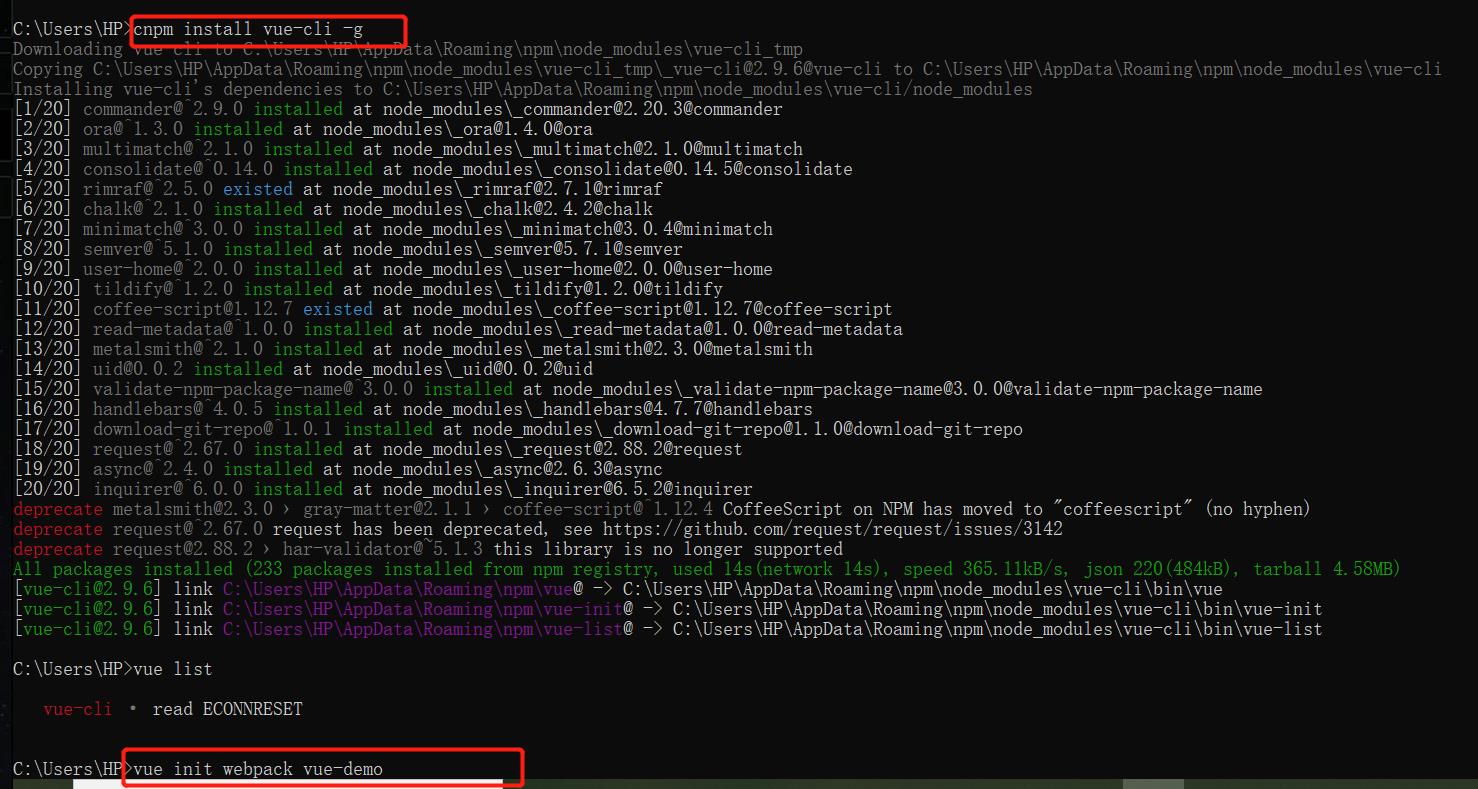
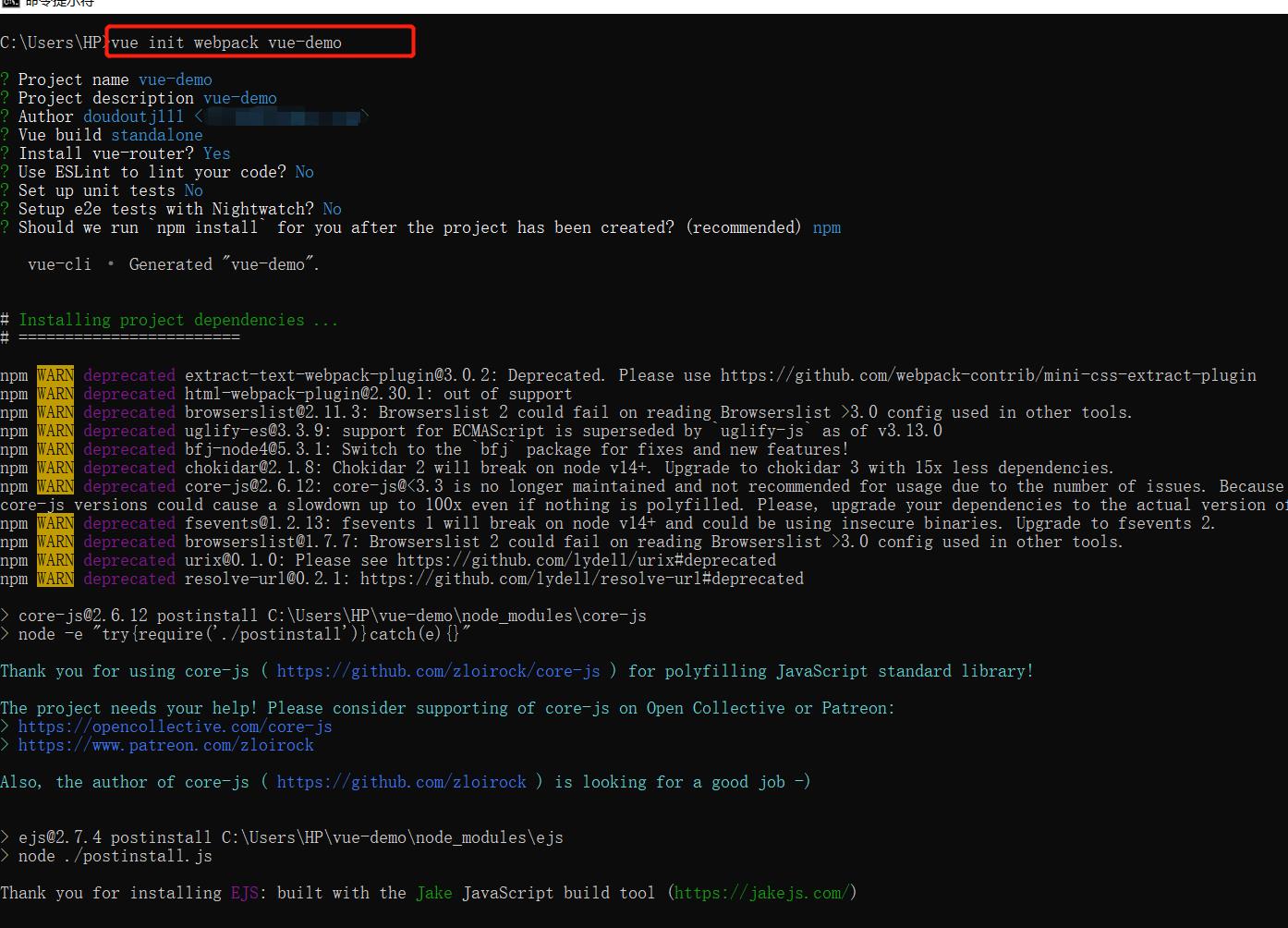
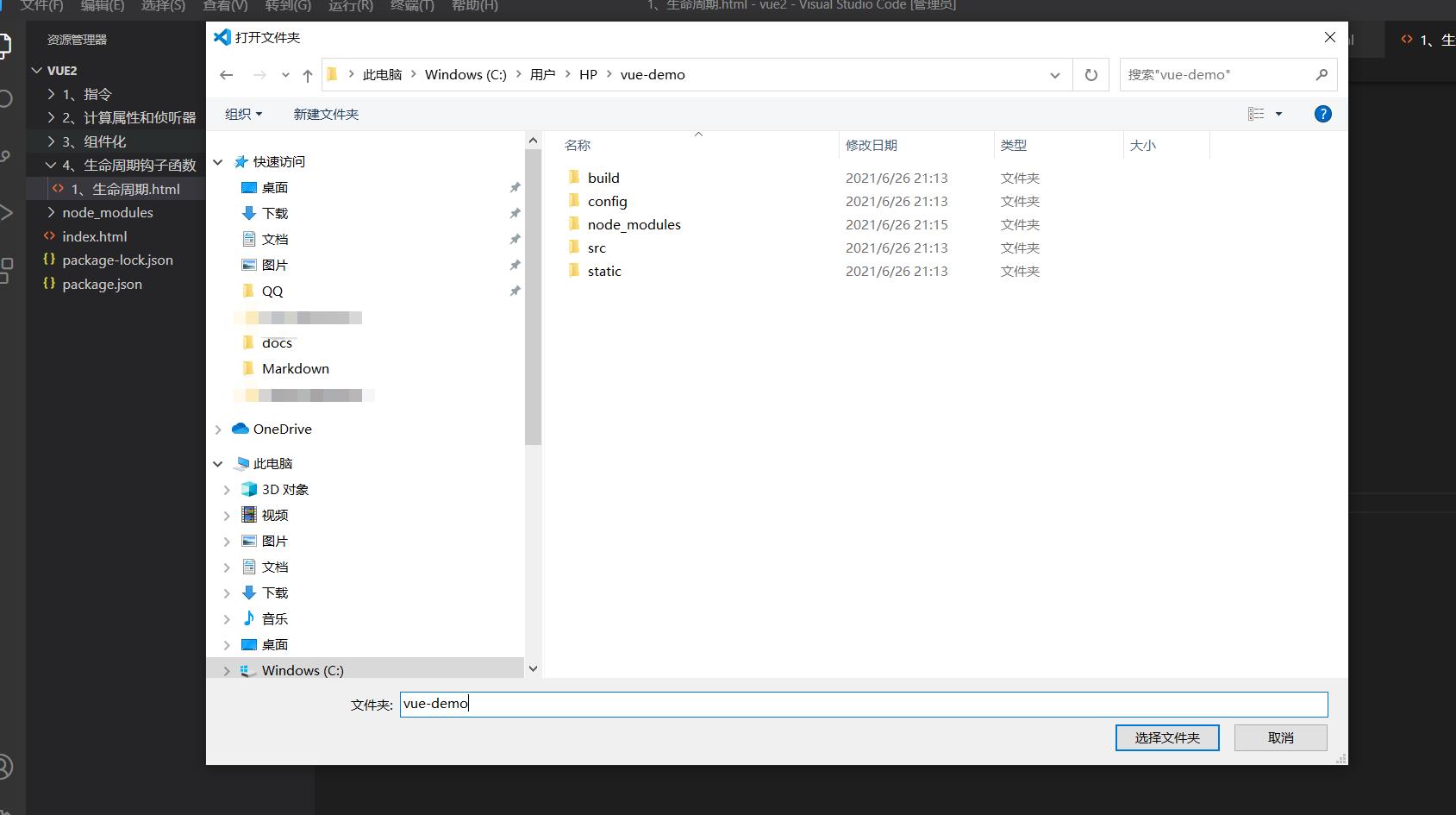
解决办法:不要在桌面建立vue-demo文件,因为从桌面这个文件中执行cmd命令,初始化会一直出错。解决办法是直接在cmd命令行里面创建这个vue-demo文件







生成的vue-demo文件所在位置:C:\\Users\\HP\\vue-demo






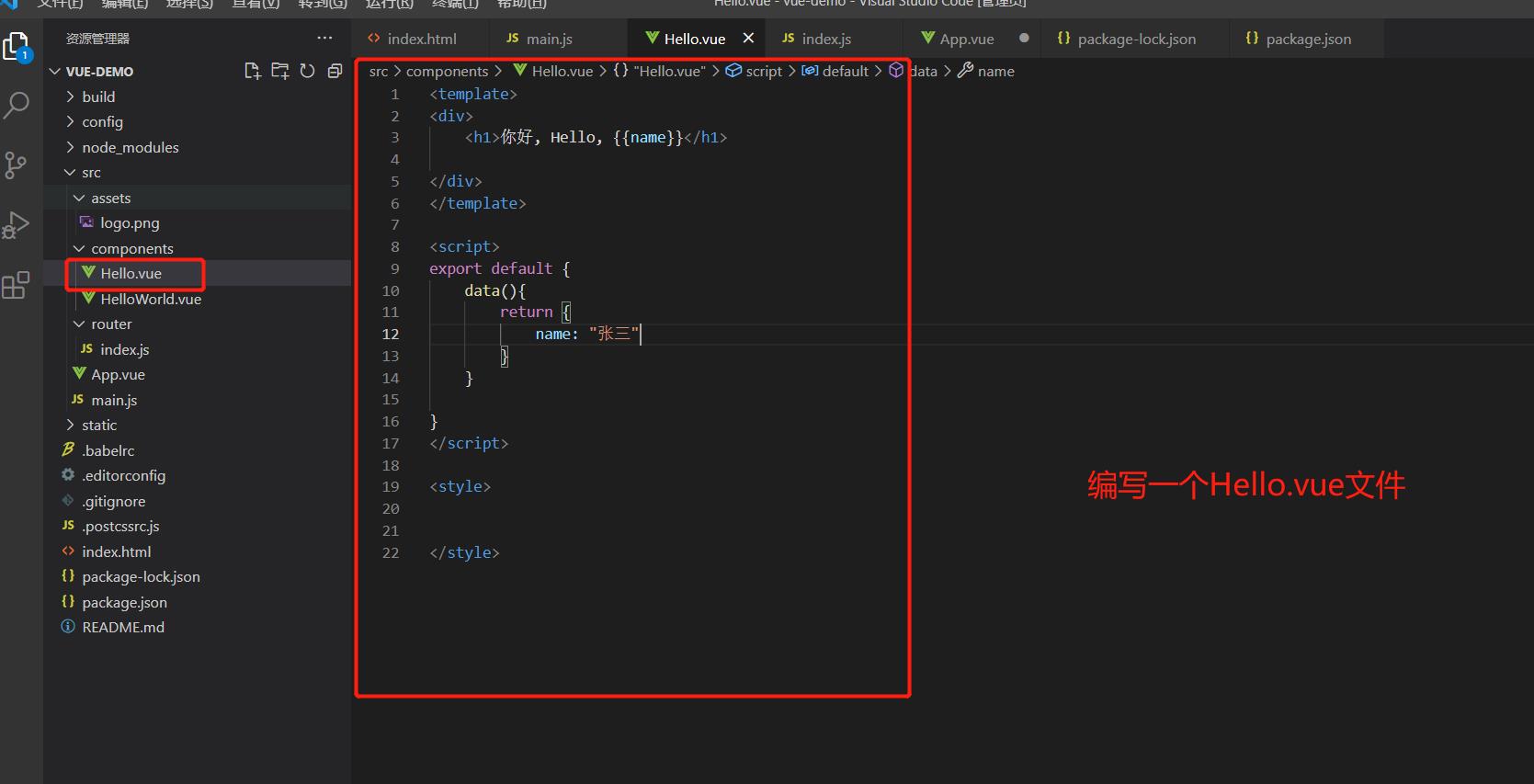
Hello.vue
<template>
<div>
<h1>你好, Hello, {{name}}</h1>
</div>
</template>
<script>
export default {
data(){
return {
name: "张三"
}
}
}
</script>
<style>
</style>
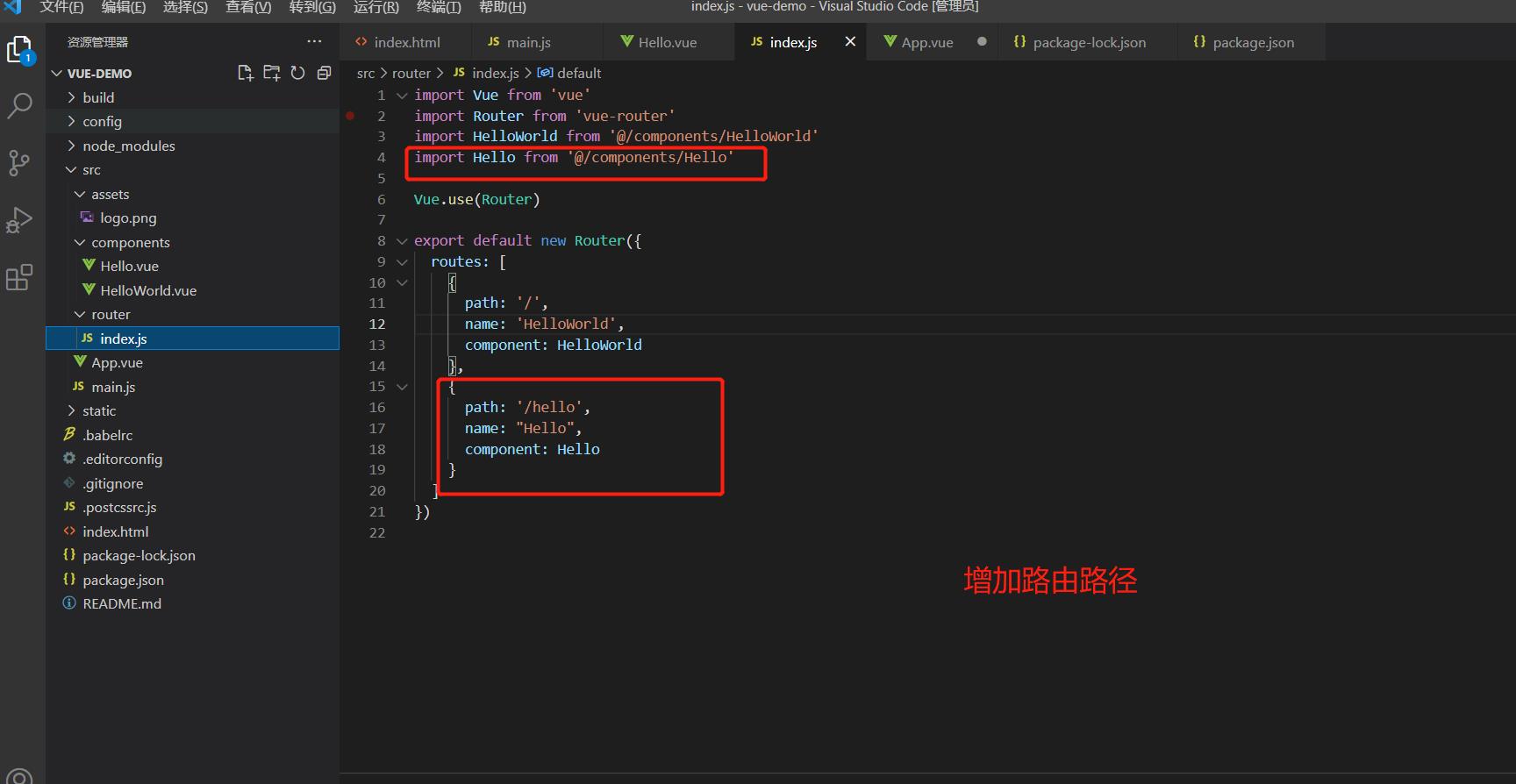
index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Hello from '@/components/Hello'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
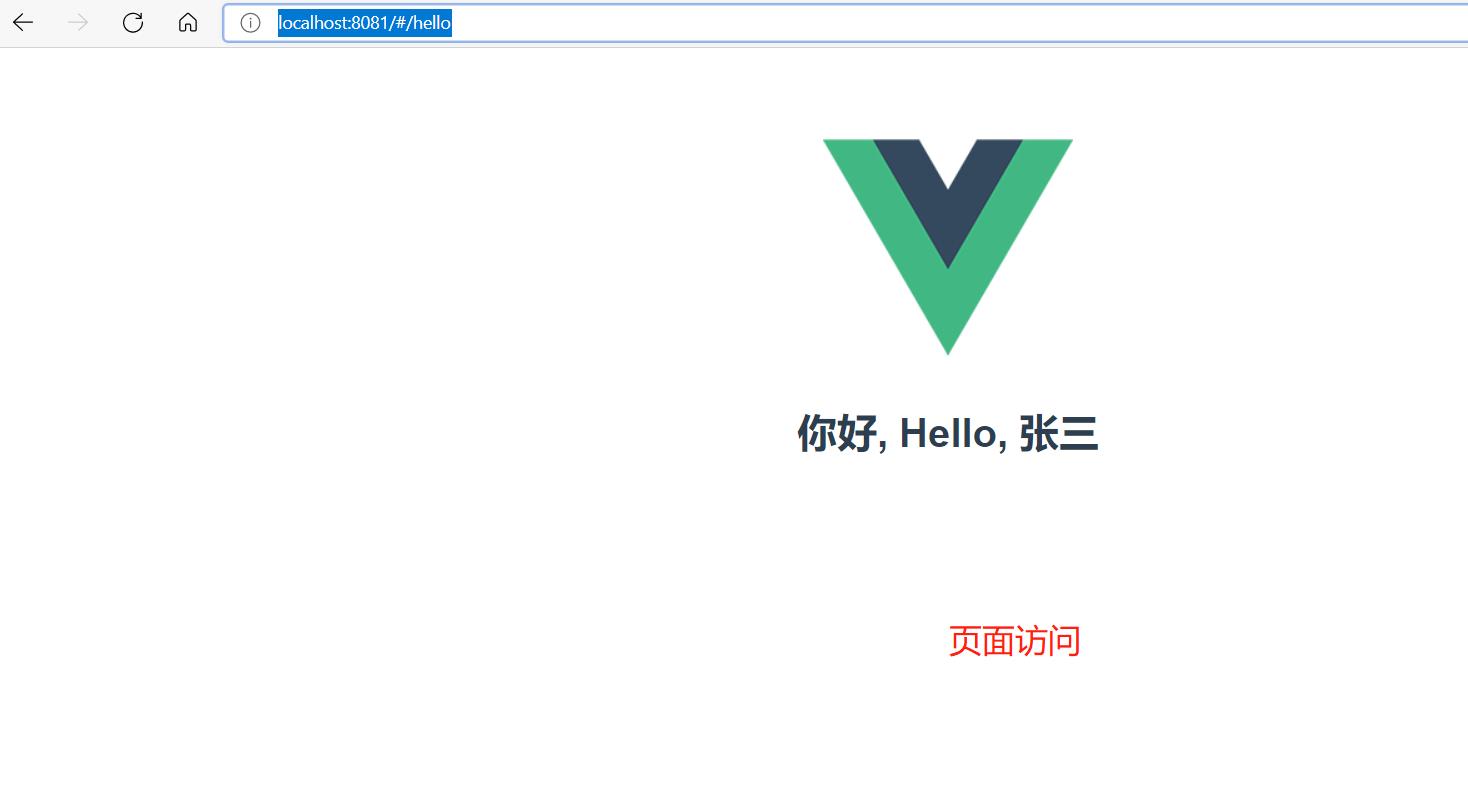
path: '/hello',
name: "Hello",
component: Hello
}
]
})



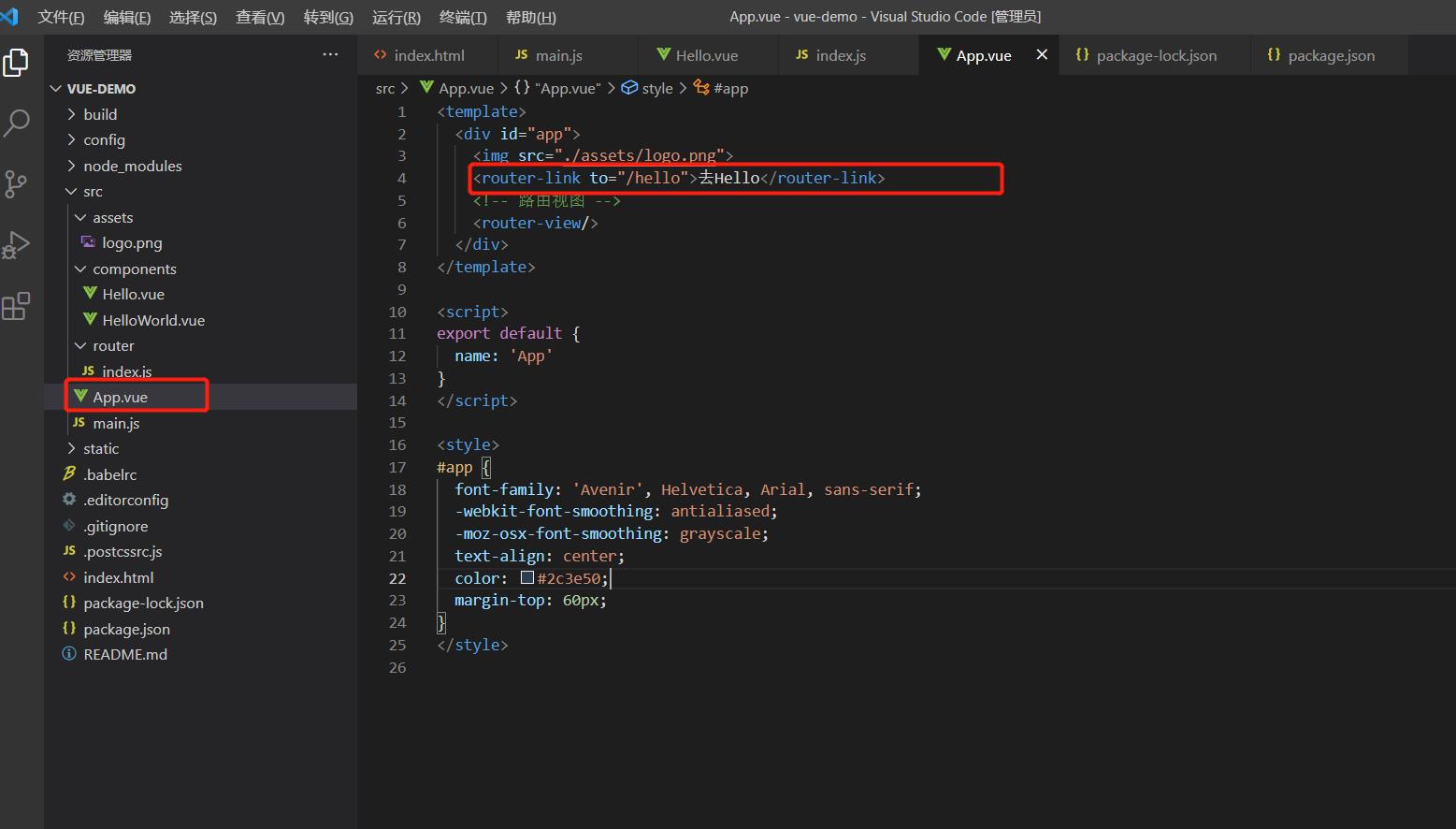
App.vue
<template>
<div id="app">
<img src="./assets/logo.png">
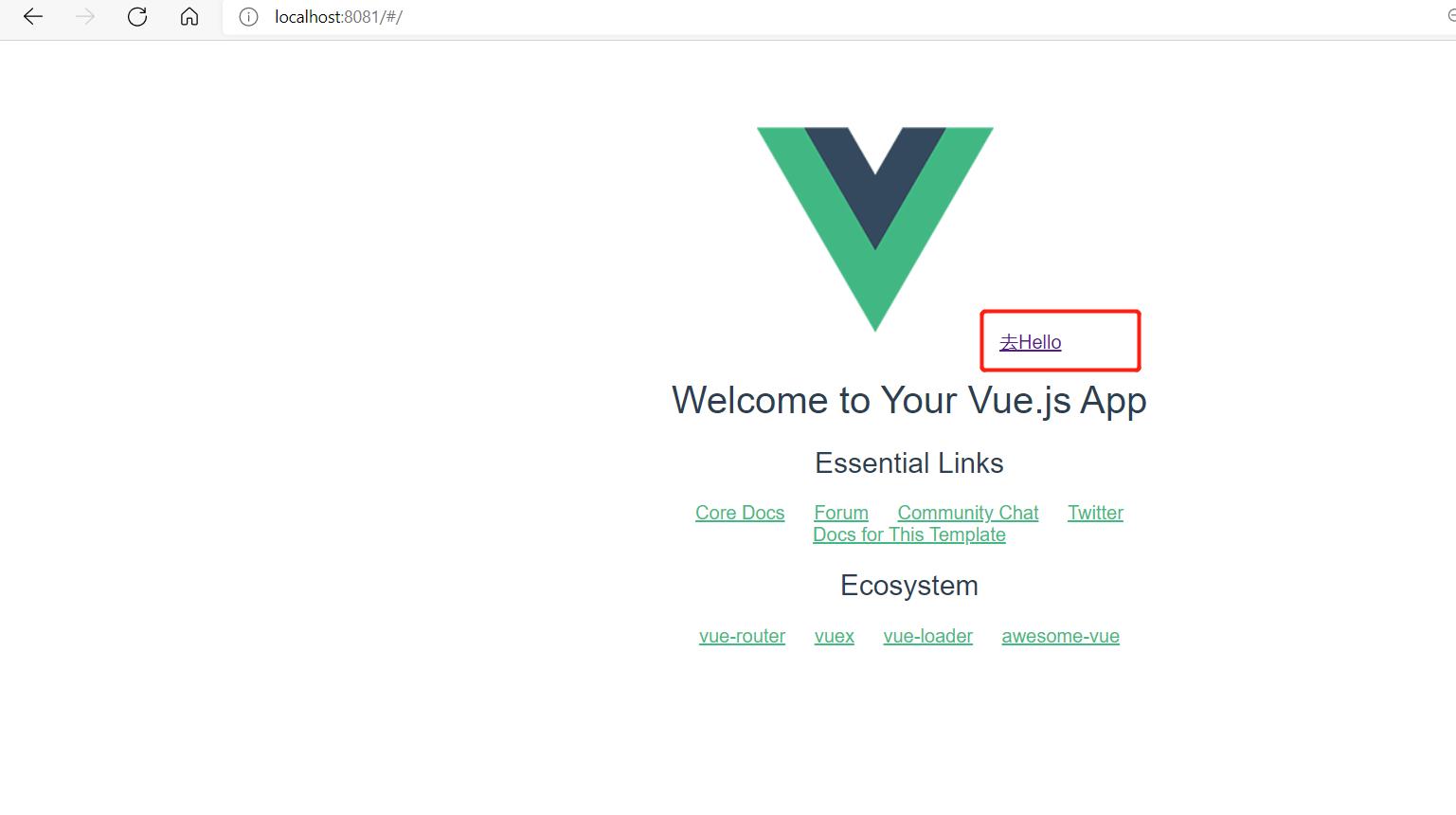
<router-link to="/hello">去Hello</router-link>
<!-- 路由视图 -->
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>


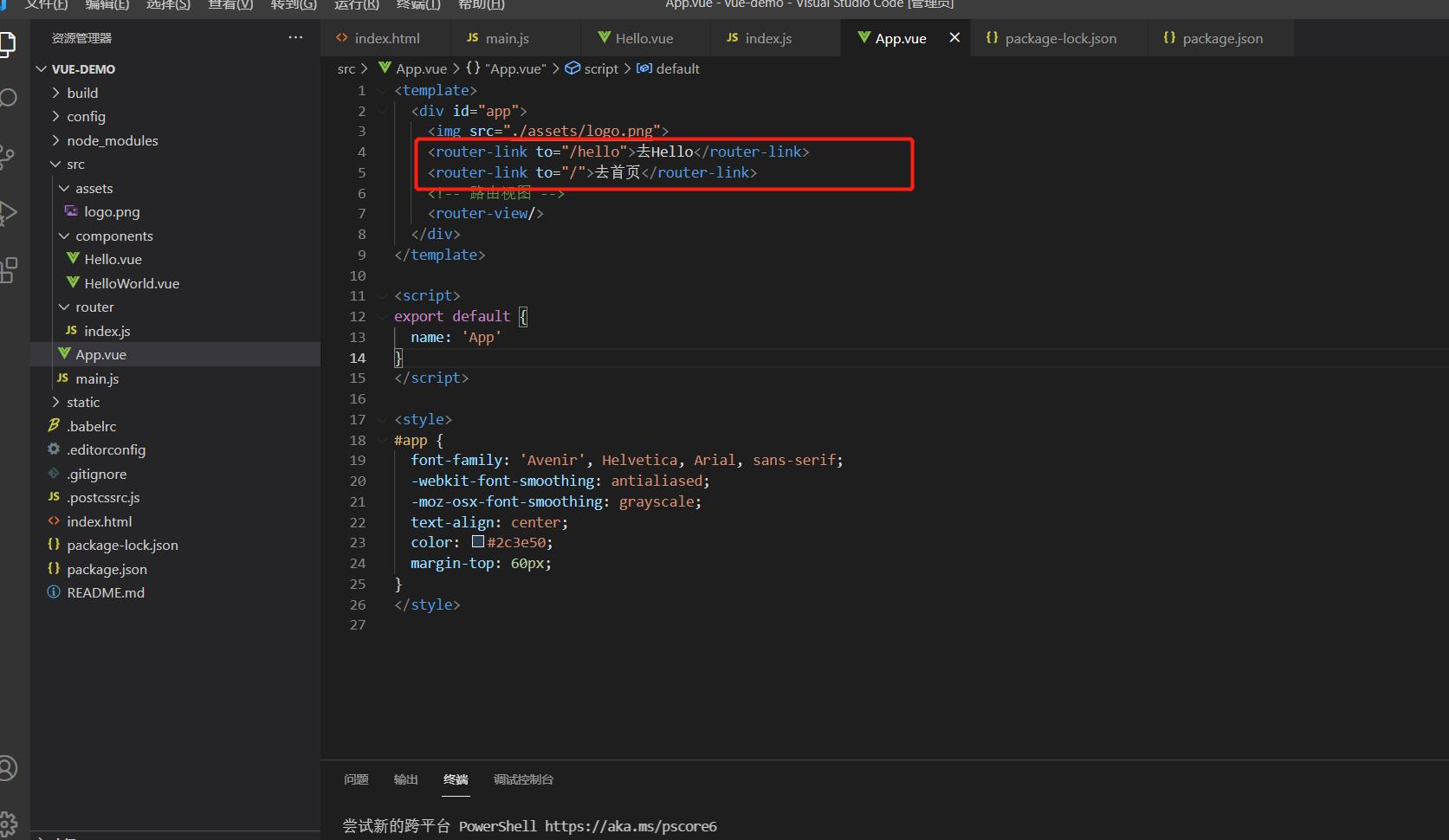
App.vue
<template>
<div id="app">
<img src="./assets/logo.png">
<router-link to="/hello">去Hello</router-link>
<router-link to="/">去首页</router-link>
<!-- 路由视图 -->
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
整合ElementUI快速开发
官网地址: Element - 网站快速成型工具
安装elementui

npm i element-ui

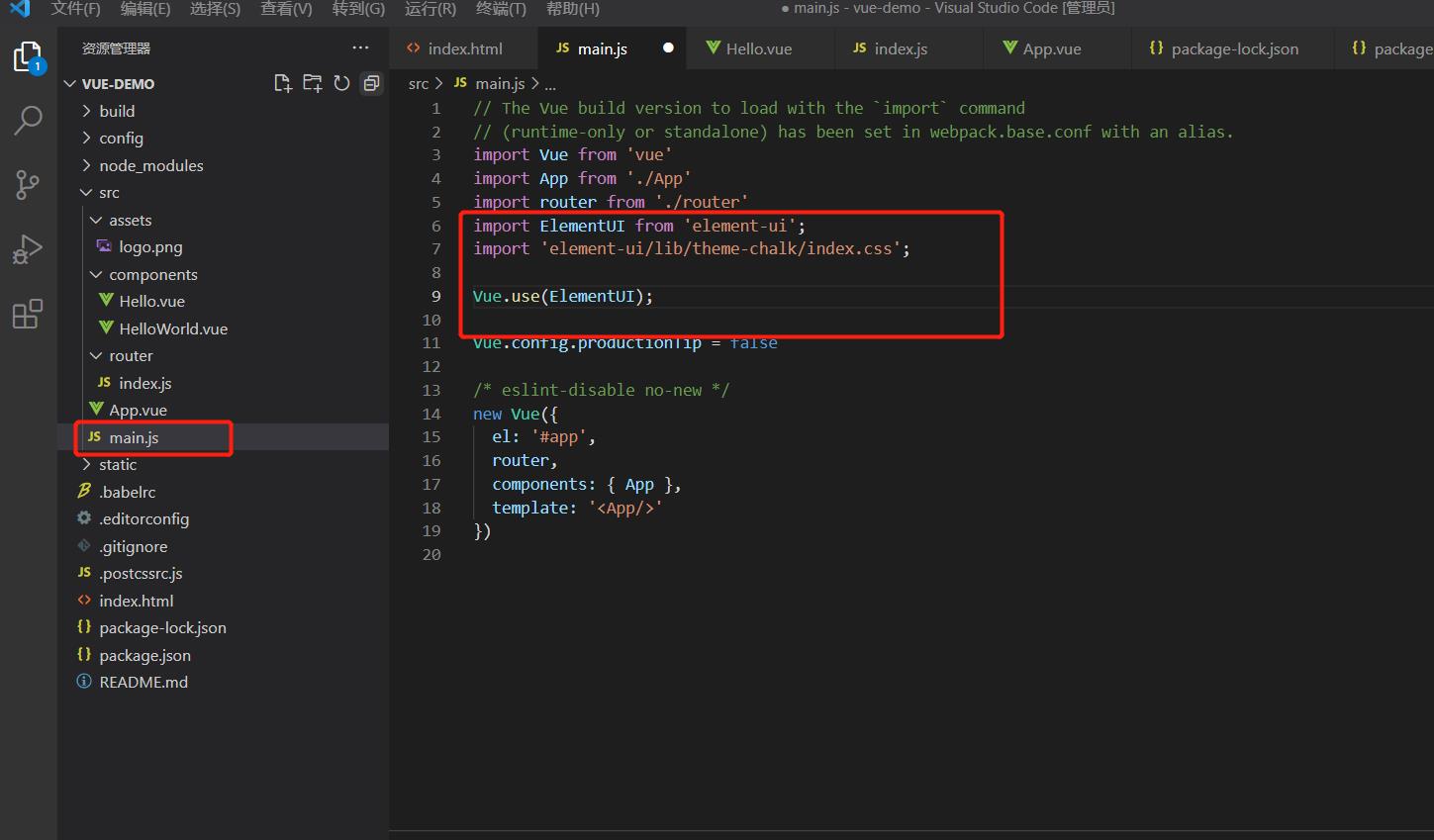
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
以上是关于第169天学习打卡(项目 谷粒商城11 使用vue脚手架进行模块化开发 整合ElementUI )的主要内容,如果未能解决你的问题,请参考以下文章
第170天学习打卡(项目 谷粒商城12 Vue整合ElementUI快速开发)
第176天学习打卡(项目 谷粒商城 18 API三级分类 删除效果细化 新增效果)
第166天学习打卡(项目 谷粒商城8 前端基础ES6 promise 模块化 Vue)