第166天学习打卡(项目 谷粒商城8 前端基础ES6 promise 模块化 Vue)
Posted doudoutj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第166天学习打卡(项目 谷粒商城8 前端基础ES6 promise 模块化 Vue)相关的知识,希望对你有一定的参考价值。
前端基础ES6
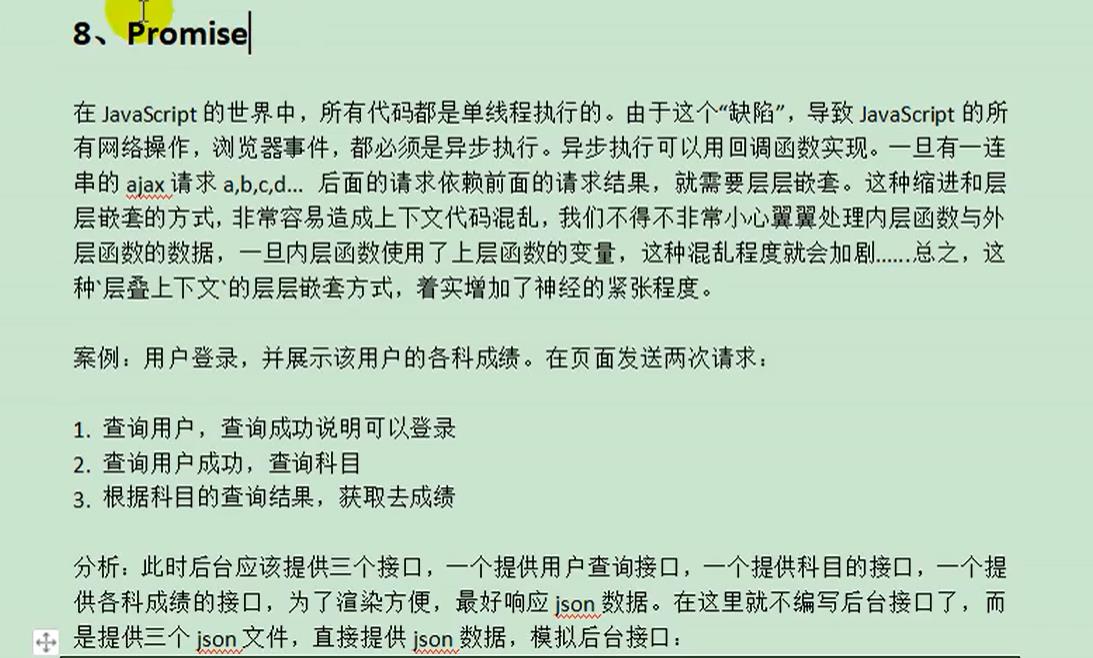
8. promise

目录

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<script>
//1.查出当前用户信息
//2.按照当前用户id查出他的课程
//3.按照当前课程id查出分数
$.ajax({
url: "mock/user.json",
success(data) {
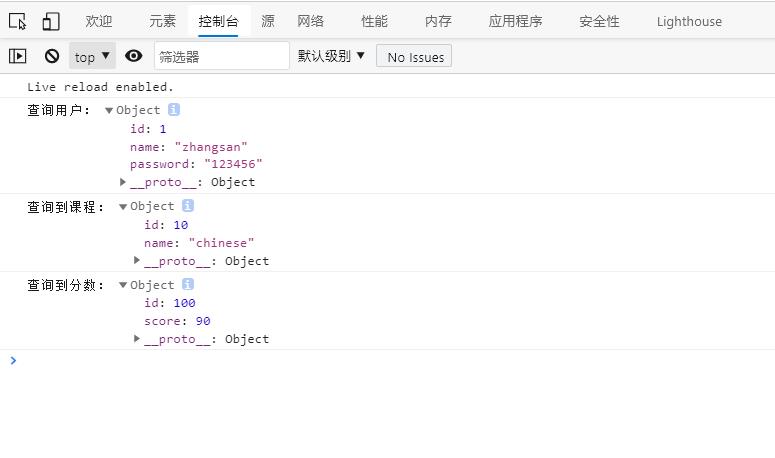
console.log("查询用户:", data);
$.ajax({
url: `mock/user_corse_${data.id}.json`,
success(data) {
console.log("查询到课程:", data);
$.ajax({
url: `mock/corse_score_${data.id}.json`,
success(data) {
console.log("查询到分数:", data);
},
error(error) {
console.log("出现异常了:" + error);
}
});
},
error(error) {
console.log("出现异常了:" + error);
}
});
},
error(error) {
console.log("出现异常了:" + error);
}
});
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<script>
//1. Promiss可以封装异步操作
let p = new Promise((resolve, reject)=>{
// 异步操作
$.ajax({
url: `mock/user.json`,
success:function(data){
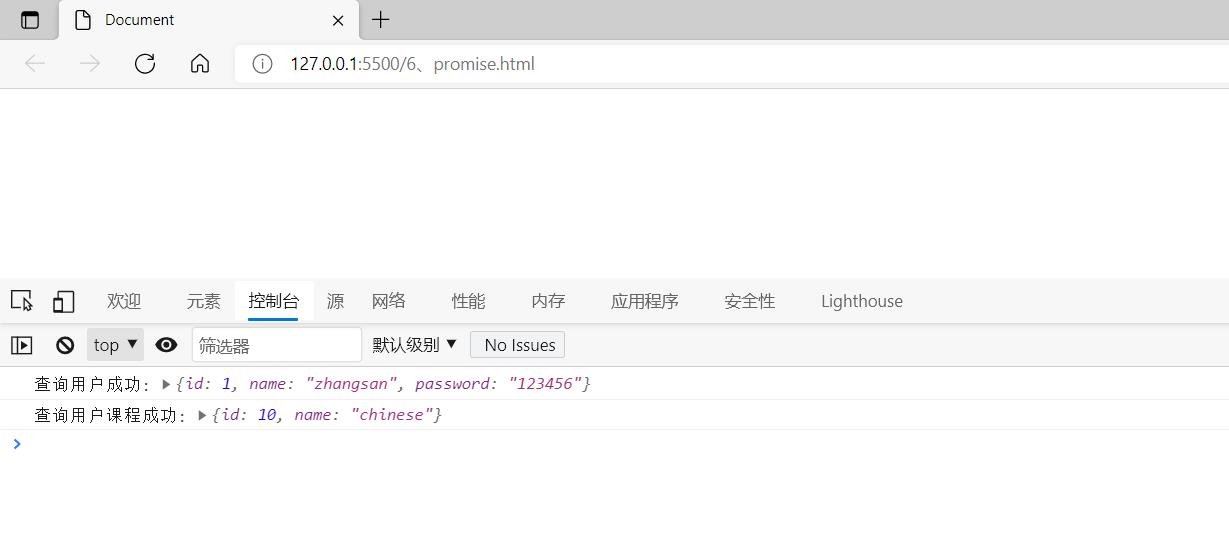
console.log("查询用户成功:", data)
resolve(data);
},
error:function(err){
reject(err);
}
});
});
p.then((obj)=>{
$.ajax({
url: `mock/user_corse_${obj.id}.json`,
success:function(data){
console.log("查询用户课程成功:", data)
},
error:function(err){
}
})
}).catch((err)=>{
})
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<script>
//1. Promiss可以封装异步操作
let p = new Promise((resolve, reject) => {
// 异步操作
$.ajax({
url: "mock/user.json",
success: function (data) {
console.log("查询用户成功:", data)
resolve(data);
},
error: function (err) {
reject(err);
}
});
});
p.then((obj) => {
return new Promise((resolve, reject) => {
$.ajax({
url: `mock/user_corse_${obj.id}.json`,
success: function (data) {
console.log("查询用户课程成功:", data)
resolve(data);
},
error: function (err) {
reject(err);
}
});
})
}).then((data) => {
console.log("上一步的结果", data)
})
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<script>
//1. Promiss可以封装异步操作
let p = new Promise((resolve, reject) => {
// 异步操作
$.ajax({
url: "mock/user.json",
success: function (data) {
console.log("查询用户成功:", data)
resolve(data);
},
error: function (err) {
reject(err);
}
});
});
p.then((obj) => {
return new Promise((resolve, reject) => {
$.ajax({
url: `mock/user_corse_${obj.id}.json`,
success: function (data) {
console.log("查询用户课程成功:", data)
resolve(data);
},
error: function (err) {
reject(err);
}
});
})
}).then((data) => {
console.log("上一步的结果", data)
$.ajax({
url: `mock/corse_score_${data.id}.json`,
success: function (data) {
console.log("查询课程得分成功:", data)
},
error: function (err) {
}
});
})
</script>
</body>
</html>

简化版
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<script>
function get(url, data) {
return new Promise((resolve, reject) => {
$.ajax({
url: url,
data: data,
success: function (data) {
resolve(data);
},
error: function (err) {
reject(err);
}
})
});
}
get("mock/user.json")
.then((data) => {
console.log("用户查询成功--:", data)
return get(`mock/user_corse_${data.id}.json`);
})
.then((data)=>{
console.log("课程查询成功--:", data)
return get(`mock/corse_score_${data.id}.json`);
})
.then((data)=>{
console.log("课程成绩查询成功--:", data)
})
.catch((err)=>{
console.log("出现异常", err)
});
</script>
</body>
</html>

9.模块化

1)export




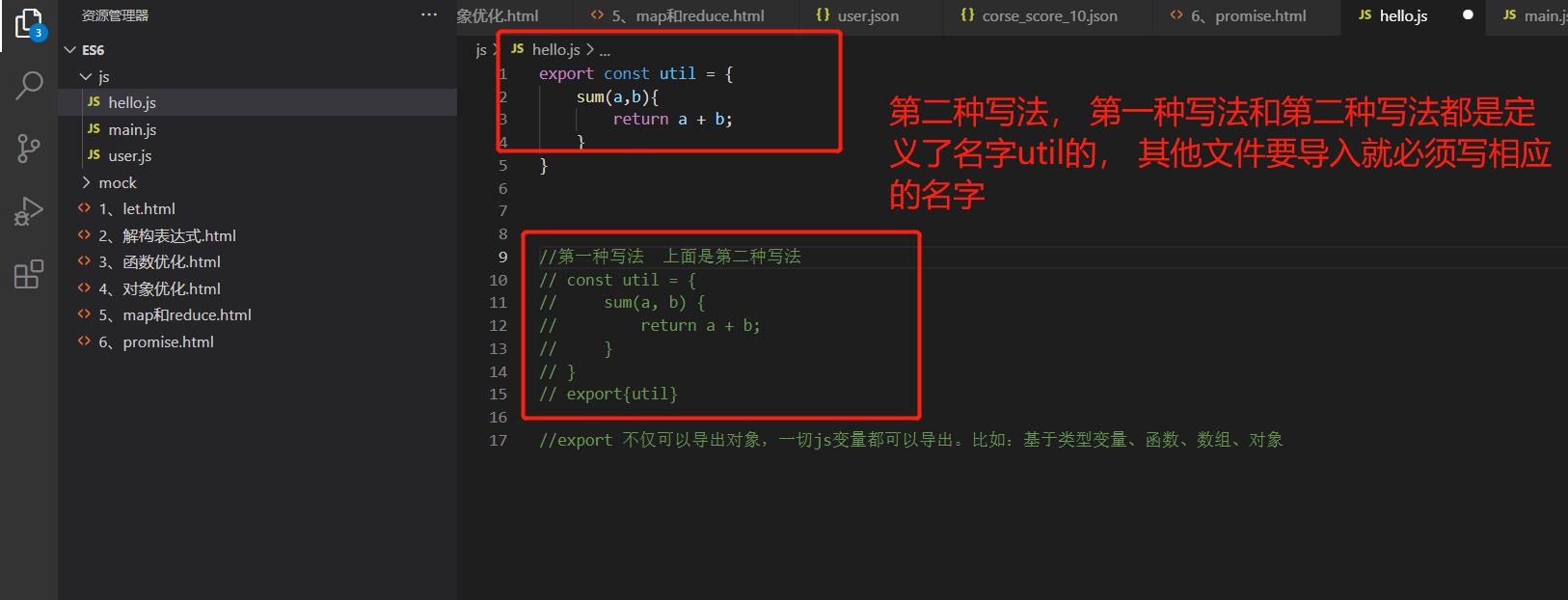
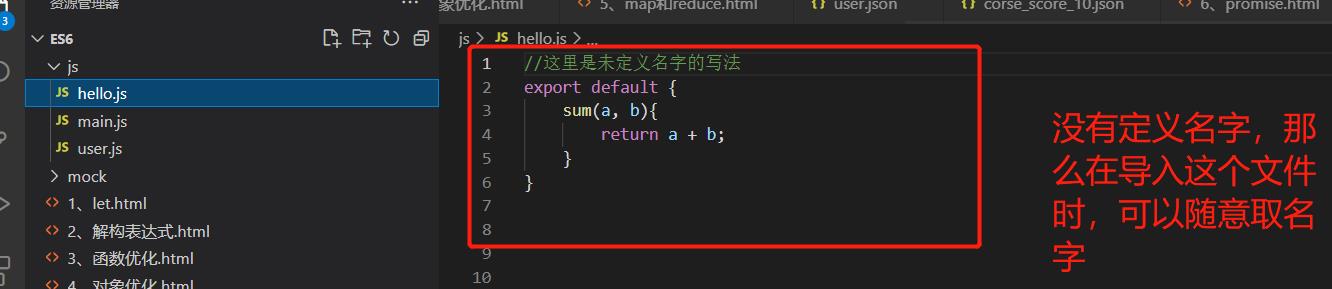
hello.js
//这里是未定义名字的写法
export default {
sum(a, b){
return a + b;
}
}
//第二种写法
// export const util = {
// sum(a,b){
// return a + b;
// }
// }
//第一种写法 上面是第二种写法
// const util = {
// sum(a, b) {
// return a + b;
// }
// }
// export{util}
//export 不仅可以导出对象,一切js变量都可以导出。比如:基于类型变量、函数、数组、对象
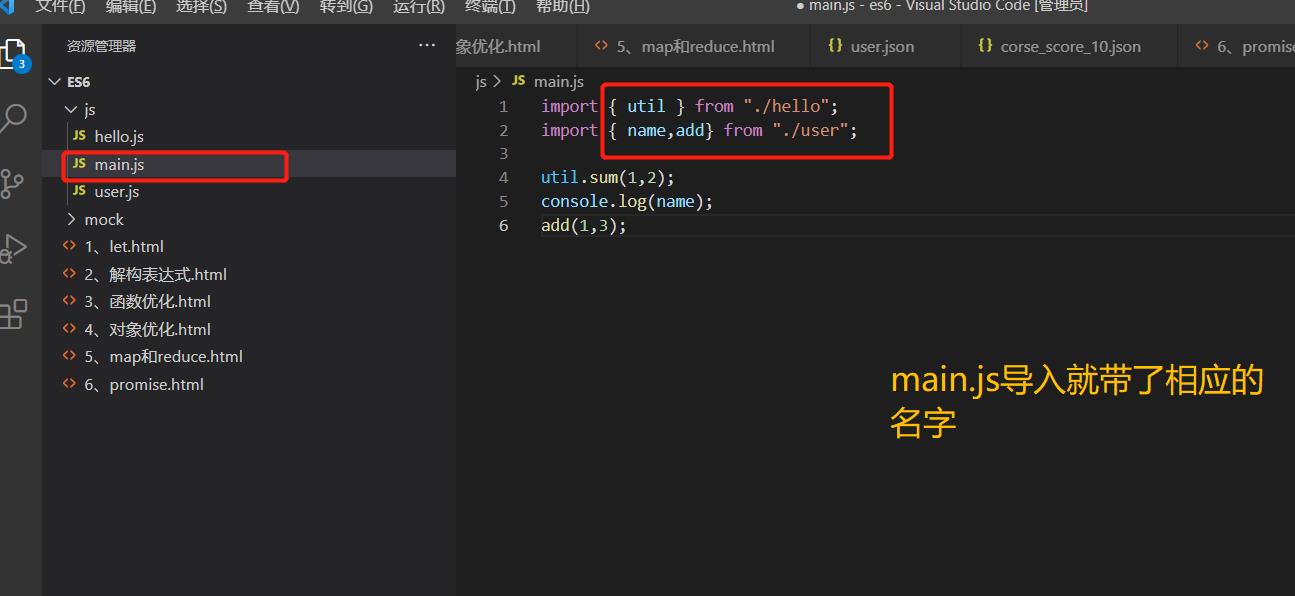
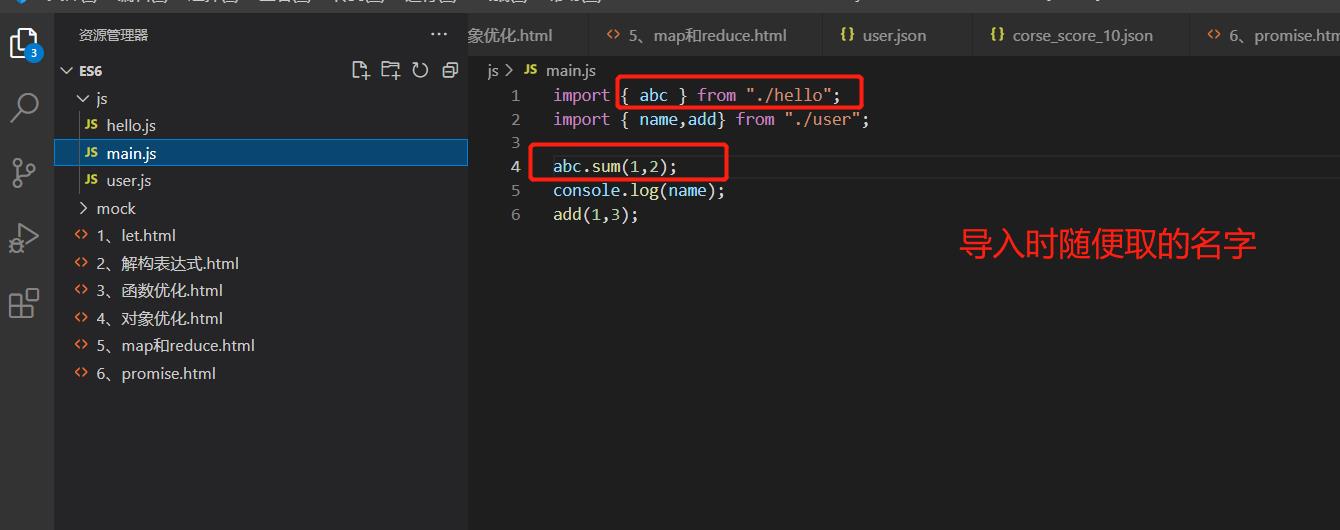
main.js
import { abc } from "./hello";
import { name,add} from "./user";
abc.sum(1,2);
console.log(name);
add(1,3);
user.js
var name = "jack"
var age = 21
function add(a,b){
return a + b;
}
export { name, age , add} //批量导出
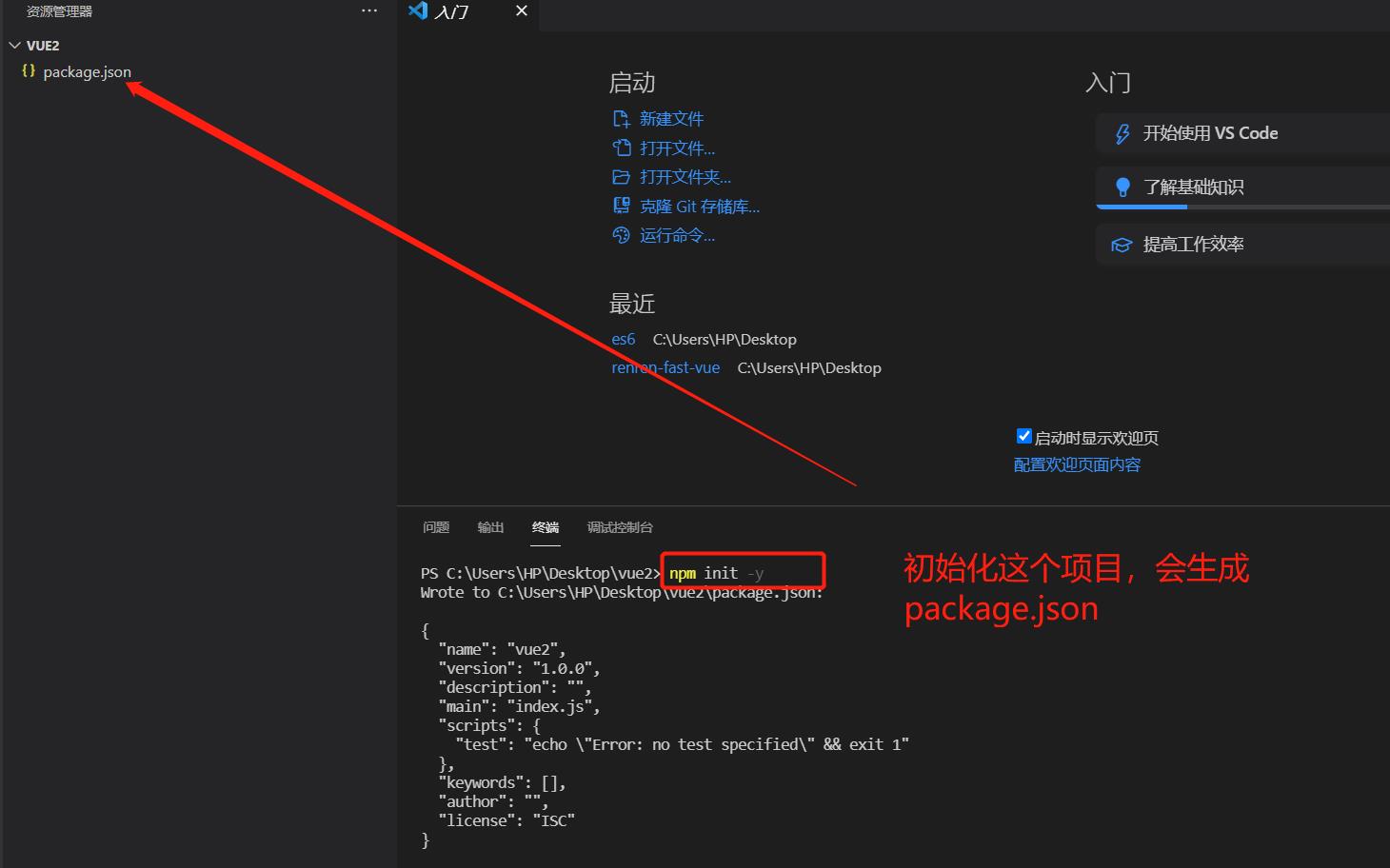
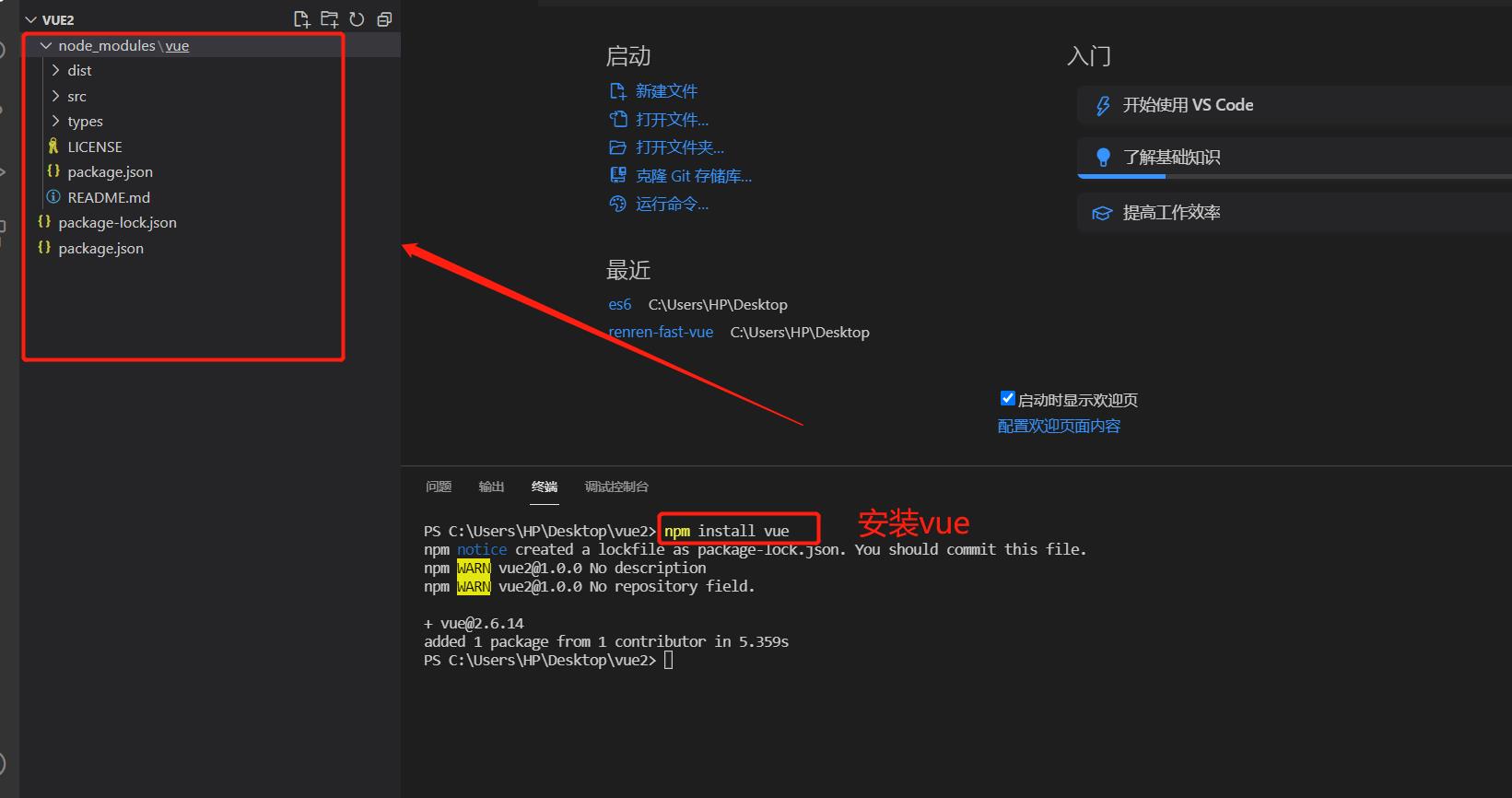
Vue
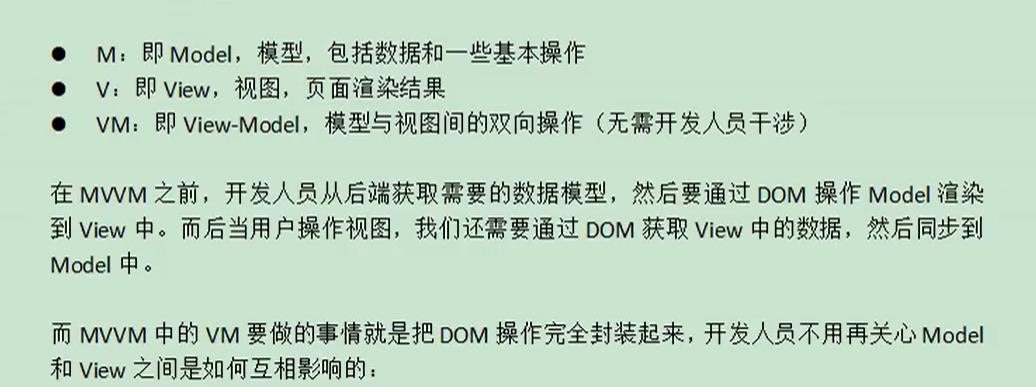
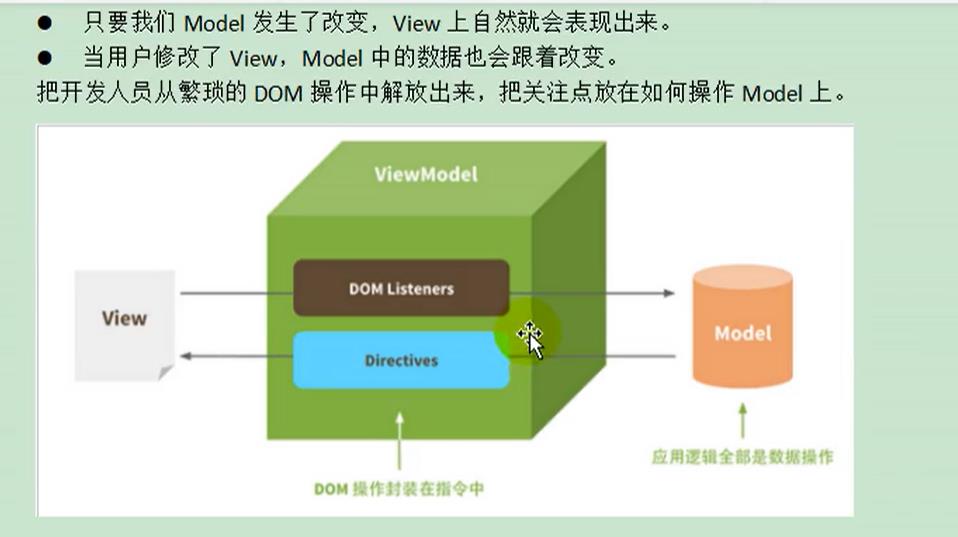
MVVM思想


Vue简介



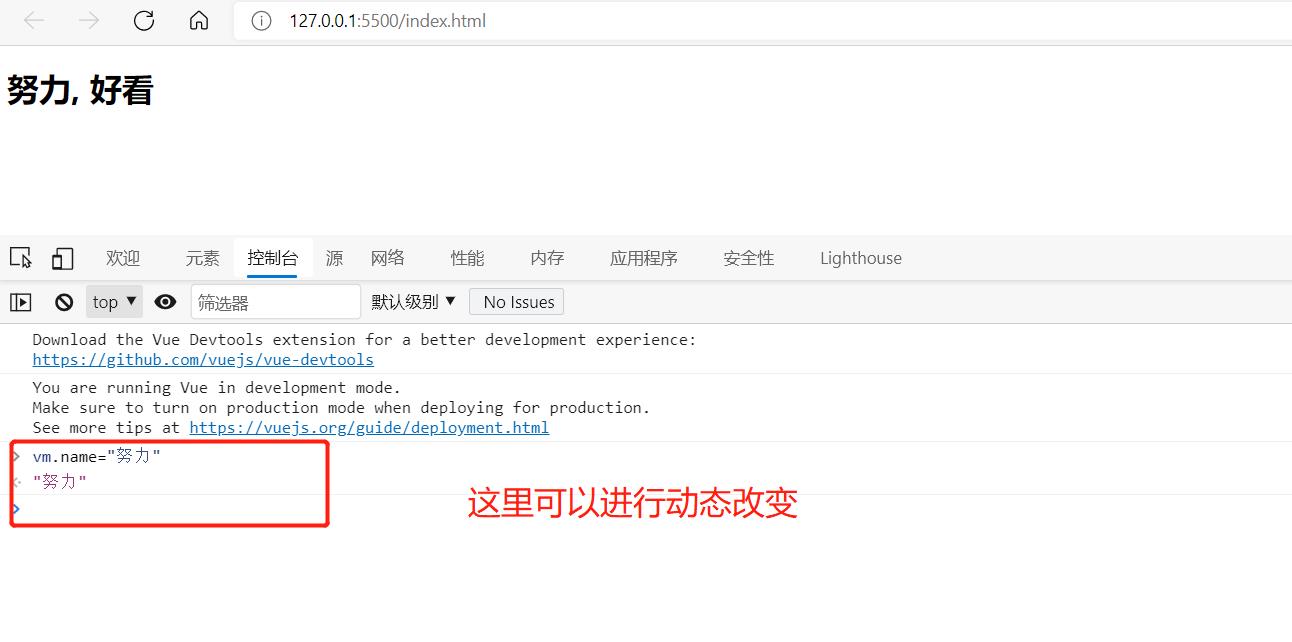
清空这个控制台命令 cls

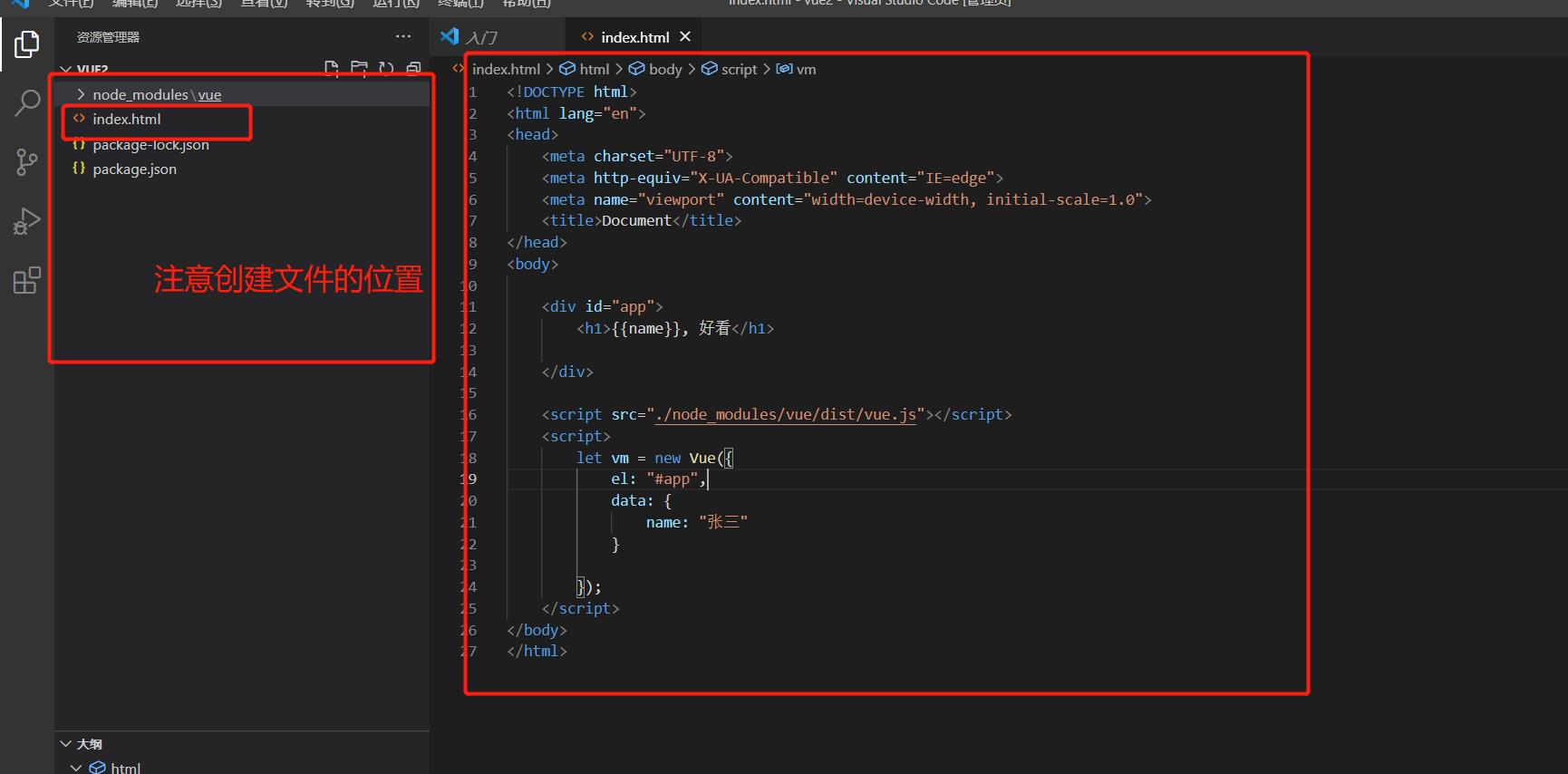
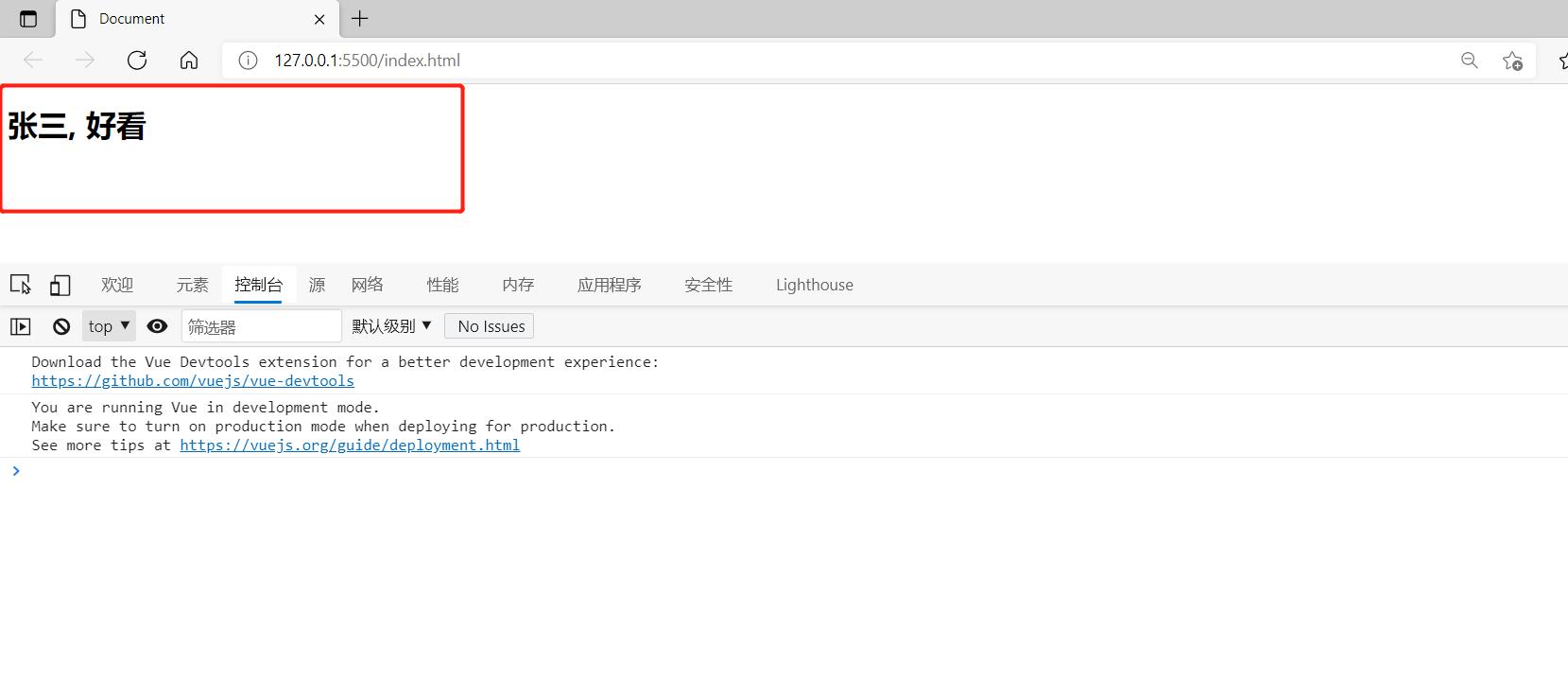
单向绑定



<!DOCTYPE html>
<html lang=