Cocos Creator 热更新 [Lv.1]
Posted VermillionTear
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cocos Creator 热更新 [Lv.1] 相关的知识,希望对你有一定的参考价值。
摘要
承接上文 Cocos Creator 热更新 [Lv.1] (2)
在上文中已经基本实现了热更新的功能,接下来就是让它生效。
准备工作
本文中的大部分测试工作需要在android模拟器(我使用的是 逍遥模拟器)中进行。
因为想要热更新生效,就需要在main.js中添加相应代码。可是win32模拟器的main.js在每次启动时都会重新生成,并且启动后main.js已被加载,此时再对其更改已没有意义。
所以接下来需要调试好Android的打包环境,生成apk,将apk安装到Android模拟器中运行测试。
正式开始
显示SearchPaths
热更成功后,会将热更目录添加到SearchPaths的开头位置。游戏启动后,寻找游戏中的资源,就会按照SearchPaths指定的目录依次寻找。这样热更下来的资源优先级就更高,游戏也就会显示新的资源。
所以这个SearchPaths很重要,重要到我们需要把它显示出来。
创建用于显示的文本框。


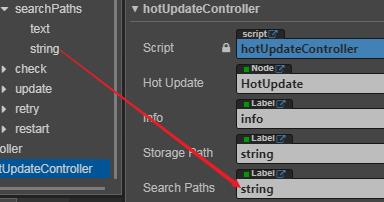
在hotUpdateController.js中实现功能。
...
let _searchPaths = '' // 存储SearchPaths。
...
cc.Class({
...
properties: {
...
searchPaths: cc.Label, // 用于显示SearchPaths的文本框。
...
},
onLoad () {
...
_searchPaths = jsb.fileUtils.getSearchPaths() // 获取SearchPaths。
this.searchPaths.string = _searchPaths
...
},
接着挂载节点。

你依旧可以在win32模拟器中运行,看看显示效果,但显示的是win32模拟器的SearchPaths。
重启游戏
首先创建重启按钮,用于重启游戏。


在hotUpdateController.js中实现按钮的功能。
...
cc.Class({
...
properties: {
...
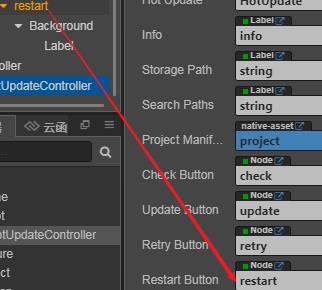
restartButton: cc.Node, // 重启按钮。
...
},
onLoad () {
...
this.restartButton.active = false // 初始不显示重启按钮。
...
},
...
eventCallback: function (event) {
...
let needRestart = false
switch (event.getEventCode())
{
...
case jsb.EventAssetsManager.UPDATE_FINISHED:
...
this.restartButton.active = true // 热更成功,显示重启按钮。
needRestart = true
...
case jsb.EventAssetsManager.UPDATE_FAILED:
...
...
}
if (needRestart) {
_am.setEventCallback(null) // 马上要重启了,不再处理热更事件。
let newPaths = _am.getLocalManifest().getSearchPaths() // 获取热更目录。
console.log('newPaths: ' + JSON.stringify(newPaths))
Array.prototype.unshift.apply(_searchPaths, newPaths) // 将热更目录添加到SearchPaths的开头。
this.searchPaths.string = _searchPaths // 显示新的SearchPaths。
// 将新的SearchPaths存储到设备的本地存储中。
// 本地存储中的数据不会随着游戏的关闭而消失,游戏再次运行时依旧可以读出之前存储的数据。
// 记住这里的key值 HotUpdateSearchPaths,
// 之后会在main.js中通过这个key值读取到现在存储的SearchPaths。
cc.sys.localStorage.setItem('HotUpdateSearchPaths', JSON.stringify(_searchPaths))
}
},
...
restartGame: function () {
cc.audioEngine.stopAll() // 声音引擎关闭。
cc.game.restart() // 重启游戏。
},
...
});
将节点挂载到脚本对应变量上。

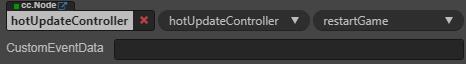
指定重启按钮点击后的回调函数。

在Android模拟器上测试
一切都准备好了,终于要在Android模拟器上进行测试了。
创建服务器的版本
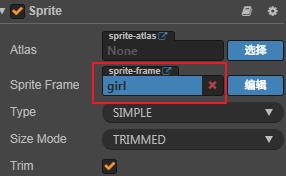
把图片换成小姐姐的图片。


改一改文本。


构建工程。
version_generator.js脚本生成1.0.1的manifest。
这里注意,Android模拟器访问PC,需要将127.0.0.1改为10.0.2.2。
https://blog.csdn.net/zhyl8157121/article/details/7870519
更新remote_assets目录下的资源,启动服务器。
创建本地的版本
恢复为HelloWorld图片。
恢复文本。
构建工程。
version_generator.js脚本生成1.0.0的manifest。
再构建一次工程。
在main.js的开头加入代码(main.js在build/jsb-link/目录下)
(function () {
if (typeof window.jsb === 'object') {
// 获取之前热更成功后在本地存储中保存的SearchPaths。
var hotUpdateSearchPaths = localStorage.getItem('HotUpdateSearchPaths');
if (hotUpdateSearchPaths) {
var paths = JSON.parse(hotUpdateSearchPaths);
// 设置搜索路径(热更目录在开头,优先级最高)。
jsb.fileUtils.setSearchPaths(paths);
}
}
})();
打开Android Studio,编译工程,生成apk(HotUpdateDemo-debug.apk)。
打开Android模拟器,把apk装上。

测试
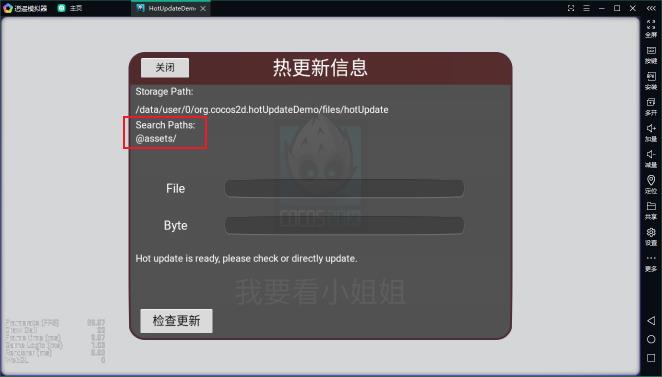
运行起来,

可以看到,初始的Search Paths下并没有热更目录。
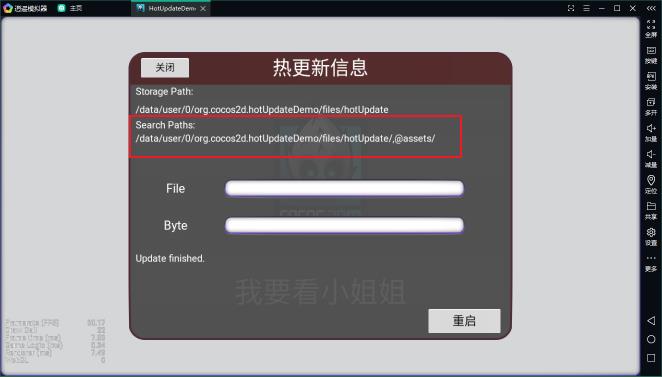
检查更新,立即更新,成功更新后,Search Paths下已加入了热更目录。
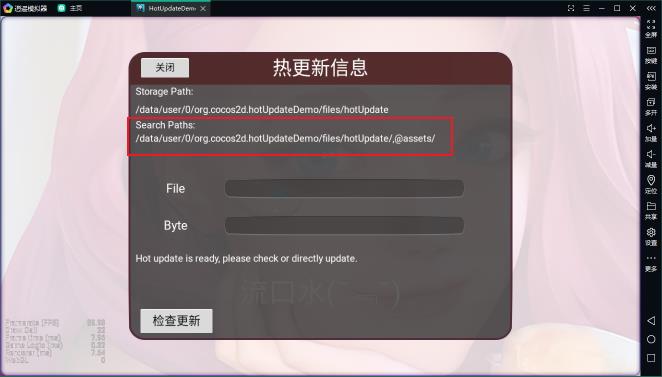
此时点击重启,或者关闭程序重新运行,会发现Search Paths下已经默认有热更目录了。
此时检查更新,发现已是最新版本。

小姐姐终于出现了!截图留念~

第一次出包需要做什么
- 构建工程。
version_generator.js脚本生成初始版本(比如是1.0.0版本)的manifest文件。- 构建出来的
assets目录和src目录,脚本生成的manifest文件,均放到服务器上。 - 再次构建工程。
之后就可以打包apk了。
之后每次出热更包需要做什么
- 构建工程。
version_generator.js脚本生成新版本(比如是1.0.1版本)的manifest文件。- 构建出来的
assets目录和src目录,脚本生成的manifest文件,均放到服务器上。
这样,之前安装过游戏的设备,下次运行游戏时,就会检测到新版本。
划重点
- 热更成功后,热更目录要插入SearchPaths的开头,并存储到本地存储中。
main.js的开头,要读取本地存储中保存的SearchPaths,并设置为fileUtils的SearchPaths。- 第一次出包以及之后出热更包的流程。
至此,热更完成,你已经成为了热更领域的Lv.1级小兵,恭喜恭喜!
以上是关于Cocos Creator 热更新 [Lv.1] 的主要内容,如果未能解决你的问题,请参考以下文章