Cocos Creator 热更新 [Lv.1]
Posted VermillionTear
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cocos Creator 热更新 [Lv.1] 相关的知识,希望对你有一定的参考价值。
摘要
本文在官方热更新教程的基础上,做了适当的修改,使得整体的逻辑结构更加清晰。
文中对热更新相关的知识点进行适当展开,不做深入研究。以实际操作做为出发点,帮助读者快速实现并且掌握热更新。
热更新能做什么
他能让游戏在启动后,自动检测新版本,并将自身更新到最新的版本。
环境
- Cocos Creator 2.4.4
- Python 2.7.5 (64-bit)
- nodejs v12.16.2
- android SDK 11.0 (android-30)
- Android NDK 19.2.5345600
- 逍遥模拟器 v7.3.2
资源
准备工作
- 一张小姐姐的图片。没错!你没有看错,就是一张小姐姐的图片,之后我们要通过热更把小姐姐显示出来。
- 安装好python,并且可以启动SimpleHTTPServer。
- 从官方Demo或者本文Demo中获取
version_generator.js。 - 创建HelloWorld工程,将
version_generator.js放到工程的根目录下。 - 在工程的根目录下创建
remote_assets目录,用于存放服务器端的资源。
正式开始
对工程做一些修改
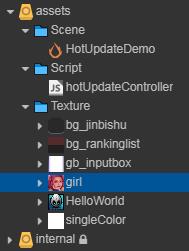
资源管理器

本文Demo中的资源均拷贝自官方Demo,并进行了适当的精简,除了自己要准备一张小姐姐的图片。
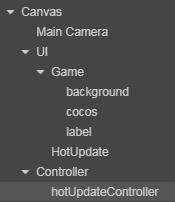
层级管理器:

- 对节点的层级稍稍做了规范化,保证UI与代码分开,代码均挂载在
Controller下对应的节点上。同时UI中对不同模块也进行了区分,之后热更界面相关的内容均会放到HotUpdate节点下。 - 删除了
HelloWorld.js脚本,同时移除挂载在Canvas节点上的HelloWorld脚本。 - 创建
hotUpdateController.js脚本,并且挂载在hotUpdateController节点上。 - 修改
label节点的文本。
之后节点相关的设置请参考工程中的设置,文中不再赘述。
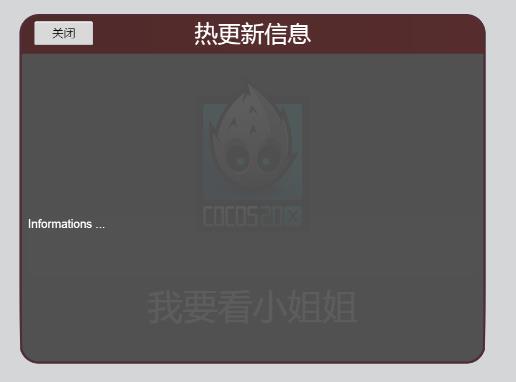
场景编辑器

修改之后的效果如上图。
没错!你没有看错!我要看小姐姐!
什么?热更新?那只是为了让我看小姐姐。
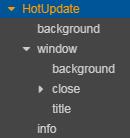
搭建热更新基础界面
在HotUpdate下创建一些节点,用来搭建热更的基础界面。其中包含一个关闭按钮close,以及一个显示信息的文本框info。


在hotUpdateController.js中,我们来实现点击关闭按钮隐藏热更界面的功能。
cc.Class({
extends: cc.Component,
properties: {
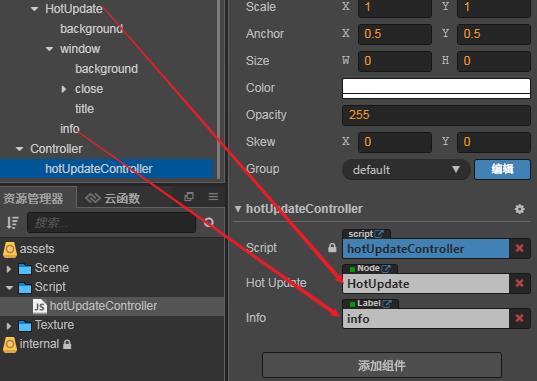
hotUpdate: cc.Node, // 热更窗口。
info: cc.Label, // 用于显示程序运行过程中的一些打印信息。
},
onLoad () {
// ...
},
// 点击关闭按钮的回调函数。
close: function () {
this.hotUpdate.active = false // 将热更窗口隐藏。
},
});
然后将相应的UI节点挂载到脚本对应的变量上。

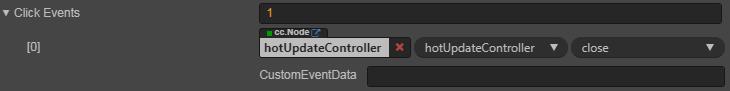
最后指定关闭按钮点击后的回调函数。
这样我们就简单的实现了热更界面,点击关闭按钮关闭界面。
热更新目录初始化
热更下来的文件是存储在程序的可写目录下的,所以我们先来指定好热更目录。
let _storagePath = ''
_storagePath = ((jsb.fileUtils ? jsb.fileUtils.getWritablePath() : '/') + 'hotUpdate')
同时,这个热更目录很重要,重要到我们要把它显示出来。你在之后的编程以及调试过程中,就会发现把它显示出来的好处。
所以我们在UI上添加一个用于显示热更目录的文本框。


然后在hotUpdateController.js中添加相应代码,指定热更目录并显示它。
let _storagePath = '' // 存储热更目录。
cc.Class({
...
properties: {
...
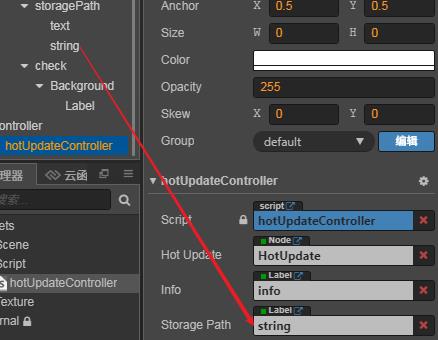
storagePath: cc.Label, // 用于显示热更目录的文本框。
},
onLoad () {
// 只有H5不属于原生平台,windows,ios,mac,android都属于原生平台。
if (!cc.sys.isNative) {
return
}
// 获取了可写路径,之后的热更文件均会存储在可写路径下的hotUpdate目录
_storagePath = ((jsb.fileUtils ? jsb.fileUtils.getWritablePath() : '/') + 'hotUpdate')
this.storagePath.string = _storagePath
},
...
});
接着挂载节点。

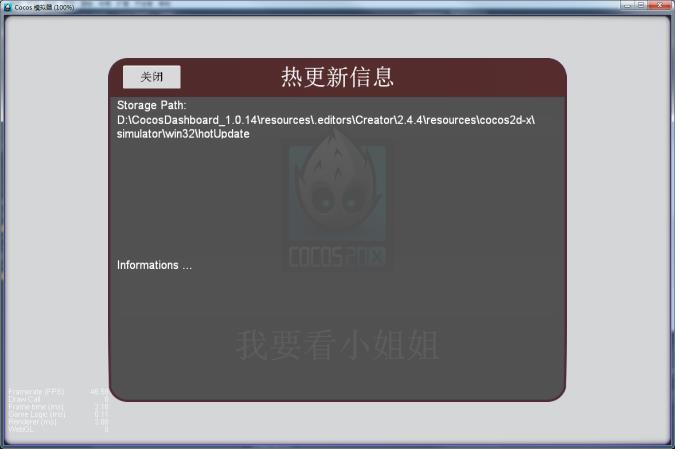
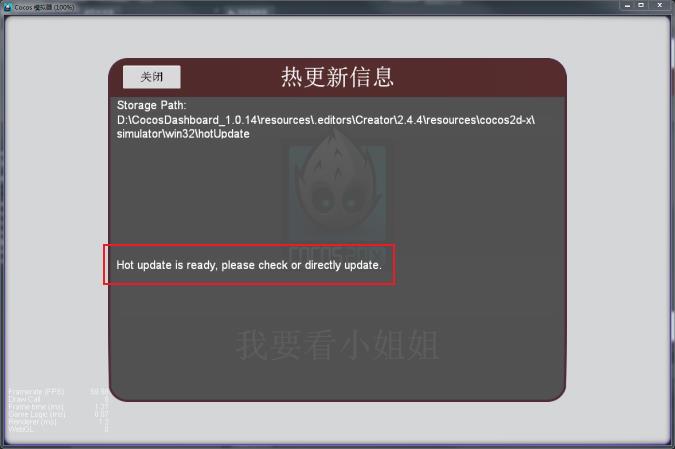
运行起来,你的是不是也显示出来了。
这里由于是使用Cocos Creator的win32模拟器测试的,可写目录实际上是win32模拟器所在的目录。

热更新模块初始化
热更新相关的功能都是通过AssetsManager模块实现的,接下来我们初始化这个模块。
...
let _am = null // AssetsManager
cc.Class({
...
properties: {
...
// project.manifest文件,包含当前版本的文件列表以及各文件的版本。
projectManifest: cc.Asset,
},
onLoad () {
...
_am = new jsb.AssetsManager('', _storagePath) // 创建模块。
_am.loadLocalManifest(this.projectManifest.nativeUrl) // 加载project.manifest。
if (!_am.getLocalManifest() || !_am.getLocalManifest().isLoaded()) {
this.info.string = 'Failed to load local manifest ...'
} else {
_am.setEventCallback(this.eventCallback.bind(this)) // 设置热更相关处理的回调函数。
this.info.string = 'Hot update is ready, please check or directly update.'
}
},
...
// 热更回调函数。
eventCallback: function (event) {
let message = event.getMessage()
switch (event.getEventCode())
{
case jsb.EventAssetsManager.ERROR_NO_LOCAL_MANIFEST:
this.info.string = "No local manifest file found, hot update skipped."
break
case jsb.EventAssetsManager.ERROR_DOWNLOAD_MANIFEST:
case jsb.EventAssetsManager.ERROR_PARSE_MANIFEST:
this.info.string = "Fail to download manifest file, hot update skipped."
break
default:
return
}
},
onDestroy: function () {
_am.setEventCallback(null)
},
});
project.manifest需要通过version_generator.js生成,而version_generator.js的运行依赖于构建好的工程,所以首先要先将工程构建一次。
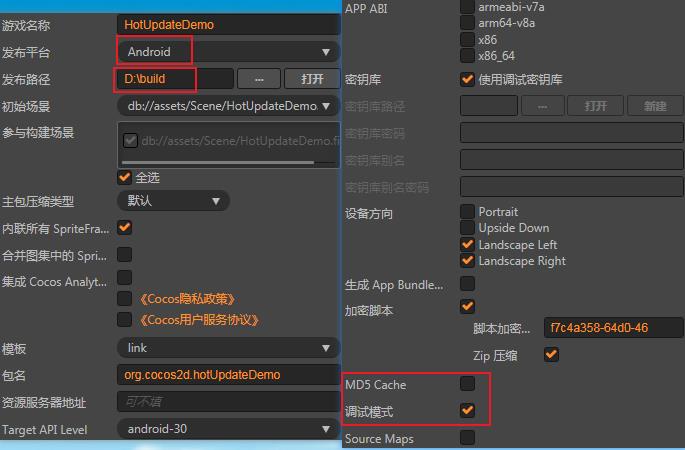
在Cocos Creator中设置好构建参数,红框中标出的是比较重要的设置。

我单独设置了发布路径,没有放到工程的根目录下(为了解决win7所支持的路径长度过短,导致Android编译失败的问题)。
MD5 Cache一定不要选,选了的话会导致热更无效。
在调试模式下测试就好了,release模式还需要签名之类的,暂时没有必要。
配置好后对项目进行一次构建,构建成功后,在你设置的发布路径下,就可以找到类似于如下的目录结构。
jsb-link
|- assets
|- frameworks
|- jsb-adapter
|- src
|- .cocos-project.json
|- cocos-project-template.json
|- main.js
|- project.json
有了jsb-link目录,我们就可以使用version_generator.js脚本生成.manifest文件了。
在工程的根目录下执行
$ node version_generator.js -v 1.0.0 -u http://127.0.0.1:1234/ -s D:/build/jsb-link/ -d assets/
Manifest successfully generated
Version successfully generated
-v指定.manifest文件的主版本号。
-u指定服务器上存储热更资源的地址。之后的热更资源会放在本机上,并通过1234端口访问。
-s指定构建后的assets以及src所在目录。实际上就是发布路径/jsb-link/。
-d指定保存.manifest文件的目录。这里相当于存到了工程的assets目录下。
脚本执行成功后,会在工程的assets目录下生成project.manifest以及version.manifest。
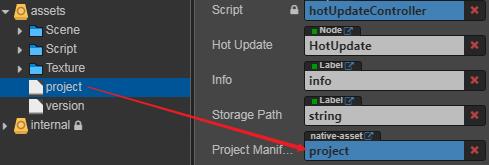
现在project.manifest有了,把它挂载到hotUpdateController.js脚本对应的变量上。

运行起来,就能看到热更新初始化完成了。

划重点
- 初始化热更新目录
getWritablePath() + 'hotUpdate'。 - 初始化热更新模块
AssetsManager。 - 构建工程时
MD5 cache不要勾选。
以上是关于Cocos Creator 热更新 [Lv.1] 的主要内容,如果未能解决你的问题,请参考以下文章