JavaScript对象内置对象值类型和引用类型详解
Posted 开到荼蘼223's
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript对象内置对象值类型和引用类型详解相关的知识,希望对你有一定的参考价值。
对象
JS中的对象是属性和行为的结合体,其中属性是对象的静态特征,行为又称方法,是对象的动态特征。
javascript中的对象主要分为三大类:
- 内置对象
由ES标准中定义的对象 在任何的ES的实现中都可以使用,比如Math String Number Boolean Function Object - 宿主对象
由JS的运行环境提供的对象,目前来讲主要是浏览器提供的对象,比如BOM DOM - 自定义对象
由开发人员自己创建的对象
对象的定义
定义非空对象
// 非空对象:
var 对象名 = {
属性名: 值,
...
方法名: function([参数]){
方法体语句;
}
...
}
var p1 = {
color: '黑色',//给对象添加属性
weight: '188g',//属性之间用逗号隔开
screenSize: 6.5,
call: function(name){//给对象添加方法
console.log("打出电话:"+name);
},
sendMassage: function(msg){
console.log("发出的信息是:"+msg);
},
playVideo: function(){
console.log("播放视频");
},
playMusic: function(){
console.log("播放音乐");
}
}
console.log("手机颜色:"+p1['color']);//也可以使用 对象['属性']来输出属性值
console.log("手机重量:"+p1.weight);
console.log("屏幕尺寸:"+p1.screenSize);
p1.call("张三");//调用对象的发方法
p1["sendMassage"]("helo");
p1.playVideo();
p1.playMusic();
console.log(p1);
使用new Object()创建对象
var p = new Object(); // 创建一个空对象p
p2.name = '刘备';
p2.sex = '男';
p2.age = 32;
p2.sayHello = function(){
console.log('Hello');
}
p2.sayHello();//调用对象的方法
可以使用构造函数来创建对象:
语法: new 构造函数名( )
function Student(name,sex,age){
this.name = name;//这里的this指向的是构造函数新创建的对象
this.sex = sex;
this.age = age;
this.show = function(){
console.log("姓名:"+this.name)
console.log("姓别:"+this.sex)
console.log("年龄:"+this.age)
}
}
var s1 = new Student('乔峰','男',28);//s1为构造函数创建的新对象 即实例
s1.show();
var s2 = new Student('段誉','男',23);
s2.show();
注意:"构造函数"可以有参数,也可以没有参数,如果没有参数小括号可以省略
遍历对象的成员
遍历对象的属性和方法:使用for…in循环
for(var 变量名 in 对象名){
循环语句
}
function Student(name,sex,age){
this.name = name;
this.sex = sex;
this.age = age;
this.show = function(){
console.log("姓名:"+this.name)
console.log("姓别:"+this.sex)
console.log("年龄:"+this.age)
}
}
// s2是要遍历的对象
var s2 = new Student('段誉','男',23);
for(var k in s2){
console.log(k);//依次输出 name sex age show()
console.log(s2[k]);//依次输出 段誉 男 23
}
in运算符
判断成员(属性)在对象中是否存在,存在返回true;不存在返回false。
JS内置对象
JavaScript提供了很多常用的内置对象,包括数学对象Math、日期对象Date、数组对象Array以及字符串对象String等。
Math对象
Math对象:用来对数字进行与数学相关的运算,不需要实例化对象,可以直接使用其静态属性和静态方法.
Math对象:不需要实例化
Math.PI:算数常量PI
Math.abs(x):返回x的绝对值
Math.max(args...):返回最大数
Math.min(args...):返回最小数
Math.pow(x,y):返回x的y次方
Math.sqrt(x):返回x的算术平方根
Math.random():返回0.0到1.0之间的随机数
Math.round(x):返回最接近x的整数
Math.floor(x):返回一个小于等于x 并且与它最接近的整数
Math.ceil(x):返回一个大于等于x 并且与它最接近的整数
Date对象
Date对象:需要使用new Date()实例化对象才能使用,创建一个对象 Date()是一个构造函数,可以给该构造函数传递参数生成一个日期对象。


// 1.创建一个Date对象 没有参数
var date1 = new Date();
console.log(date1);
// 2.传入年 月 日 时 分 秒 创建一个指定日期时间的Date对象
// 月份是 0-11
var date2 = new Date(2021,4,22,10,17,55);
console.log(date2);
// 3.传入一个日期和时间字符串创建一个Date对象
var date3 = new Date("2021-5-22 18:19:25");
console.log(date3);
console.log(date3.getMonth())//4
console.log(date3.getTime())//表示Date对象距离1970年1月1日午夜之间的毫秒数
console.log(date1.toLocaleDateString())//2021/6/14
console.log(date1.toLocaleString())//2021/6/14 下午11:17:36
console.log(date1.getFullYear())//2021
数组对象
数组:是一些类型相同的数据的集合,它和普通的对象功能类似,也是用来存储一些值,数组是使用数字来作为索引操作内部的元素。
数组的创建
- 使用字面量
var arr=[]//创建一个空数组
- 使用new Array创建
var arr = new Array();//定义一个空数组
判断一个对象是不是数组的两种方法:
- isArray(对象名)
- instanceof: 对象名 instanceof Array
var arr = [];
var obj = {};
console.log(Array.isArray(arr));//true
console.log(Array.isArray(obj));//false
console.log(arr instanceof Array);//trrue

关于数组的其他方法之前的文章要有详细介绍,这里不多做解释。
String对象
String对象:字符串对象,必须使用new String()来创建
字符串常用方法
- charAt(n) 返回n位置上的字符串
- concat(s1,s2,...) 连接多个字符串
- charCodeAt(n) 返回n位置上的ASCII码
- split('分隔符') 将字符串按给定的分隔符 转换成字符串数组
- substr(start,length) 从start开始提取length个字符构成一个新串
- substring(from,to) 提取from和to之间的字符串构成一个新串
- toLowerCase() 将串中的大写字符转换成小写 不影响原字符串 返回一个新字符串
- toUpperCase() 将串中的所有小写转换成大写 不影响原字符串 返回一个新字符串
- replace(str1,str2) 使用str2替换字符串中的str1 返回替换结果 不影响原字符串
字符串对象练习
// 输入一个由字母组成的字符串,统计串中每个字母出现的次数
var str = 'abBSdXbdea';
var lower = new Array(26);// 存放26个小写字母各自出现的次数
var upper = new Array(26);// 存放26个大写字母各自出现的次数
// 初始化两个数组
for(var i=0;i<lower.length;i++){
lower[i] = 0
upper[i] = 0
}
for(var k=0;k<str.length;k++){
if(str.charAt(k)>='a' && str.charAt(k)<='z'){
lower[str.charCodeAt(k)-97]++
}else if(str.charAt(k)>='A' && str.charAt(k)<='Z'){
upper[str.charCodeAt(k)-65]++
}
}
console.log(lower);
console.log(upper);
/* 输入一个十进制整数和一个数制(2、8、16)将该十进制整数转换成
对应的数值格式输出
取余法:
m=15 k=8
m%k 将余数存放在数组中
*/
var m = parseInt(prompt('请输入一个整数:'));
var k = parseInt(prompt('请输入一个数制(2~16)'));
var result = ['0','1','2','3','4','5','6','7','8','9','A','B','C','D','E','F'];
var arr = new Array();//存放数制转换的结果
var i = 0;
while(m!=0){//对m进行数制转换 将余数放在arr数组里
arr[i] = m%k;
m = parseInt(m/k);
i++;
}
var str = '';
if(k==8){
str = '0';
}else if(k==16){
str = '0x';
}
for(var i=arr.length-1;i>=0;i--){
str += result[arr[i]];
}
console.log('转换的结果为:'+str);
值类型和引用类型
值类型: 简单的数据类型(字符串,数值型,布尔型,undefined,null)
引用类型: 复杂数据类型(对象) 变量中保存的是引用的地址
注意: 引用类型的特点是,变量中保存的仅仅是一个引用的地址,当对变量进行赋值时,并不是将对象复制了一份,而是将两个变量指向了同一个对象的引用。
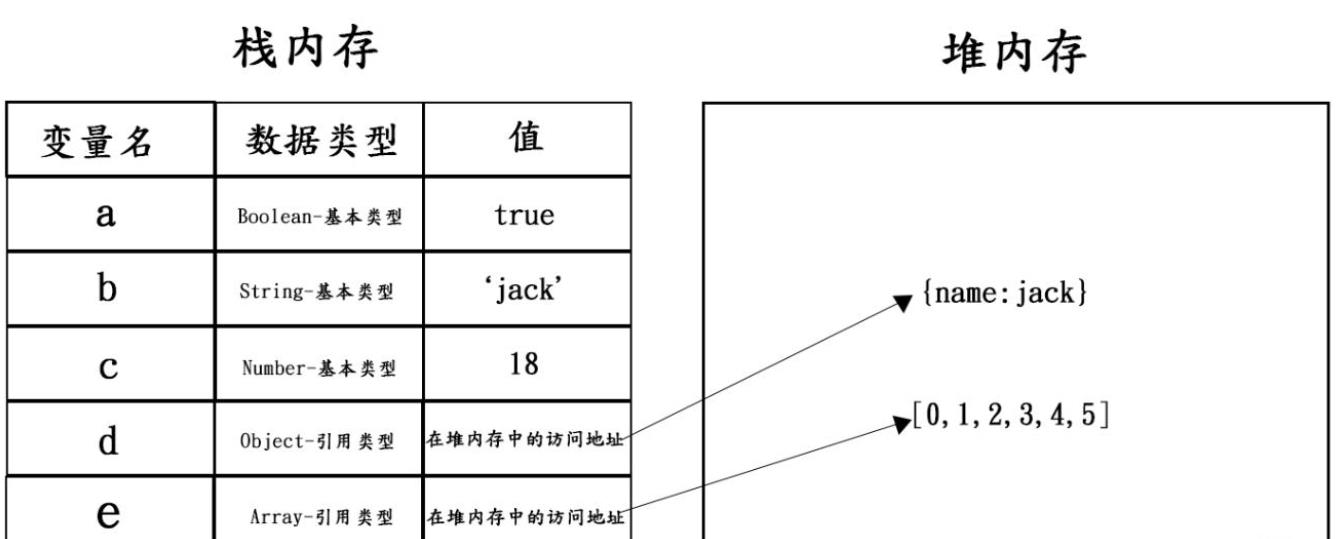
下面对内存中的栈和堆进行分析
栈(stack):会自动分配内存空间,会自动释放,简单数据类型存放到栈里面。
堆(heap):动态分配的内存,大小不定也不会自动释放,复杂数据类型存放到堆里面。

由此可见存放在堆内存中的对象,变量实际保存的是一个指针,这个指针指向另一个位置,通过这个指针来寻找堆中存储的对象的属性和值,并且每个空间大小不一样,要根据情况开进行特定的分配。
以上是关于JavaScript对象内置对象值类型和引用类型详解的主要内容,如果未能解决你的问题,请参考以下文章