javascript基础学习
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript基础学习相关的知识,希望对你有一定的参考价值。
javascript之对象
学习要点:
对象的属性和方法
对象的原型
一、对象
对象其实就是一种引用类型,而对象的值就是引用对象的实例。
二、创建对象
在javascript中有两种对象,一种是系统内置对象,另一种是用户自己创建的对象。
1、使用构造函数创建内置对象
在javascript中有很多内置的对象,每个内置的对象都有一个构造函数,直接使用构造函数就可以创建并初始化一个对象。
在javascript中可以使用new运算符来调用构造函数创建对象。如:var myObject=new Object();
2.直接创建自定义对象
var 对象名={属性名1:值1,属性名2:值2,...}
var pen={name:"钢笔“,color:"红色”,price:30}
3.使用自定义构造函数创建对象
function pen(name,color,price) { this.name=name; this.color=color; this.price=price; } var pen1=new pen("铅笔“,”红色",30);
三、对象的属性
设置对象的属性有3中方法
1、在创建对象时同时设置对象的属性。var pen={name:"钢笔",color:"红色",price:30}
2、在创建对象的构造函数时设置对象的属性。
3、先创建一个空对象,再设置对象属性。
var pen=new Object(); pen.name="铅笔";pen.color="红色",pen.price=30;
属性的获取:变量名=对象名.属性名
属性的赋值:对象名.属性名=属性值
属性的枚举:for...in语句枚举对象的所有属性
属性的删除:delete pen1.name;
四、构造函数
创建构造函数的方法与创建普通函数的方法一样,都是使用function语句。
function pen(name,color,price) { this.name=name; this.color=color; this.price=price; }
五、对象的原型
对象的原型:在javascript中,原型对象是由构造函数所定义的,若果要修改对象的原型,就必须要修改构造函数的原型对象的成员。因此,在jacascript中所有函数都有一个prototype属性,该属性可以引用一个原型对象。通过该属性,可以修改原型对象中的属性。
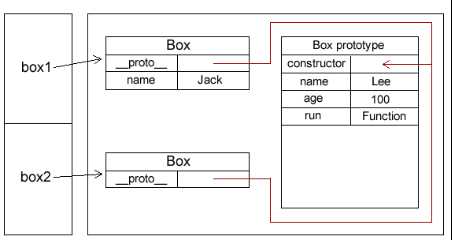
构造函数实例属性和原型属性示意图

function pen(color,price) { this.color=color; this.price=price; } pen.prototype.name="铅笔"; var pen1=new pen(”红色",30); document.write(pen1.name+"<br>");//铅笔 document.write(pen1.constructor.prototype.name+"<br>");//铅笔
虽然没有直接将name属性赋给pen1对象,但该对象还是拥有name属性。事实上,引用pen1.name属性时,就是引用了pen1.constructor.prototype.name的属性,constructor用于返回对象的构造函数。
function pen(color,price) { this.color=color; this.price=price; } var pen1=new pen(”红色",30); pen1.name="铅笔"; document.write(pen1.name+"<br>");//铅笔 document.write(pen1.constructor.prototype.name+"<br>");//undefined
虽然在原型对象中并没有name的属性,但是可以为pen1对象设置那么属性值,即使pen1对象设置了属性值,原型对象中也不会添加name属性。
以上是关于javascript基础学习的主要内容,如果未能解决你的问题,请参考以下文章
VSCode自定义代码片段12——JavaScript的Promise对象