JavaScript-对象和内置对象
Posted 速速逃离月球表面
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript-对象和内置对象相关的知识,希望对你有一定的参考价值。
文章目录
1. 对象
在JS中,对象是一组无序的相关属性和方法的集合,所有事物都是对象,例如字符串、数值、数组、函数等。对象是具体的事物
对象是由属性和方法组成的,是属性和行为的结合体
- 属性:事物的特征,在编程中也叫成员变量、数据成员(常用名词)
- 方法:事物的行为,用方法表示(常用动词)
为什么需要对象:
例:保存一个值使用变量,保存多个值使用数组,保存一个人的完整信息用对象。对象表达结构更清晰,更强大。
1.1 创建对象
现阶段有三种方法来创建对象(object):
字面量、new Object、构造函数
利用字面量创建对象
对象字面量:花括号 { } 里面包含了表达这个具体事物(对象)的属性和方法。
{ } 里面采取键值对形式表示
键:属性名
值:属性值,任意类型的值(数字类型、字符串类型、布尔类型,函数类型等)
var star = {
name : '张三',
age : 18,
sex : '男',
sayHi : function(){
alert('大家好啊~');
}
};
- 多个属性或方法用逗号隔开
- 方法冒号后跟的是一个匿名函数
- 对象的调用:对象.属性名
另一种调用方式 : 对象[‘属性名’]
对象里面的方法调用:对象. 方法名()
利用new Object创建对象
与 new Array() 原理一致
var obj = new Object(); //创建了一个空的对象
obj.uname = '张三';
obj.age = 18;
obj.sex = '男';
obj.sayHi = function() {
console.log('hi~');
}
console.log(obj.uname);
console.log(obj['sex']);
obj.sayHi();
- Object() :第一个字母大写
- new Object():需要 new 关键字
- 利用 = 赋值的方法添加对象的属性和方法。==对象.属性 = 值 ==
- 每个属性和方法之间用分号结束
利用构造函数创建对象
为什么要使用构造函数:因为一次只能创建一个对象,里面很多的属性和方法都是大量相同的,因此可以利用函数的方法,重复这些相同的代码,把这些函数称为构造函数。该函数中封装的是对象,就是把对象里面一些相同的属性和方法抽象出来封装到函数里
- 用于创建某一类对象,首字母要大写
- 要和 new 一起用才有意义
- 可以有参数,也可以没有参数;如果没有参数,小括号可以省略
构造函数语法格式:
function 构造函数名() {
this.属性 = 值;
this.方法 = function() {}
}
new 构造函数名();
例:
function Person(uname, age, sex) {
this.name = uname;
this.age = age;
this.sex = sex;
this.sayHi = function() {
alert('我的名字叫:' + this.name + ',年龄:' + this.age + ',性别:' + this.sex);
}
}
var bigbai = new Person('大白', 100, '男');
var smallbai = new Person('小白', 21, '男');
console.log(bigbai.name);
console.log(smallbai.name);
- 构造函数首字母大写
- 属性和方法前添加return,表示当前对象的属性和方法
- 构造函数中不需要return就可以返回结果
- 调用函数/创建对象时,必须使用 new
- 只要new Person()调用函数,就创建了一个对象bigbai { }
- 属性和方法前必须添加this,this代表利用当前构造函数所创建的那个对象
构造函数和对象:
- 对象:Person(),是一个具体的事物,特指某一个
- 构造函数:new Person(),抽象了对象的公共部分,封装到函数里面,它泛指某一大类(类似java中的class)
- 利用构造函数(new关键字)创建对象的过程也称为对象的实例化
1.2 new关键字
new关键字在执行中会做的4件事:
- 在内存中创建一个新的空对象。
- 让 this 指向刚才创建的空对象。
- 执行构造函数里面的代码,给这个新对象添加属性和方法。
- 返回这个新对象(所以构造函数里面不需要return)。
1.3 遍历对象属性
for…in 语句用于对数组或者对象的属性进行循环操作。
in运算符:判断成员(属性)在对象中是否存在。存在返回true;不存在返回flase
语法:
for (变量 in 对象名字) {
// 在此执行代码
}
语法中的变量是自定义的,它需要符合命名规范,通常将这个变量写为 k 或者 key。
for (var k in obj) {
console.log(k); // 这里的 k 是属性名
console.log(obj[k]); // 这里的 obj[k] 是属性值
}
小结
- 对象可以让代码结构更清晰
- 对象复杂数据类型object。
- 本质:对象就是一组无序的相关属性和方法的集合。
- 构造函数泛指某一大类,比如苹果,不管是红色苹果还是绿色苹果,都统称为苹果。
- 对象实例特指一个事物,比如这个苹果、正在上课的王老师等。
- for…in 语句用于对对象的属性进行循环操作。
1.4 变量、属性、函数、方法总结
- 变量和属性的相同点:都是用来存放数据的
- 变量:单独声明赋值,使用的时候直接写变量名,单独存在
- 属性:对象里的变量,且不需要声明,用来描述该对象的特征,使用时候必须是 对象.属性
- 函数和方法的相同点:都是事先某种功能、做某件事情
- 函数:单独存在,通过“函数名()”调用
- 方法:对象里面的函数称之为方法,不需要声明,使用“对象.方法名()”调用,方法用来描述该对象的行为和功能
2. 内置对象
- javascript 中的对象分为3种:自定义对象 、内置对象、 浏览器对象
- 前面两种对象是JS 基础 内容,属于 ECMAScript; 第三个浏览器对象属于JS 独有的,在JS API中会重点学习
- 内置对象就是指 JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法)
- 内置对象最大的优点就是帮助我们快速开发(例如求最大值、最小值可以直接拿过来使用,不用管内部是如何的)
- JavaScript 提供了多个内置对象:Math、 Date 、Array、String等
2.1 查文档
学习一个内置对象的使用,只要学会其常用成员的使用即可,可以通过查文档学习,通过MDN/W3C来查询。
Mozilla 开发者网络(MDN)提供了有关开放网络技术(Open Web)的信息,包括 html、CSS 和万维网及 HTML5 应用的 API。
MDN: https://developer.mozilla.org/zh-CN/
如何学习对象中的方法:
- 查阅该方法的功能
- 查看里面参数的意义和类型
- 查看返回值的意义和类型
- 通过 demo 进行测试
2.2 Math对象
不是构造函数(不需要new来调用,而是直接使用),具有数学常数和函数的属性和方法。跟数学相关的运算(求绝对值,取整、最大值等)可以使用 Math 中的成员。
Math.PI // 圆周率
Math.floor(x) // 向下取整(返回小于等于x,并且与它最接近的一个整数)
Math.ceil(x) // 向上取整(返回大于等于x,并且与它最接近的一个整数)
Math.round(x) // 四舍五入版 就近取整(返回最接近x的整数) 注意 -3.5 结果是 -3
Math.abs(x) // 返回x的绝对值
Math.max(args...)/Math.min(args...) // 求所有参数中的最大和最小值(无法找数组中的最大/最小值)
Math.pow(x,y) //返回x的y次方
Math.sqrt(x) //返回x的算术平方根
Math.random() //返回0.0到1.0之间的随机数
随机数方法 random():
random() 方法可以随机返回一个小数,其取值范围是 [0,1),左闭右开 0 <= x < 1
得到一个两数之间的随机整数,包括两个数在内
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
例:
console.log(Math.abs(-1)); //1
console.log(Math.abs('-1')); //隐式转换 会把字符串型-1转换为数字型
console.log(Math.abs('你好呀')); //NaN
console.log(Math.PI)
console.log(Math.abs(-7))
console.log(Math.max(12,5,78))
console.log(Math.pow(2,10))
console.log(Math.sqrt(2))
console.log(Math.random())
// console.log(Math.round(Math.random()))
// console.log(Math.floor(Math.random()*8))
console.log(Math.ceil(Math.random()*8))
2.3 日期对象
- Date 对象和 Math 对象不一样,是一个构造函数,需要实例化后才能使用
- Date 实例用来处理日期和时间

| 方法名 | 说明 |
|---|---|
| getYear() | 指定Date对象date的年份字段减去1900 |
| getTime() | 表示Date对象距离1970年1月1日午夜(GMT时间)之间的毫秒数 |
| toLocaleDateString() | 将Date对象转换成本地的日期格式 |
var date2 = new Date(2021, 4, 22, 10, 17, 55)
console.log(date2) //月份从0-11
var date3 = new Date('2021-05-22')
console.log(date3)
var date4 = new Date('2021-05-22 10:19:27') //用的最多
console.log(date4)
var date5 = new Date('2021-05-22 10:19:27') //用的最多
console.log(date5) //获取的是当前年份减去1900
2.4 数组对象
创建数组对象的两种方式:
- 字面量方式
- new Array()
检测是否为数组:
- instanceof 运算符,可以判断一个对象是否属于某种类型
- Array.isArray()用于判断一个对象是否为数组,isArray() 是 HTML5 中提供的方法
var arr = [1, 23];
var obj = {};
console.log(arr instanceof Array); // true
console.log(obj instanceof Array); // false
console.log(Array.isArray(arr)); // true
console.log(Array.isArray(obj)); // false
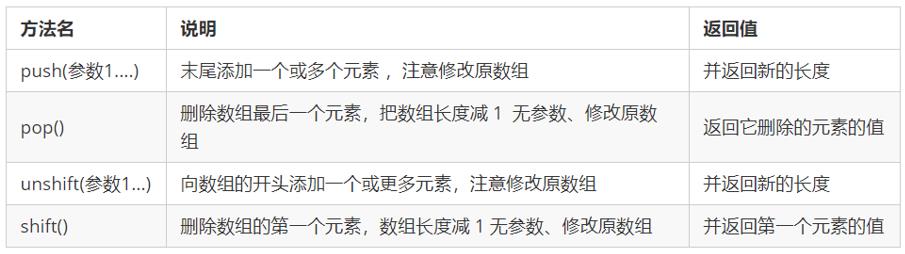
添加/删除数组元素:

数组排序:

注意:sort() 默认是按字符编码顺序排序;若要按其他顺序排序,需自定义函数
var arr = [1, 64, 9, 6];
arr.sort(function(a, b) {
return b - a; // 降a序
// return a - b; // 升序
});
console.log(arr);
数组的索引:
| 方法名 | 功能描述 |
|---|---|
| indexOf(数据) | 返回在数组中可以找到给定值的第一个索引,如果不存在,则返回-1 |
| lastIndexof(数据) | 返回指定元素在数组中的最后一个索引,如果不存在则返回-1 |
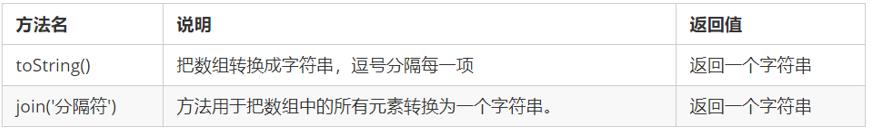
数组转换为字符串:

连接数组、返回数组的部分元素:

删除数组元素:
| 方法名 | 说明 |
|---|---|
| splice(start) | 删除从start开始的数组元素 |
| splice(start,delCount) | 删除从start开始的delCount个元素 |
| splice(start,delCount,value…) | 删除的同时插入数据,删除从start开始的delCount个元素,将value插入到start开始的位置 |
slice() 和 splice() 目的基本相同,建议重点看下 splice()
2.5 字符串对象
string对象:字符串对象,必须使用new String()来创建
查询:
| 方法 | 功能描述 |
|---|---|
| indexOf(search Value) | 获取searchValue在字符串中首次出现的位置,如果找不到就返回-1,开始的位置是index索引号 |
| lastIndexOf(search Value) | 获取search Value在字符串中最后出现的位置 |
根据位置返回字符:(重点)


字符串操作方法:(重点)

| 方法 | 功能描述 |
|---|---|
| Substr(start,length) | 从start开始提取length个字符构成一个新串 |
| Substring(from,to) | 提取from和to(不含to)之间的字符构成一个新串 |
| Split(‘分隔符’) | 将字符串按给定的分隔符,转换成字符串数组 |
| toLowerCase() | 将串中的大写字符转换为小写,不影响原串,返回一个新串 |
| toUpperCase() | 小写—>大写 |
| Replace(str1,str2) | 使用str2替换字符串中的str1,返回替换结果,只会替换第一个str1 |
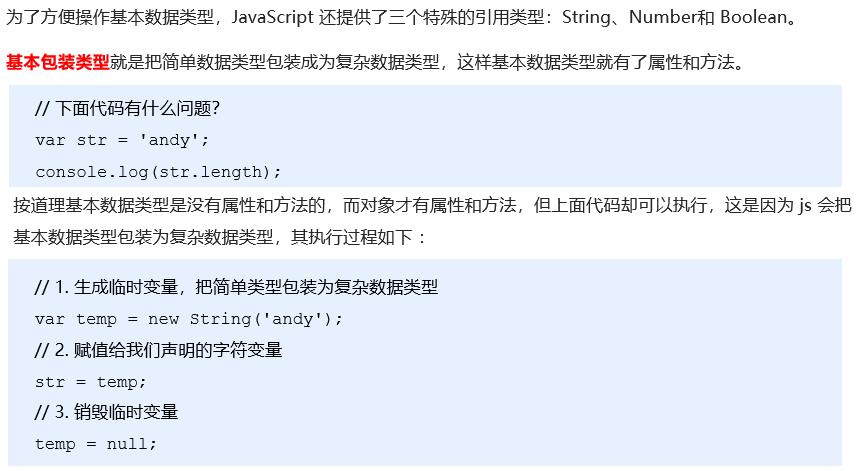
基本包装类型

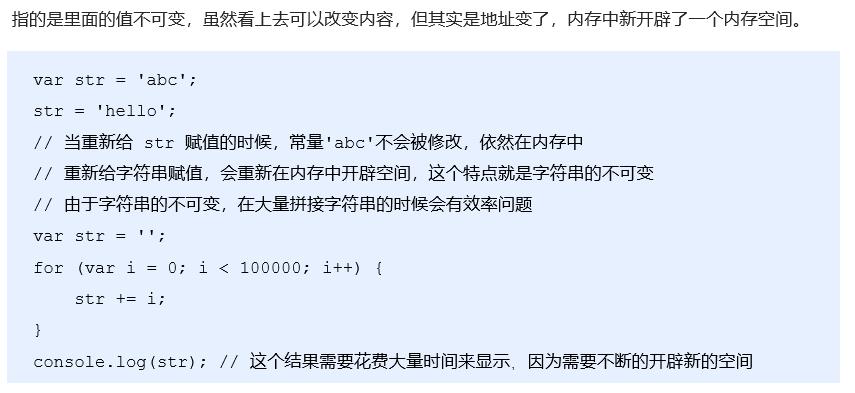
字符串的不可变

3. 值类型和引用类型
值类型:简单的数据类型(字符串、数值型、布尔型、undefined、null)
引用类型:复杂的数据类型(对象)。变量中保存的是引用的地址
var o = { }
JS的垃圾回收机制:

以上是关于JavaScript-对象和内置对象的主要内容,如果未能解决你的问题,请参考以下文章
VSCode自定义代码片段12——JavaScript的Promise对象