小姐姐优先领取,强大的前端开发工具!
Posted 伙伴神
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小姐姐优先领取,强大的前端开发工具!相关的知识,希望对你有一定的参考价值。
WebStorm 2020.1是一款功能强大的Web前端开发神器,拥有现代javascript IDE开发环境,并完全适合通过Node.js进行复杂的客户端开发和服务器端开发。同时该软件还具备对JavaScript、html、 CSS及其现代替代方案以及Angular或React等框架的高级支持,十分强大,并还提供了先进的代码辅助,以便更好的进行开发。

软件介绍
1.WebStorm 2020.1破解版64位,支持Win7/8/10系统,安装包大小269.3M。

2.Webstorm2020.2.1进行了全方面的优化和新增,对JavaScript,TypeScript和CSS支持更好,改进了Vue.js的体验,并集成PhoneGap、Cordova等移动开发框架功能,还可以对界面进行个性化设置,用户可以取消高亮的背景,调整为自己喜欢的背景颜色与字体颜色提高效率,以及为Git操作重新设计了对话框,消除了合并、拉取和重基操作对话框中的混乱,引入了对Sass和SCSS中使用的@use和@forward规则的一些初始支持,带来更智能的补全和改进的分辨率,可大大提高了开发者们的工作效率。


安装教程

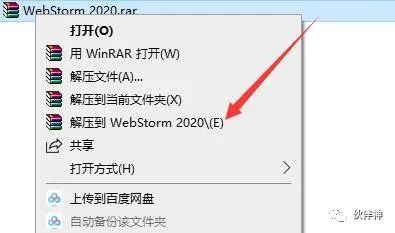
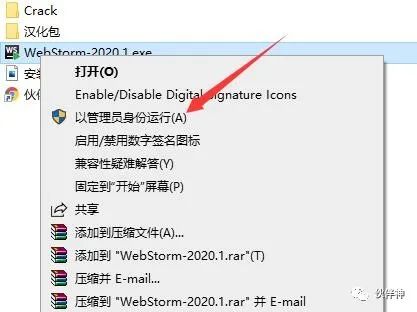
2.解压后,右键以管理员身份运行安装程序。

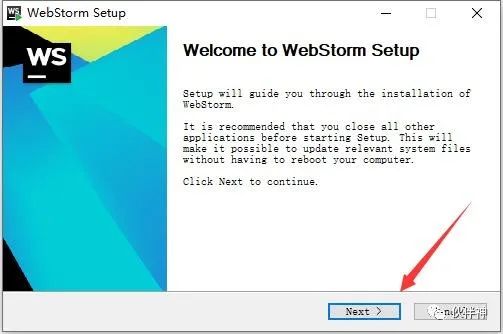
3.点击Next。

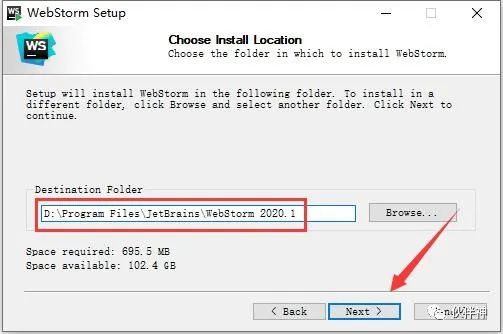
4.如需修改安装路径,直接将C修改为你需要安装到的盘,本例安装到D盘,点击Next。

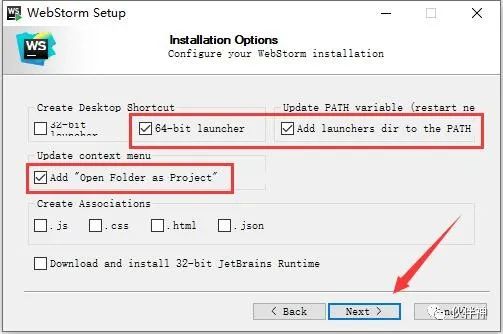
5.勾选后点击Next。

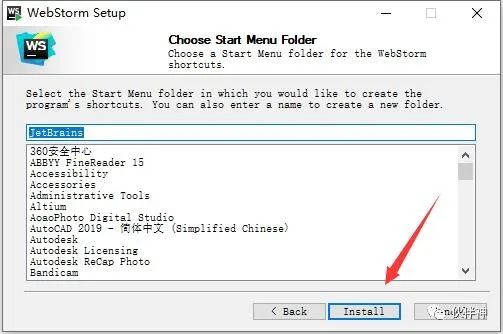
6.点击Install。

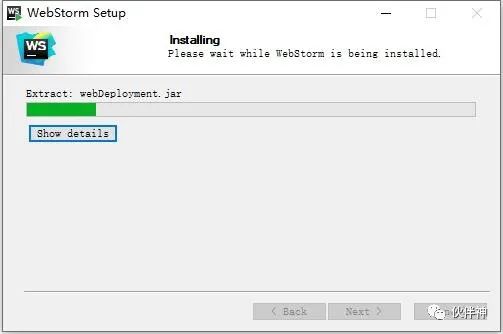
7.软件安装中……

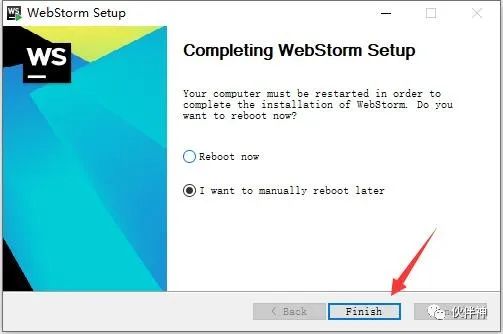
8.点击Finish。

9.双击打开桌面WebStorm软件。

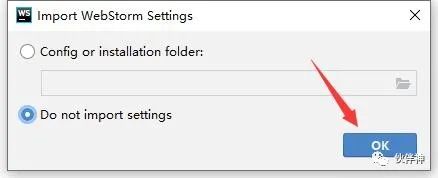
10.点击OK。

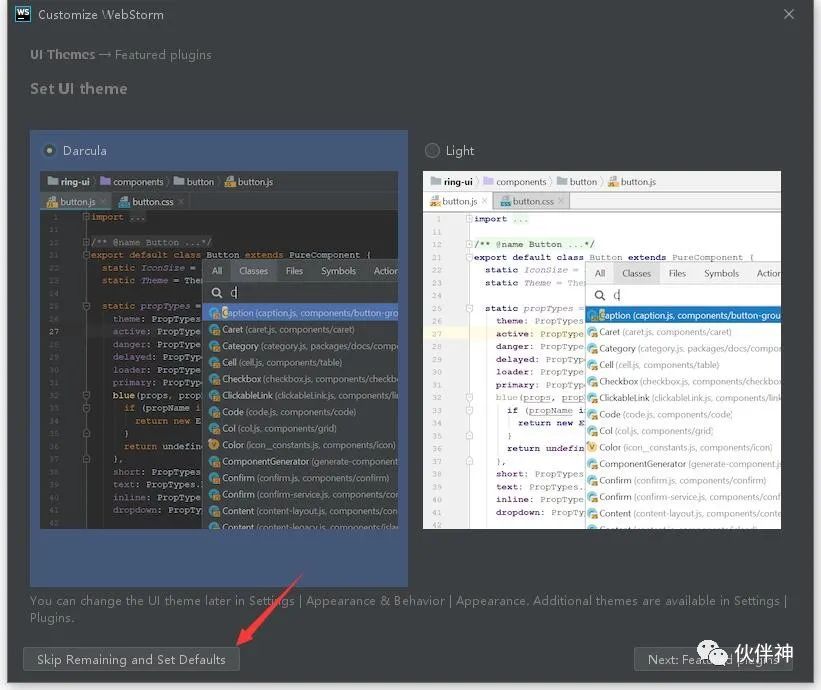
11.点击左下角【Skip……】。

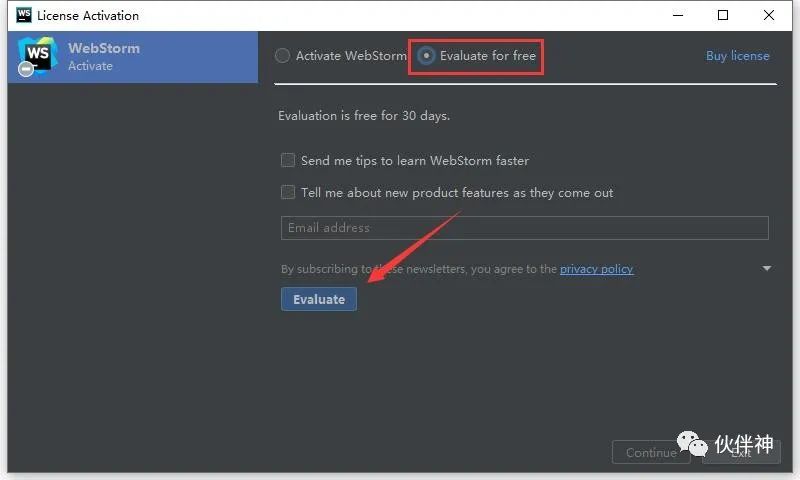
12.选择【Evaluate for free】,点击Evaluate。

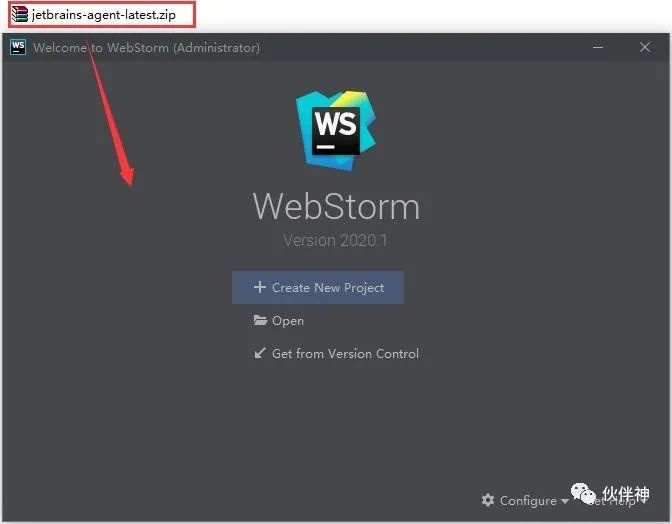
13.打开解压后的安装包,进入【Crack】破解文件夹。

14.将图示文件拖入到软件窗口中。

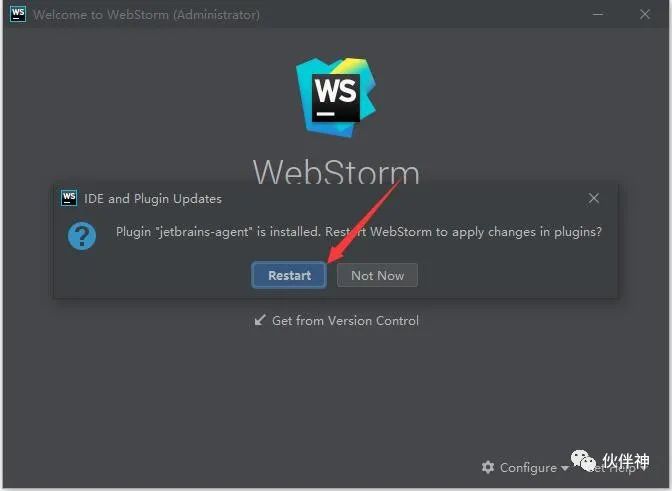
15.点击Restart。

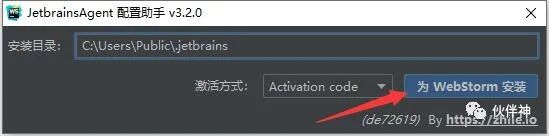
16.点击【为WebStorm安装】。

17.点击是。

18.英文版安装成功;如需使用中文版,退出软件窗口,开始下面的汉化操作。

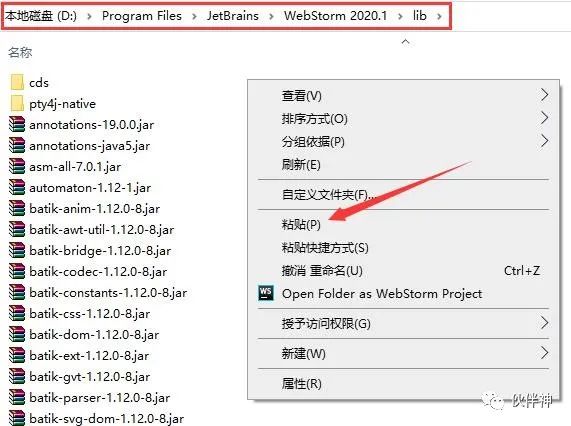
19.打开安装包汉化包文件夹,复制图示文件到软件安装目录(参考第4步安装路径)。

20.打开图示路径,在空白处右键粘贴。

21.双击打开桌面WebStorm软件。

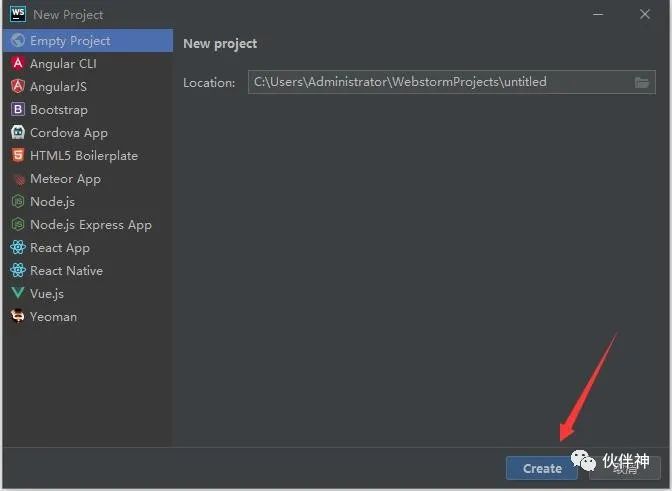
22.点击创建项目。

23.点击Create。

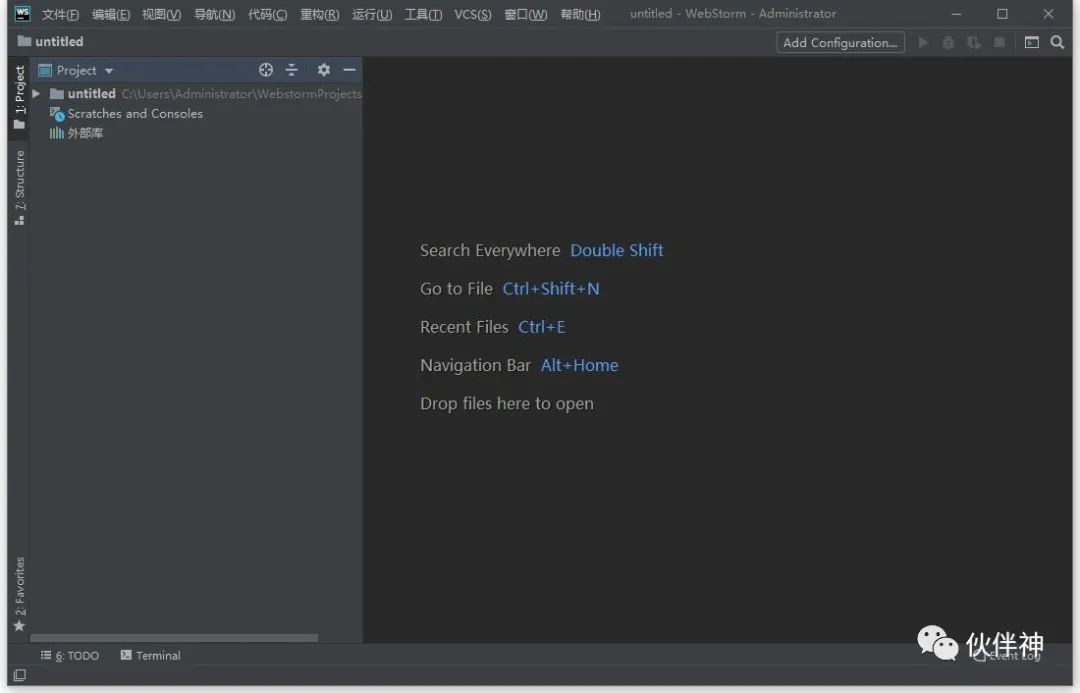
24.软件安装完成,运行界面如下。



点亮在看,给小编加只鸡腿哟
以上是关于小姐姐优先领取,强大的前端开发工具!的主要内容,如果未能解决你的问题,请参考以下文章
Web前端开发0基础从入门到精通自学视频教程合集,立即免费领取!
小姐姐用 HTML + CSS 画油画?谁能想到前端还有这么一手操作!