小姐姐用 HTML + CSS 画油画?谁能想到前端还有这么一手操作!
Posted SegmentFault
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小姐姐用 HTML + CSS 画油画?谁能想到前端还有这么一手操作!相关的知识,希望对你有一定的参考价值。
GitHub 项目上好项目真的很多,但作者长的这么漂亮的肯定屈指可数了。
用 html + CSS 画油画
如图所示,这位小姐姐的名字叫 Diana Smith ,在她的个人博客上介绍自己是一位 javascript 开发人员,技能树包含 React / Vue / Backbone / jQuery ,还是一位 CSS 专家(LESS 和 SASS 双修),同时也是一位响应式设计的 UI 工程师。
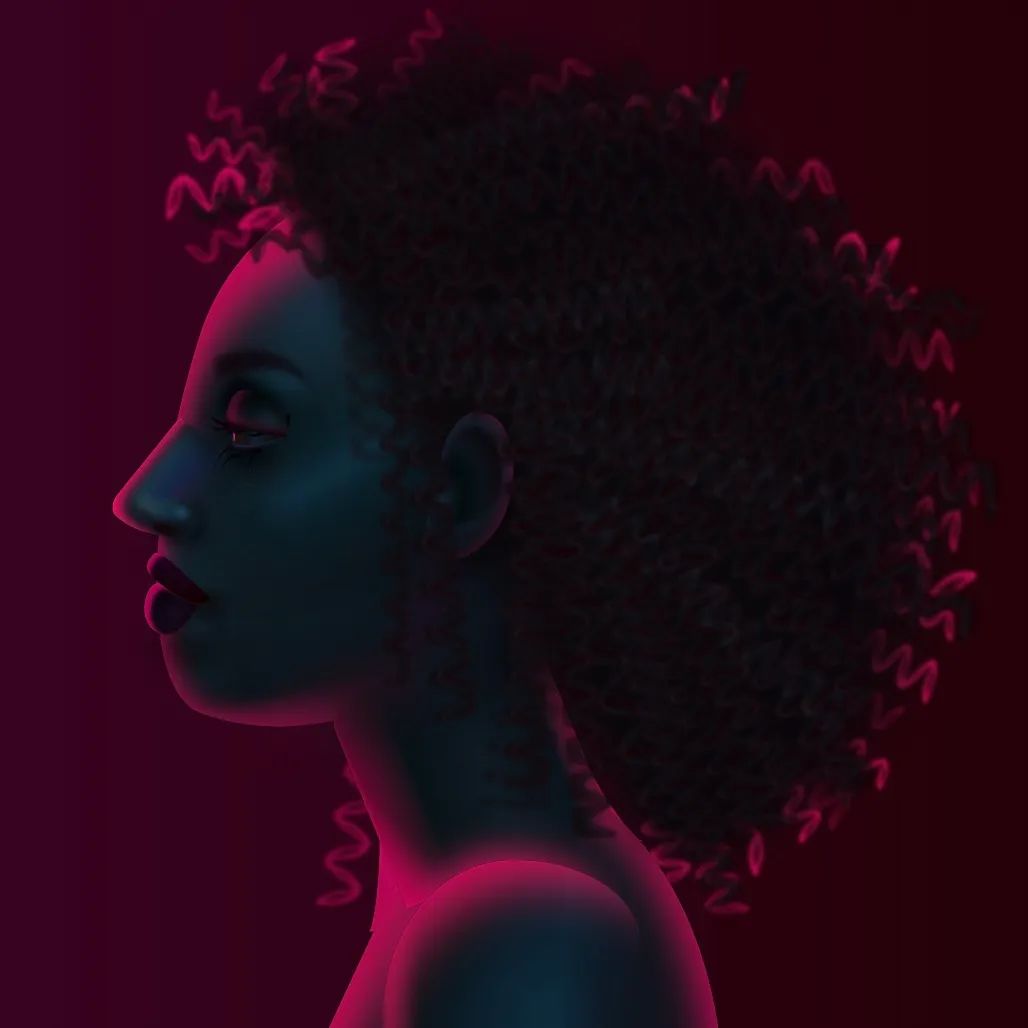
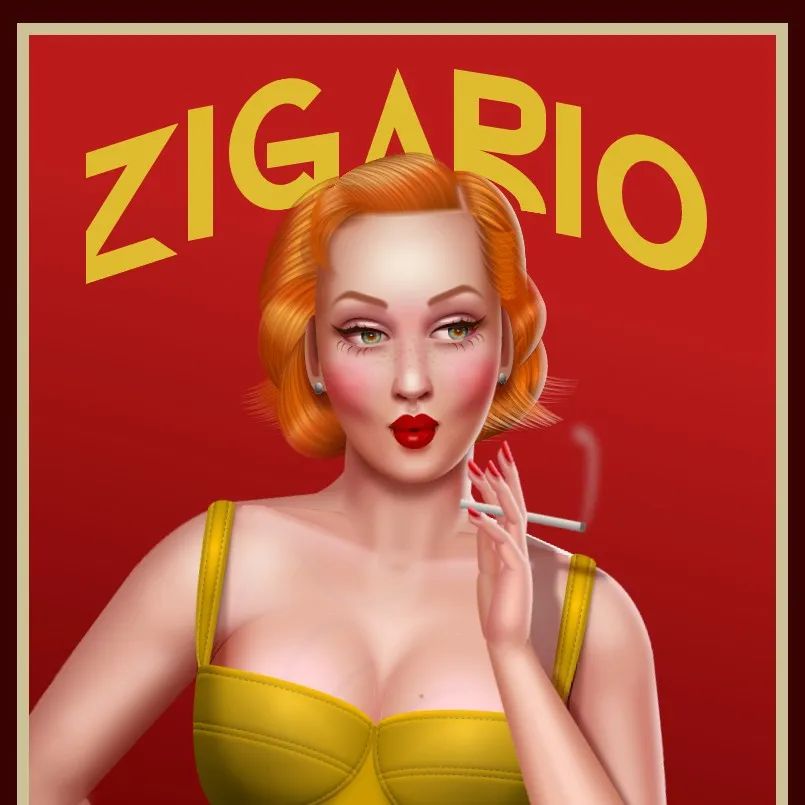
她在 GitHub 上星数最高的一个项目,是用 HTML/CSS 创作了仿油画作品。




这吹弹可破的质感、精妙的构图、强烈又不违和的色彩搭配,不得不说“画如其人”啊。
而且,这些图片是只用 CSS 和 HTML,所有元素都是手动输入,仅允许使用 Atom 文本编辑器和 Chrome 开发者工具。
说实话,网页三兄弟 HTML、CSS、JavaScript 大家都不陌生,但谁能想到能玩出这样的花来呢?
作者小姐姐的个人博客中分享了一篇文章,其中有一个观点是:“当你只拥有一把 CSS 锤子时,世界就像是 CSS 钉子。”在工作之外,她也会用 CSS 来寻求艺术灵感。
作为前端,我们每天都在与这三兄弟打交道,但你真的了解他们么?你知道他们使用过程中的一些奇淫巧技么?
HTML、CSS、JavaScript 都是啥?

在各种技术论坛和贴吧里,前端算不算真正的程序员一直都是一个被讨论的问题。
但我觉得这个问题毫无意义啊,是又如何不是又如何,我只知道对于全世界所有的网站而言,无论其服务器端的语言是什么,前端都使用了 HTML + CSS。

很久之前我保存了一张微博上的图片,是一个前端工程师的技能树。虽然随着时间的推移很多内容都需要更新,但从图上我们也能看出前端工程师绝对不只是简单的切切页面而已。
前端工程师,首先是工程师,然后才是前端工程师。工程师的工作是用技术去解决业务上遇到的问题,所谓的前端后端只是分工不同。目前前端能容纳的知识领域越来越广,之后也将需要由更专业的人来完成工作,所以前端的路还可以走的很长。
今天,就和大家介绍一下网页三剑客分别是什么:
HTML
以前网页都是非常单纯的资讯呈现,所以有一些聪明的工程师想到,只要在电脑上装了一个浏览器,然后制定一个标准,让浏览器能正确呈现网页就好了。
这个标准就是 HTML,HTML 用 tag 的方式告诉浏览器资讯该如何呈现,举例:浏览器读到 image 这个 tag 就知道要在网页上摆一张图片,读到 button 就知道要在网页上放一颗按钮。
如此一来,我只要制定一系列常用的tag (例如<h1>,<h2>,<p>,<image>,<input>等等),就能让浏览器呈现图文并茂的网页。
一个好的网页其 HTML 可以说是相当单纯且具有易读性,这种网页不但方便前端工程师进行后续的维护外,也比较容易让你的网页增加曝光率让搜寻引擎能把你的网页摆在最前面,此种行为称为 SEO。
CSS
有了 HTML 后,大家还是不满意,因为单纯用 HTML 语言描述出来的网页很丑,工程师想出了一个方法,就是制定一种描述网页外观的语言,再让它变成一种标准,这样浏览器也就会知道如何美化网页了,这个语言就是 CSS。CSS 提供很多很厉害的效果和描述外观的属性,例如让图片变模糊、变亮、旋转,或者改变字体的颜色。
JavaScript
但很多情况下仅凭 HTML + CSS 还是不够的。光是呈现画面总少了点趣味,我们希望网站能和使用者有互动,JavaScript 就是用来撰写这些互动行为的程式语言。
Javascript 能监听网页上的各种操作行为,例如移动滑鼠、点击按钮、网页缩放、输入文字等等。
总结一下:
- HTML 建立搭建网页的主结构
- CSS 负责网页的美化与优化
- JavaScript 负责描述网页如何与使用者互动
很多人都说前端简单,但其实前端并不是简单,而是前端的学习反馈非常直接,上手容易并且很快就能见效,这也造成了前端很容易的假象。
但实际上,掌握 HTML + CSS + JavaScript,了解一些后端知识,只能说是一个合格的前端工程师;要想达到 80 分,就要了解业务,对于业务的需求和架构设计有真正的理解和设计;而行业内最稀缺的前端大牛,则超过了一般前端的范畴,更接近于「以前端开发为主的全栈工程师」。
在 20 年前,前端的概念其实还不常见,就连程序员这个大领域也没有过多的细分,基本上都是一个人或者几个人一起完成一个项目。
随着行业的变化和互联网的发展,情况和之前大不相同了。2010 年开始,企业需要更多在某一领域更专业、更垂直的开发者,也就造成了现在的前后端分离。
而现在情况又有所变化,用 Node.js、Meteor.js 这类运行环境来说,他们的出现让前端工程师也开始进行服务器开发,逐渐又在向全栈靠拢。
前不久有个观点很有意思,说是到了云时代,一家企业只要招几个前端工程师就可以了。
运维通过控制台就能完成,开发借助 Serverless 和编排工具就能实现无服务端。在更之后的未来,无论是前端工程师还是全栈工程师,都将不复存在,应该叫端到端(F2E -> E2E)工程师了。
所以我们不需要界定岗位的优劣,不管是前端还是后端,只要你有能力、有热情,都是稀缺的人才,学的一知半解想浑水摸鱼的人,也就只能是趁着行业的红利混口饭吃。
以上是关于小姐姐用 HTML + CSS 画油画?谁能想到前端还有这么一手操作!的主要内容,如果未能解决你的问题,请参考以下文章
Python爬虫应用实战-爬取网站漂亮小姐姐,可爱的小姐姐谁不爱呢?
Python爬虫应用实战-爬取网站漂亮小姐姐,可爱的小姐姐谁不爱呢?