小伙伴们,前端性能测试搞起来!---sitespeed.io
Posted 程序员小濠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小伙伴们,前端性能测试搞起来!---sitespeed.io相关的知识,希望对你有一定的参考价值。
昨天bug改完了之后,测试小姐姐让我帮她看看sitespeed.io这个前端性能测试工具,小姐姐那么好看,那当然不能拒绝了,搞起来,哈哈哈哈哈!
工具简介
sitespeed.io 是 Jonathan Lee 发布的一款可监视和衡量网站前端性能的开源工具,可帮助您根据coach的性能最佳实践建议,使用导航计时API、用户计时和可视化指标(FirstVisualChange、SpeedIndex和LastVisualChange)收集浏览器指标,帮助您监控、分析和优化网站速度和性能。
优势
- 开源(可以本地部署以满足内网测试要求)
- 支持事务模拟(可以通过它提供的api模拟登录,点击事件等操作)
- 自动性能分析(满足线上监控)
- 可以多浏览器测试
工作原理
sitespeed.io旨在检测和提高web页面的性能。它拥有一套插件,如Coach、Broswertime、Chrome-HAR等,帮助sitespeed搜集浏览器debug状态下的数据,并基于网站最佳实践给出相应的打分和意见,最后把数据可视化展示。
sitespeed.io评价网页的主要依据是:浏览器的网络请求和TimeLine中的Time Event。
Browsertime插件会使用Selenium NodeJS操控浏览器,让浏览器加载指定的页面,并执行配置的JS代码,采集Timeline中各个Time Event触发的时间数据,同时借助Chrome-HAR插件把页面中HTTP请求过程存储在.har文件中,为了便于分析,sitespeed.io利用PageXray插件将.har文件转换成JSON文件;然后Coach插件根据相应的指标进行打分,并提出改进意见!
如何使用
关于如何使用官网提供了两种方式,一种是使用Docker,一种是npm,官网又说,如果你使用npm的话,你就可以在浏览器窗口中看到发生了什么。或者如果你使用Docker,你可以添加browsertime. videparameters .debug当你录制视频。这样你就可以获得所有脚本的完整视频(但没有视觉指标)!这样的话,当然选择npm了,哈哈哈哈!
当然你也可以使用Docker
Docker
docker run --rm -v "$(pwd):/sitespeed.io" sitespeedio/sitespeed.io:17.2.0 https://www.sitespeed.io/
复制代码npm
安装
npm install -g sitespeed.io
复制代码使用
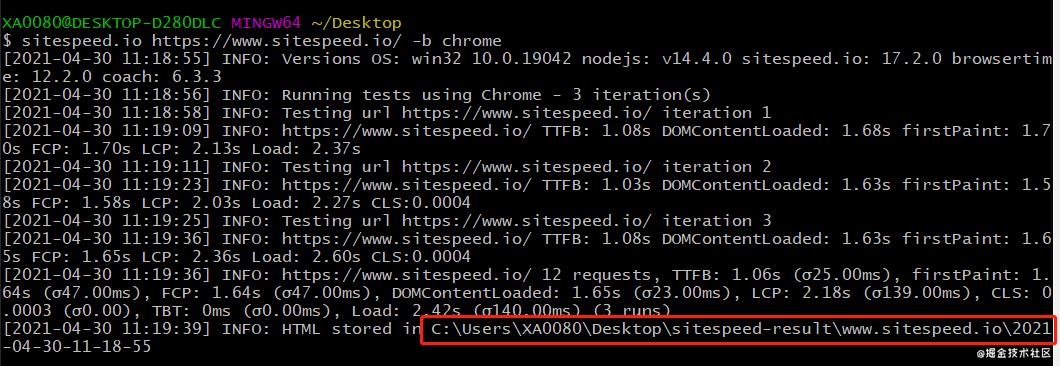
sitespeed.io https://www.sitespeed.io/ -b chrome
复制代码执行命令之后,你会发现,它打开了三次www.sitespeed.io 这个网站,这是因为它默认会执行三次, 你也可以自己定义语句让它执行一次,如下:
sitespeed.io -n 1 -v https://www.baidu.com
复制代码执行完毕之后,它会给你生成一个报告,会告诉你报告的地址下图红框内是报告的地址

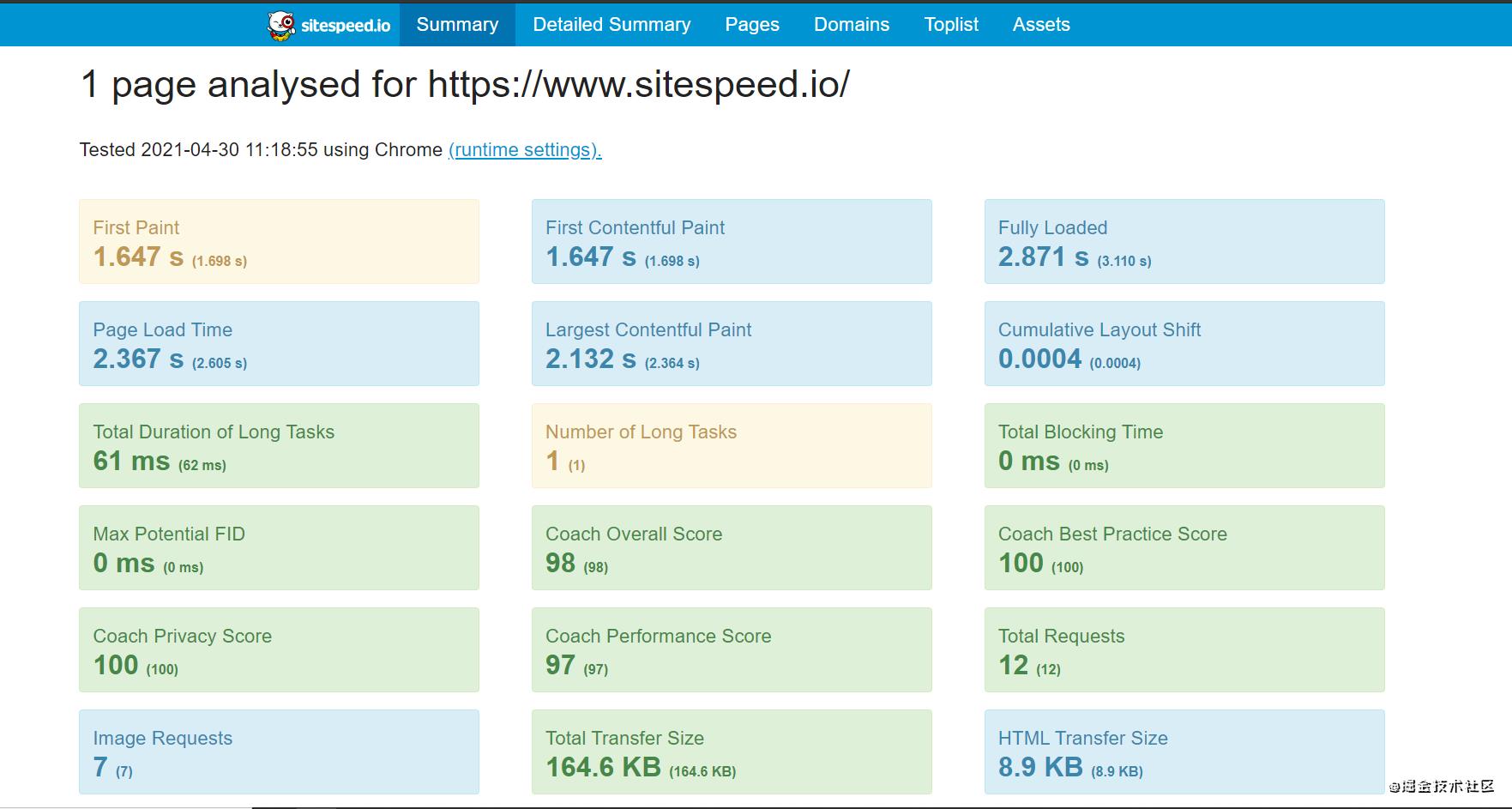
我们找到这个地址就可以看到报告啦,点击index.html,你就能看到一个完整的报告!如下:

你以为这样就完事了,当然没有,实际工作中,哪有这样简单,都是需要登录的好不好!咋整?sitespeed.io支持你自己写代码,麻溜的写起来,以登录为例!
首先,你得新建一个 login1.js文件,然后,写起来
module.exports = async function (context, commands) {
// 括号写你要测试的网站地址
await commands.navigate("https://a.b.com/");
try {
// 登录你要测试的网站,用户名007,密码123456,
//await commands.addText.byId('login', 'wpName1');
//await commands.addText.byId('password', 'wpPassword1');
//上面两行是官网给的例子,由于很多情况我们并不知道元素的id,所以我用了byXpath,实际使用中,请替换为自己网站登录框的Xpath
await commands.addText.byXpath("007",'//input[@name="username"]');
await commands.addText.byXpath("123456", '//input[@type="password"]');
//截个图,截图名称取为1,当然也可以不截图
await commands.screenshot.take("1");
await commands.measure.start("login");
//这里是点击登录按钮,同样用的byXpath
await commands.click.byXpath(
'//*[@id="root"]/main/section[2]/div/div[1]/div/div[4]/button'
);
//又截了个图,可以不要
await commands.screenshot.take("2");
//等待了5秒,可以不要
await commands.wait.byTime(5000);
//打个日志,日志可以在命令行里面看到
context.log.info("我是一般日志");
context.log.error("我是错误日志");
// Stop and collect the metrics
return await commands.measure.stop();
} catch (e) {
// We try/catch so we will catch if the the input fields can't be found
// The error is automatically logged in Browsertime an rethrown here
// We could have an alternative flow ...
// else we can just let it cascade since it caught later on and reported in
// the HTML
throw e;
}
};
复制代码代码准备完毕啦,接下来,我们把这个js放到跟sitespeed-result这个文件夹同级的目录里,我的sitespeed-result文件夹就在桌面,所以我就把 login1.js放桌面啦!
然后,命令执行起来
sitespeed.io -n 1 -v login1.js --multi
复制代码然后,你会发现sitespeed会帮你打开你要测试的网站,然后自动帮你写入用户名和密码,完成登录,最后生成一个报告!
当然,这还没完,登录完成之后,我们还想,点击每个页面,看看每个页面的性能,所以,我们这样写
module.exports = async function (context, commands) {
// 括号写你要测试的网站地址
await commands.navigate("https://a.b.com/");
try {
// 登录你要测试的网站,用户名007,密码123456,
//await commands.addText.byId('login', 'wpName1');
//await commands.addText.byId('password', 'wpPassword1');
//上面两行是官网给的例子,由于很多情况我们并不知道元素的id,所以我用了byXpath,实际使用中,请替换为自己网站登录框的Xpath
await commands.addText.byXpath("007",'//input[@name="username"]');
await commands.addText.byXpath("123456", '//input[@type="password"]');
//截个图,截图名称取为1,当然也可以不截图
await commands.screenshot.take("1");
await commands.measure.start("login");
//这里是点击登录按钮,同样用的byXpath
await commands.click.byXpath(
'//*[@id="root"]/main/section[2]/div/div[1]/div/div[4]/button'
);
//又截了个图,可以不要
await commands.screenshot.take("2");
//等待了5秒,可以不要
await commands.wait.byTime(5000);
//打个日志,日志可以在命令行里面看到
context.log.info("我是一般日志");
context.log.error("我是错误日志");
// Stop and collect the metrics
await commands.measure.stop();
//再打开一个页面
await commands.measure.start(
'https://a.b.com/recommend/fields'
);
//等待了4秒
await commands.wait.byTime(4000);
//再打开一个页面
await commands.measure.start(
'https://a.b.com/marketingCenter/officialAccounts/fans'
);
await commands.wait.byTime(4000);
return commands.measure.start('https://a.b.com/loyaltyprogram/memberInsight/list');
} catch (e) {
// We try/catch so we will catch if the the input fields can't be found
// The error is automatically logged in Browsertime an rethrown here
// We could have an alternative flow ...
// else we can just let it cascade since it caught later on and reported in
// the HTML
throw e;
}
};
复制代码然后,整个网站页面性能就有啦。。。。。。。
赶紧去测试下,看看你们家网站的性能吧!
最后:【可能给予你帮助】然后下面分享一些我的自学资料,希望可以帮到大家。

这份资料整体是围绕着【软件测试】来进行整理的,主体内容包含:python自动化测试专属视频、Python自动化详细资料、全套面试题等知识内容。对于软件测试的的朋友来说应该是最全面和完整的备战仓库了,这个仓库也陪伴我走过了很多坎坷的路,希望也能帮助到你。
关注我的微信公众号:【 程序员小濠】免费获取~
加群:175317069,也可以获取,群里有测试大牛分享经验。
最后感谢相遇,感谢缘分,感谢支持,感谢选择,感谢信任。
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!
以上是关于小伙伴们,前端性能测试搞起来!---sitespeed.io的主要内容,如果未能解决你的问题,请参考以下文章
蓝桥杯新增web应用开发科目—送给想要参赛的小伙伴们一份备赛指南