了解uni-app只需这一篇就足够了
Posted David凉宸
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了了解uni-app只需这一篇就足够了相关的知识,希望对你有一定的参考价值。
什么是uni-app
介绍
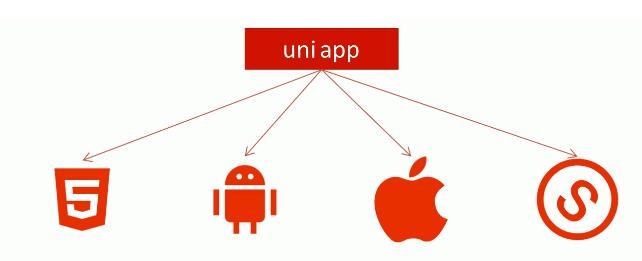
uni-app是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到ios、android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台

uni-app在手,做啥都不愁,即使不跨端,uni-app也是更好的小程序开发框架(详见)、更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯
只要你有Vue和小程序的开发经验,即可快速上手
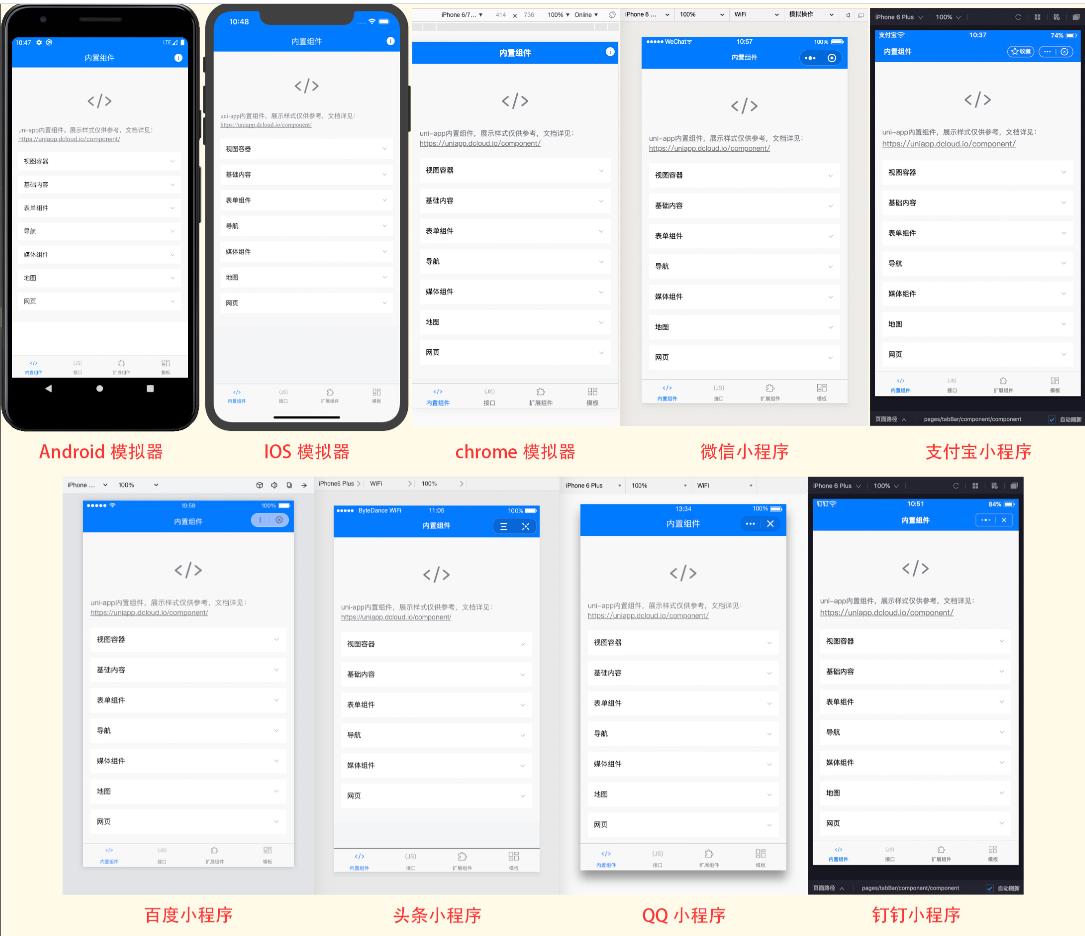
一套代码可以编译到10个平台

为什么选择uniapp
uni-app在开发者数量、案例、跨端抹平度、扩展灵活性、性能体验、周边生态、学习成本、开发成本等8大关键指标上拥有更强的优势

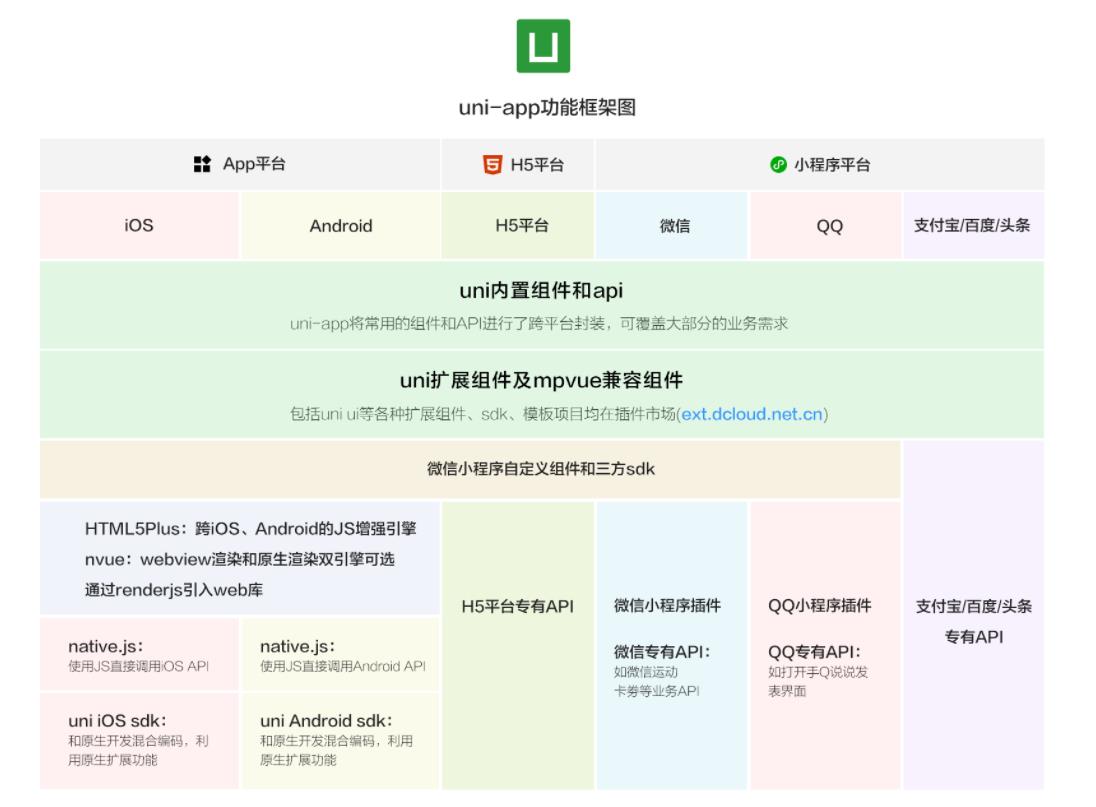
uni-app 功能框架

一套代码运行


uni-app作品
uni-app规模

快速上手uni-app
uni-app支持通过 可视化界面、vue-cli命令行 两种方式快速创建项目
可视化的方式比较简单,HBuilderX内置相关环境,开箱即用,无需配置nodejs
开始之前,开发者需先下载安装如下工具:
HBuilderX:下载地址
HBuilderX是通用的前端开发工具,但为uni-app做了特别强化
下载App开发版,可开箱即用;如下载标准版,在运行或发行uni-app时,会提示安装uni-app插件,插件下载完成后方可使用
如使用cli方式创建项目,可直接下载标准版,因为uni-app编译插件被安装到项目下了
使用HBuilderX初始化项目
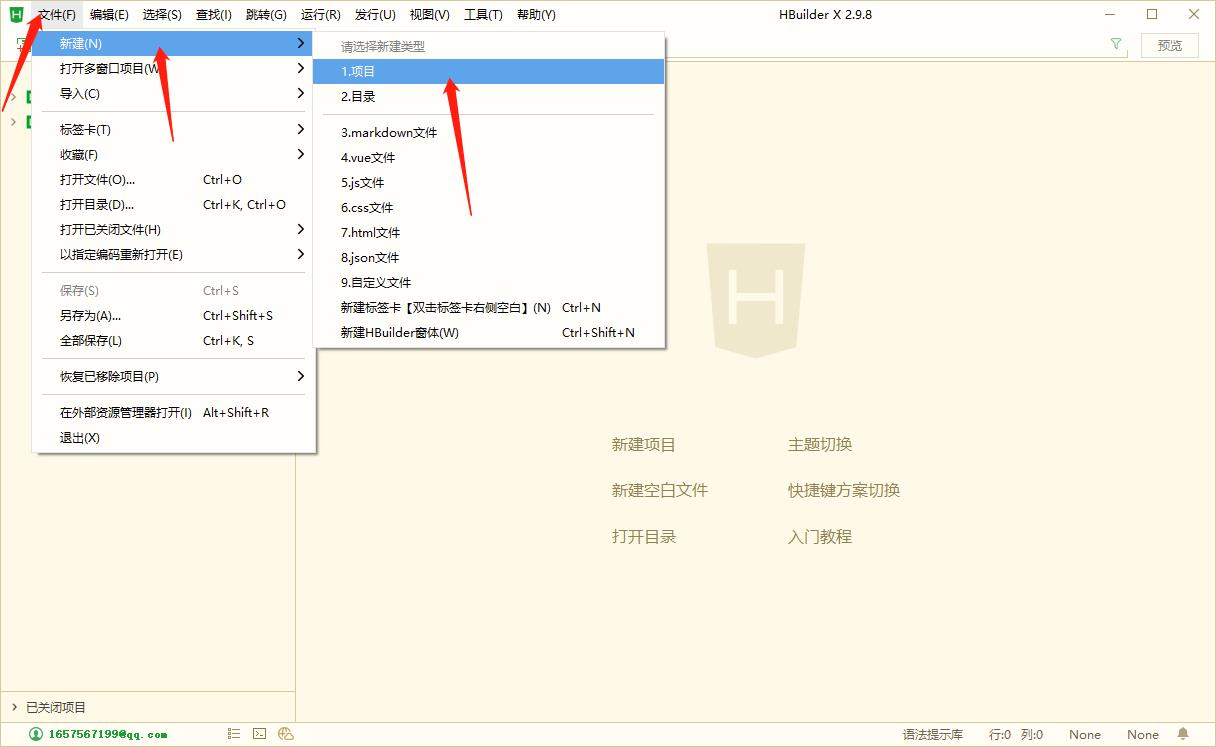
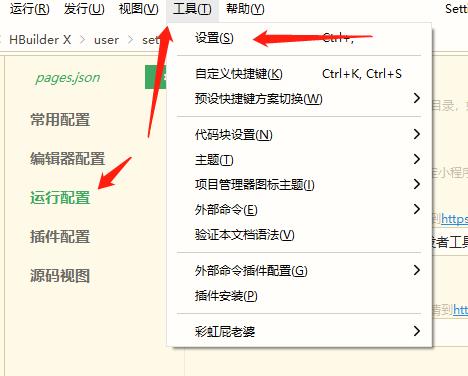
点击工具栏里的文件 -> 新建 -> 项目


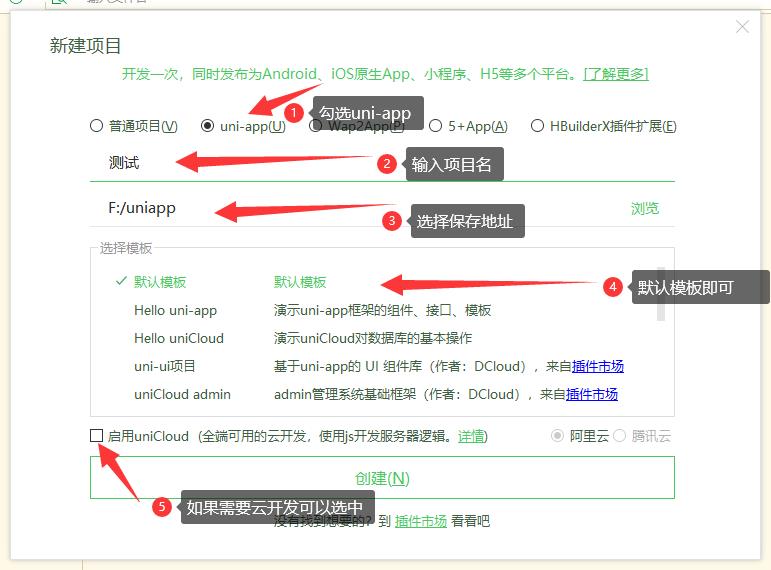
如果有需要可以选择其他模板,然后他会自动去官网下载对应的模板


这就证明创建成功可以使用了
使用HBuilderX运行项目
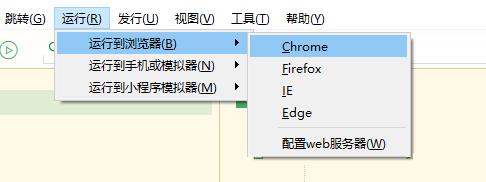
浏览器运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可在浏览器里面体验uni-app 的 H5 版

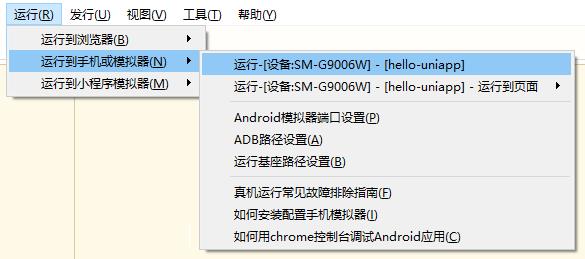
真机运行:连接手机,开启USB调试,进入hello-uniapp项目,点击工具栏的运行 -> 真机运行 -> 选择运行的设备,即可在该设备里面体验uni-app

若手机无法识别,请点击菜单运行-运行到手机或模拟器-真机运行常见故障排查指南
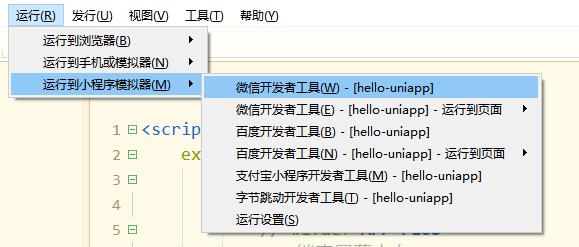
在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app

其他启动方式都雷同的,只是平台不同,自己选择即可
如果是第一次,可能会运行不成功(大多数不需要自己配置)


在这里面可以配置对应的目录
使用HBuilderX打包项目
原生App
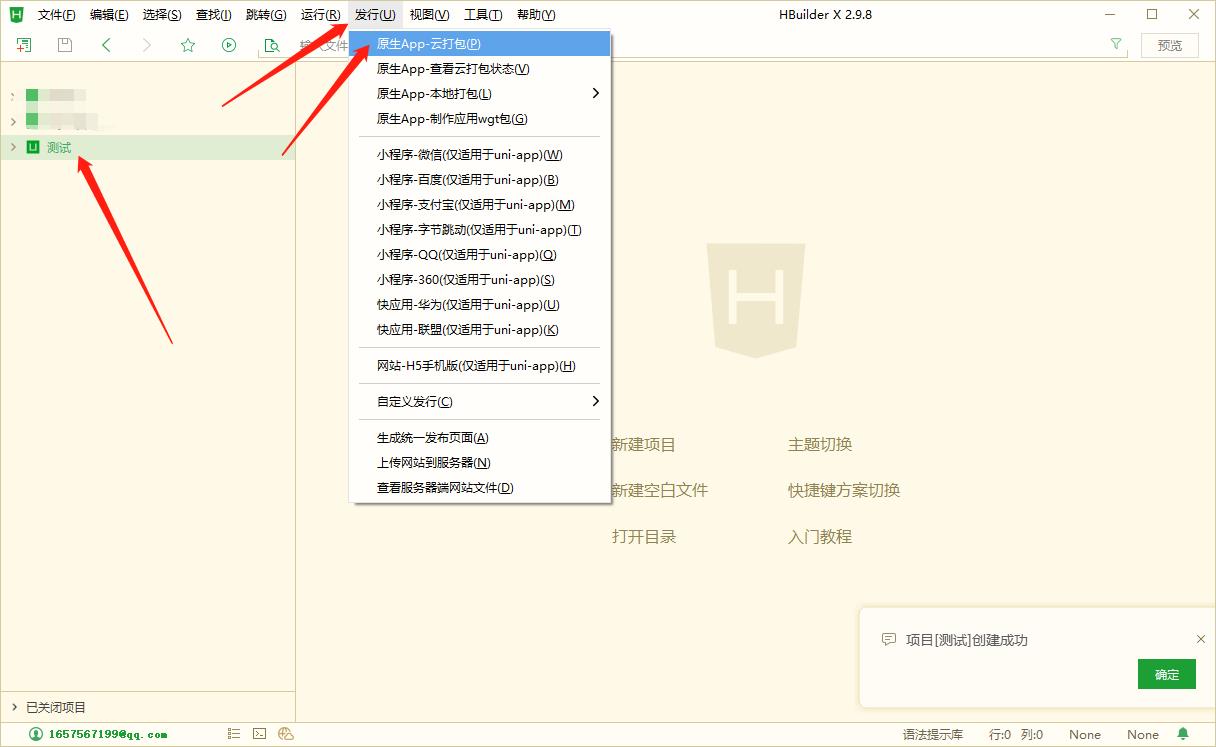
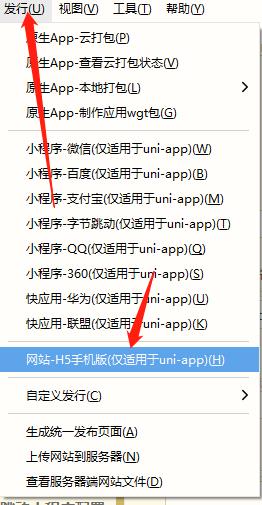
在HBuilderX工具栏,点击发行,选择原生app-云端打包



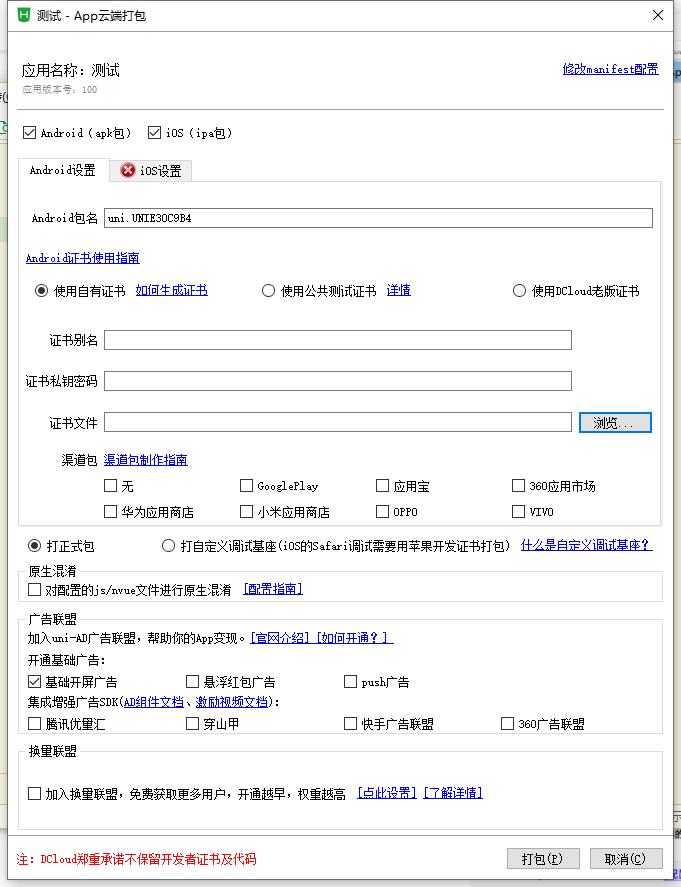
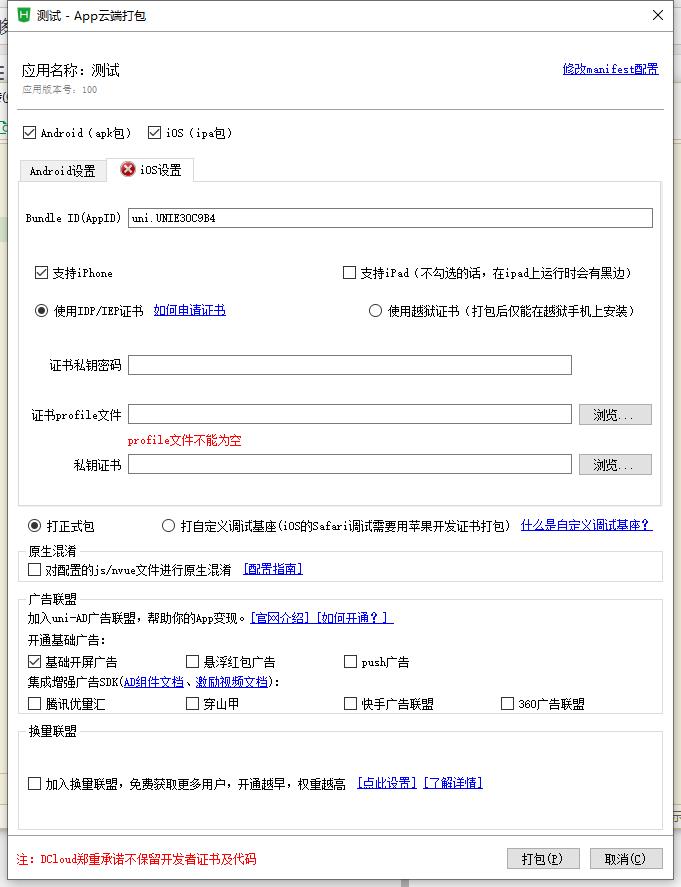
打包具体步骤
可以打包安卓和IOS,但是IOS需要证书哦
H5
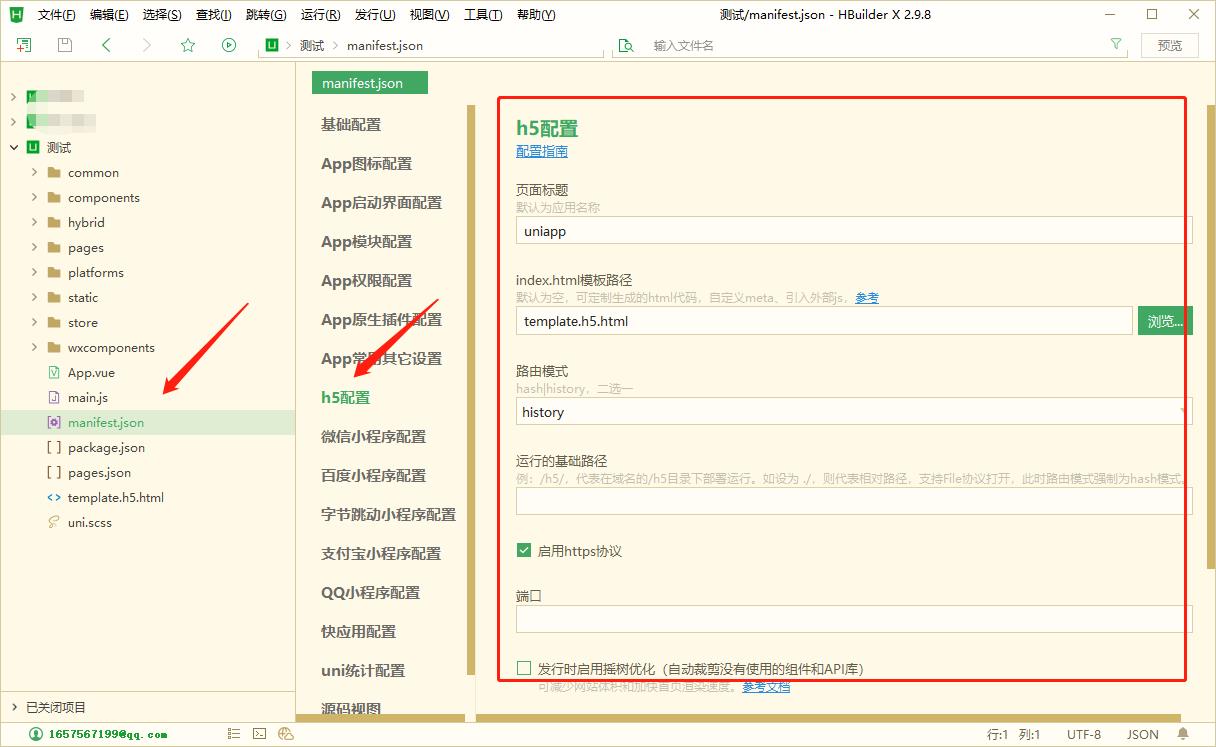
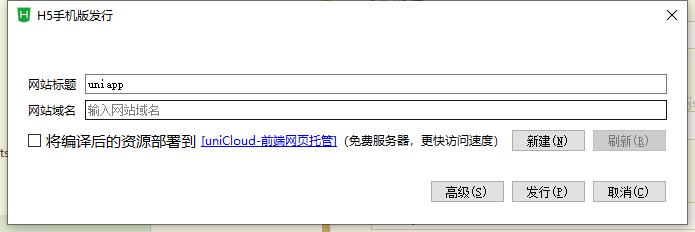
在 manifest.json 的可视化界面,进行如下配置(发行在网站根目录可不配置应用基本路径)



小程序
以微信小程序为例:
申请AppID 教程
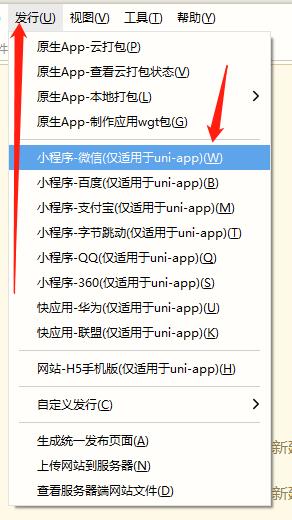
HBuilderX中顶部菜单依次点击 “发行” => “小程序-微信”,输入小程序名称和appid点击发行即可在 unpackage/dist/build/mp-weixin 生成微信小程序项目代码


在微信小程序开发者工具中,导入生成的微信小程序项目,测试项目代码运行正常后,点击“上传”按钮,之后按照 “提交审核” => “发布” 小程序标准流程,逐步操作即可,详细查看
使用Vue-cli创建项目
环境安装
全局安装vue-cli
npm install -g @vue/cli
创建uni-app
使用正式版(对应HBuilderX最新正式版)
vue create -p dcloudio/uni-preset-vue my-project
使用alpha版(对应HBuilderX最新alpha版)
vue create -p dcloudio/uni-preset-vue#alpha my-alpha-project
此时,会提示选择项目模板,初次体验建议选择 hello uni-app 项目模板

选择自定义模板时,需要填写 uni-app 模板地址,这个地址其实就是托管在云端的仓库地址。以 GitHub 为例,地址格式为 userName/repositoryName,如 dcloudio/uni-template-picture 就是下载图片模板
模板项目存放于 Github,由于国内网络环境问题,可能下载失败。针对此问题可以尝试如下措施:
更换网络重试,比如使用 4g 网络
在设备或路由器的网络设置中增加 DNS(如:8.8.8.8)
在设备中增加固定的 hosts(如:140.82.113.4 github.com)
修改依赖为指定版本
查看 HBuilderX 对应的 NPM 依赖版本: 打开 NPM版本记录,版本号 2.0.0- 后面是与 HBuilderX 对应的版本号且小版本不会超过9,比如 HBuilderX 2.7.5.20200518 对应的版本号 2.0.0-27520200518001,2.0.0-271420200618 对应的为 2.0.0-27920200618002。
批量修改 package.json 中 uni 相关依赖为指定的版本号(去掉版本号前面 ^)。
对于有变化的依赖进行增删,提示不存指定版本的依赖可以保留原始版本或者删除,运行时提示缺少的依赖自行安装
运行、发布uni-app
npm run dev:%PLATFORM%
npm run build:%PLATFORM%

可以自定义更多条件编译平台,比如钉钉小程序 参考地址
- 目前使用npm run build:app-plus会在/dist/build/app-plus下生成app打包资源。如需制作wgt包,将app-plus中的文件压缩成zip(注意:不要包含app-plus目录),再重命名为${appid}.wgt, appid为manifest.json文件中的appid
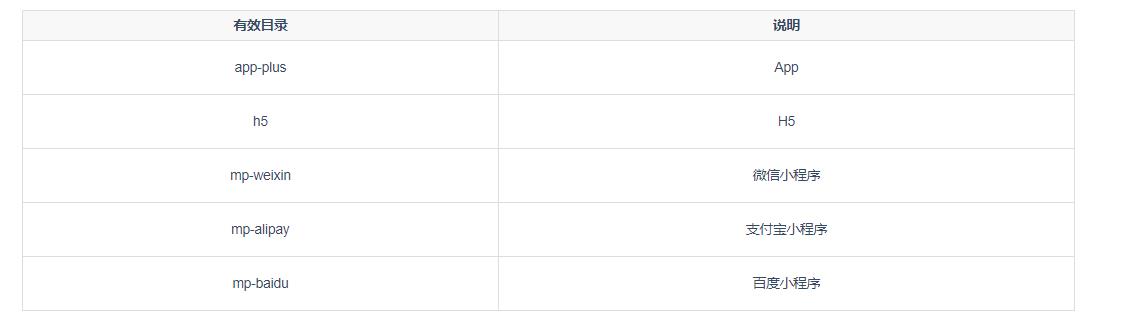
- dev 模式编译出的各平台代码存放于根目录下的 /dist/dev/目录,打开各平台开发工具选择对应平台目录即可进行预览(h5 平台不会在此目录,存在于缓存中)
- build 模式编译出的各平台代码存放于根目录下的 /dist/build/ 目录,发布时选择此目录进行发布
- ev 和 build 模式的区别
dev 模式有 SourceMap 可以方便的进行断点调试
build 模式会将代码进行压缩,体积更小更适合发布为正式版应用
进行 环境判断 时,dev 模式 process.env.NODE_ENV 的值为 development,build 模式 process.env.NODE_ENV 的值为 production
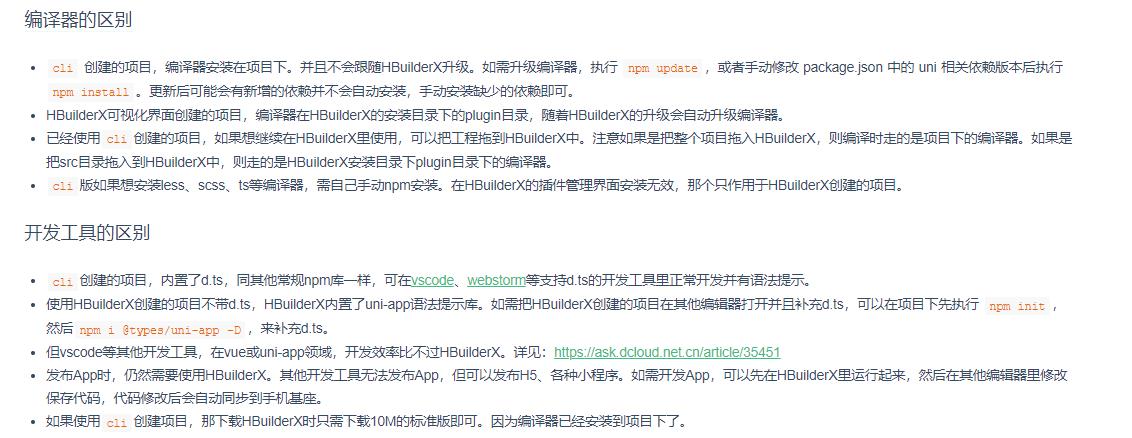
使用cli创建项目和使用HBuilderX可视化界面创建项目区别

说明
开发规范
- 页面文件遵循 Vue 单文件组件 (SFC) 规范
- 组件标签靠近小程序规范,详见uni-app 组件规范
- 接口能力(JS API)靠近微信小程序规范,但需将前缀 wx 替换为 uni,详见uni-app接口规范
- 数据绑定及事件处理同 Vue.js 规范,同时补充了App及页面的生命周期
- 为兼容多端运行,建议使用flex布局进行开发
目录结构
┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb([详见uniCloud](https://uniapp.dcloud.io/uniCloud/quickstart?id=%E7%9B%AE%E5%BD%95%E7%BB%93%E6%9E%84))
│─components 符合vue组件规范的uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─hybrid App端存放本地html文件的目录 ([详情](https://uniapp.dcloud.io/component/web-view))
├─platforms 存放各平台专用页面的目录 ([详情](https://uniapp.dcloud.io/platform?id=%E6%95%B4%E4%BD%93%E7%9B%AE%E5%BD%95%E6%9D%A1%E4%BB%B6%E7%BC%96%E8%AF%91))
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─uni_modules 存放[uni_module](/uni_modules)规范的插件。
├─wxcomponents 存放小程序组件的目录 ([详情](https://uniapp.dcloud.io/frame?id=%E5%B0%8F%E7%A8%8B%E5%BA%8F%E7%BB%84%E4%BB%B6%E6%94%AF%E6%8C%81))
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 [应用生命周期](https://uniapp.dcloud.io/collocation/frame/lifecycle?id=%E5%BA%94%E7%94%A8%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F)
├─manifest.json 配置应用名称、appid、logo、版本等打包信息 ([详情](https://uniapp.dcloud.io/collocation/manifest))
└─pages.json 配置页面路由、导航条、选项卡等页面类信息 ([详情](https://uniapp.dcloud.io/collocation/pages))
- 编译到任意平台时,static 目录下的文件均会被完整打包进去,且不会编译。非 static 目录下的文件(vue、js、css 等)只有被引用到才会被打包编译进去。
- static 目录下的 js 文件不会被编译,如果里面有 es6 的代码,不经过转换直接运行,在手机设备上会报错。
- css、less/scss 等资源不要放在 static 目录下,建议这些公用的资源放在自建的 common 目录下。
- HbuilderX 1.9.0+ 支持在根目录创建 ext.json、sitemap.json 等小程序需要的文件

common :存放api的
components :组件存放目录
pages :所有的页面存放目录
static :静态资源目录,例如图片等
unpackage :就是打包目录,在这里有各个平台的打包文件
utils : 存放api
App.vue :是我们的跟组件,所有页面都是在App.vue下进行切换的,是页面入口文件,可以调用应用的生命周期函数
main.js :是我们的项目入口文件,主要作用是初始化vue实例并使用需要的插件
manifest.json : 文件是应用的配置文件,用于指定应用的名称、图标、权限等
pages.json :文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等
uni.scss :文件的用途是为了方便整体控制应用的风格。比如按钮颜色、边框风格,uni.scss文件里预置了一批scss变量预置
资源路径
模板内引入静态资源
template内引入静态资源,如image、video等标签的src属性时,可以使用相对路径或者绝对路径
<!-- 绝对路径,/static指根目录下的static目录,在cli项目中/static指src目录下的static目录 -->
<image class="logo" src="/static/logo.png"></image>
<image class="logo" src="@/static/logo.png"></image>
<!-- 相对路径 -->
<image class="logo" src="../../static/logo.png"></image>
- @开头的绝对路径以及相对路径会经过base64转换规则校验
- 引入的静态资源在非h5平台,均不转为base64。
- H5平台,小于4kb的资源会被转换成base64,其余不转。
- 自HBuilderX 2.6.6起template内支持@开头路径引入静态资源,旧版本不支持此方式
- App平台自HBuilderX 2.6.9起template节点中引用静态资源文件时(如:图片),调整查找策略为【基于当前文件的路径搜索】,与其他平台保持一致
- 支付宝小程序组件内 image 标签不可使用相对路径
js文件引入
js文件或script标签内(包括renderjs等)引入js文件时,可以使用相对路径和绝对路径
// 绝对路径,@指向项目根目录,在cli项目中@指向src目录
import add from '@/common/add.js'
// 相对路径
import add from '../../common/add.js'
- js文件不支持使用/开头的方式引入
css引入静态资源
- css文件或style标签内引入css文件时(scss、less文件同理),可以使用相对路径或绝对路径(HBuilderX 2.6.6)
/* 绝对路径 */
@import url('/common/uni.css');
@import url('@/common/uni.css');
/* 相对路径 */
@import url('../../common/uni.css');
自HBuilderX 2.6.6起支持绝对路径引入静态资源,旧版本不支持此方式
- css文件或style标签内引用的图片路径可以使用相对路径也可以使用绝对路径,需要注意的是,有些小程序端css文件不允许引用本地文件
/* 绝对路径 */
background-image: url(/static/logo.png);
background-image: url(@/static/logo.png);
/* 相对路径 */
background-image: url(../../static/logo.png);
- 引入字体图标请参考,字体图标
- @开头的绝对路径以及相对路径会经过base64转换规则校验
- 不支持本地图片的平台,小于40kb,一定会转base64。(共四个平台mp-weixin, mp-qq, mp-toutiao, app v2)
- h5平台,小于4kb会转base64,超出4kb时不转。
- 其余平台不会转base64
生命周期
uni-app 支持 onLaunch、onShow、onHide 等应用生命周期函数,详情请参考应用生命周期
uni-app 支持 onLoad、onShow、onReady 等生命周期函数,详情请参考页面生命周期
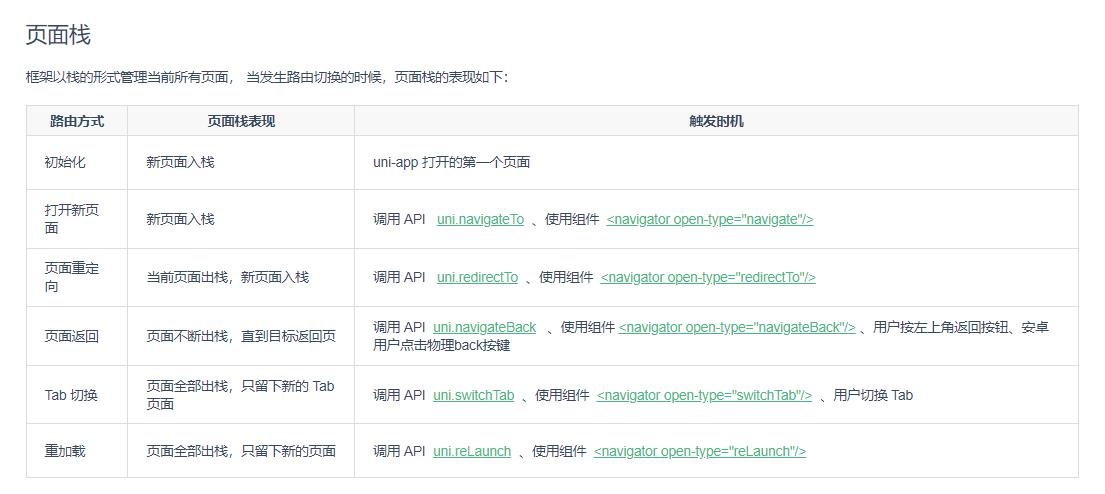
uni-app页面路由为框架统一管理,开发者需要在pages.json里配置每个路由页面的路径及页面样式。类似小程序在app.json中配置页面路由一样。所以 uni-app 的路由用法与 Vue Router 不同,如仍希望采用 Vue Router 方式管理路由,可在插件市场搜索 Vue-Router

配置、框架接口、框架、api看官方文档即可,通俗易懂
敬请期待后面的实战项目,我会分步给大家作解释,让大家更好的进入实战
以上是关于了解uni-app只需这一篇就足够了的主要内容,如果未能解决你的问题,请参考以下文章