入门学习uni-app只需这一篇即可
Posted David凉宸
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了入门学习uni-app只需这一篇即可相关的知识,希望对你有一定的参考价值。
- uni-app是什么?
由DCLOUD使用Vue技术开发所有前端应用的框架 - uni-app是干什么的?
一套代码发布多个平台

- uni-app优势

- uni-app和Vue关系
使用Vue开发
在发布H5端,完全支持Vue语法
发布小程序/app,实现部分Vue语法 - uni-app和小程序关系
组件标签靠近小程序规范
接口(API)靠近小程序规范
完整的小程序生命周期

uni-app规范
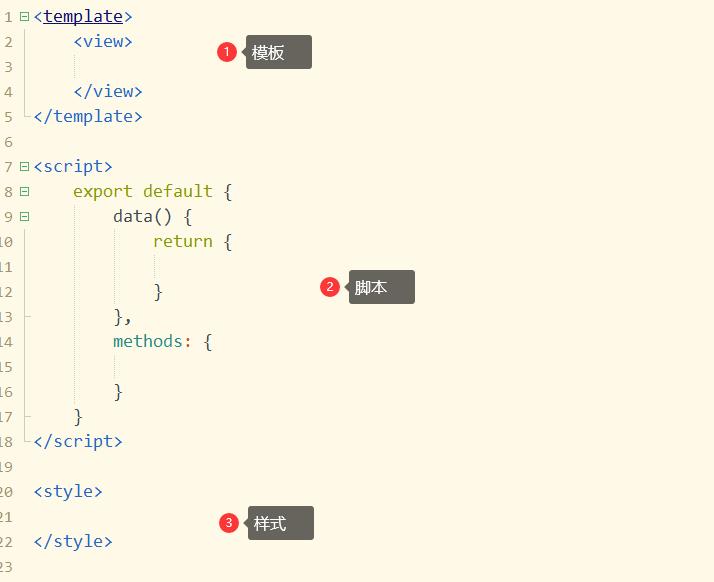
- 页面文件遵循Vue单文件组件(SFC)规范

- 组件标签靠近小程序规范

- 接口(API)靠近微信小程序规范

以uni开头的规范接口 - 数据绑定及事件处理同Vue

- 为兼容多端运行,建议使用flex布局进行多端开发
数据绑定

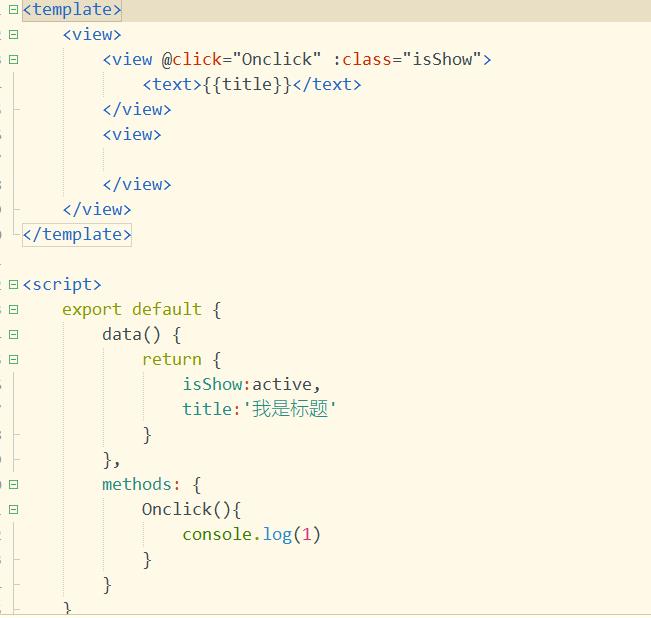
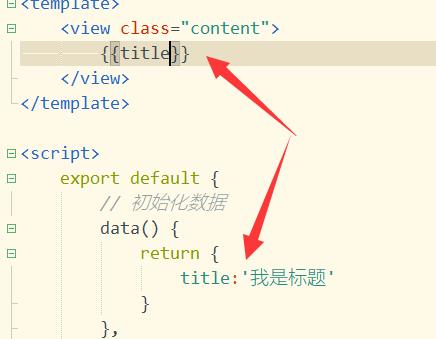
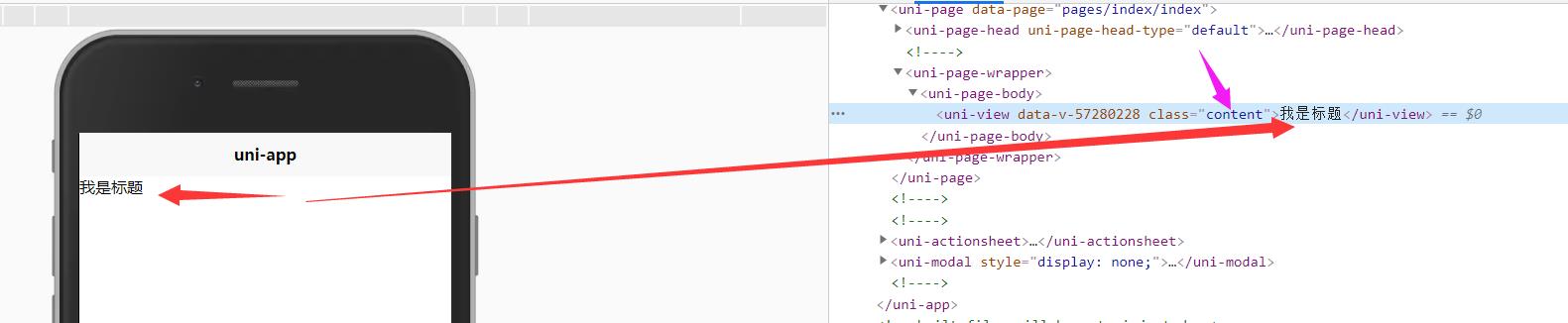
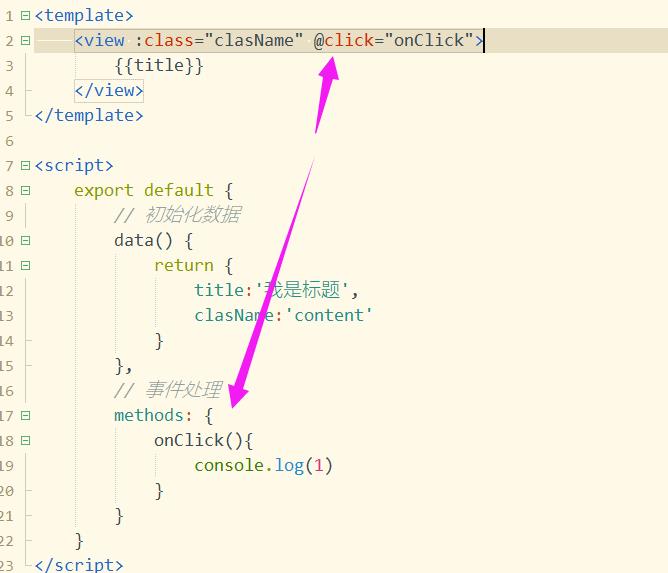
我们在data中初始化数据后,在标签内我们使用双花括号来进行绑定

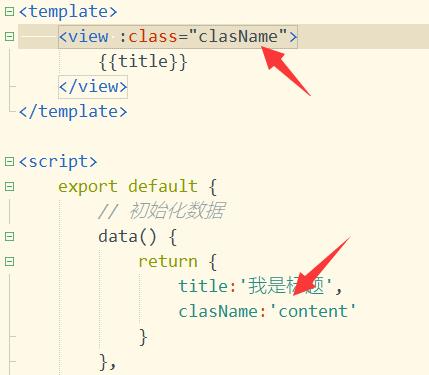
如果是作为标签属性值我们可以使用v-bind:class="xxx"进行数据绑定,简写为:class="xxx"



事件绑定我们可以使用v-on:click="xxx"来进行绑定 简写@click="xxx"
自定义事件一定要写在methods事件处理函数中

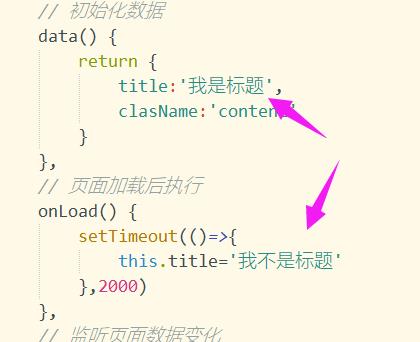
动态改变数据使用Vue语法
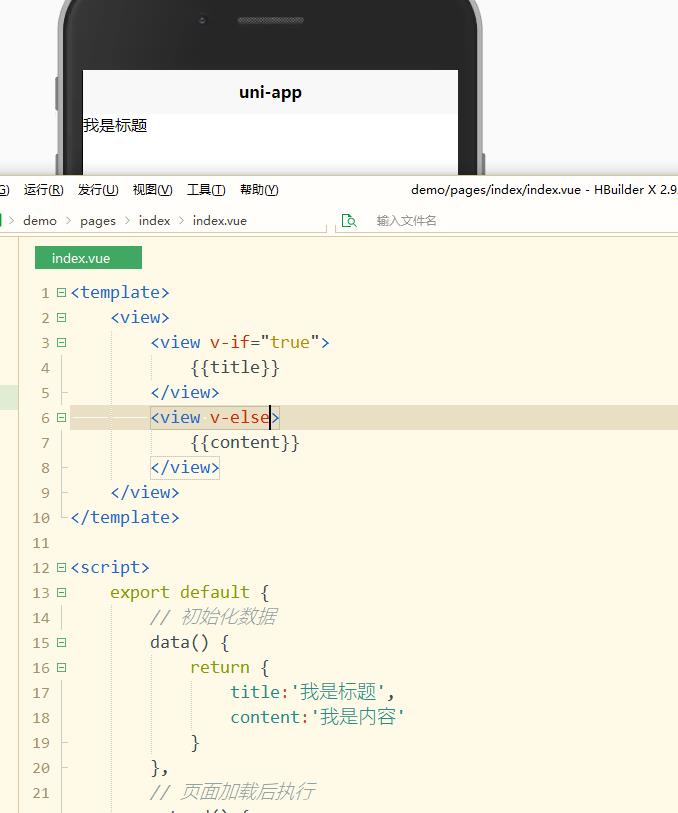
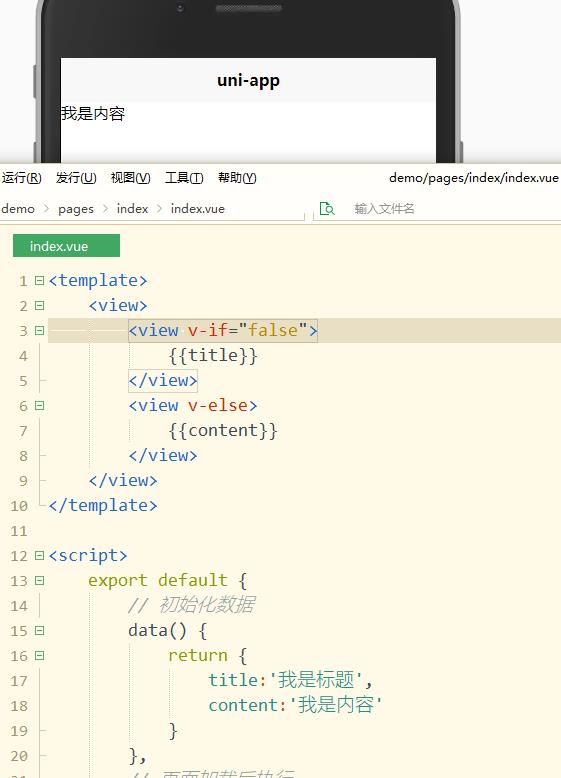
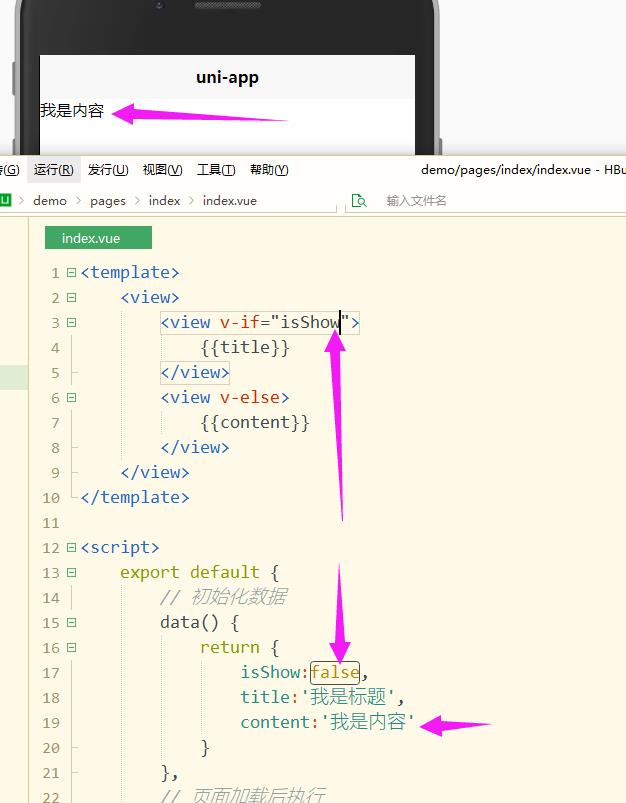
条件判断



绑定变量进行判断
或者写变量xxx===xxx 相等为true 反之为false
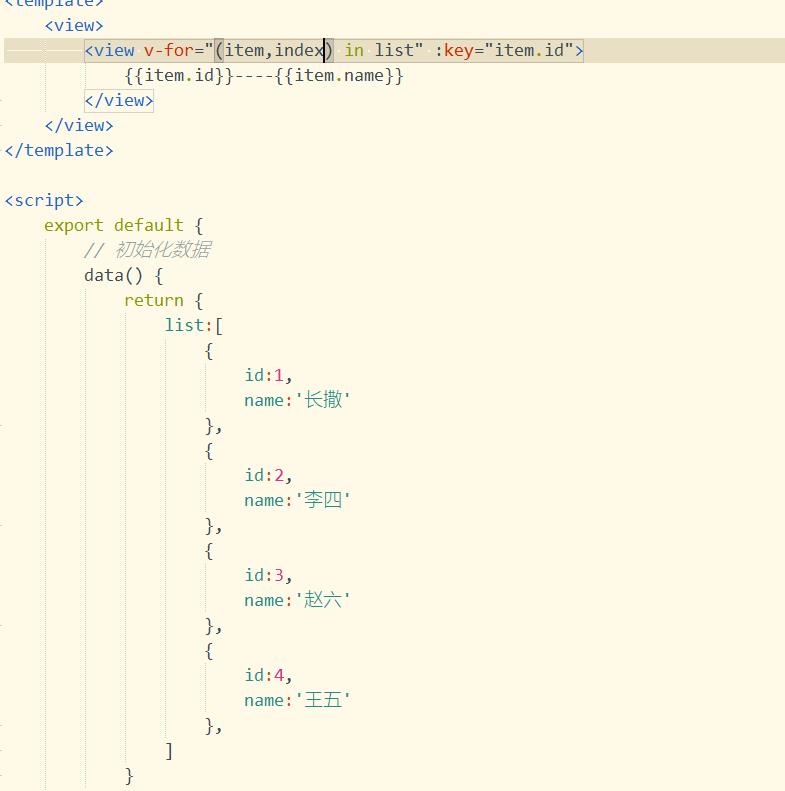
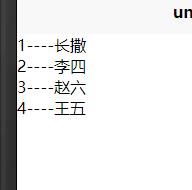
列表渲染
item :被迭代的数组元素的别名
index :下标别名


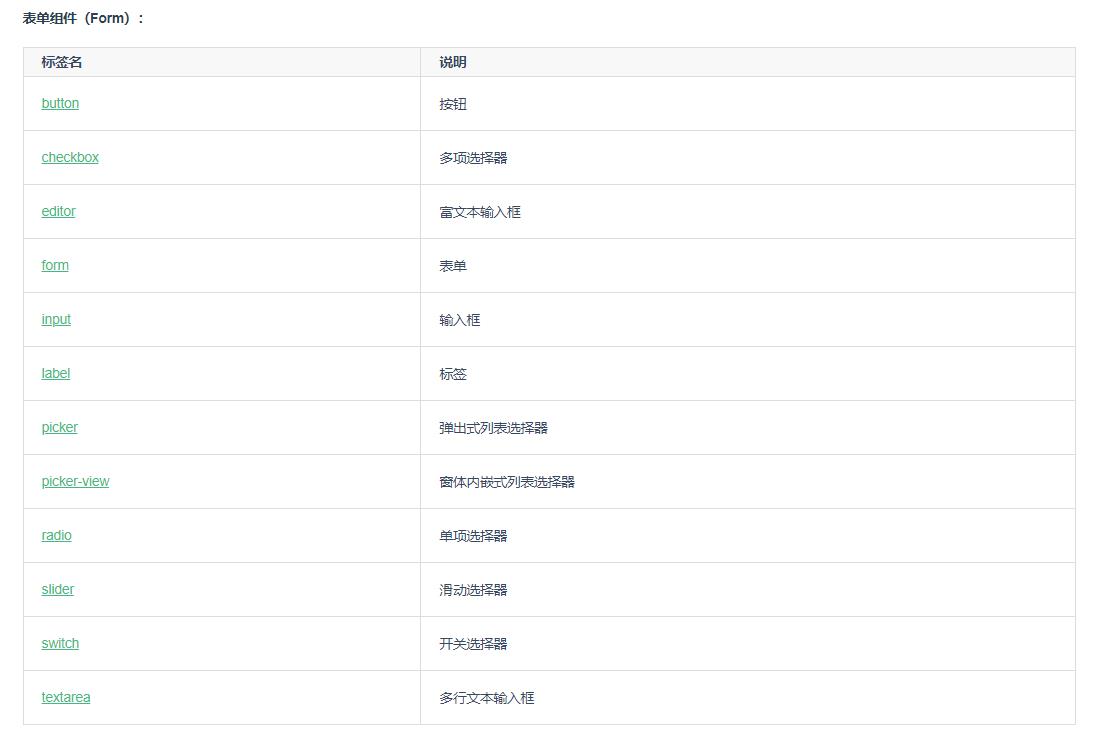
基础组件
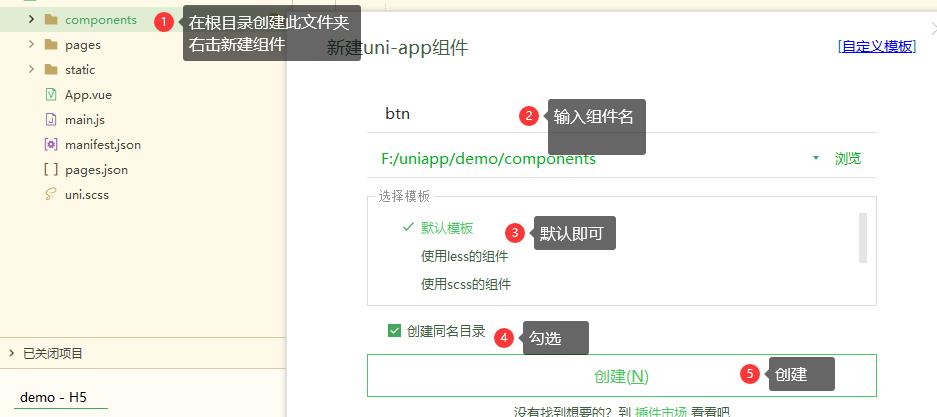
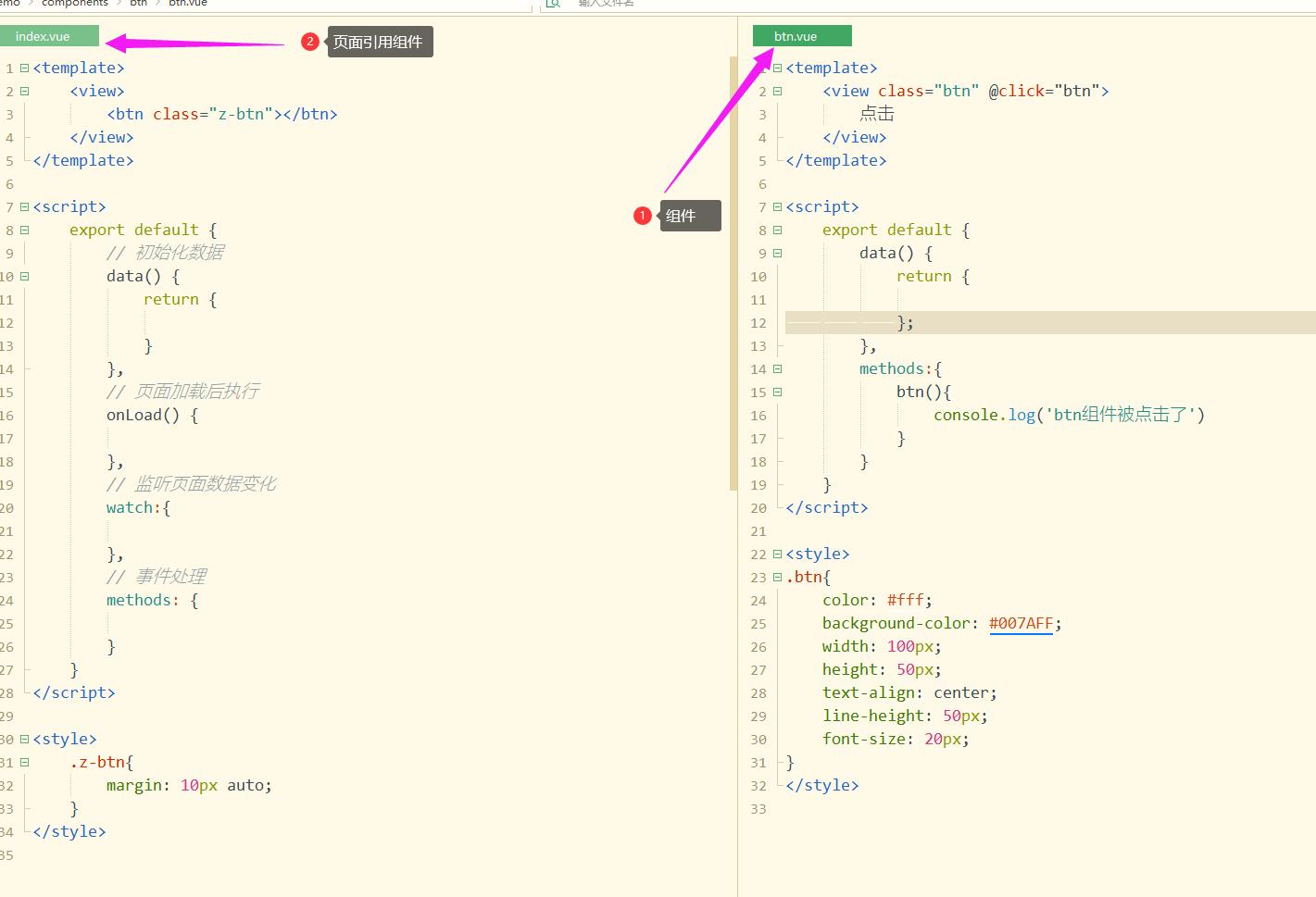
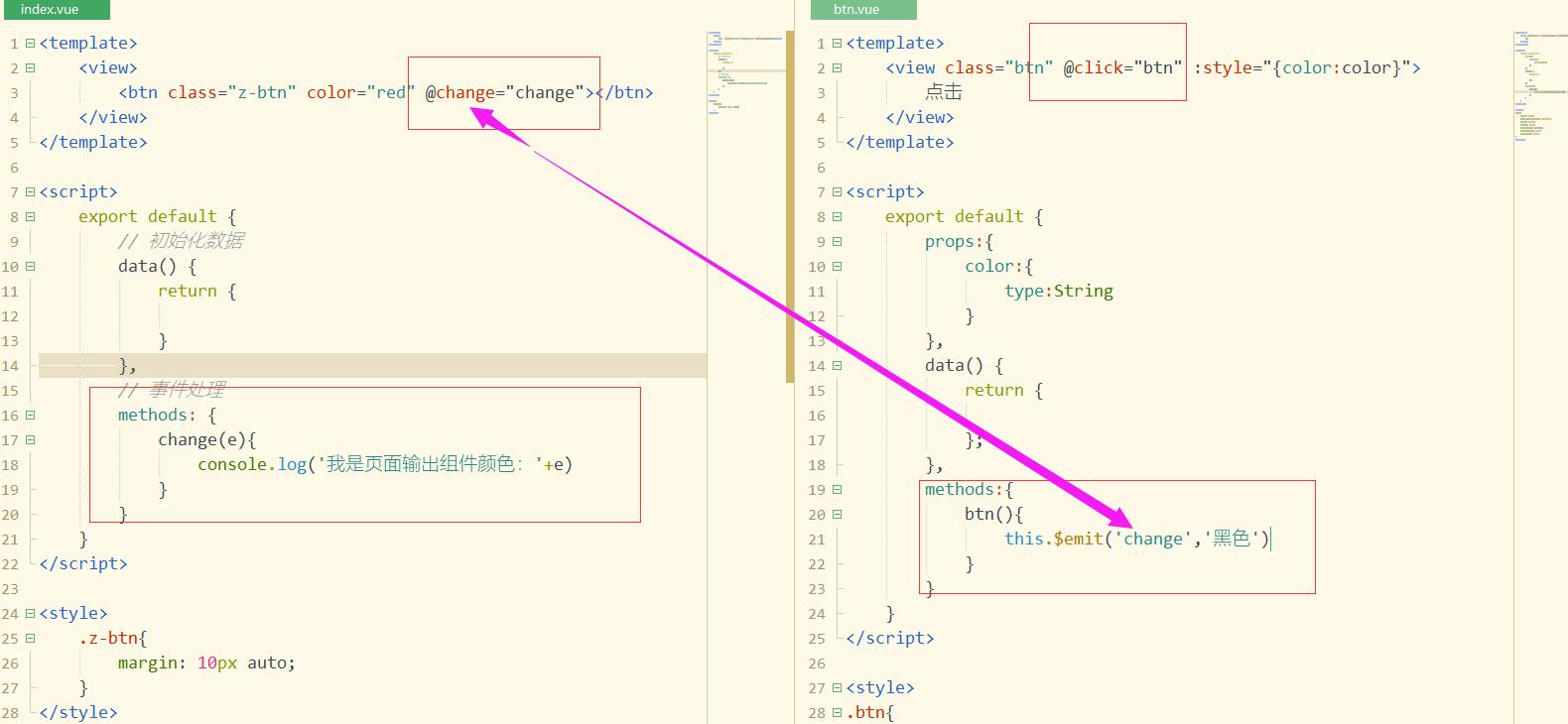
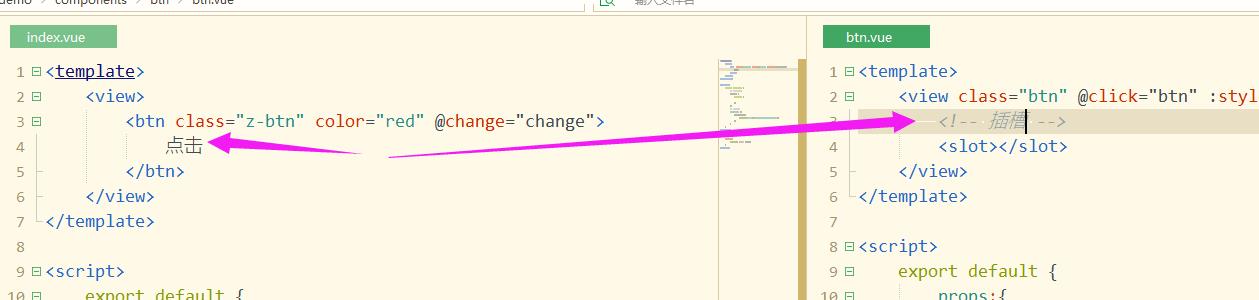
自定义组件




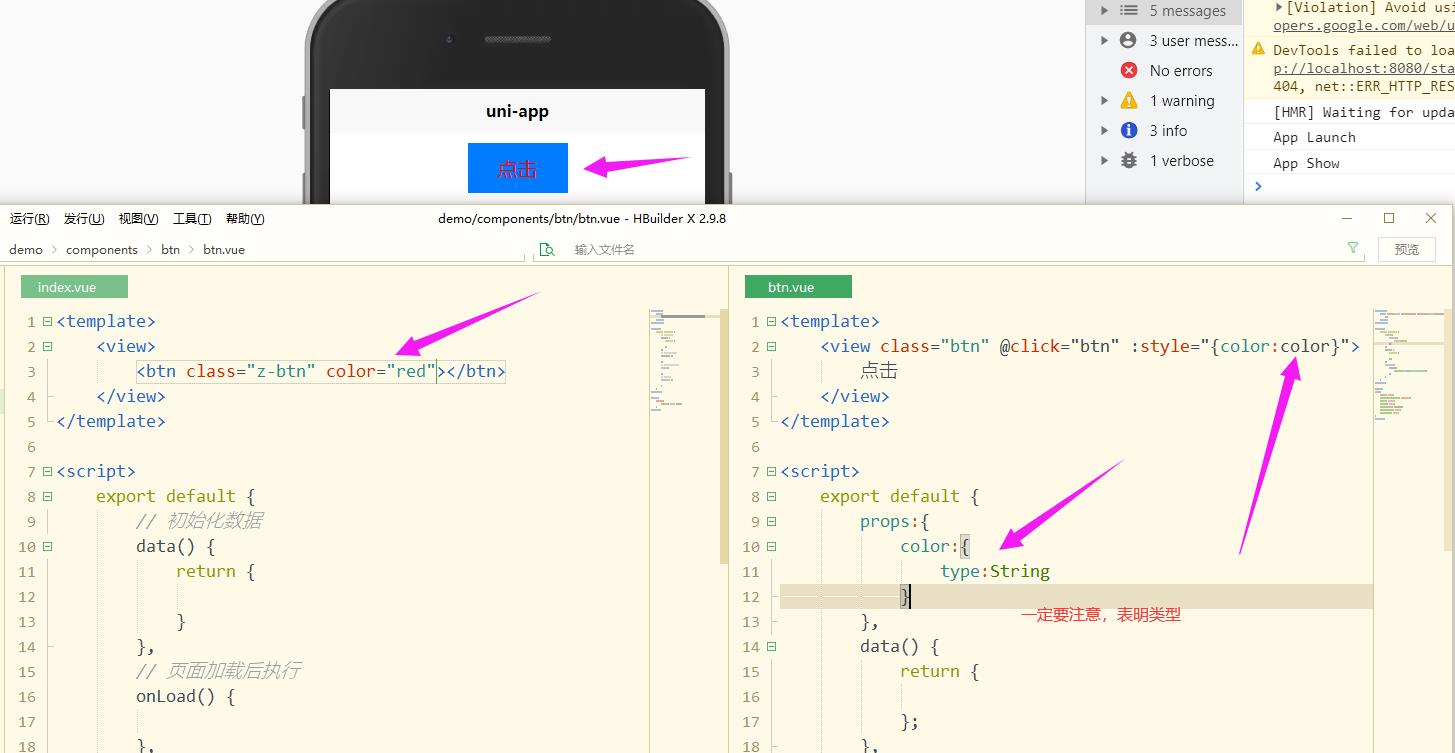
其他的属性也可以这样传
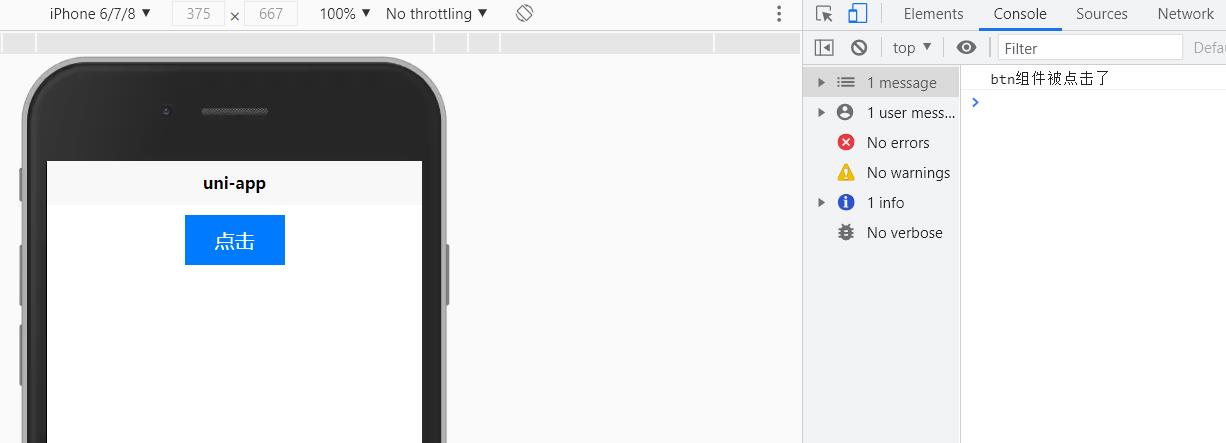
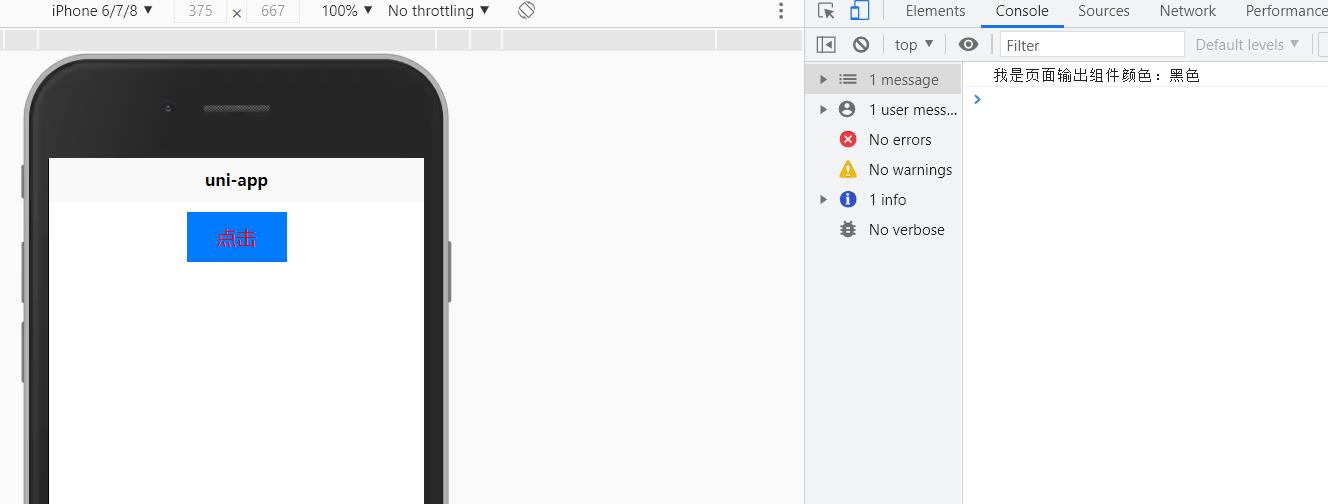
点击事件:


this.$emit()发射组件事件 第一个参数是在页面上定义的事件名 第二个参数是我们要传的值,在页面事件中用参数来获取即可

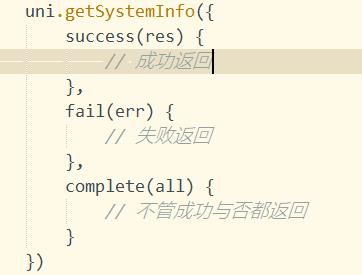
基础API


等多种用法
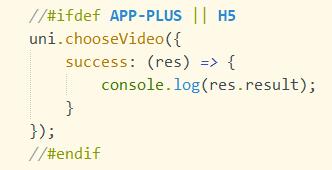
条件编译
-
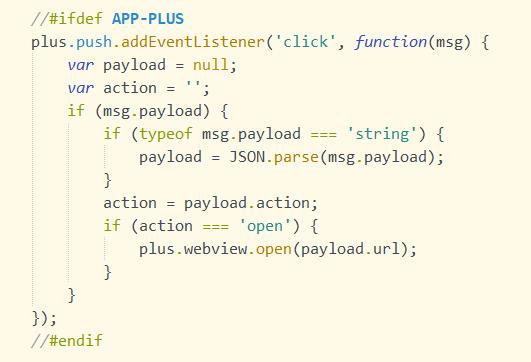
#ifdef:if defined 仅在某平台存在
-
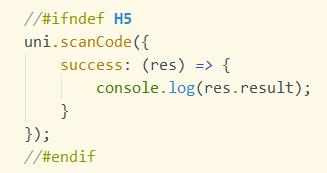
#ifndef:if not defined 除了某平台均存在
-
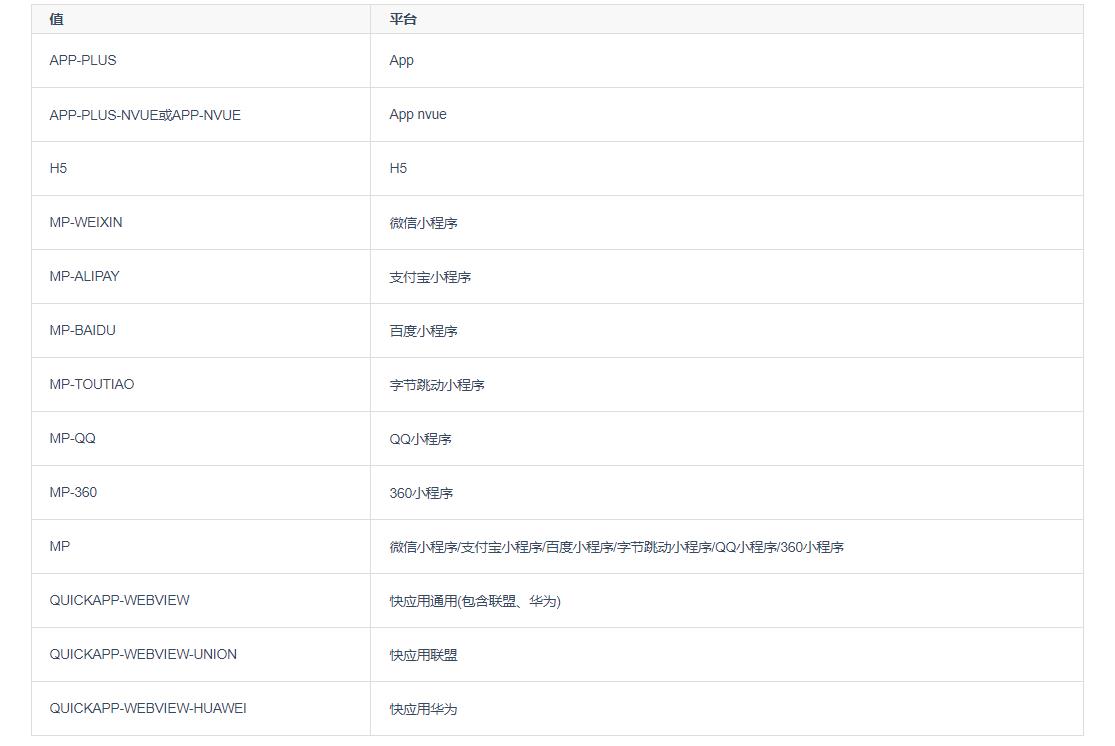
%PLATFORM%:平台名称

%PLATFORM%可取值如下:

-
支持的文件
.vue
.js
.css
pages.json
各预编译语言文件,如:.scss、.less、.stylus、.ts、.pug -
注意:
条件编译是利用注释实现的,在不同语法里注释写法不一样,js使用
// 注释、css 使用/* 注释 */、 vue/nvue 模板里使用<!-- 注释 -->
条件编译APP-PLUS包含APP-NVUE和APP-VUE,APP-PLUS-NVUE和APP-NVUE没什么区别,为了简写后面出了APP-NVUE
使用条件编译请保证编译前和编译后文件的正确性,比如json文件中不能有多余的逗号


生命周期
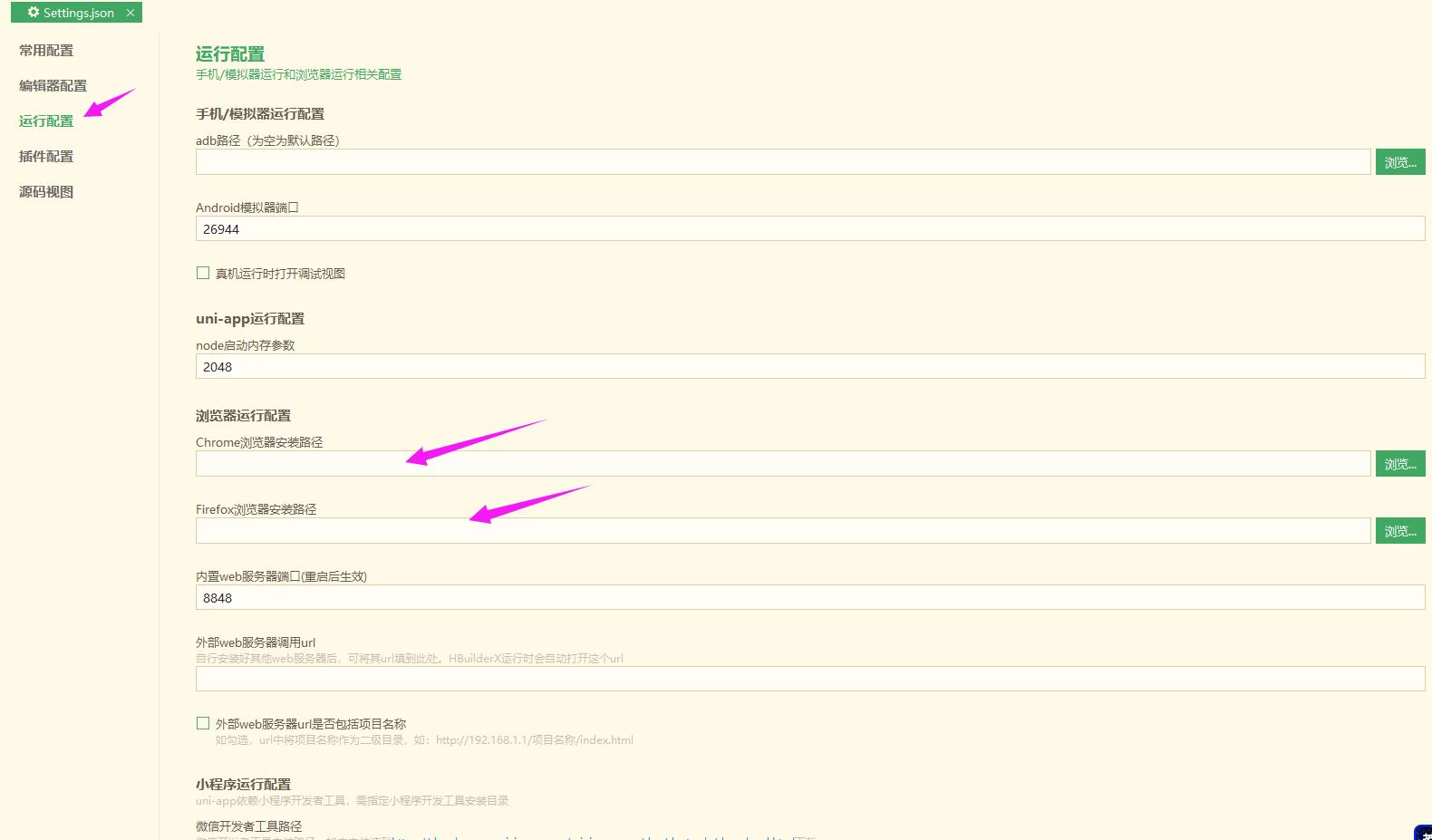
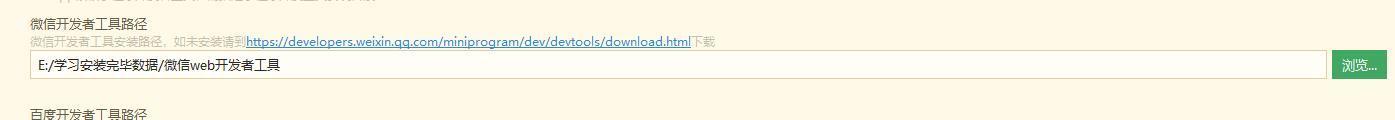
平台配置


将需要运行的文件安装路径设置过来即可
例如

但是大多数我们不需要自己配置,只有在运行不成功时才需要自己去配置
目录结构
┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb([详见uniCloud](https://uniapp.dcloud.io/uniCloud/quickstart?id=%E7%9B%AE%E5%BD%95%E7%BB%93%E6%9E%84))
│─components 符合vue组件规范的uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─hybrid App端存放本地html文件的目录 ([详情](https://uniapp.dcloud.io/component/web-view))
├─platforms 存放各平台专用页面的目录 ([详情](https://uniapp.dcloud.io/platform?id=%E6%95%B4%E4%BD%93%E7%9B%AE%E5%BD%95%E6%9D%A1%E4%BB%B6%E7%BC%96%E8%AF%91))
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─uni_modules 存放[uni_module](/uni_modules)规范的插件。
├─wxcomponents 存放小程序组件的目录 ([详情](https://uniapp.dcloud.io/frame?id=%E5%B0%8F%E7%A8%8B%E5%BA%8F%E7%BB%84%E4%BB%B6%E6%94%AF%E6%8C%81))
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 [应用生命周期](https://uniapp.dcloud.io/collocation/frame/lifecycle?id=%E5%BA%94%E7%94%A8%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F)
├─manifest.json 配置应用名称、appid、logo、版本等打包信息 ([详情](https://uniapp.dcloud.io/collocation/manifest))
└─pages.json 配置页面路由、导航条、选项卡等页面类信息 ([详情](https://uniapp.dcloud.io/collocation/pages))
上面看不懂看下面这个
common :存放api的
components :组件存放目录
pages :所有的页面存放目录
static :静态资源目录,例如图片等
unpackage :就是打包目录,在这里有各个平台的打包文件
utils : 存放api
App.vue :是我们的跟组件,所有页面都是在App.vue下进行切换的,是页面入口文件,可以调用应用的生命周期函数
main.js :是我们的项目入口文件,主要作用是初始化vue实例并使用需要的插件
manifest.json : 文件是应用的配置文件,用于指定应用的名称、图标、权限等
pages.json :文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等
uni.scss :文件的用途是为了方便整体控制应用的风格。比如按钮颜色、边框风格,uni.scss文件里预置了一批scss变量预置
使用uniCloud直接看官网吧 和小程序差不多哦 官网点这里
敬请期待后续哦
以上是关于入门学习uni-app只需这一篇即可的主要内容,如果未能解决你的问题,请参考以下文章