一篇文带你从入门到发布了解 uni-app
Posted 辣可乐少加冰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一篇文带你从入门到发布了解 uni-app相关的知识,希望对你有一定的参考价值。
文章目录
uni-app入门学习
什么是 uni-app
-
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到ios、android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
-
uni-app在跨端数量、扩展能力、性能体验、周边生态、学习成本、开发成本等6大关键指标上拥有极强的竞争优势 。

- 跨端数量更多
- 平台能力不受限
- 性能体验更优秀
- 周边生态丰富
- 学习成本低
- 开发成本低

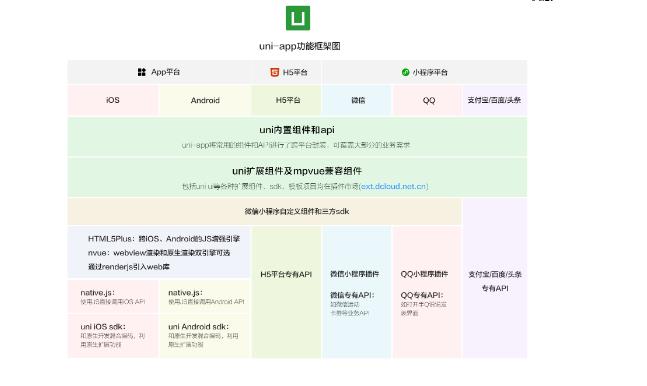
3 . 功能框架

使用 uni-app 的前置条件
规范
为了更好的跨端开发,我们最好还是制定下开发规范,以免过量的解决各端兼容问题
* 页面组件我们要遵循Vue 单文件组件 (SFC) 规范 * 组件标签靠近微信小程序规范 * 接口能力(JS API)靠近微信小程序规范 * 数据绑定及事件处理靠近 Vue.js 规范,同时补充了App及页面的生命周期 * 为兼容多端运行,建议使用flex布局进行开发 ...
开发工具
推荐使用官方提供的HBulderX编辑器(毕竟是人家的框架,用人家的东西集成提示等高些)
下载地址
如果不习惯可以在顶部选项栏更改下习惯的:
使用Vue.js
- 相关资料
相比Web平台, Vue.js 在 uni-app 中使用差异主要集中在两个方面: - 新增:uni-app除了支持Vue实例的生命周期,还支持应用启动、页面显示等生命周期
- 受限:相比web平台,部分功能受限,比如 v-html 指令,具体见下。(受限部分仅在App和小程序端受限,H5版不受限)
实践建议
-
尽量别用html的标签,用uni-app提供的组件(微信小程序好像)
-
尽量使用组件提供的属性和方法
-
ref就h5支持,所以尽量用id代替
-
用v-if别用v-show 在非h5端不支持
-
推荐组件之间通讯借助vuex,不然在非h5端的话,会出现props数据改变,但子组件的没对应改变
-
用vuex时 除了h5端 别的端得设置Vue.prototype.$store = store;(注意框架内置了vuex,不用你额外下载npm)
小程序
目前国内的小程序类型有: 微信,支付宝,百度,头条
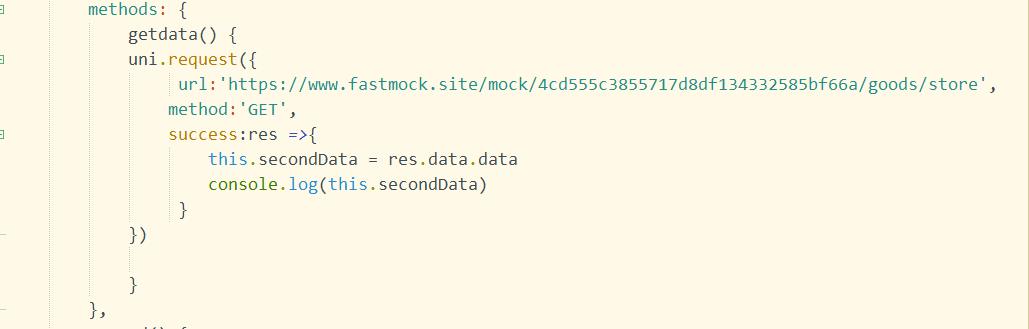
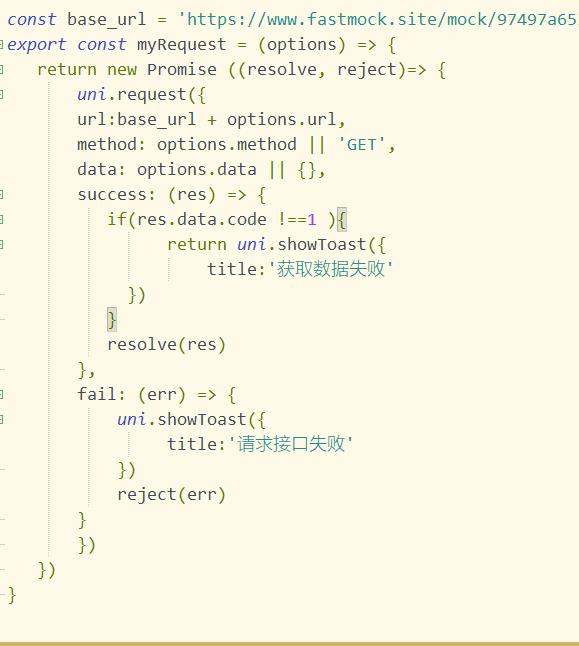
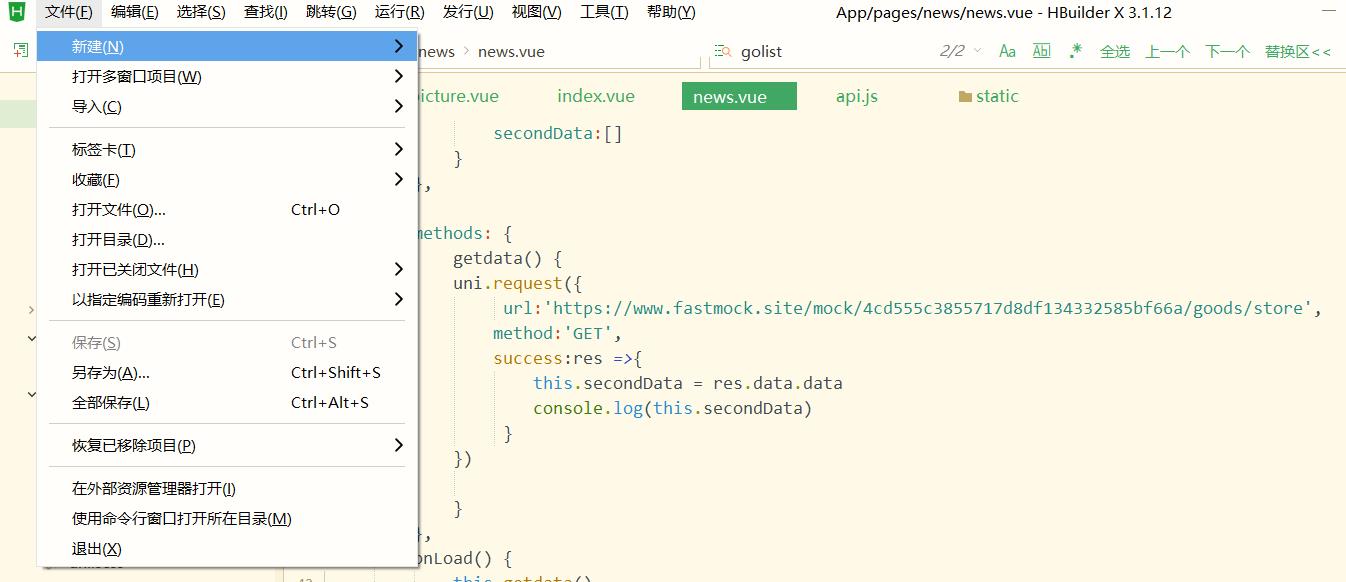
当然如果要开发小程序,不可避免的,我们肯定是要知道不同平台下的小程序规范的 。当然知道了这些规范之后,我们开发起来就比较简单了。 uni-app 给我们把不同平台的小程序 API 几乎都封装了 ,只需要将前缀替换为 uni 即可 举例说明:
我们调用微信小程序的 request 请求(uni改为wx就是微信小程序的代码他们很相似)

建议使用uni-app之前先把微信小程序了解一下,因为uni-app 的语法和微信小程序很相似
内容随意发挥哈!


APP
nvue 相当于在 weex 引擎上实现了 uni-app api的解析,并通过引入 HTML5Plus 的众多 API 来弥补 weex 在 js api 上的不足。
nvue 的开发遵循 weex 开发规范,并有所扩展。本页面仅介绍 weex 在 uni-app 里的扩展使用方式及开发注意事项 ,详细的页面开发及功能实现请参考 weex 官方文档 。
快速上手
hello word
uni-app支持通过 HBuilderX可视化界面、vue-cli命令行两种方式快速创建项目。(推荐使用HBuilderX)
创建项目
下载安装HBuilderX。打开HBuilderX
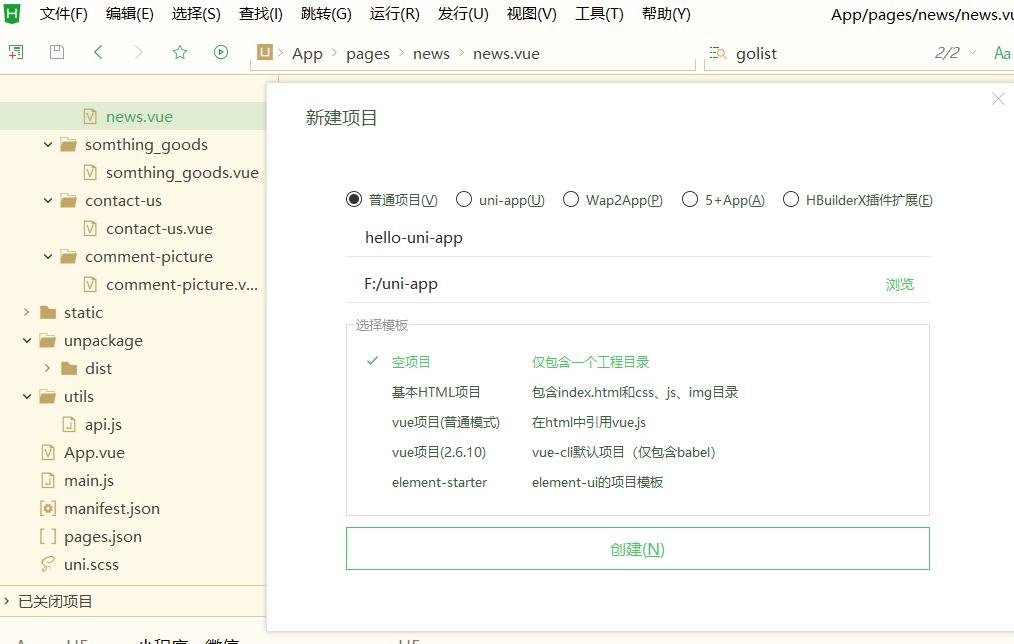
点击工具栏里的文件 -> 新建 -> 项目:
选择uni-app,输入工程名,如:hello-uniapp,点击创建,即可成功创建 uni-app。


运行项目
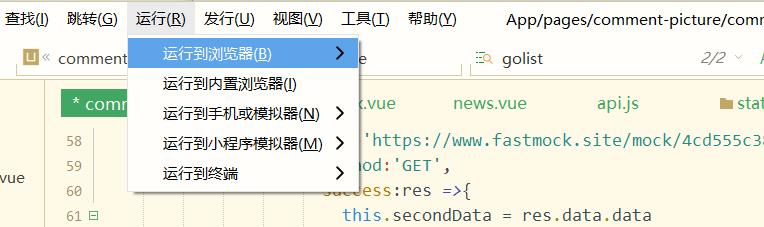
1,浏览器运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可在浏览器里面体验uni-app 的 H5 版。

在微信开发者工具里运行:
进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。
注意:如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。 若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径拷贝到微信开发者工具里面,在HBuilderX里面开发,在微信开发者工具里面就可看到实时的效果。
uni-app默认把项目编译到根目录的unpackage目录。
发布
- 打包为原生App(云端)
在HBuilderX工具栏,点击发行,选择原生app-云端打包,如下图:
出现如下界面,点击打包即可。
- 打包为原生App(离线)
uni-app 支持离线打包,在 HBuilderX 生成离线打包资源,然后参考 离线打包(或参考其他用户写的 离线打包日记),即可进行离线打包。
在HBuilderX工具栏,点击发行,选择本地打包,如下图,点击即可生成离线打包资源。
- 发布为H5
在 manifest.json 的可视化界面,进行如下配置(发行在网站根目录可不配置应用基本路径),此时发行网站路径是 www.xxx.com/h5,如:https://uniapp.dcloud.io/h5。
在HBuilderX工具栏,点击发行,选择网站-H5手机版,如下图,点击即可生成 H5 的相关资源文件,保存于 unpackage 目录。
注意:history 模式发行需要后台配置支持,详见:history 模式的后端配置
- 发布为微信小程序:
申请微信小程序AppID,参考:微信教程。
在HBuilderX中顶部菜单依次点击 “发行” => “小程序-微信”,输入小程序名称和appid点击发行即可在 unpackage/dist/build/mp-weixin 生成微信小程序项目代码。
在微信开小程序发者工具中,导入生成的微信小程序项目,测试项目代码运行正常后,点击"上传"按钮,之后按照 “提交审核” => “发布” 小程序标准流程,逐步操作即可,详细查看:微信官方教程。
到此,相信一个小项目就出来了。
Tag注意
uni-app的tag同小程序的tag,和HTML的tag不一样,比如div要改成view,span要改成text、a要改成navigator。
Css注意
虽然大部分css样式在微信小程序和app中都可以支持,但推荐使用flex布局模型,这种布局更灵活高效且支持更多平台(比如nvue、快应用只支持flex布局)
单位方面,uni-app默认为upx。这是一种可跨端的通用单位 详见
如果使用rpx,为了兼容,在发布到微信和App时也可以使用,但无法再跨更多平台了
目录创建提示
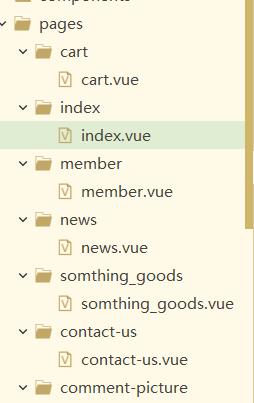
每个要显示的页面,都要放到page目录下,新建一个页面所在的目录,然后放同名目录的vue文件,比如project/pages/list/lista.vue,并且在pages.json里配置。这与小程序的策略一致。

自定义组件,放到component目录
静态资源如图片,固定放到static目录下。


以上是关于一篇文带你从入门到发布了解 uni-app的主要内容,如果未能解决你的问题,请参考以下文章