哟呵,Github 免费从 0 到 1搭建个人博客网站
Posted 学习python的正确姿势
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了哟呵,Github 免费从 0 到 1搭建个人博客网站相关的知识,希望对你有一定的参考价值。
目录
-
使用 Hexo 搭建个人网站 -
-
开始搭建 -
优化博客主题 -
你的第一篇博客文章 -
打上标签 -
打上分类 -
添加评论功能
-
创建 Github pages 仓库 -
安装 hexo-deployer-git -
配置你的 Git
-
推送你的网站到 Github 上 -
访问你的网站 -
完事,开启你的装x之旅
-
购买域名
-
如何绑定域名 -
完事
使用 Hexo 框架来搭建个人网站
-
因为 hexo 是基于 node 框架的,所以呢,我们首先需要下载安装node,下载地址:https://nodejs.cn/ -
安装完之后,我们打开命令窗口,输入 node -v,如果返回下图所示,那么就说明你安装 node 成功了。

-
安装成功后,我们在命令行窗口运行如下命令来安装 hexo: npm install hexo-cli -g -
初始化博客目录: hexo init xxx.github.io (这里的xxx换成你自己的英文名) -
初始化完成后,我们就进入我们的目录: cd xxx.github.io -
安装 npm install -
clean一下,然后生成静态页面 hexo clean
hexo g
g 就是 generate,生成的意思
-
把你的网站运行起来 hexo s
s 就是 server,在服务上运行的意思
-
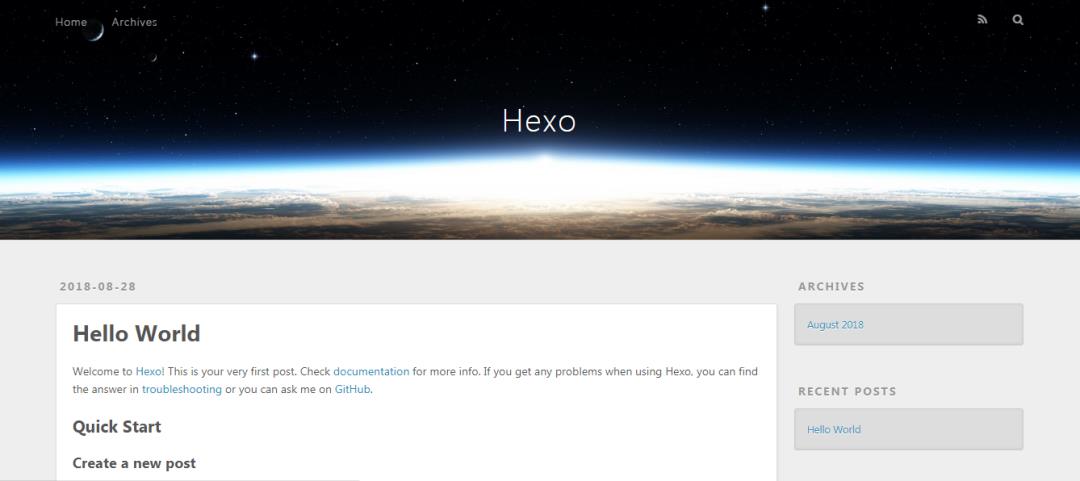
打开你的浏览器,输入 localhost:4000。自此,你的个人网站就这么速度的搭建起来了!

优化 hexo 博客主题
进入你的网站目录,打开 _config 文件,这个文件是用来配置你的网站信息的。
title: fxxkpython
subtitle: 小帅b
description: xx的个人博客,主要涉及到编程(Java,Python,Linux等),个人提升学习,视频教程
keywords: java,python,教程
author: wistbean
language: zh
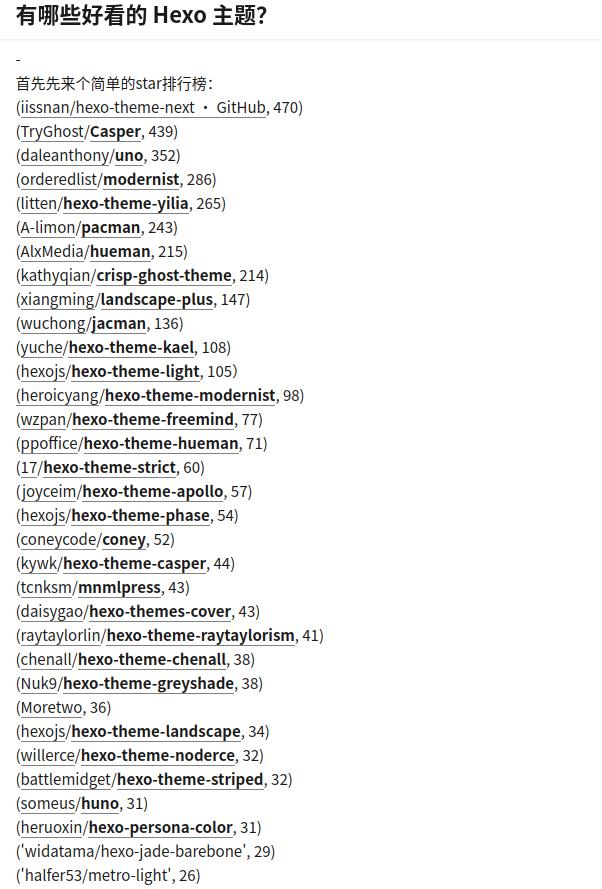
选一个Hexo主题

下载Hexo主题
git clone https://github.com/iissnan/hexo-theme-next themes/next
配置主题
theme: next
重新生成和运行
hexo g
hexo s
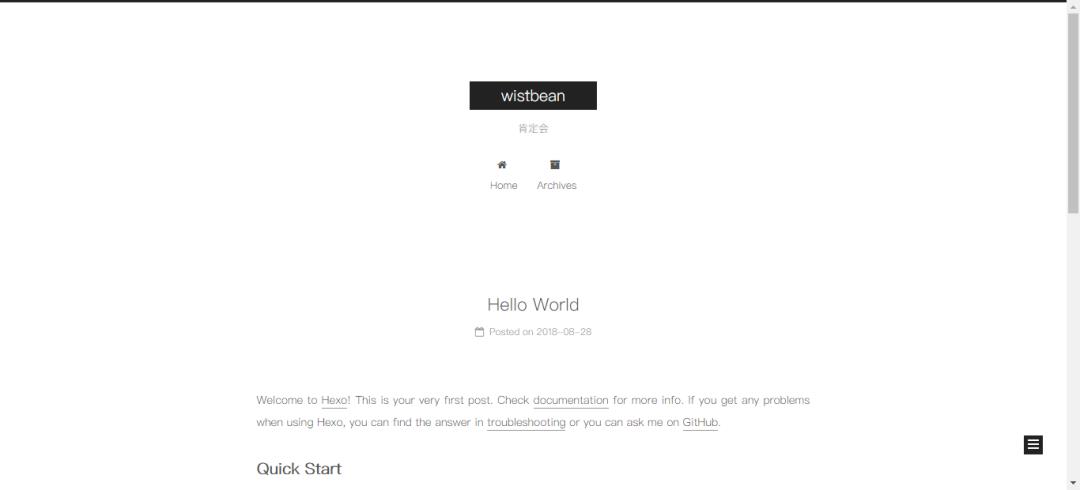
访问一下看看,是不是比之前好看多了?

hexo博客的第一篇文章,打上标签和分类
两种方式来新建你的博文
命令形式
hexo new article (这里的article写上你的文章的名称)
直接新建方式
source/_posts新建一个 Markdown 文件,其实和命令形式是一个道理,只不过命令形式用了命令来创建。推荐使用命令的方式,毕竟 Geek 一点。
给你的文章打上标签
hexo new page tags
type: "tags"
comments: false
tags:
- Tag1
- Tag2
- Tag3
tags:
- 个人网站
- 教程
- hexo
- blog
- Git
- nginx
给你的文章添加分类
hexo new page categories
type: "categories"
comments: false
categories:
- 分类1
- 分类2
categories:
- 个人网站
- 教程
给你的文章添加评论
-
多说 :http://duoshuo.com/ -
畅言 :https://changyan.kuaizhan.com/ -
Valine:https://github.com/xcss/Valine -
Disqus:https://disqus.com/ -
友言: http://www.uyan.cc/ -
gitment: https://github.com/imsun/gitment
themes/next,打开_config.yml,定位到 changyan ,把 enable 改为 true。
changyan:
enable: true
appid: 这里写上你的畅言在appid
appkey: 这里写上你的畅言在appkey
hexo clean
hexo g
hexo s

评论
让全世界的人都认识你
GitHub Pages,使用它就可以部署自己的网站啦。
创建 Github pages 仓库
wistbean.github.io 来访问我的网站了。
安装 hexo-deployer-git
npm install hexo-deployer-git --save
配置你的Git
deploy:
type: git
repo: https://github.com/xxx/xxxx.github.io.git
推送你的网站到Github上
d 就是 deploy , 部署上去的意思。
访问你的网站
xxx.github.io 就可以访问啦!
要有点个性,绑上你的域名
如果你不喜欢千篇一律的 xx.github.io 域名,可以自己绑定一个自己的域名。
购买域名
添加 CNAME 文件
hexo d 命令。
在你的域名商后台进行 DNS 解析添加两条记录:
1. 主机记录:@
记录类型:A
记录值:192.30.252.154 或者 192.30.252.153
2. 主机记录:www
记录类型:CNAME
记录值:xxx.github.io (这里就是你的github仓库名称)
GitHub 设置域名
以上是关于哟呵,Github 免费从 0 到 1搭建个人博客网站的主要内容,如果未能解决你的问题,请参考以下文章