使用github+jekyll搭建个人博客
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用github+jekyll搭建个人博客相关的知识,希望对你有一定的参考价值。
技术博客是程序员的标配,很多做技术同学都想一个自己的技术博客。但其实很多知道如何去搭建一个博客,但是搭建一个博客每个月都会产生一些开销,其实如今搭建一个个人技术博客非常简单,其中最简单搭建方式莫属使用 GitHub Pages + Jekyll 了,关键是免费,重要的事情说三遍,免费、免费、免费。
GitHub介绍
gitHub是一个面向开源及私有软件项目的托管平台,因为只支持git 作为唯一的版本库格式进行托管,故名gitHub。
github为开源项目做了很大贡献。大家把一些开源的项目拿来自己用,也可以加以修改,这样一个开源的项目就会越改越好。
Github支持 自动利用 Jekyll 生成站点,也同样支持纯 html 文档,将你的 Jekyll 站点托管在 Github Pages 上是一个不错的选择。
使用 Github搭建博客有以下几个优点:
? 完全免费,其中服务器、流量、域名什么的都管,完全零费用搭建一个技术博客
? 写博客就是提交代码,让写作和编程的体验保持一致
? 支持绑定自己的域名
? 提供流行的网页主题模板
缺点也是有的:
? 不支持动态内容,博客必须都是静态网页,一般会使用 Jekyll 来构建内容。
? 博客不能被百度索引,因 Github 和百度有过节,所以 Github 就把百度给屏蔽了。
? 仓库空间不大于1G
? 每个月的流量不超过100G
? 每小时更新不超过 10 次
Jekyll 介绍
Jekyll 是一个简单的博客形态的静态站点生产机器。它有一个模版目录,其中包含原始文本格式的文档,通过一个转换器(如 Markdown)和我们的 Liquid 渲染器转化成一个完整的可发布的静态网站,你可以发布在任何你喜爱的服务器上。
Jekyll 也可以运行在 GitHub Page 上,也就是说,你可以使用 GitHub 的服务来搭建你的项目页面、博客或者网站,而且是完全免费的。
但如果我们只是在 GitHub 上面使用的话,到不需要知道 Jekyll 的语法,一般 Github 会自动将我们写的 Markdown 文件转换成静态页面。使用 Jekyll 需要使用 Markdown 语法来写你的文章,不过 Markdown 语法非常简单,做为程序员来讲基本上两三天就掌握了,大家也可以参考这篇文章:markdown 使用总结。
这个网站下有很多 http://jekyllthemes.org/ 主题供大家选择。
个人博客搭建过程
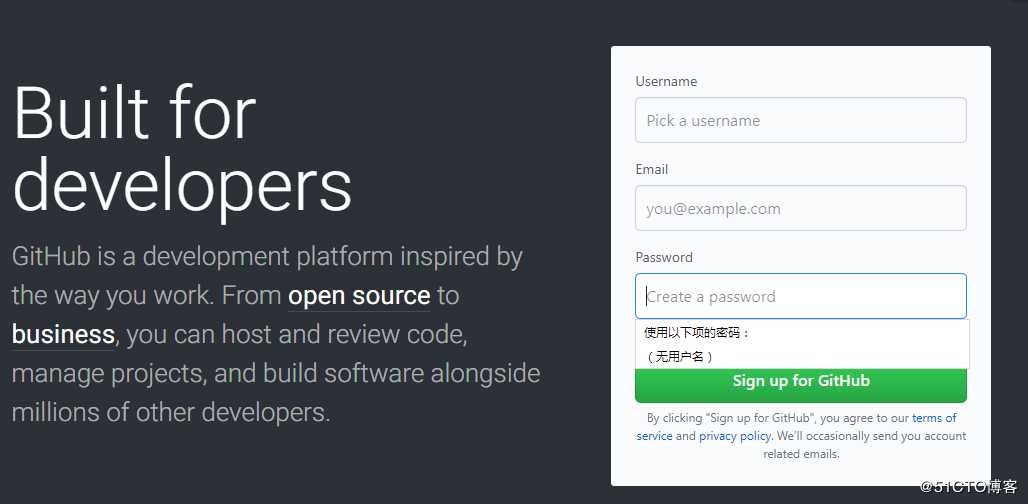
1、注册一个github
访问github pages 主页 https://pages.github.com/
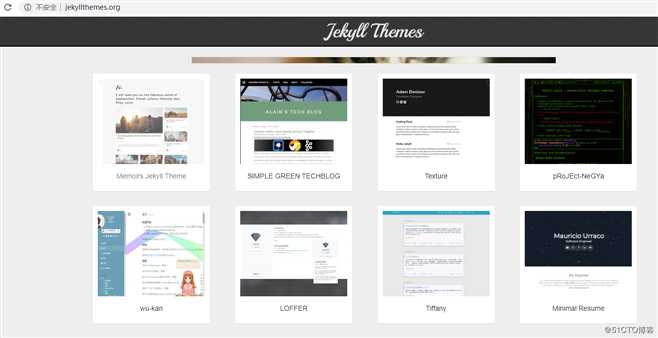
2、jekyll的主题商店选择主题
访问主题商店:http://jekyllthemes.org/
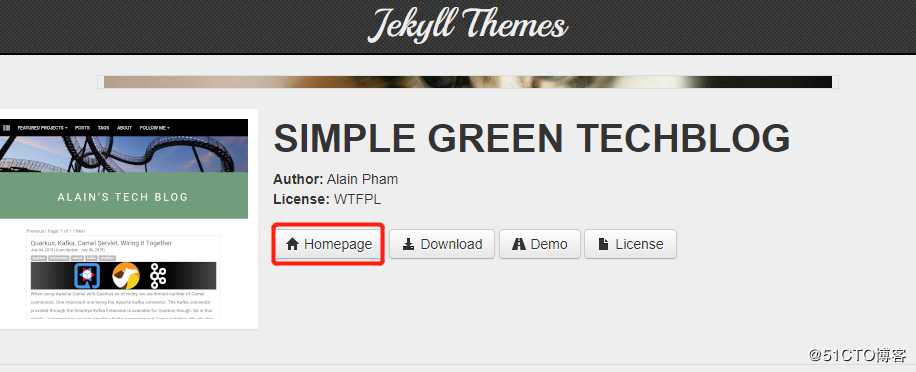
3、选择喜欢的主题,点击Homepage
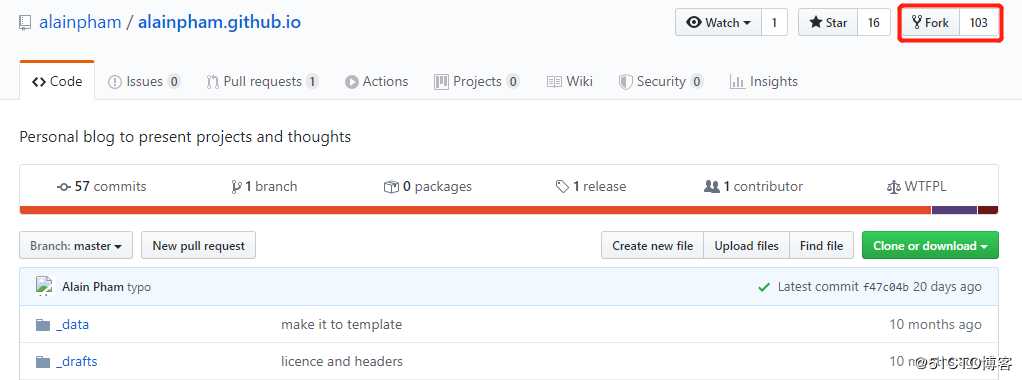
4、fork此主题的项目
5、fork完成后,修改项目名字
6、此时就可以打开你的个人博客了,地址是你修改项目的名字.github.io
7、在电脑上修改文件配置
修改完之后,转到Code,此时需要借助一个软件,github 的桌面软件,方便你更好的上传代码。也可以直接在web上修改。
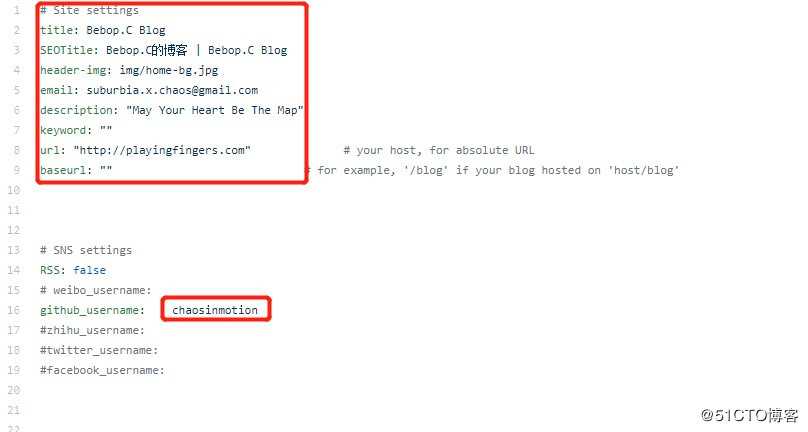
_config.yml这个文件有博客的一些基本配置,修改成自己想要的。
8、开始写博客
博客的文件是放在项目的_posts文件中的,这里要注意文件名称的格式,年-月-日-文章标题.markdown ,一般我们是用markdown编写文章,这种编辑方式也是非常的方便。如果还不知道markdown怎么使用的同学,可以上网学习一下。
修改之后,保存,上传版本即可。
以上是关于使用github+jekyll搭建个人博客的主要内容,如果未能解决你的问题,请参考以下文章