Github+jsDelivr+PicGo 打造稳定快速高效免费图床
Posted 小帅搜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Github+jsDelivr+PicGo 打造稳定快速高效免费图床相关的知识,希望对你有一定的参考价值。
CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术。——百度百科
放在Github的资源在国内加载速度比较慢,因此需要使用CDN加速来优化网站打开速度,jsDeliver + Github便是免费且好用的CDN,非常适合博客网站使用。
前一阵子用宝塔+Lsky Pro搭建了一个图床页面,但是有个小插曲,傻傻的发现只有自己才能访问该图床,而且图片也只是在本地,都来查了一下子,原来要在服务器端部署哈哈哈,后面就用一些免费图床到处放图,东一张西一张,心想这也不是事,不是长久之计。然后就用Github+jsDelivr搭建了图床,用CDN加速,但是由于上传比较麻烦,还是不太好用。直到今天看到PicGo客户端结合Github+jsDelivr这样就比较方便了!

– 前言
图床一般是指储存图片的服务器,有国内和国外之分。国外的图床由于有空间距离等因素决定访问速度很慢影响图片显示速度。国内也分为单线空间、多线空间和cdn加速三种。先来对比一下各路图床:
微博图床:以前用的人比较多,从2019年4月开始开启了防盗链,凉凉SM.MS:运营四年多了,也变得越来越慢了,到了晚上直接打不开图片,速度堪忧其他小众图床:随时有挂掉的风险Imgur等国外图床:国内访问速度太慢,随时有被墙的风险大厂储存服务:例如七牛云、又拍云、腾讯云COS、阿里云OSS等,操作繁琐,又是实名认证又是域名备案的,麻烦,而且还要花钱(有钱又不怕麻烦的当我没说)
因此,GitHub图床是个不错的选择,利用jsDelivr CDN加速访问(jsDelivr 是一个免费开源的 CDN 解决方案),PicGo工具一键上传,操作简单高效,GitHub和jsDelivr都是大厂,不用担心跑路问题,不用担心速度和容量问题,而且完全免费,可以说是目前免费图床的最佳解决方案!
方便程度:★★★★☆
配置难度:★★☆☆☆
适用环境:win + mac + linux
需要工具:GitHub 账号 + PicGo 客户端
稳定性:背靠 GitHub 和微软,比自建服务器都稳
隐私性:这算是唯一缺点,你的图片别人可以访问
– 新建GitHub仓库
流程:新建 public 仓库 -> 创建 token -> 复制 token 备用
登录/注册GitHub,新建一个仓库,填写好仓库名,仓库描述,根据需求选择是否为仓库初始化一个README.md描述文件
– 生成一个Token
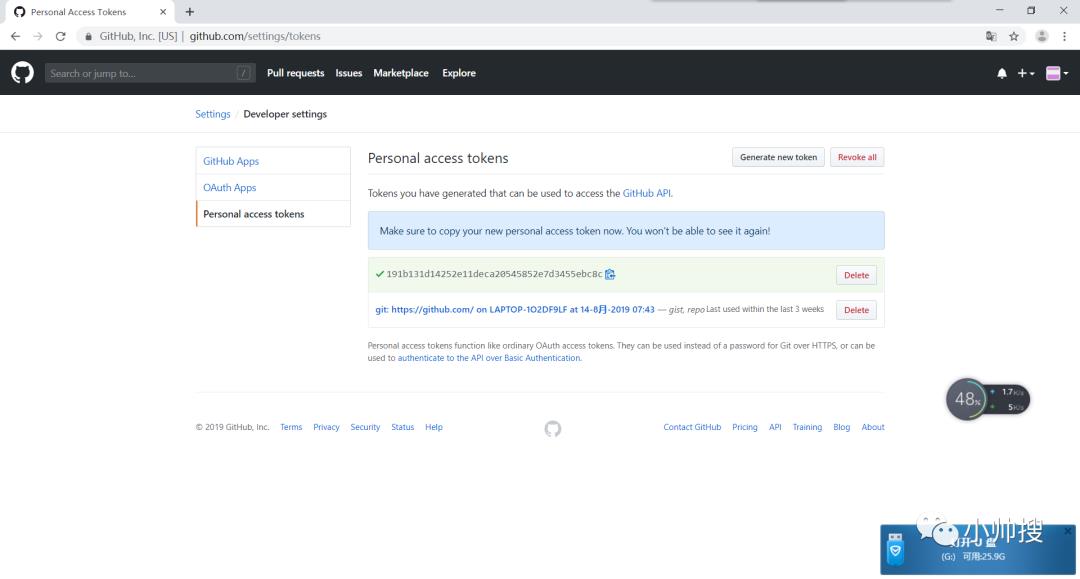
在主页依次选择【Settings】-【Developer settings】-【Personal access tokens】-【Generate new token】,填写好描述,勾选【repo】,然后点击【Generate token】生成一个Token,注意这个Token只会显示一次,自己先保存下来,或者等后面配置好PicGo后再关闭此网页

然后复制生成一串字符 token,这个 token 只出现一次,所以要保存一下(我一般记在微信收藏)。
– 配置PicGo
前往下载PicGo,安装好后开始配置图床
PicGo (目前 2.0.4)是一个开源的图床工具,非常优秀。可以到 git 上下载,但下载速度太慢,所以我放了一个百度云的链接,速度快很多。
Win版下载链接:百度云 密码:PicG
设定仓库名:按照【用户名/图床仓库名】的格式填写
设定分支名:【master】
设定Token:粘贴之前生成的【Token】
指定存储路径:填写想要储存的路径,如【ITRHX-PIC/】,这样就会在仓库下创建一个名为ITRHX-PIC的文件夹,图片将会储存在此文件夹中
设定自定义域名:它的的作用是,在图片上传后,PicGo会按照【自定义域名+上传的图片名】的方式生成访问链接,放到粘贴板上,因为我们要使用jsDelivr加速访问,所以可以设置为【https://cdn.jsdelivr.net/gh/用户名/图床仓库名 】,关于jsDelivr是如何引用资源的可以参考《免费CDN:jsDeliver+Github》
更多sDeliver+Github相关知识另一篇有介绍:请点击访问
然后点确定就可以了。
然后关于上传的快捷键设置。默认的是 Mac 按键,推荐改成 Ctrl + alt +c。
综上,操作完成。
本方案唯一缺点,不能私人。但是考虑到 GitHub 上传的图在列表里没法预览,应该没人会闲着没事翻记录。
– 进行高效创作
配置好PicGo后,我们就可以进行高效创作了,将图片拖拽到上传区,将会自动上传并复制访问链接,将链接粘贴到博文中就行了,访问速度杠杠的,此外PicGo还有相册功能,可以对已上传的图片进行删除,修改链接等快捷操作,PicGo还可以生成不同格式的链接、支持批量上传、快捷键上传、自定义链接格式、上传前重命名等,更多功能自己去探索吧!修改链接等快捷操作,PicGo还可以生成不同格式的链接、支持批量上传、快捷键上传、自定义链接格式、上传前重命名等,更多功能自己去探索吧!
欢迎访问本博客,谢谢您的光临,我能为您排忧解难,深感荣幸!
扫描二维码
获取更多精彩
小帅搜

往期推荐
以上是关于Github+jsDelivr+PicGo 打造稳定快速高效免费图床的主要内容,如果未能解决你的问题,请参考以下文章