利用PicGoGitHub和jsDelivr搭建图床
Posted Tuzilow
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用PicGoGitHub和jsDelivr搭建图床相关的知识,希望对你有一定的参考价值。
一个高速稳定的图床对于每一个写博客的人来说都很重要,之前大部分人的选择可能都是利用微博搭建图床,但是从2019年4月开始微博开启了防盗链,导致所有依赖微博图床的图片全部无法显示。
利用PicGo将图片上传到GitHub仓库,再使用jsDelivr优化对于我们来说会是一个不错的选择。
准备
- PicGo PicGo在GitHub上提供了MacOS、Linux、Windows三个系统版本的下载
- 一个用来存放图片的GitHub仓库
具体步骤
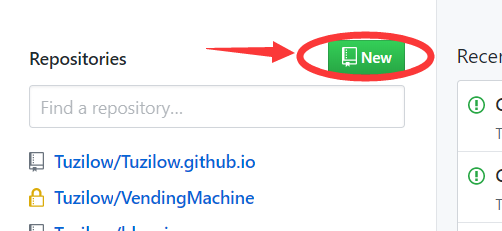
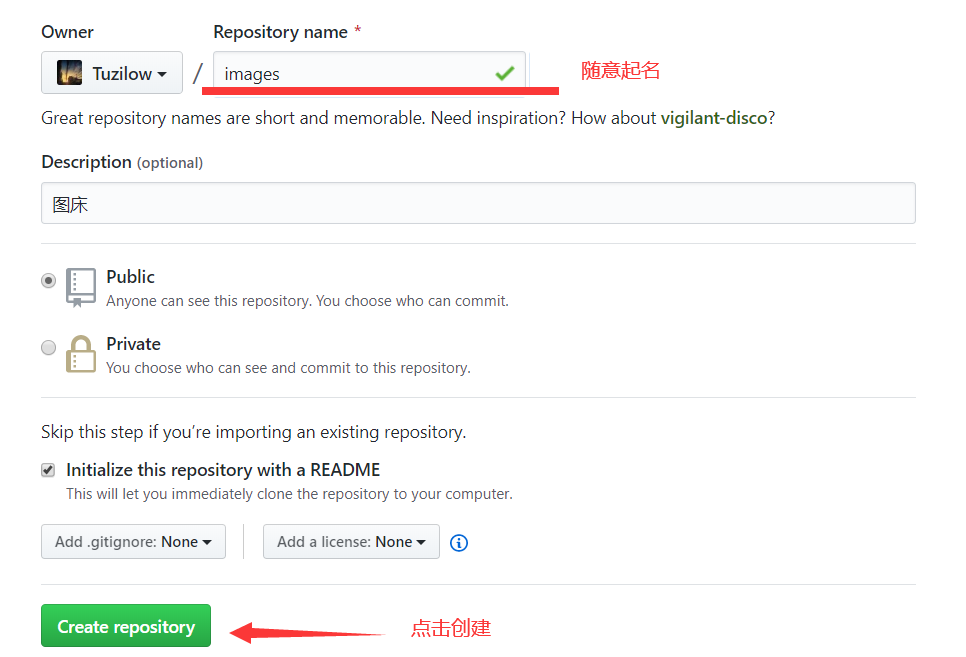
新建一个GItHub仓库


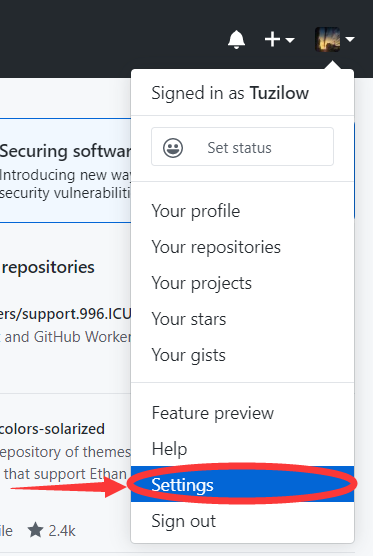
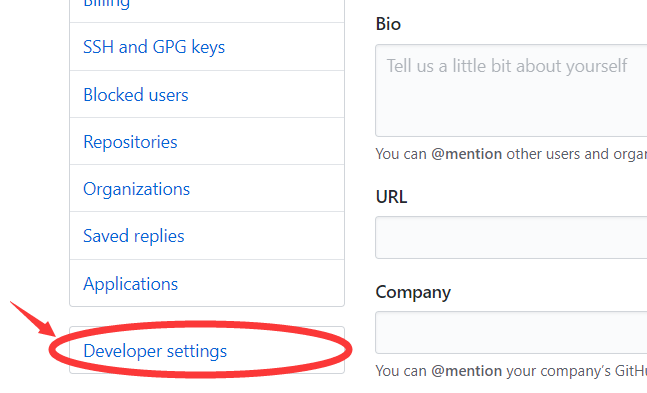
生成Token
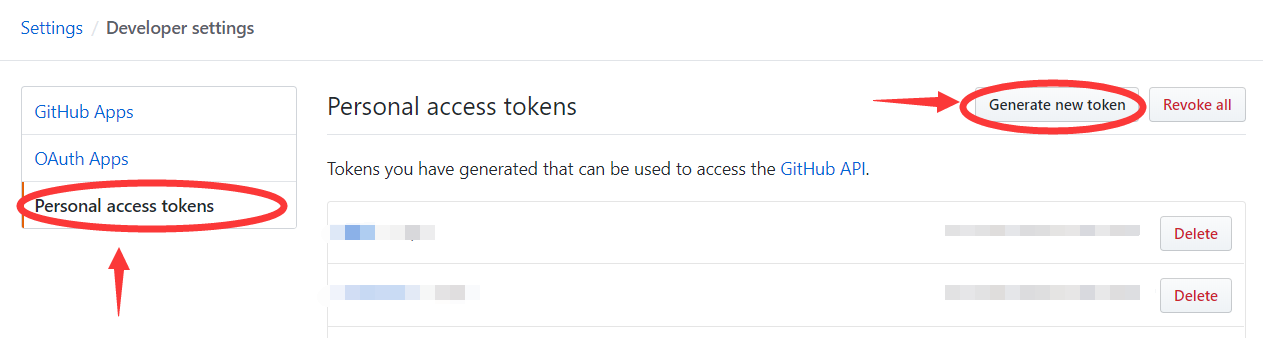
github--setting--developer settings--personal access token
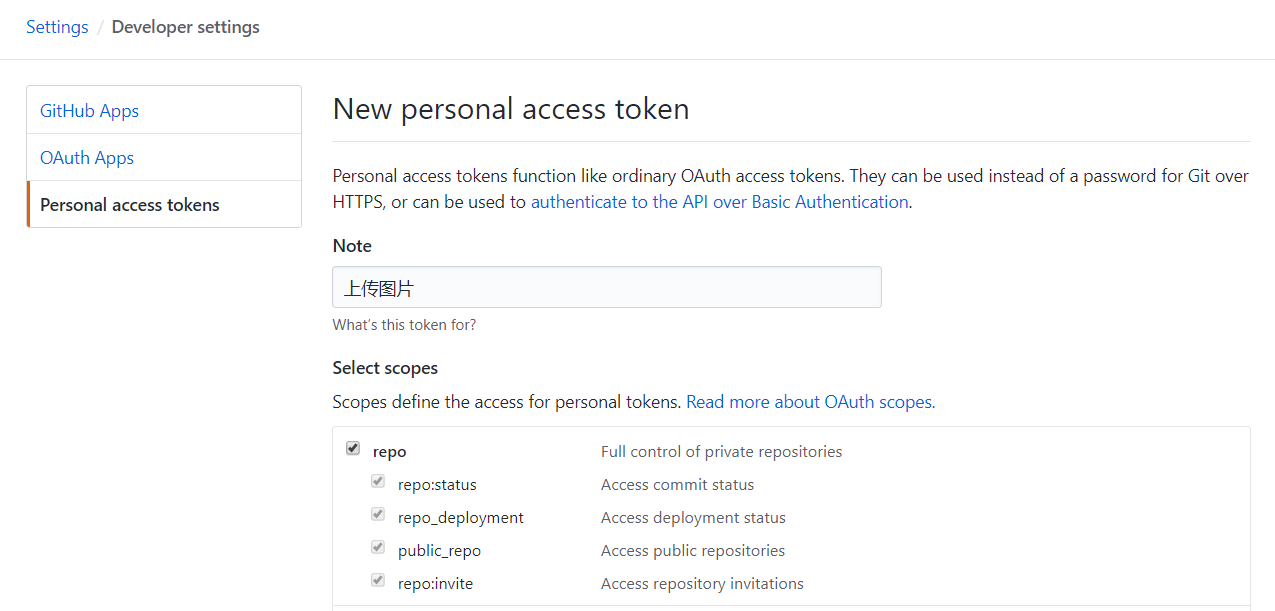
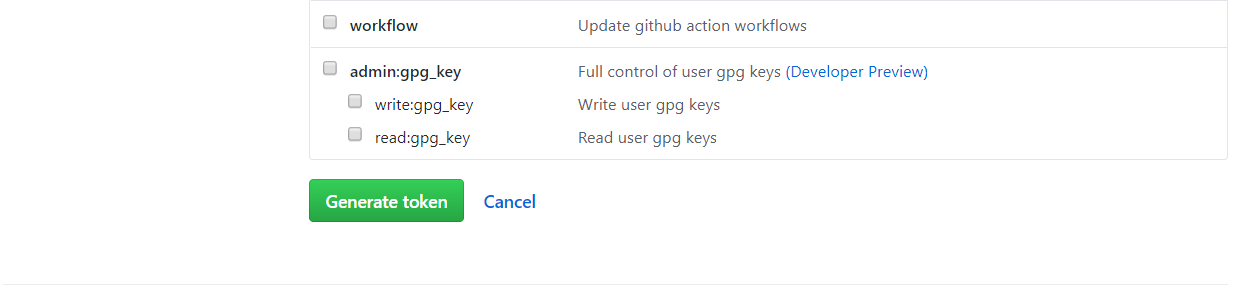
Note随便填一下,在Select scopes中勾选repo(当然也可以全选




点击Generate token

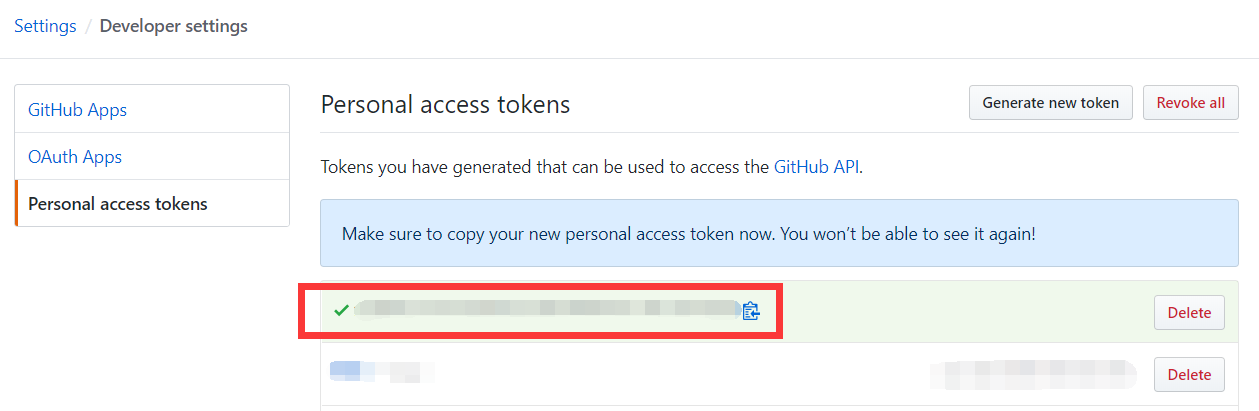
请务必保存好生成的Token,它只会显示这一次

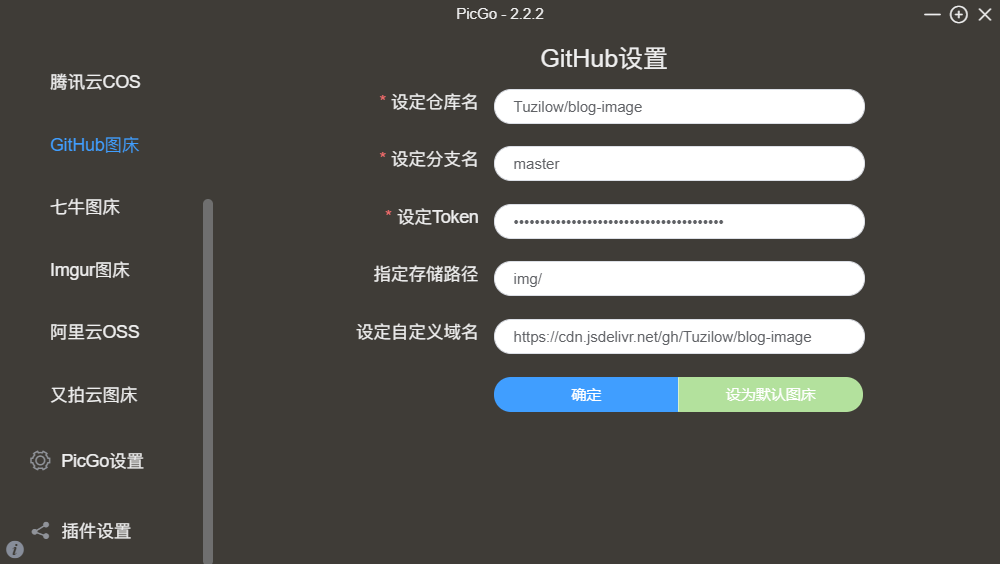
配置PicGo
- 仓库名要按照用户名/仓库名的方式填写
- 分支名填master
- Token就填刚刚生成的
- 指定存储路径,如果填写img/就会在仓库下创建一个img文件夹,图片会存在其中
- 设置自定义域名,我们这里要使用jsDelivr加速访问,所以要填上https://cdn.jsdelivr.net/gh/用户名/图床仓库名

配置完成后,就可以在PicGo上传区上传图片了,上传图片成功后就可以通过https://cdn.jsdelivr.net/gh/用户名/图床仓库名/图片名.后缀访问到图片了,速度很快。
在PicGo设置中可以开启上传提示。
如果家里网络不太好,上传图片时可能需要多试几次,可以将网址打开刷新几次观察图片是否上传成功,PicGo有时候会通知上传失败但是实际上传成功了。
参考文章
以上是关于利用PicGoGitHub和jsDelivr搭建图床的主要内容,如果未能解决你的问题,请参考以下文章